
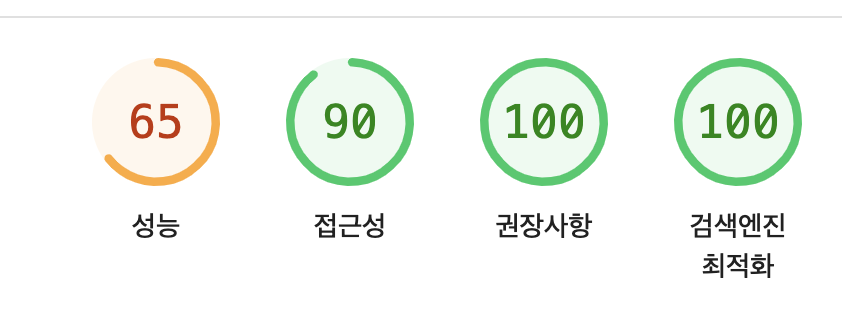
학습용 사이드 프로젝트 month2k를 시작하고 ARIA 접근성 개선작업을 할 때만해도 90점대 성능 점수를 보였는데 오랜만에 측정한 Performance 점수는 매우 낮아져 있었다. 이번 글은 성능 이슈의 원인이었던 LCP를 아주 간단히 개선했던 사례를 소개하려고 한다.


