[자바스크립트 스터디]Review - 바닐라JS로 크롬 앱 만들기(momentum clone) - weather.js(API이용해서 현재 위치, 날씨 구하기)
자바스크립트 스터디 - Review

weather.js - API이용해서 현재 위치, 날씨 구하기!
👉 html 코드
<span class="js-weather"></span>👉 js 코드
const weather = document.querySelector(".js-weather");
// coord : 좌표
const API_KEY = "449e1de2026658b7c7a2066d20fb0fce";
const COORDS = "coords";
function saveCoords(coordsObj){
localStorage.setItem(COORDS, JSON.stringify(coordsObj));
};
function getWeather(lat, lng){
fetch(
`http://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric`
).then(function(response){
return response.json();
})
.then(function(json){
const temp = json.main.temp;
const place = json.name;
// 내가 더 추가해보기!
const skyCondition = json.weather[0].main;
const nation = json.sys.country;
weather.innerText = `${skyCondition} ${temp} @${place} in ${nation}`;
});
}
function handleGeoSuccess(position){
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// key와 value 변수명이 같다면! 아래와 같이 표현 가능
const coordsObj = {
latitude,
longitude
};
saveCoords(coordsObj);
getWeather(latitude, longitude);
};
function handleGeoError(){
console.log("Can not access geo location");
};
function askForCoords(){
navigator.geolocation.getCurrentPosition(handleGeoSuccess, handleGeoError);
};
function loadCoords(){
const loadedcoords = localStorage.getItem(COORDS);
if(loadedcoords === null){
askForCoords();
}else{
//getWeather
const parseCoords = JSON.parse(loadedcoords);
getWeather(parseCoords.latitude, parseCoords.longitude);
}
};
function init(){
loadCoords();
};
init();👉 내가 코드를 작성한 순서
- 사용 할 객체를 변수로 선언한다.
- init 함수를 만든다.
function init(){
};
init()- 작동함수들을 만든다.
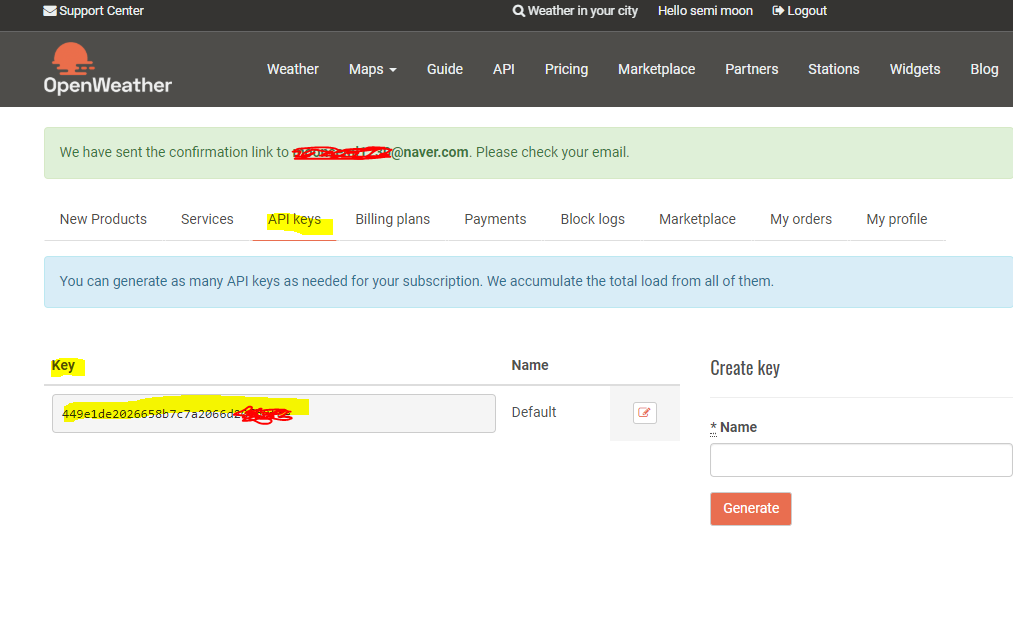
openweather : Weather - Open API사이트

