
이미지를 올릴때에 사용되는 형태는 간단하다.
<input type="file">
그리고 추가적으로 이미지의 타입에 따라서
accept="image/jpg, image/jpeg, image/png, .pdf"를 내부에 쓰면 되고, 한개 이상의 파일을 선택할 수 있게끔 할 때는 추가적으로 multiple 을 적으면 된다.
예)
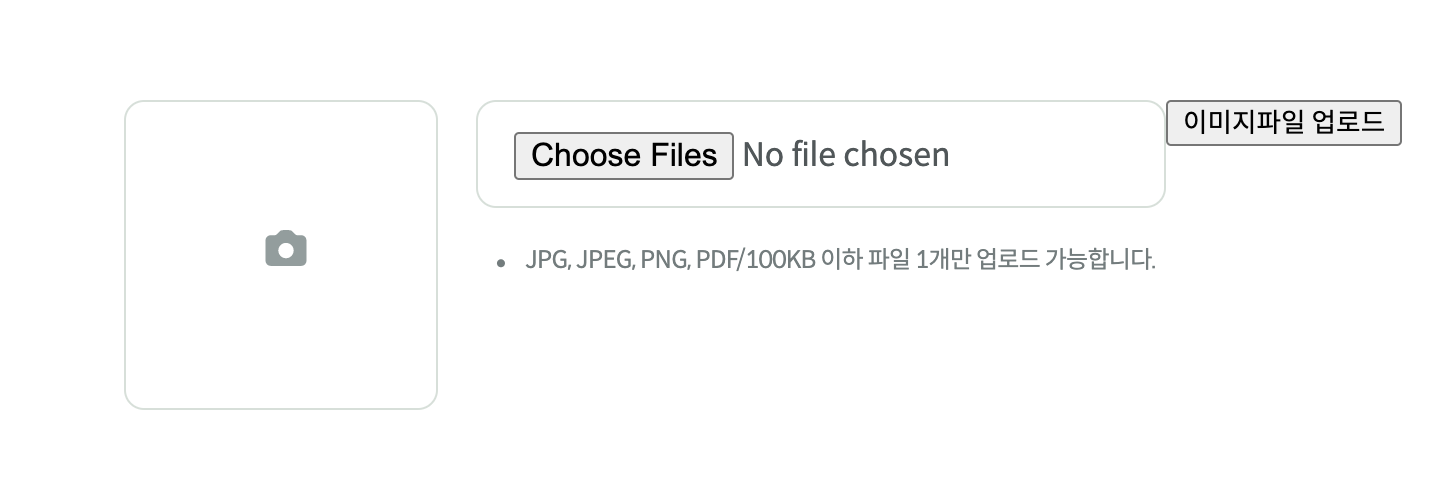
<input type="file" accept="image/jpg, image/jpeg, image/png, .pdf" multiple/>이렇게 하면 알아서 상단에 보이는 것과 같이 Choose Files가 뜨고, 파일을 선택하면 No file chosen대신, 파일의 이름이 뜨게 된다.
다만, 우리는 저 형태의 디자인이 아니라 다른 디자인으로 하고 싶을때 여기에서 작은 문제가 발생한다.
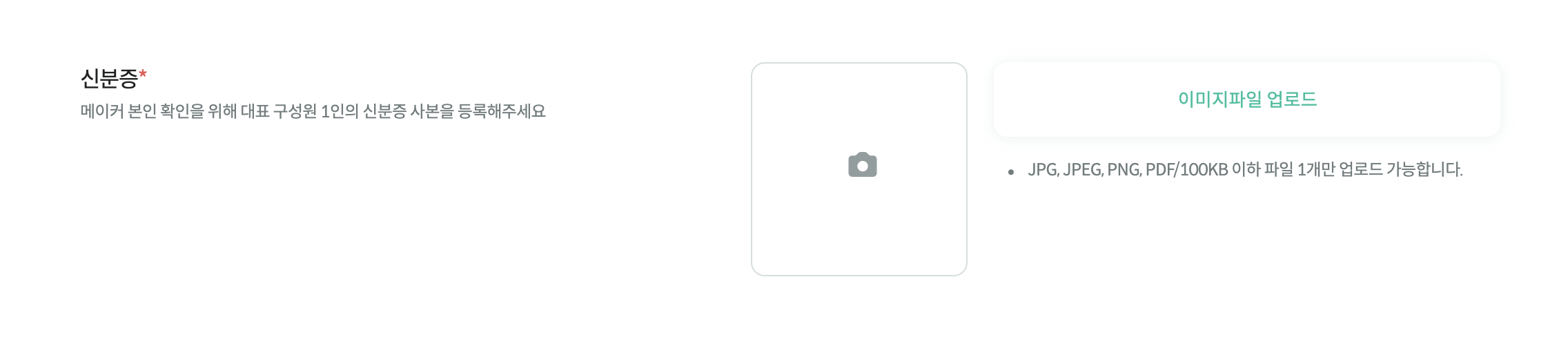
나의 경우에는 Choose Files 대신 '이미지파일 업로드'라는 글자와 버튼을 눌렀을 때 사진/파일을 셀렉할 수 있게 해야 했다.
그러기 위해선 여러가지 방법중 가장 쉬우면서 리액트스러운 방법을 택했는데 그것은 useRef를 사용하는 것 이었다.
(실제 외부 라이브러리를 사용하여 스타일변경을 하고자 할 때 useRef를 사용하면 굉장히 접근이 쉬워지고 빨라진다. 이전에는 몰라서 하나하나 개발자 도구로 클래스 명을 확인해서 했었다 T_T ㅎㅓ허)
방법은 이러하다.
꼴보기 싫은 저 default디자인의 버튼을 쏵! 지워버리자.
대신 내가 만들고자 하는 예쁜버튼(customized btn)을 클릭하면 그 못생긴 버튼을 누른것처럼 하자!
1) 우선 보기 싫은 저 버튼을 치워주자.
내부에 style={{ display: 'none' }}를 사용한다!
2)useRef
3)button에는 onClick이벤트를 걸어주자.
<button
className="img_uploading_btn"
onClick={() => {
myRef.current.click();
}}
>
이미지파일 업로드
</button>
<div className="uploading_id_image">
<input
ref={myRef}
style={{ display: 'none' }}
className="today"
type="file"
accept="image/jpg, image/jpeg, image/png, .pdf"
onChange={fileChangedHandler}
/>
<button
className="button3"
onClick={() => {
myRef.current.click();
}}
>
이미지파일 업로드
{fileSize}
</button>