SEO 관점에서 성능 지수도 Google 의 검색 결과에 큰 영향을 주는 요소라는 점을 생각하면 떨어진 성능은 분명 검색 결과에도 좋지 않은 영향을 끼칠 것이라는 걱정이 들어 원인을 파악해 보기로 했다.
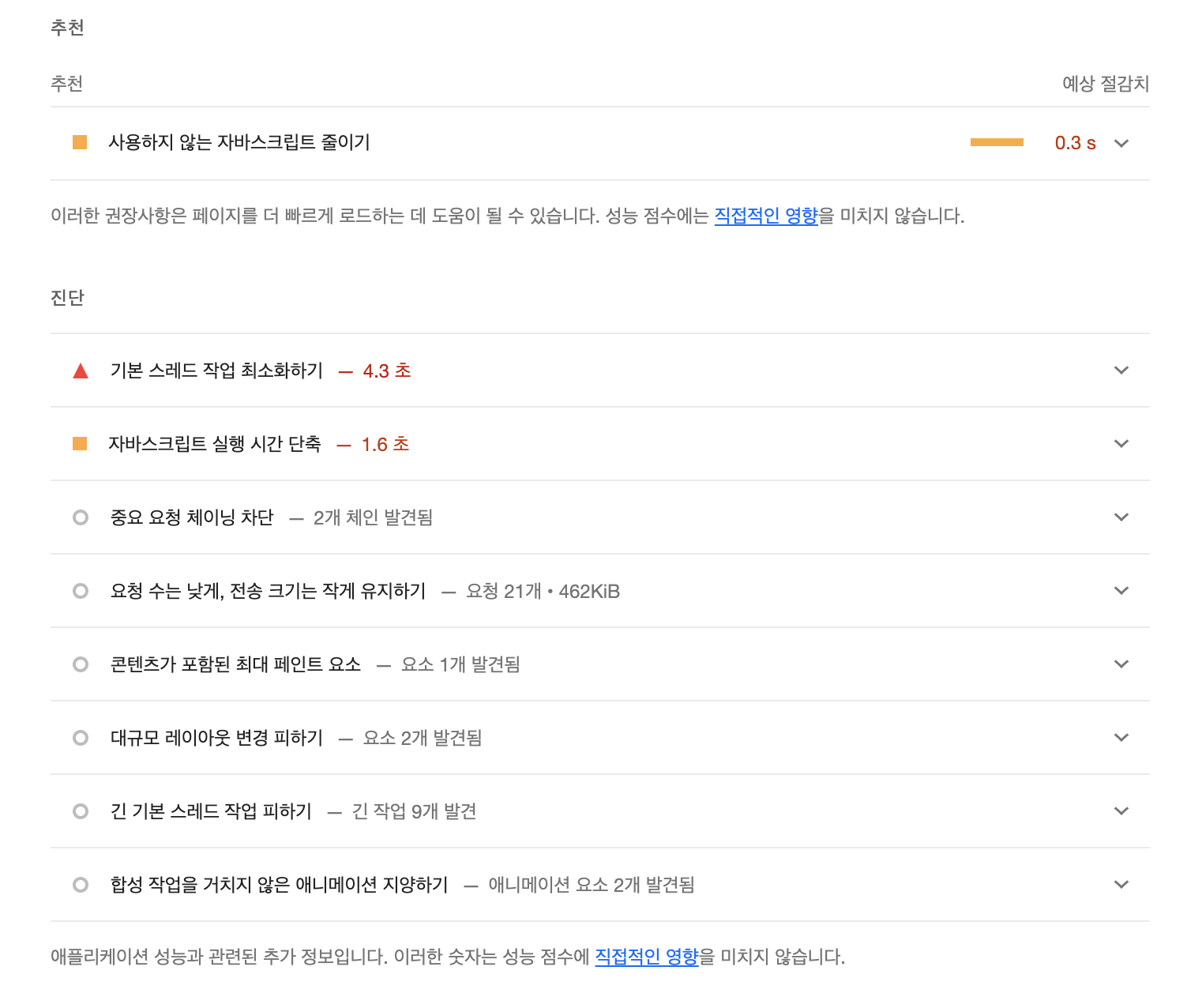
