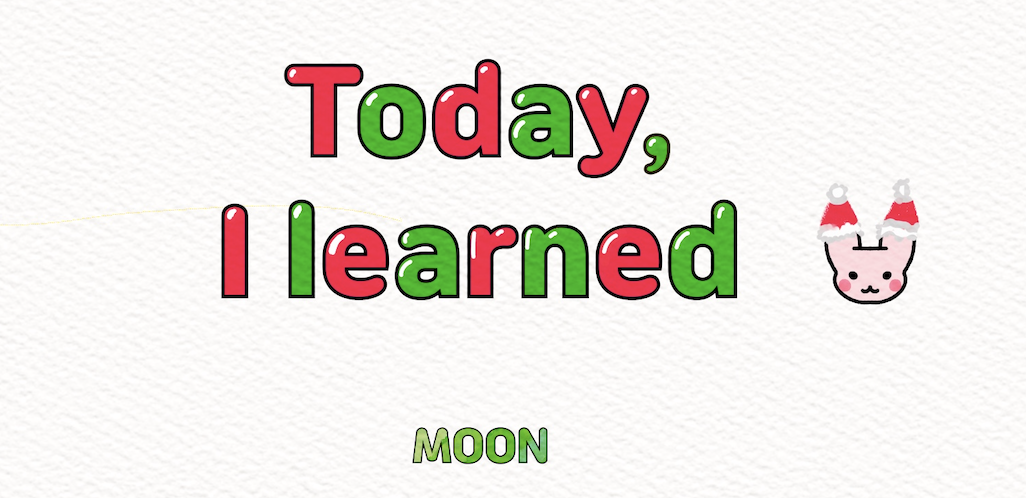
앞서 input type=file 을 사용하고 해당 버튼이 아닌 customize 한 이미지 버튼을 구현하여 ref로 접근, customize 버튼을 클릭하여 이미지가 올라가는 것 까지 성공하였다.
이제 하고 싶은 것은 셀렉한 파일의 name과 size를 보여주는 것!
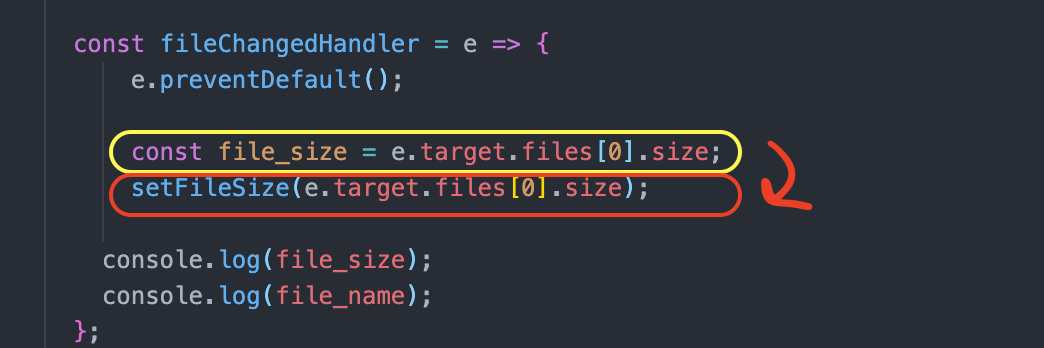
거리낌없이 input 에 onChangeHandler를 걸어주고 위에 해당 함수를 만들어서 file zise와 name을 변수로 만들었다.
console를 찍어보니 땅땅! 잘 나왔다.

