
조건문 (conditional statement)
JS에서 말하는 조건문에는 if 문, if / else 문 그리고 if / else if / else 문
switch 문이 있다.
오늘은 이 조건문에 대해서 알아보고자 한다. Let's get it started! :)
1) 조건문 if
if문의 기본형식은 조건식과 동작문으로 이루어져 있다.
if (조건식) {
동작문;
} 조건식이 참이면 내부의 동작문이 실행되며 조건식이 거짓인 경우 동작문이 실행되지 않는다.
또한, 조건식 하나에 동작문이 하나 이상 들어갈 수도 있다.
조건식이 참일 경우, 동작문 1, 2, 3은 순서대로 실행된다.
if (조건식) {
동작문1;
동작문2;
동작문3;
} 그리고 간과하지 말아야 할 점 !
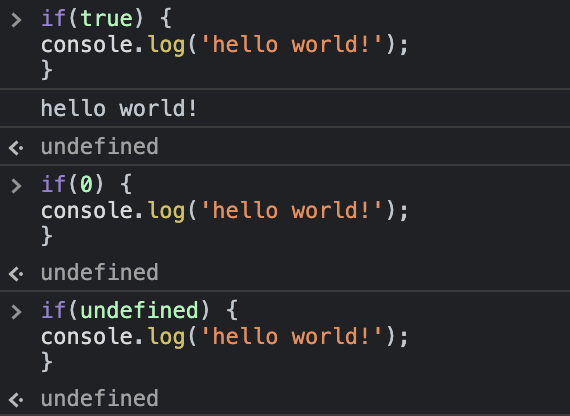
조건식에는 참(true) 혹은 거짓(false) 외에도 숫자 0 이나, null, undefined, 불리언 값 false도 들어갈 수 있다. 다만 이 경우는 불 값으로 형 변환시 false가 되기 때문에 동작문이 실행되지 않는다.
2) else, else if
만약 if문의 조건식이 false 일 때 실행될 수 있는 동작문을 추가한다면?
그러기위해선 else를 사용하면 된다.
if (){ //조건식이 참인 값일 때 실행
동작문;
} else { //조건식이 거짓인 값일 때 실행
동작문;
}
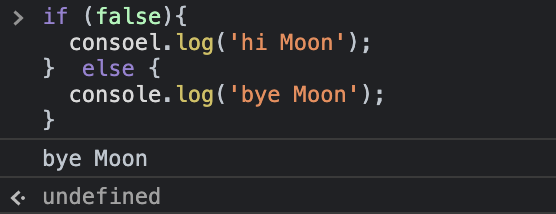
해당 조건이 false이니 else에 동작문이 실행되는 것을 볼 수 있다.
이번엔 else if에 대해서 알아보자. 우선 else if의 기본식은 다음과 같다.
if(조건식) {
동작문;
} else if(조건식) {
동작문;
} else {
동작문;
}if문 뒤에 else if를 적고, 그 뒤에 else if문에 해당하는 조건식, 동작문을 추가한다.
else if문과 else문 모두 동작문을 여러개 넣을 수 있다.
else if문이 나온다고 해서 else문이 꼭 나와야 하는것은 아니며 if문, else if문 혹은
if문, else문을 사용해도 된다.
다만 else if문, else문 모두 if문 없이 단독으로 사용할 순 없다.
3) switch (그리고 break)
switch문의 기본 형식은 아래와 같다.
switch (조건식) {
case 비교 조건식:
동작문;
}switch 문에는 조건식 두개가 사용된다.
switch 옆 소괄호 조건식의 값이 case 의 비교 조건식 값과 일치 (===)하면 해당 동작문이 실행되며 보통 조건식에 변수를 넣고 비교 조건식에는 변수와 비교할 값을 넣는다.
let value = 'A';
switch (value) {
case 'A':
console.log('A');
}
값은 A.그!런!데! 특이하게도 동작문이 세개 이상일 경우 예외적 사항이 나타날 수 있다.
let value = 'B';
switch (value) {
case 'A':
console.log('A');
case 'B':
console.log('B');
case 'C':
console.log('C');
}예상대로라면 B 만 나와야 한다.
하지만 실제 결과값은?

실제 출력 값은 B와 그 밑의 값인 C까지 나온다.
이게 switch의 속성인데 맞는 값이 나오면 하단도 주르륵 다 맞는것으로 값이 다 나온다.
따라서 이 경우를 피하기 위해 'break'를 써준다.
let value = 'B';
switch (value) {
case 'A':
console.log('A');
case 'B':
console.log('B');
case 'C':
console.log('C');
break;
}
*또한 swtich에서는 default가 else의 역할을 한다.
아래 예제를 살펴보자.
let a = 2 + 2;
switch (a) {
case 3:
alert( 'Too small' );
break;
case 4:
alert( 'Exactly!' );
break;
case 5:
alert( 'Too big' );
break;
default:
alert( "I don't know such values" );
}