몇 차례 사이드 프로젝트를 진행했다. 근데 회사일이 바쁘고 개인적으로 바빠져서 사이드프로젝트가 흐지부지 끝난 후에는 남는 게 없는 것 같아 사이드 프로젝트를 진행하면서 얻은 경험을 기록으로 남겨보고자 한다.
주제 선정
- 왠지는 모르겠는데 그냥 달력을 이용한 기능을 만들어 보고 싶었다.
- 음력 생일인 사람이 있어 구글에서 "음력 달력" 검색하는데 원하는 결과가 나오지 않았던 차에 그냥 그것부터 해봐야 겠다는 생각이 들었다.
- 향후에는 어떻게 진행할 지 잘 모르겠다.
사용 기술/라이브러리
- next.js 13 & React18
- next 에서 트랜스파일링, 번들링, 배포 이런거 다 해주니까 편한 것 같다.
- next 13 부터는
app 폴더에 지정된 규칙으로 파일을 만들어놓으면 레이아웃 지정도 편하고 React 18 의 Server Comopnent 로 동작하여 번들크기도 더 줄여준다고 한다. (빨라지겠지...)
- TypeScript
- 요새는 대세가 된 듯하다.
- AWS EC2, S3, Code Deploy
- 1년간은 공짜라고 하니 사이드로 접근하긴 괜찮은 듯
- mui
- React UI Component 인데 서비스를 만들기 위해 필요한 웬만한 컴포넌트들을 다 제공하고 있다. 많은 사람들이 이거 쓰면 다 비슷한 사이트가 양산되는 거 아닌가 걱정이 들면서도 너무 잘 만들어져서 사용
- react-big-calendar
- API 문서는 진짜 내스타일 아니고 불편하고 설명이 부실하다. 문서보고 하는 것보다 소스코드 보고 동작을 확인하는게 더 편하다.
- 장점은 내가 원하는 부분을 재정의할 수 있는 구조여서 커스터마이징이 용이하다는 점
- egjs-flicking
- 네이버에서 만든 오픈소스
- 터치로 좌우로 이동하여 날짜를 이동하기 위해 도입
- 가장 유명한 라이브러리인 Swiper 와 함께 고민했고 둘다 동작시켜서 비교했을 때 egjs-flicking 이 좀더 내가 원하는 인터렉션을 제공해 주어서 선택했다.
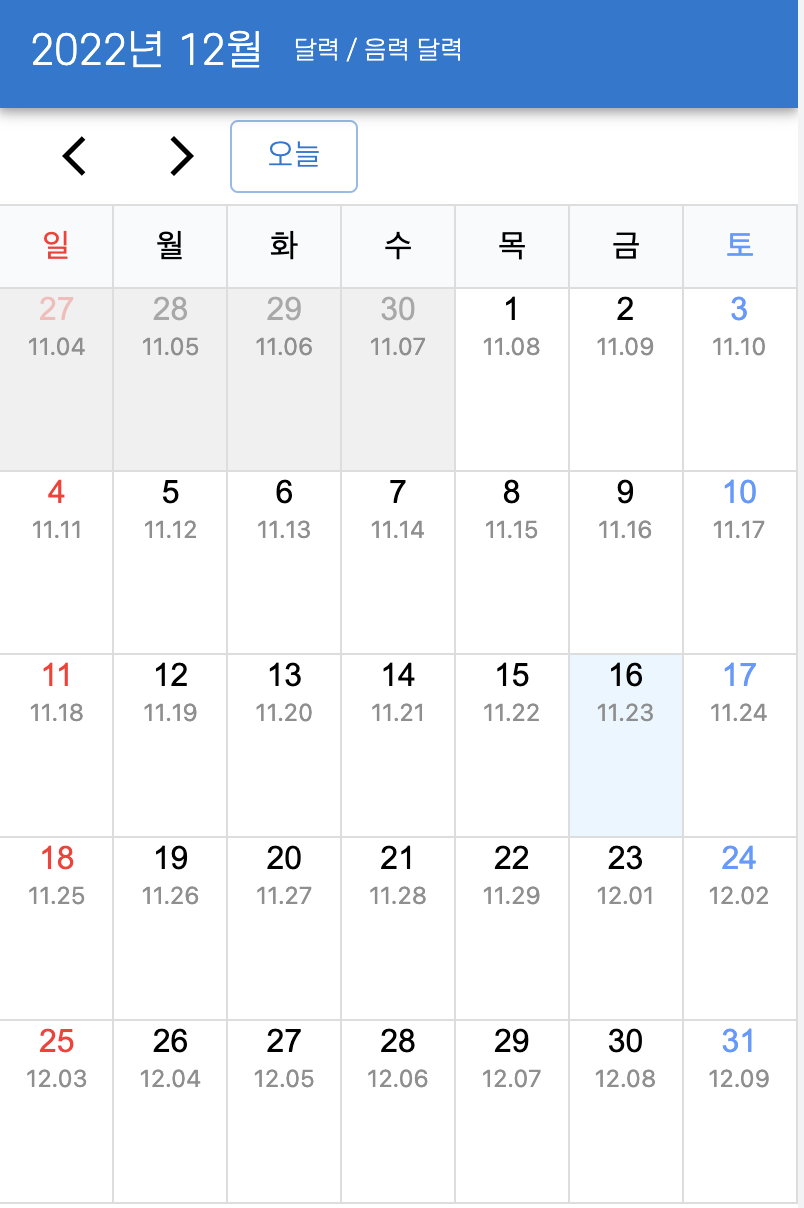
결과물