그리고 이제 이 변수를 jsx에 내가 원하는 곳에 넣어주었더니
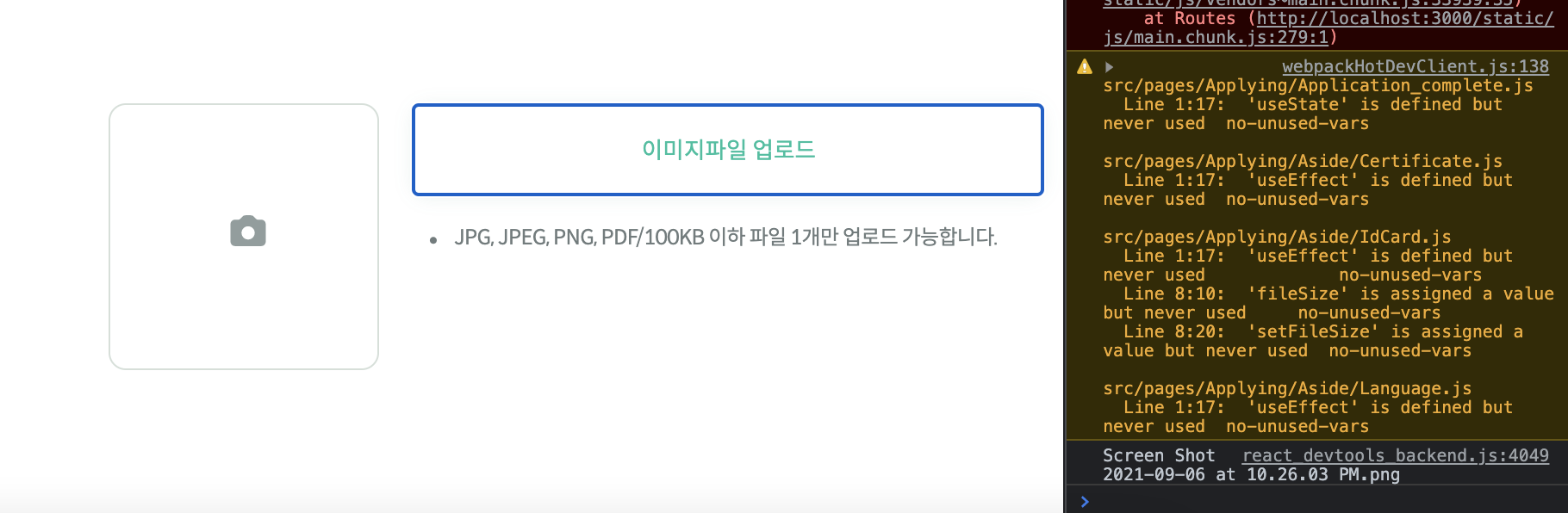
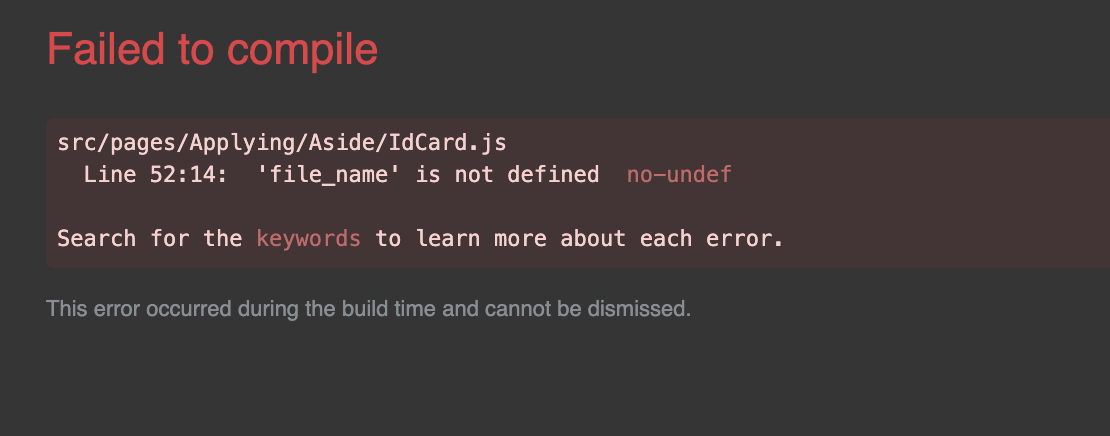
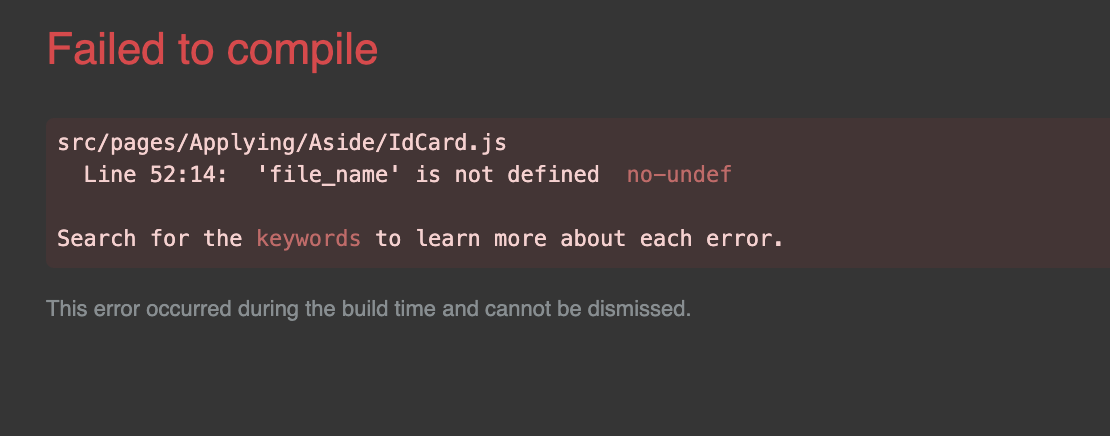
띠용? 문제가 발생해버렸다.🥲
(fyi,
const fileChangedHandler = e => {
const file_name = e.target.files[0].name;
console.log(file_name);
};
<input
ref={myRef}
style={{ display: 'none' }}
className="today"
type="file"
accept="image/jpg, image/jpeg, image/png, .pdf"
onChange={fileChangedHandler}
/>
<button
className="button3"
onClick={() => {
myRef.current.click();
}}
>
이미지파일 업로드
{file_name}
</button> 
으아아아악!
제발 그만 ✋ 😭
해당 이슈로 끙끙대다가 같은팀의 다슬님께 물어보기로 하였다.