LightHouse 는 성능 개선을 위한 정보를 너무 잘 제시해주지만 이번 건은 제시된 안으로는 개선되지 않았다.

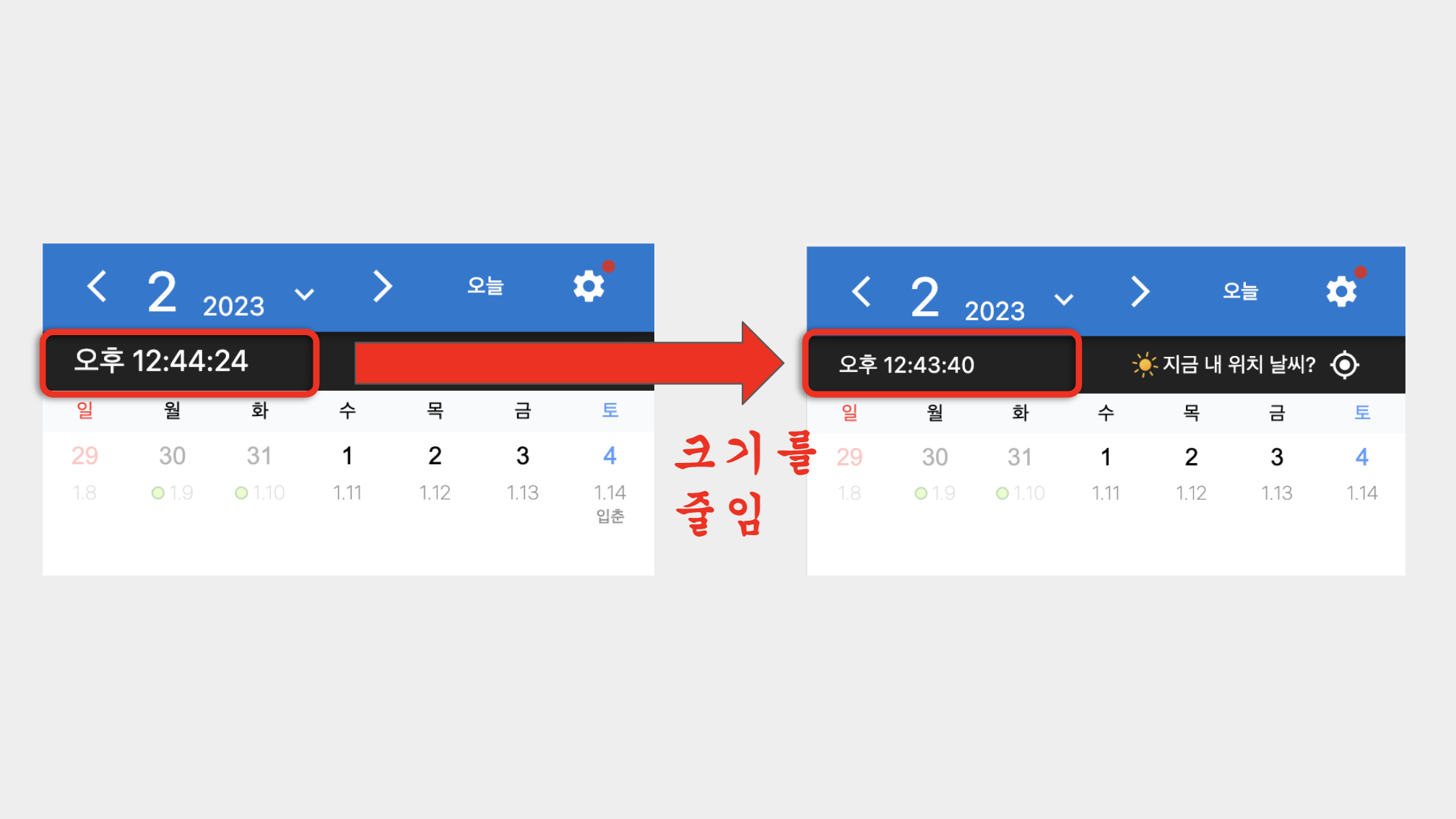
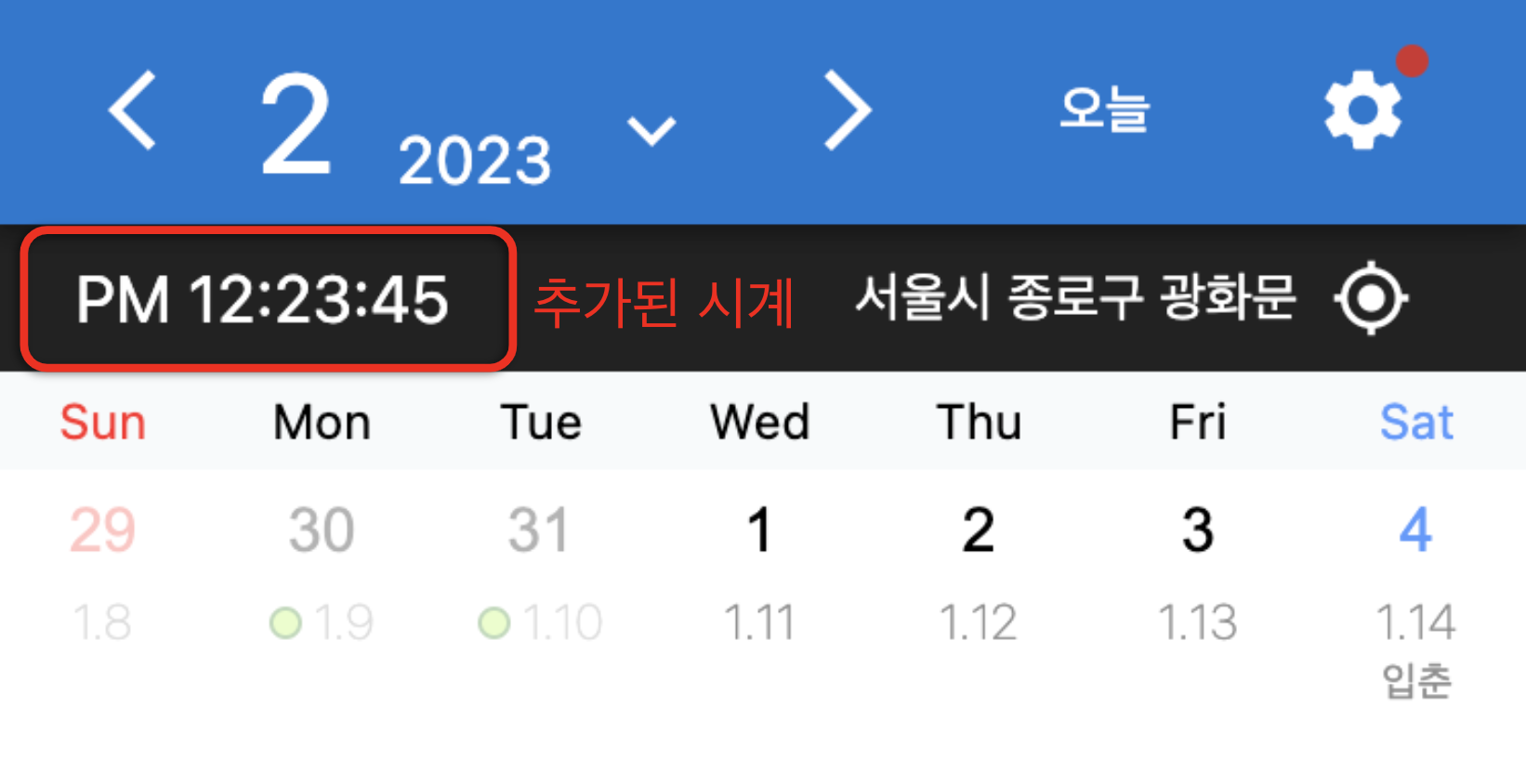
소거법으로 접근하면서 달력 상단에 시계를 표시한 부분이 성능의 원인이라는 것을 발견했다. 1초 마다 interval 