
조건부 연산자
1) 조건부 연산자 기본 문법
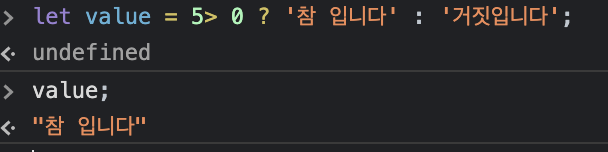
조건부 연산자는 ?와 :가 세트이다. 물음표와 콜론을 찾은 후, 세개의 덩어리로 보면 된다.
조건식? 참일 때 실행되는 식 : 거짓말일 때 실행되는 식
→ 문이 아니라 식이기 때문에 결과 값이 나온다.

2) 조건부 연산자를 if문으로 바꾸기
우리는 조건부 연산자를 if문으로 혹은 if문을 조건부 연산자로 바꾸는 방법을 익혀야 한다.
(Good to konw 가 아니라 Must to know 이다.😊 )
let condition = true;
let value = condition ? '참' : '거짓'
console.log(value);
if문으로 뾰롱⭐️
let condition = true;
if(condition) {
value = '참';
} else {
value = '거짓';
}
console.log(value);3) 조건부 연산자 (삼항 연산자)
if문에서 if문 안에 if문이 들어갔던것 처럼, switch문에 switch문이 들어갔던 것처럼
조건부 연산도 중첩해서 사용할 수 있다.
만약 이 부분을 모르고 넘어가면 후에 '이게 머신고~?😳'하고 당황 할 수 있으니 잘 익혀보자.
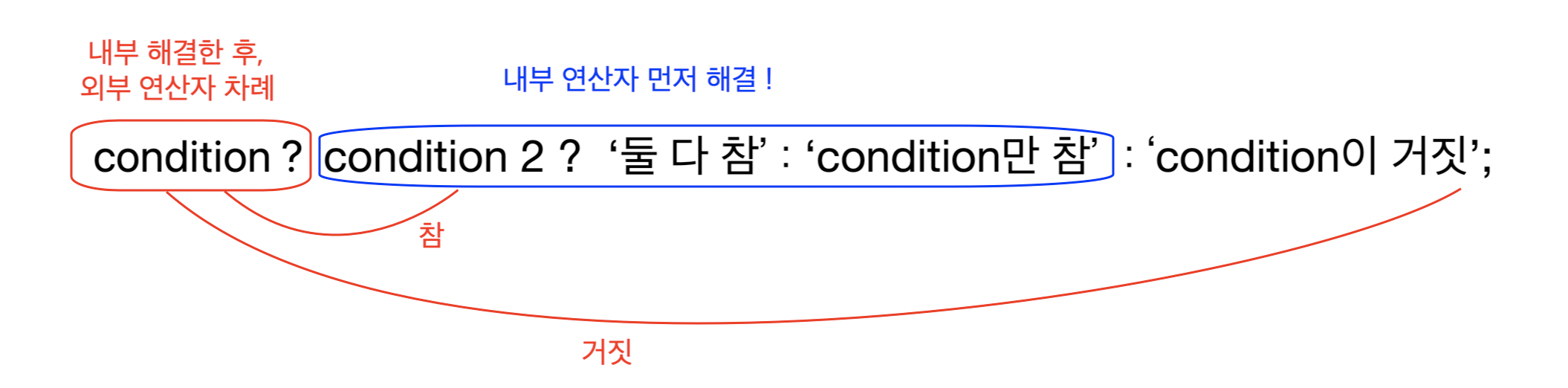
조건부 연산자 삼항 혹은 중첩의 경우엔 내부 조건부 연산자를 먼저 해결하고 외부를 해결하면 된다.

하지만 다른 개발자들을 위해서 중첩된 조건부 연산자를 사용해야 할 경우엔 꼭! 괄호를 써서 우선순위를 알려주자.
let condition = true;
let condition 2 = false;
condition ? ( condition2 ? 둘 다 참' : ' condition만 참' ) : 'condition이 거짓';4) 퀴즈 퀴즈! ( 조건부 연산자를 if문으로 switch문으로!)
1 ⭐️ 다음과 같은 if문이 있다. 이것을 조건부 연산자로 바꿔보아라.
let cond = true; let value=''; if (cond) { value = '참'; } else { value = '거짓'; }
2 ⭐️ 위와 같은 if문을 swtich문으로 바꿔보아라.
let cond = true; let value=''; if (cond) { value = '참'; } else { value = '거짓'; }
정답은 아래를 참고 !
1 ⭐️ 답안 )
let cond = true;
let value = cond ? '참' : '거짓';
console.log(value);
2 ⭐️ 답안 )
let cond= true;
switch(cond){
case true:
value ='참';
break;
case false:
value ='거짓';
break;
}
