자바스크립트 스터디 - Review
1.[자바스크립트 스터디]Review - 자바스크립트 정의, Variable(변수), Array(배열) & Object(객체), function(함수), 템플릿 리터럴(Template literal)

프론트엔드 개발의 핵심! only one 프로그래밍 언어.전 세계 브라우저에서 쓰이고 웹, 앱 등등 활용할 수 있는 범위가 넓음ES5, ES6.. 등등의 업데이트 버전이 많지만 일단 신경쓰지 말고 바닐라 자바스크립트 스터디에 우선 집중할 것!Create : 생성Init
2.[자바스크립트 스터디]Review - DOM(Document Object Model) Function, Event, Event Handler(=Event Listener), If/Else, And/Or

DOM(Document Object Model)한 페이지에서 자바스크립트로 선택한 건 모두 객체이다.문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스.1\. html이나 body와 같은 htm
3.[자바스크립트 스터디]Review - classList

Element.classList : 읽기 전용 프로퍼티!공백으로 구분된 문자열인 element.className을 통해 엘리먼트의 클래스 목록에 접근하는 방식을 대체하는 간편한 방법이다.classList.add(String) : 지정한 클래스 값을 추가. 만약 추가하려
4.[자바스크립트 스터디]Review - 바닐라JS로 크롬 앱 만들기(momentum clone) - clock.js(시계 만들기)

👉 html 코드👉 js 코드👉 내가 코드를 작성한 순서사용 할 객체를 변수로 선언한다.init 함수를 만든다.작동함수들을 만든다~👉 setInterval 사용하는 방법👉 setInterval 사용했던 이유시계를 만들었다. 웁스! 여기서 문제가 발생했는데, 시
5.[자바스크립트 스터디]Review - 바닐라JS로 크롬 앱 만들기(momentum clone) - greeting.js(사용자 이름 받기)

👉 html 코드👉 js 코드👉 내가 코드를 작성한 순서사용 할 객체를 변수로 선언한다.init 함수를 만든다.작동함수들을 만든다.✍ loadName()study by. MDN읽기 전용 localStorage속성은 사용자 로컬의 Storage객체에 접근하게 해줍니
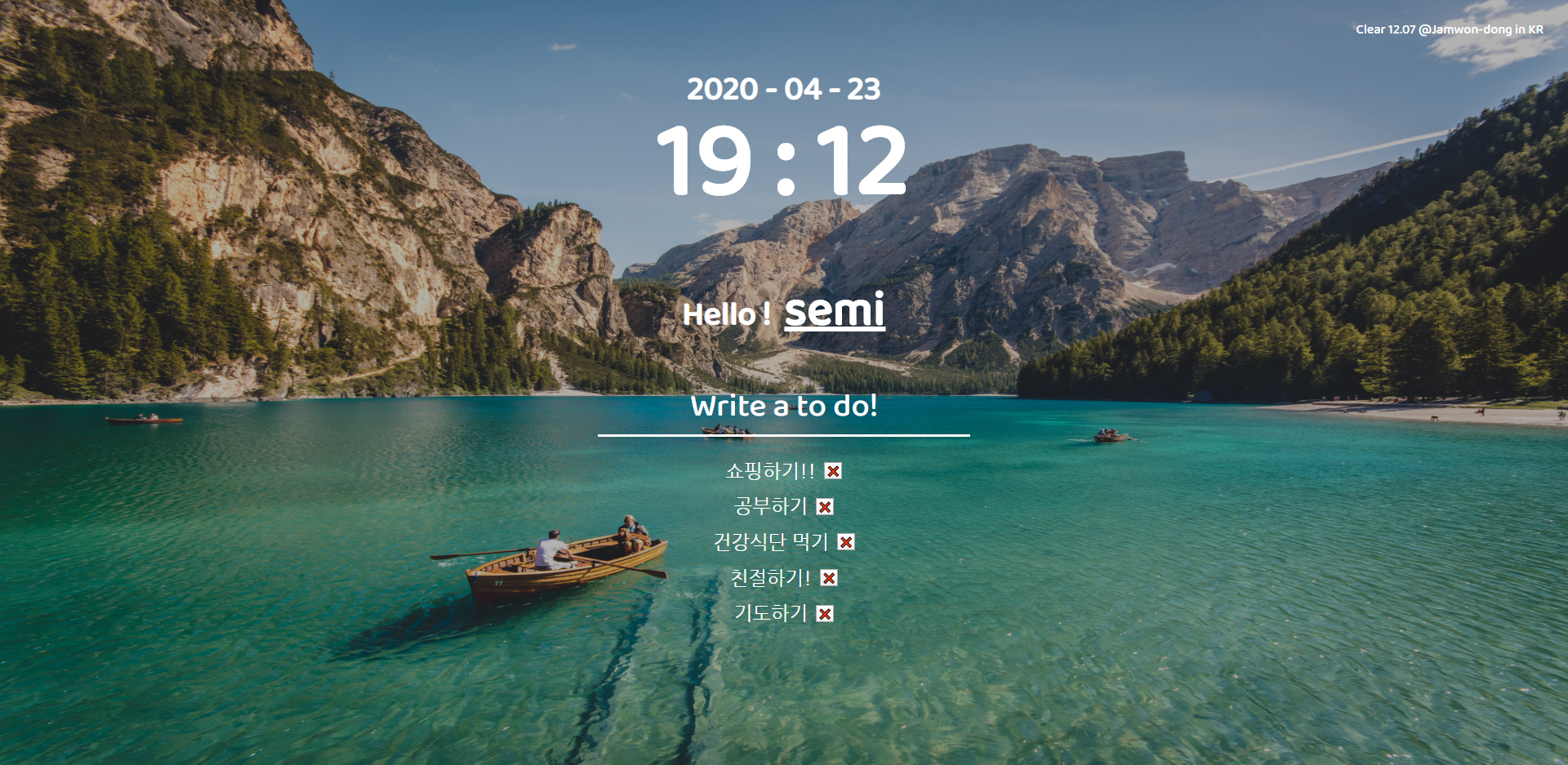
6.[자바스크립트 스터디]Review - 바닐라JS로 크롬 앱 만들기(momentum clone) - toDo.js(투두리스트 받기)

👉 html 코드👉 js 코드👉 내가 코드를 작성한 순서사용 할 객체를 변수로 선언한다.init 함수를 만든다.작동함수들을 만든다.사용자가 input창에 아직 아무것도 입력하지 않았다면! "js-toDoForm"이 보여진다.✍ loadToDos()localStor
7.[자바스크립트 스터디]Review - 바닐라JS로 크롬 앱 만들기(momentum clone) - bg.js(배경 랜덤으로 설정하기)

👉 html 코드👉 js 코드👉 내가 코드를 작성한 순서1\. 사용 할 객체를 변수로 선언한다.2\. init 함수를 만든다.작동함수들을 만든다.✍ genRandom()Math.random() : 임의의 수 발생Math.random() \* n : 0 ~ n 사이
8.[자바스크립트 스터디]Review - 바닐라JS로 크롬 앱 만들기(momentum clone) - weather.js(API이용해서 현재 위치, 날씨 구하기)

👉 html 코드👉 js 코드// coord : 좌표const API_KEY = "449e1de2026658b7c7a2066d20fb0fce";const COORDS = "coords";function saveCoords(coordsObj){ localStor