로 표기하는 것이 성능에 전혀 영향을 줄 요소가 아니라 생각했는데 이 부분에서 발생했다는 점이 다소 의아했다.

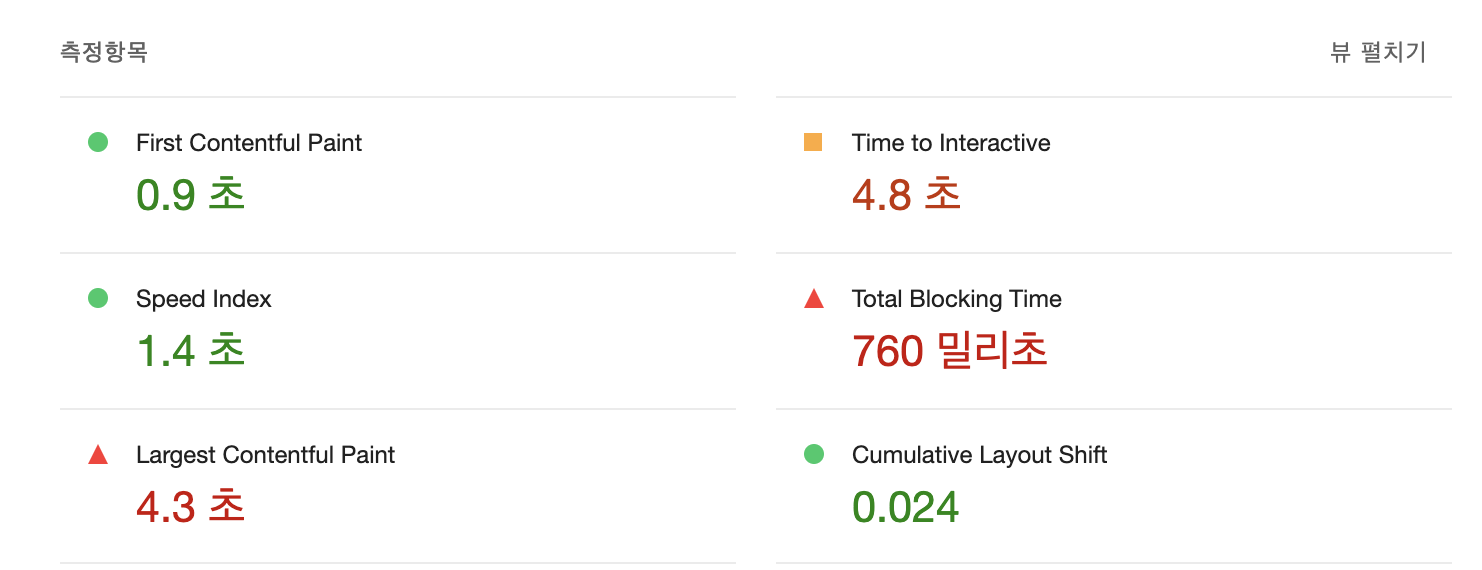
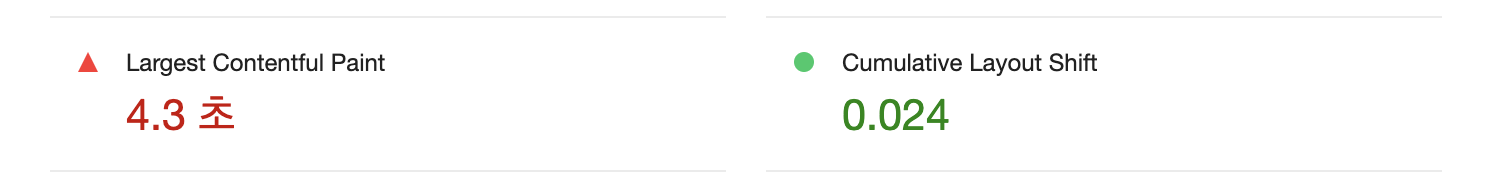
사실 LightHouse 는 이미 나에게 힌트를 주었었다. 