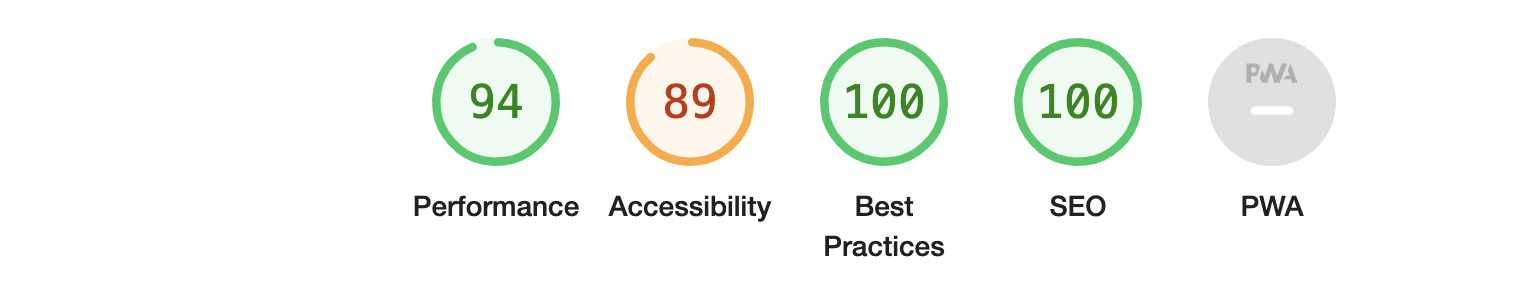
성능
Chrome 의 light house 에서 실행한 결과이다.
뭐 달력만 띄워놓은 별거 없는 서비스인데 당연히 빠른 거 아닌가 싶다.

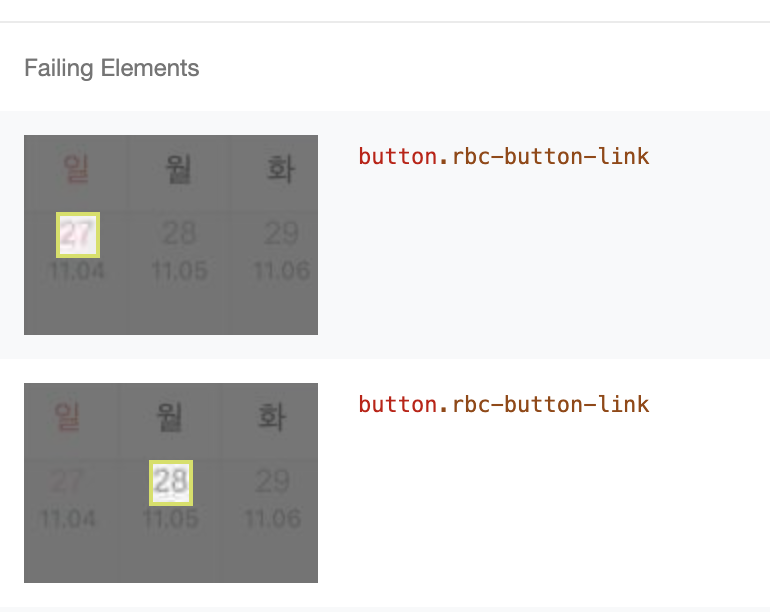
접근성 점수(89)가 낮은 이유는 달력의 배경과 숫자간의 색상대비가 분명하지 않아서라고 한다. 진짜 구글 대단하다. 이런거까지 체크하고...

근데 난 그냥 흐리게 보여지는 걸 의도한 거라서 그냥 빼지는 않음
향후 계획
- 앞으로 뭘할지는 모르겠고 그냥 생각나는 거 추가할꺼다.
- 작성하는 내용이 조금이라도 다른 사람들에게 참고가 됐으면 좋겠다.
- Google 검색에도 좀 걸렸으면 좋겠네...

month2k.com의 음력 계산 결과가 정확하지 않습니다. 이를테면 1988년의 설날(음력 1월 1일)은 실제로는 1988년 2월 18일이었지만 month2k.com 에서는 2월 17일이라고 표출합니다.