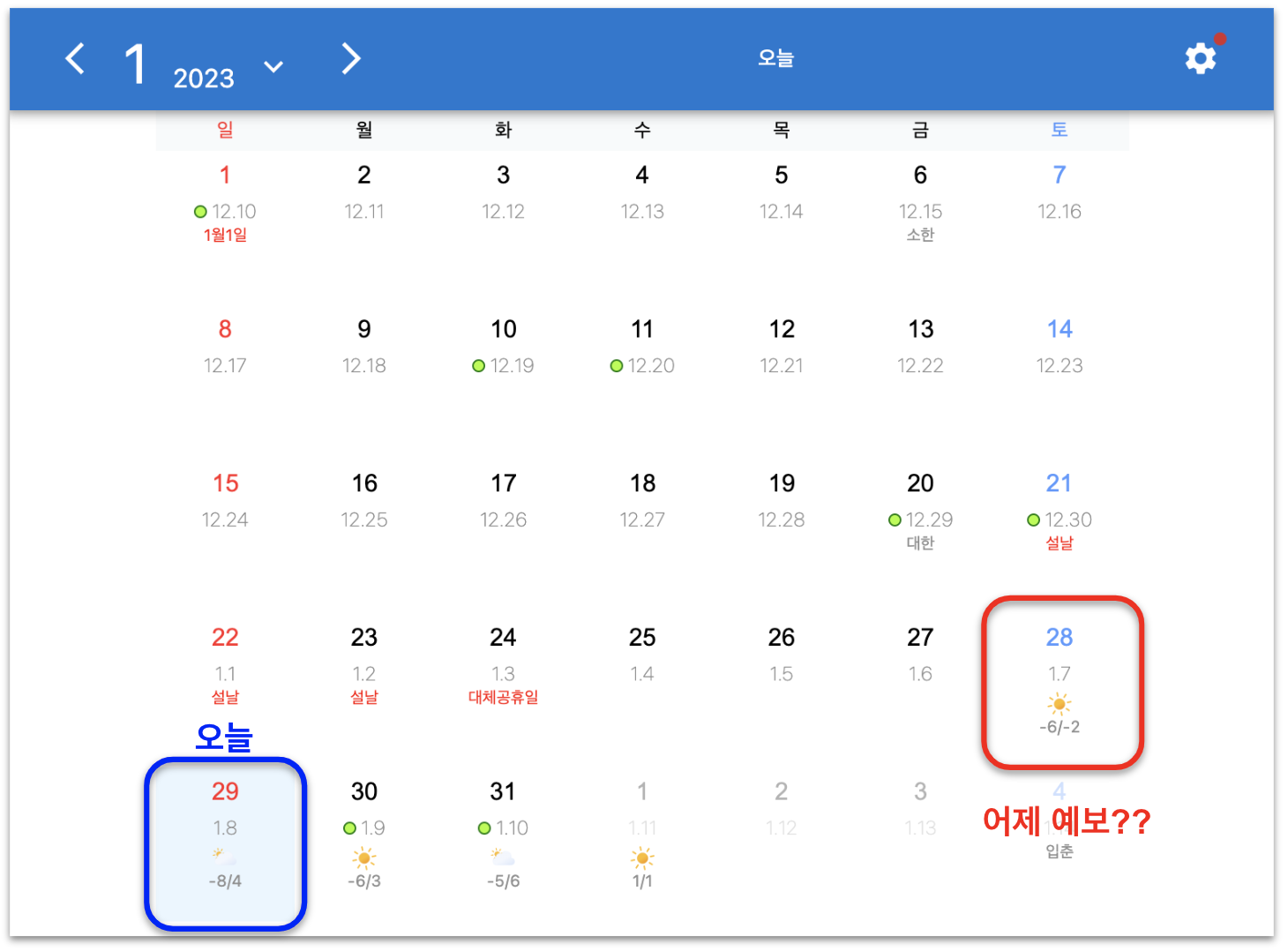
음력 달력에 날씨 표기 하는 작업을 하고난 후 바로 인지하지 못한 문제가 있었다. 자꾸 어제날짜부터의 예보가 나오는 것이었다.

다행히 금새 머리속으로 생각이 스쳐갔고 문제를 해결할 수 있었다. 어떤 문제였을까?
작업 환경
개발 환경에서는 문제가 발생하지 않았기 때문에 인지하지 못했던 상황이었다. 그런데 서버에 배포된 것만 문제가 재현되었다.
- 개발환경: MacBook (OS: Ventura 13.1)
- 배포환경: AWS ec2 Amazon Linux (Inferred) t2.micro
원인
잠깐 동안 "어제 데이터가 캐싱된 것 아니야?"라고 의심하였다. 그런데 난 캐싱하고 있지 않았는데? 바로 서버 시간이 다르게 설정되었음을 직감했다.
서버 시간 설정 - UTC
원인은 EC2 환경에서의 기본 시간설정이 UTC 이기 때문이다.
한편 개발환경의 시간설정은 KST 이다. UTC 는 KST 보다 9시간이 느리다. UTC 에서 +9 만큼을 해야 한국시간이 된다. 즉 UTC 환경에서의 시간은 한국 시간 보다 더 "예전 시간"인 것이다.
## 개발환경에서 date 를 shell 를 치면,
$ date
2023년 1월 29일 일요일 14시 49분 56초 KST
## ec2 에서 date 를 shell 에서 치면
$ date
2023. 01. 29. (일) 05:49:56 UTCUTC 에 대한 내용은 협정세계시(UTC)와 그리니치 평균시(GMT)란? + 서머타임(Summer Time) 를 참조하면 좋을 거 같다.
다음과 같이 기상청에 예보 요청 시 현재 시간을 기준으로 날짜(baseDate) 와 시간(baseTime) 문자열을 구해서 API 에 요청을 하는데....
const url = `${API_URL}?serviceKey=${key}&pageNo=1&numOfRows=1000&dataType=JSON&base_date=${baseDate}&base_time=${baseTime}&nx=${nx}&ny=${ny}`;이때 baseTime 과 baseDate 는 다음과 같이 moment 를 이용해 날짜는YYYYMMDD 형태로 시간은HH:mm 형태로 변환한다. 그때 그 결과 값이 UTC 기준 시간으로 나온 것이다.
const baseDate = moment().format('YYYYMMDD');
// 이 코드를 실행했을 때 개발환경과 ec2 에서는 각각 다른 시간 값을 반환한다.어떻게 처리했나?
해결 방법은 간단하다. moment 라이브러리를 통해 utcOffset() 을 지정하면 된다. 우리나라는 UTC 보다 9시간 빠르므로 9를 지정한다.
const baseDate = moment().utcOffset(9).format('YYYYMMDD');더욱이 내가 사용하는 기상청 날씨정보는 KST 를 기준으로 하므로 위와 같이 처리하면 무방하다.
결론
서버에서 시간을 다룰 때는 전 세계에서 공통 기준값으로 사용할 수 있는 UTC 를 사용하는 것이 일반적이다. 특히 글로벌 서비스를 고려하고 있는 경우 UTC 를 기준으로 DB 에 저장하고 DB 로부터 각 클라이언트 접속 환경에 맞는 시간대로 변경해서 사용한다.
다만 이 부분은 종종 실수를 유발할 수 있는 여지가 있는 부분이므로 각 개발환경에 따라 주의할 필요가 있다.