다슬님말에 의하면 이렇게 변수를 선언하고 사용했을때 not defined라고 뜰 경우에는 state를 사용하면 된다고 하였다.
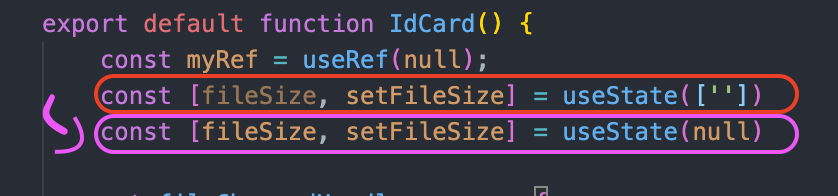
그래서 일단 state화 시켜주었다.
img 파일은 multiple로 설정했을 시에 배열로 되기 때문에
처음 state를 빈 배열로 설정하였는데, 그렇게 될 경우 setState도 배열의 값으로 들어와야 한다.
하지만 내가 받는 setState는 배열의 0번째파일의 size 혹은 name을 받는 것이기 때문에 배열의 형태가 아니다.
따라서 초기값은 null로 주었고 (위에서 아래로 변경되었다!)

setState는 const로 선언한 '변수'에서 setState로 다시 변경 하였다.

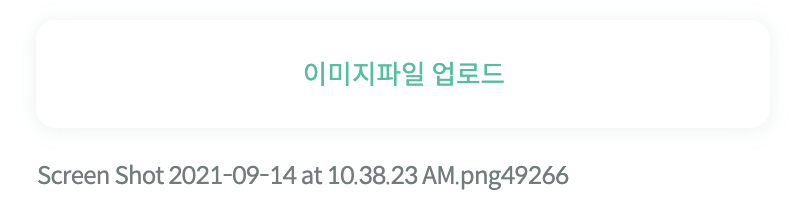
그리고 state를 jsx에서 {}로 감싸서 사용해보았더니 ..

파일의 이름과 크기가 떴다. 😊
이제 디자인만 잡아주면 끝! 🥳
참조: https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input/file