이슈
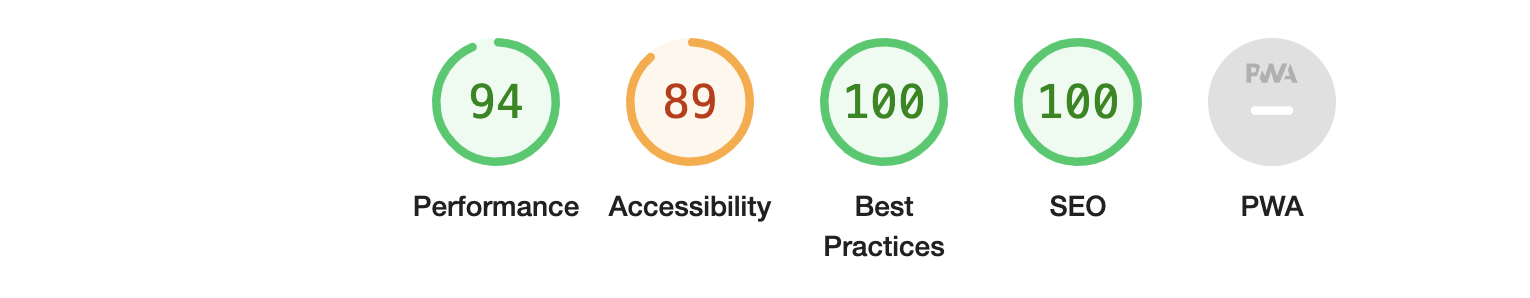
이전 글 next.js 로 사이드 프로젝트 시작에서 결과물의 접근성 접수를 언급했다.

당시에는 점수하락의 원인을 낮은 색대비율에서 찾았다.

원인 파악 및 개선
하지만 위 이슈와 함께 리포팅된 다음 이슈를 해결한 후에 큰 점수 상승이 있었다.
[role]s are not contained by their required parent element
[role]이(가) 필수 상위 요소에 포함되지 않음
해당 이슈는 친절하게 Certain ARIA roles must be contained by particular parent elements 링크를 안내해준다. 뭔 내용인지는 잘은 모르겠지만 상위요소의 role 이 잘못 지정되었다는 얘기 같다.
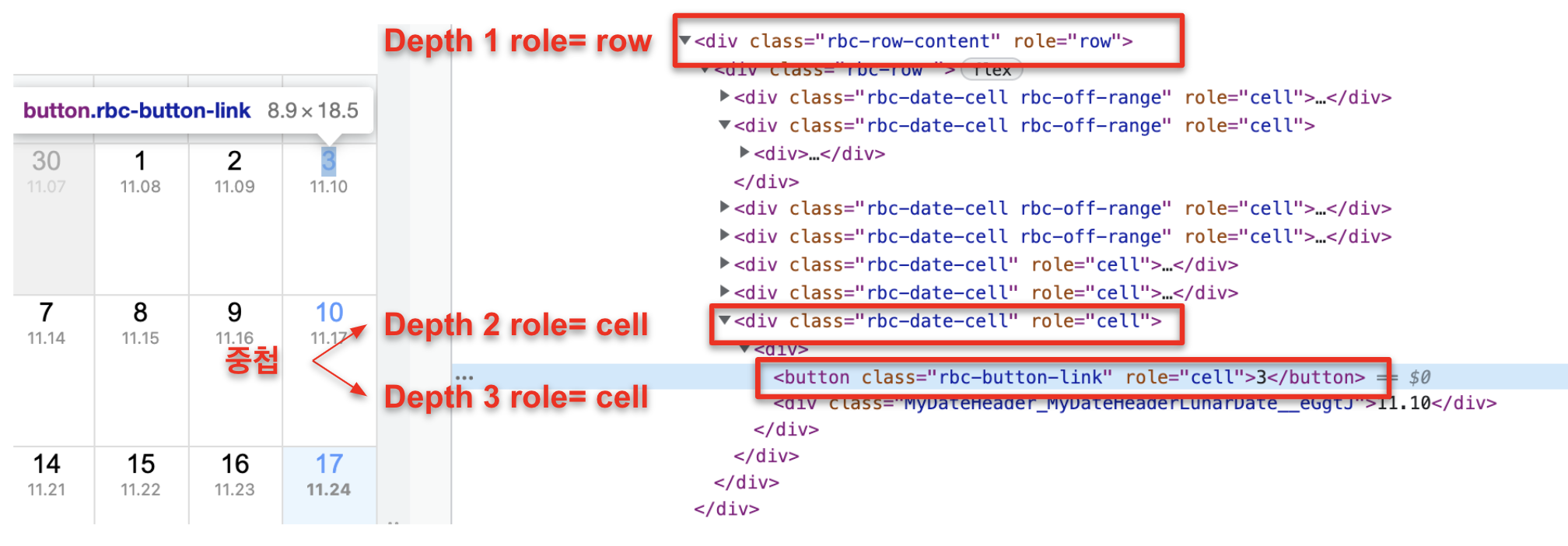
한참 해메이다가 MDN 문서 중 cell role 관련 문서 의 도움을 받아 다음과 같은 마크업 구조가 원인으로 추정했다.
아래 스샷을 보면 cell하위에 cell 이 중첩되어 있음을 발견했다.

중첩된 것을 제거하면 해결될 것이라고 생각이 들었다.
결과
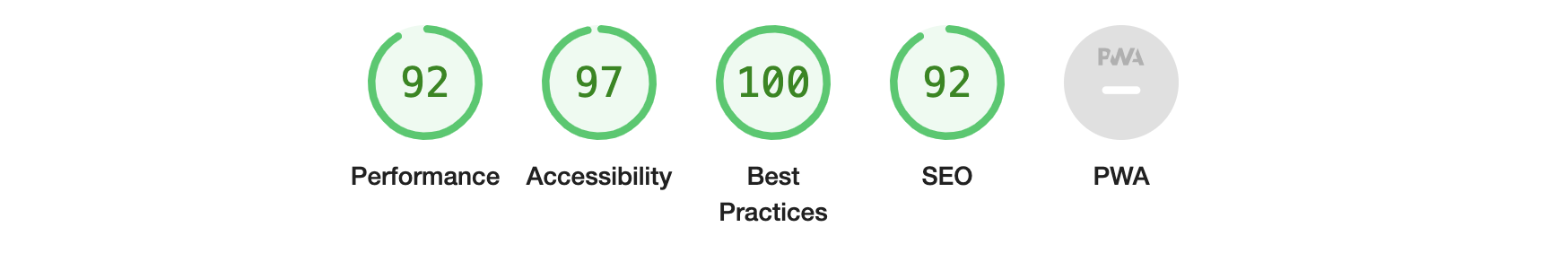
다음은 제거 후 측정한 결과이다.

다른 점수 하락은 이번 수정과 상관없는 것이므로 일단 무시해두자.
의문점
일단 내 문제는 해결이 되어서 big-calendar 기본예제 페이지에서도 라이트 하우스로 측정했다. 마찬가지로 role=cell 이 중첩된 상황에도 해당 이슈는 리포팅되지 않는다. 그럼 도데체 원인이 무엇일까하는 의문이 남는다.
