DOM은 알겠는데 CSSOM이 뭐야?
DOM(Document Object Model)을 아시는 분들이라면 예상할 수 있듯
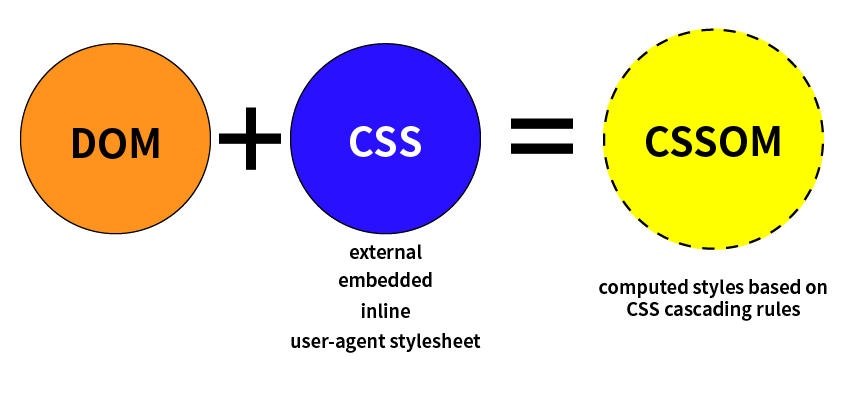
CSSOM은 Cascading Style Sheets Object Model입니다.
DOM에는 스타일이 없음!

브라우저에서 HTML 파일을 DOM으로 만들었다면, HTML 파일 안에 들어있는 스타일 (embedded), CSS 파일에 정의한 스타일(external), HTML 태그에 정의한 스타일(inline), 브라우저가 기본적으로 가지고 있는 스타일(user-agent style) 요소를 DOM과 병합해서 CSSOM을 만들게 됩니다.
CSSOM에는 모든 것들이 다 계산된 스타일(computed styles)이 들어있게 됩니다.
만들어진 CSSOM은 어떻게 쓰이나?

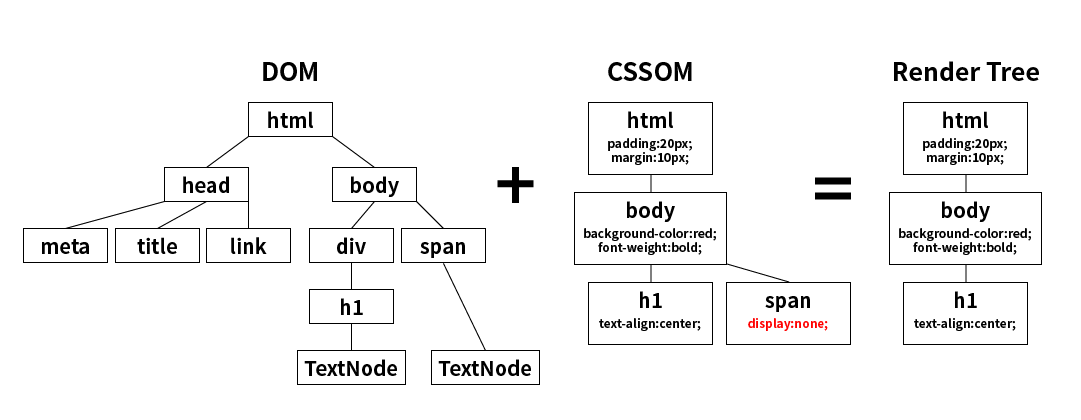
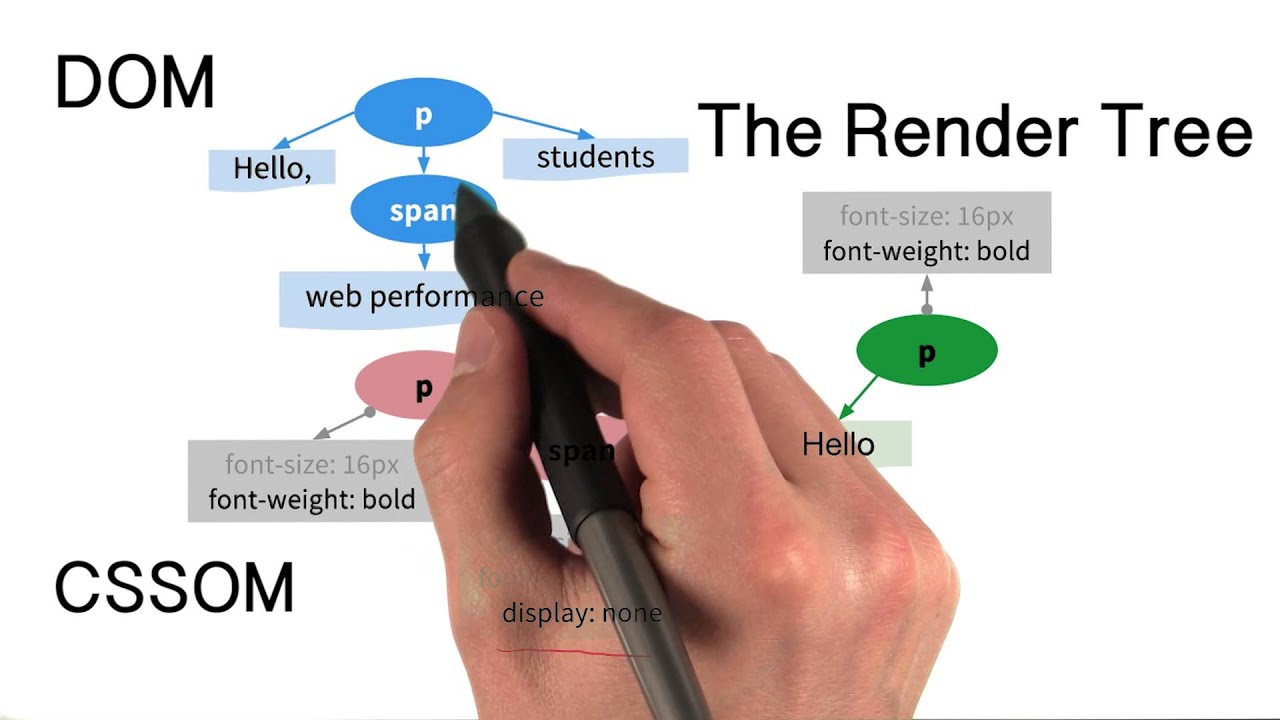
브라우저가 HTML 파일을 읽어 DOM Tree를 만들고 CSSOM, 스타일 Tree를 만듭니다.
그 다음 두 트리를 합쳐 최종적으로 브라우저에 표기될 Render Tree를 만듭니다.
Render Tree를 보면 body 부분만 들어있고, span 부분도 빠져있습니다.
head가 빠져있는 이유는 HTML의 head 부분은 사용자에게 보여지지 않는 부분이기 때문인데요,
span이 빠져있는 이유는 display: none; 이 선언되어 있기 때문에 Render Tree에 포함시키지 않기 때문입니다.
Render Tree에는 최종적으로 사용자에게 보여질 요소들만 들어있다!
예고
오늘은 CSSOM과 Render Tree에 대해 간단하게 정리했습니다.
다음 글에서는 Rendering에 대해 조금 더 적어보겠습니다.


CSSOM Tree 와 렌더트리가 잘못 그려졌네요, 보이지 않는 html 요소는 삭제 되는 것으로 알고 있습니다.