간단한 회원가입을 하면 무료 날씨 API를 이용할 수 있다! 물론 유료도 있음!
받은 API KEY를 변수로 선언한다.
// coord : 좌표
const API_KEY = "449e1de2026658b7c7a2066d20fb0fce";✍ loadCoords()
function loadCoords(){
const loadedcoords = localStorage.getItem(COORDS);
if(loadedcoords === null){
askForCoords();
}else{
//getWeather
const parseCoords = JSON.parse(loadedcoords);
getWeather(parseCoords.latitude, parseCoords.longitude);
}
};✍ askForCoords()
function askForCoords(){
navigator.geolocation.getCurrentPosition(handleGeoSuccess, handleGeoError);
};
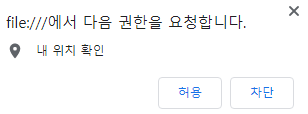
👆 navigator.geolocation : 읽기 전용 속성! 웹에서 장치의 위치를 알아낼 때 사용할 수 있는 Geolocation 객체를 반환한다. - Geolocation API
- getCurrentPosition : 장치의 현재 위치를 가져온다.
navigator.geolocation.getCurrentPosition(success함수, error함수)✍ handleGeoSuccess()
latitude : 위도
longitude : 경도
function handleGeoSuccess(position){
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// key와 value 변수명이 같다면! 아래와 같이 표현 가능
const coordsObj = {
latitude,
longitude
};
saveCoords(coordsObj);
getWeather(latitude, longitude);
};
✍ saveCoords()
function saveCoords(coordsObj){
localStorage.setItem(COORDS, JSON.stringify(coordsObj));
};✍ getWeather()
function getWeather(lat, lng){
fetch(
`http://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric`
).then(function(response){
return response.json();
})
.then(function(json){
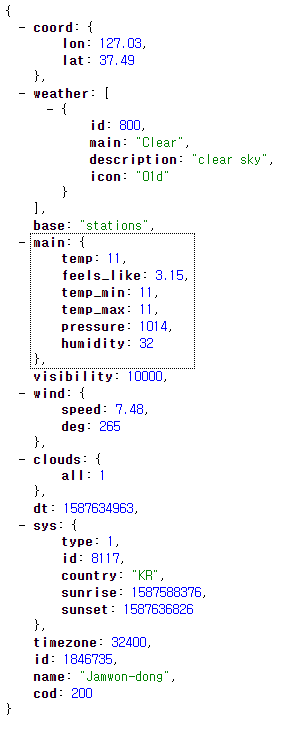
const temp = json.main.temp;
const place = json.name;
// 내가 더 추가해보기!
const skyCondition = json.weather[0].main;
const nation = json.sys.country;
weather.innerText = `${skyCondition} ${temp} @${place} in ${nation}`;
});
}fetch() then ()- Fetch API
Request나 Response와 같은 HTTP의 파이프라인을 구성하는 요소를 조작하는것이 가능하다. 또한 fetch() 메서드를 이용하는 것으로 비동기 네트워크 통신을 쉽게 할 수 있다.
fetch(~데이터~) : 데이터를 가져옴
then : 데이터가 완전히 들어온 다음에 작업 !
&units=metric => 화씨를 섭시로 변경~!


하면서도 하니까 한건데.. toDoList부터 점점 어려워지더니.. out of control.. ㅎㅎㅎㅎㅎ
역시 배움이란 어렵지만, 실행되고 해결했을 때 그 쾌감이란 ! 이 맛에 코딩하는 거 아닌가 싶다.
처음 봤을 때보다 두 번 보니까 더 알게되고, 세 번 보니 또 다른 걸 알게된다 ! 아직 내 것이 아닌 듯 하지만..
좌우지간 이걸 시작으로 앞으로 더 깊게 다양하게 배워 갈 JS가 기대된다!!
Never give up ! Kepp going :)