아래처럼 Largest Contentful Paint가 느리다고 말이다.

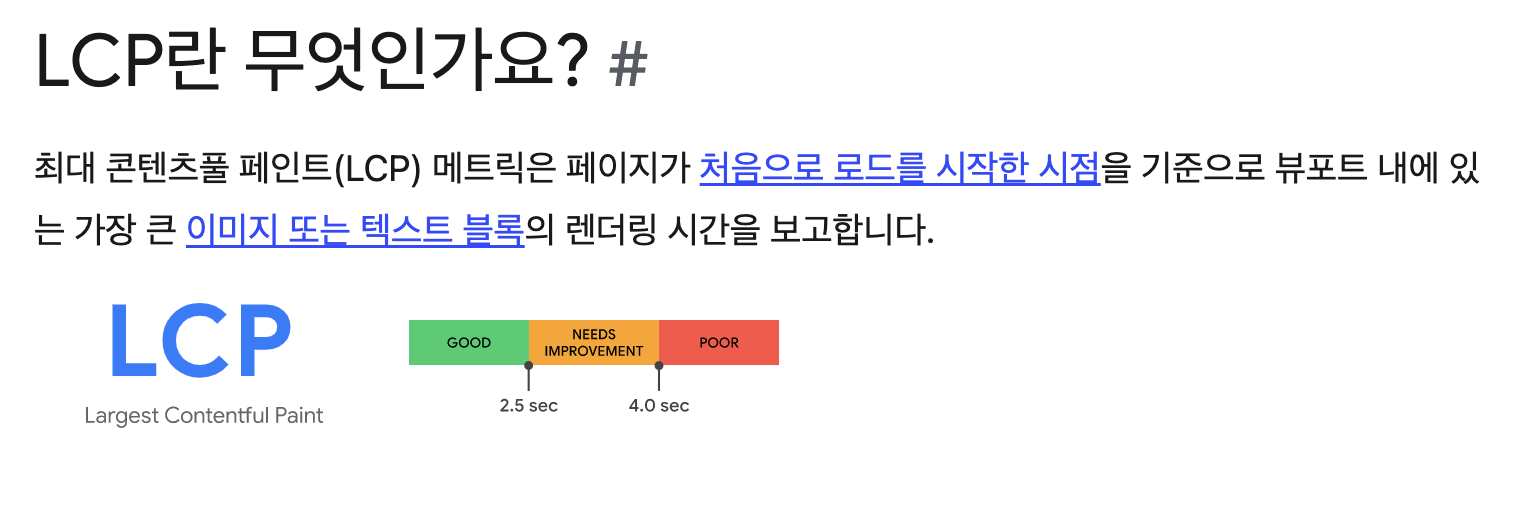
그 동안 LCP 에 대해서 그렇게 신경써본 적이 없었다. 그냥 뭔가 페인팅이 늦게 되는 요소가 있나보다라고만 생각했다. 근데 web.dev 의 LCP 아티클의 다음 내용을 보고 깨달음을 얻었다!

