DOM 이란?
오늘도 등장하는 MDN
MDN에서는 이렇게 설명하고 있습니다.
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다.
DOM은 문서의 구조화된 표현(structured representation)을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 그들이 문서 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
DOM 은 nodes와 objects로 문서를 표현한다. 이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Document</title>
</head>
<body>
<h1>Hello DOM!</h1>
</body>
</html>이렇게 간단한 웹 페이지를 만들면, 브라우저는 HTML의 각 태그를 읽으며 분석해서 body, h1 등 각각의 태그를 분석해서 이것을 노드로 변환합니다.

브라우저가 이해할 수 있는 자신만의 오브젝트로 변환하는 것이죠.
당연히 Node안에는 우리가 태그 안에 작성했던 클래스나 텍스트 같은 모든 정보를 포함하고 있습니다.
모든 Node는 이벤트가 발생할 수 있다... 왜?
상속!!

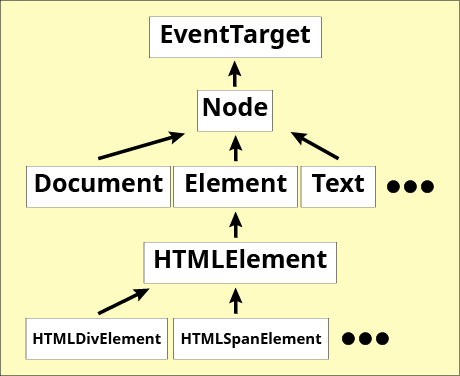
Node라는 오브젝트는 EventTarget이라는 오브젝트를 상속합니다.
이 말은 Node라는 오브젝트는 EventTarget의 오브젝트라는 것이고 EventTarget은 이벤트가 발생할 수 있는 오브젝트 이므로, 모든 Node는 이벤트가 발생할 수 있다는 것이죠.
Node는 또한 Document, Element, Text 등 다양한 종류가 있고 그 중 Element에서 우리가 작성한 HTML 요소는 HTMLElement로 SVG 요소라면 SVGElement로 각 타입별 Element가 존재합니다.
그 중 HTMLElement는 어떤 태그를 사용했냐에 따라 HTMLDivElement가 될 수 있고 HTMLSpanElement가 될 수도 있습니다.
이렇듯 JavaScript의 모든 태그의 요소들은 각각 HTML 태그의 요소이고 HTML 태그는 HTMLElement이고 HTMLElement는 Element이고 Element는 Node이고 Node는 EventTarget입니다!
DOM Tree
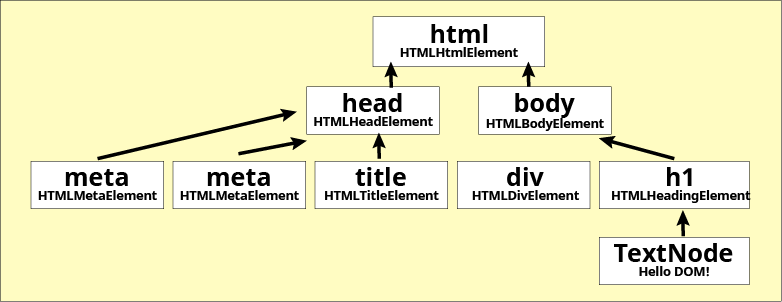
브라우저는 웹 페이지(HTML 파일)를 한 줄씩 읽으면서 DOM Tree로 변환합니다.
DOM Tree란 브라우저가 이해하기 위해 DOM을 나무처럼 위에서 아래로 내려오며 오브젝트 나무로 만드는 것을 의미합니다.
위에서 간단히 만들었던 웹 페이지를 트리로 그려보면 이렇게 됩니다.

HTML 파일을 브라우저에서 읽으면, 각 태그들이 그에 맞는 오브젝트로 맵핑되어 표기됩니다.
다시 더 멀리서 바라보면

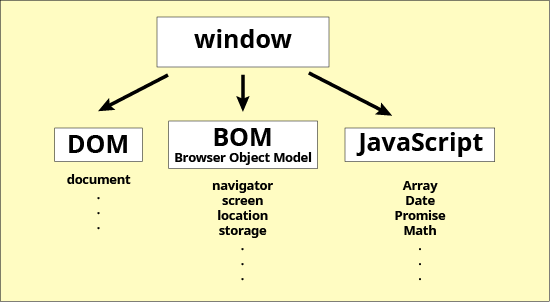
브라우저가 실행되고 웹 페이지를 읽으면 글로벌 오브젝트에는 window가 들어있고 window에는 위에서 알아본 DOM 요소들이 나무 형태로 구성되어 있습니다.
BOM에는 브라우저에 관련된 오브젝트들이 있어 navigator, screen, location 등 다양한 것들을 쓸 수있고
기본적인 JavaScript에 관련된 오브젝트들인 Array, Date, Promise 등이 존재하여 사용할 수 있습니다.