너무 서론이 길었다. 결론적으로
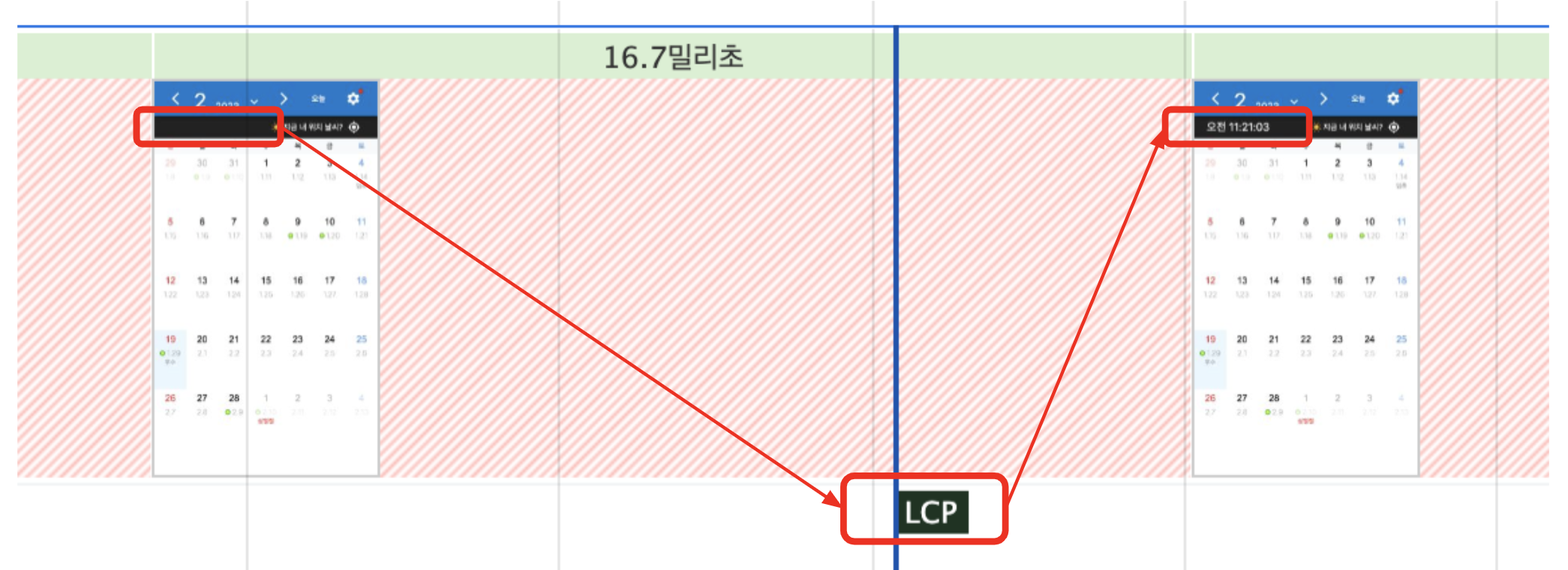
1. 시계 영역은 month2k 페이지 요소 중에서 가장 큰 영역이었고,
2. 최신 날짜를 보여주기 위해 "페이지 로드가 완료 된 이후 시계를 표기하기 시작" 하도록 한 것이 LCP(Largest Contentful Paint) 로 잡혔던 것이었다.

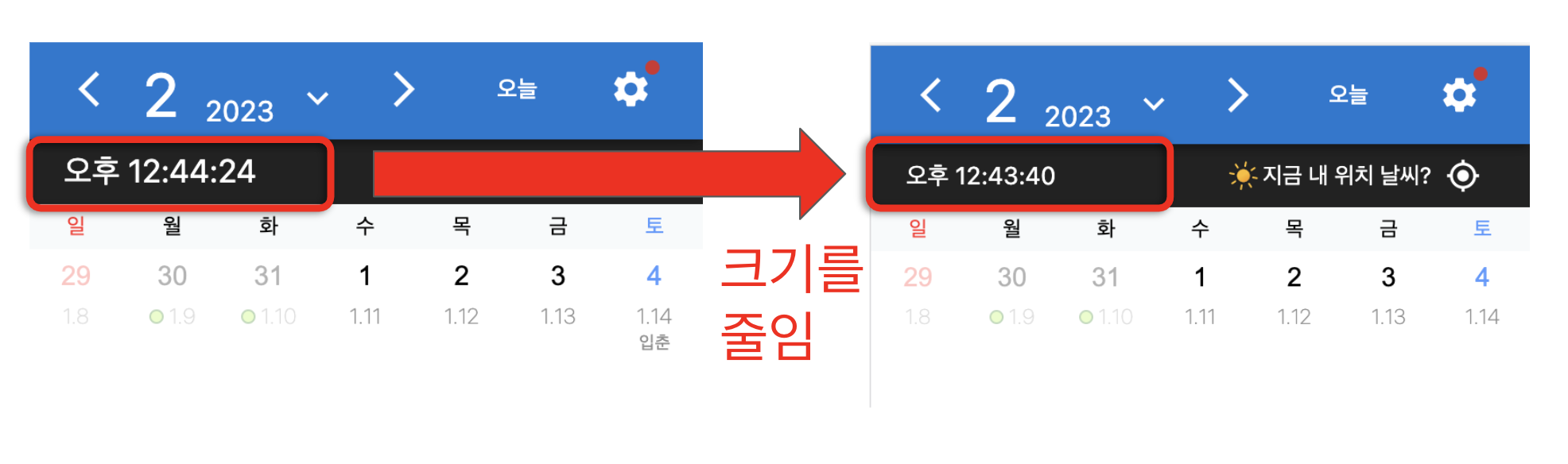
해결 방법은... 시시하겠지만 난 크기를 살짝 줄여보기로 했다. font size 를 14px 정도로 살짝 줄인 것이다.

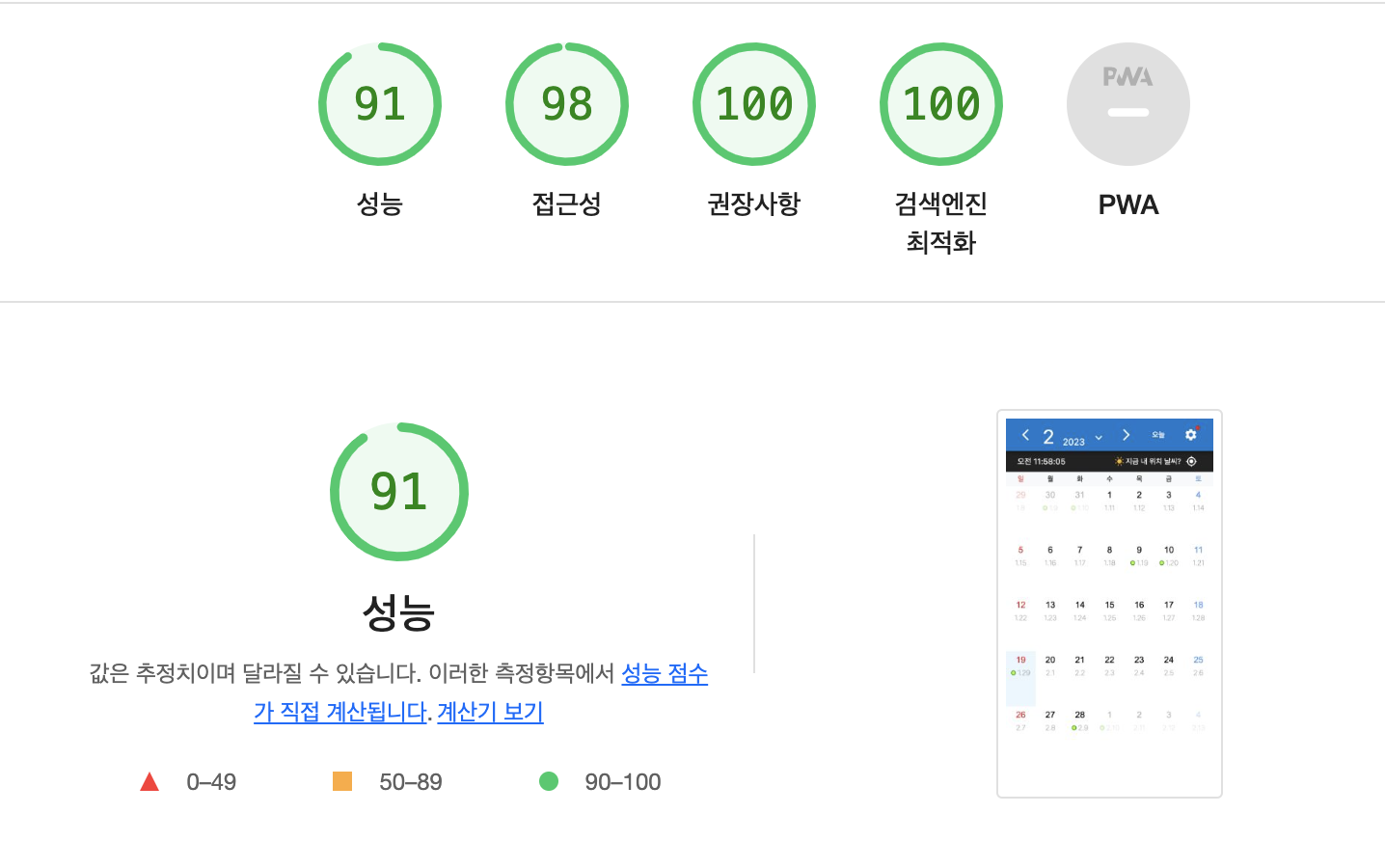
과연 결과는 ?

(접근성점수가 91에서 98로 개선된 이유는 일부 버튼에 버튼 이름이 지정되지 않아서 생겼던 이슈로 이번에 작업하면서 함께 작업하여 개선되었다.)
결론
간단한 사례였지만 개인적으로 큰 도움이 되었던 사례였다.
그동안 LCP 지표에 대해서 잘 몰랐고 신경을 쓰지 않았던 요소였다. 이번 개선 작업을 통해 LCP 가 페이지내 가장 큰 컨텐츠(이미지나 텍스트)가 렌더링 된 시점이라는 것을 확실히 인지할 수 있었다. 다음에 LCP 이슈가 발생하면 어떤 요소가 LCP 성능 저하를 유발하는 요소인지 금방 파악할 수 있을 거 같다.
더욱이 폰트 크기를 줄이는 간단한 조치로 성능 점수를 크게 개선할 수 있다는 점은 놀라웠고, Google 에서 페이지의 가장 큰 페이지 요소에 얼만큼 큰 비중을 두는지도 파악할 수 있었다.
이 사례가 다른 사람에게도 도움이 되길 바라는 마음에 공유를 해본다.
