Open API 에서 받아온 이미지로 Carousel(Slider) 만들기

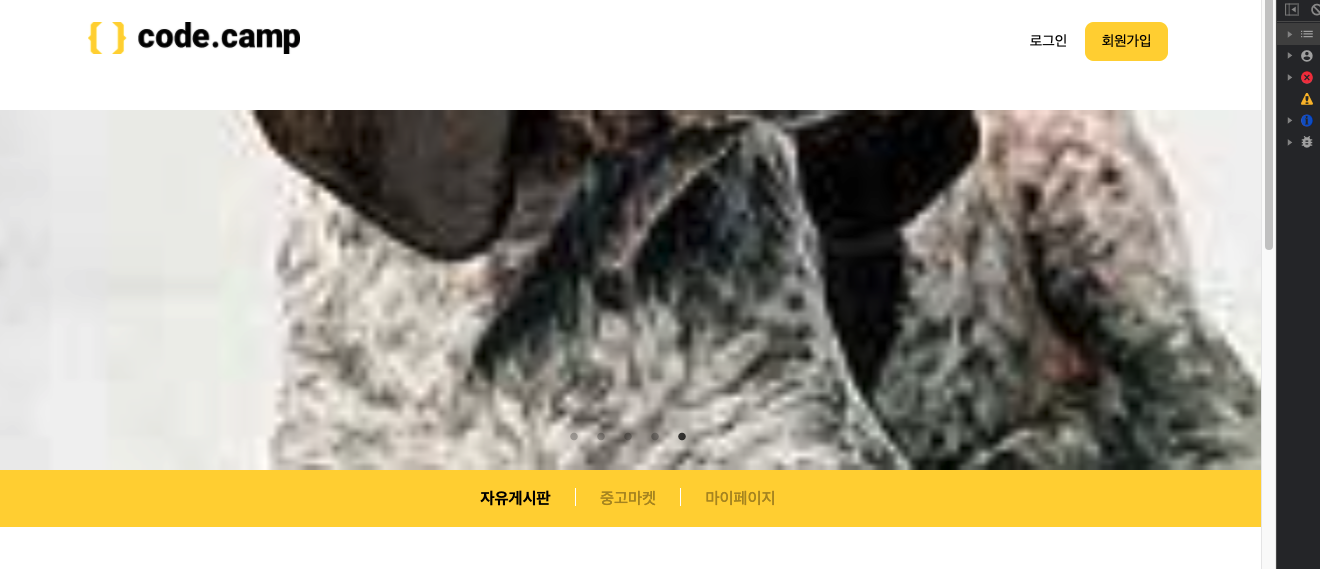
어제와 오늘은 헤더에 Carousel 만드는 작업을 진행해 보았다.

화질은 아무래도 Open API를 통해서 랜덤 이미지를 가져오다보니 Object-fit으로 했을 때 화질이 깨질 수 밖에 없었다. 실무에서 Carousel을 만든다면 디자이너에게 딱맞는 이미지 px을 받을테니 문제가 없을 것 같다.
OPEN API를 이용한 Carousel 만들기
처음에 생각했을 때는 어렵지 않을 줄 알았다... 그런데 막상 만들다보니 여러가지 개념들이 들어가서 애를 먹은 코딩...
일단 Carousel Library는 가장 많이 사용된 React Slick을 찾아왔다.
React Slick을 사용하기 위해서 폴더에 다운로드를 받아주고 import를 해와서 해당 슬릭을 css 넘겨줬다. 여기서 주의해야할 상황은 외부라이브러리를 import해서 emotion을 줄때 보통 emotion stlye과는 다른 방법으로 선언을 해줘야한다.
// emotion with 일반케이스
import styled from '@emotion/styled'
const Slider = styled.div`
padding-top: 20px;
max-width: 20px;
width:100%;
height: 20px;
`
// emotion with library
const Slider = styled(외부라이브러리 이름)`
padding-top: 20px;
max-width: 20px;
width: 100%;
height: 20px;
`Inline style로 바로 태그에 속성을 부여하지 않는 이상 파일을 만들어서 할때에는 꼭 이렇게 해줘야한다.
사실 여기까지는 그렇게 큰 문제가 없었다.
그런데, 내가 사용한 라이브러리 를 활용해 개 이미지를 랜덤으로 제공하는 OPEN API를 사용했는데 useEffect함수를 사용하면 axios.get을 할때 이미지 주소를 한개만 불러오고 그 이미지가 모든 슬라이더 페이지에 다 적용이 되었다.
나의 목적: 각 슬라이더 페이지마다 다른 이미지가 들어오게끔 해야한다.
그렇다면 axios를 슬라이더 페이지마다 불러와야하는것인가?
제일 처음 생각했던것은 useEffect를 통해서 axios를 한번 실행하고 그 이후에 setState 함수를 사용해서 첫번째 슬라이더가 클릭이 되면 state가 변경이 되면서 2번째 슬라이더의 이미지가 바뀌게끔 한것이다.
const [image, setImage] =useState<string[]>([])
useEffect(() => {
getDogs = async() => {
const result = await.axios.get('주소')
setImage([...image, result.data.message("이 방법이 OPEN API 개 이미지를 가져오는 방법이다")])
}
getDogs()
}, [])
async function onClickSwipe1(){
const result = await.axios.get('주소')
setImage(image.concat(result.data.message)) //다양한 문법을 사용해보기 위해서 스프레드 연산자 그리고 concat도 사용해 보았다. 둘 다 적용이 가능하다.
}
이런식으로 코드를 짜서 Component에 뿌려줬더니 클릭했을 때 이미지가 변하긴 했다. 그런데 슬라이더안에있는 버튼을 누르면, 그 버튼은 wrapper안에 혹은 box안에 있는것으로 인식을 전혀 못해서 문제가 생겼다 -.- . 그렇게 고안해낸 방법이 axios를 내가 원하는 슬라이더 갯수만큼 돌리면 되는거 아닌가? 라는 방법이었다.
이 때 map으로 돌려서 하는방법이 있고 for문을 돌려서 하는 방법이 있다. 실무에서는 for문보다는 map을 많이쓴다. 그 이유는 동기와 비동기의 차이때문에 속도면에서 많은 성능 차이를 보인다.
혹시 , 비동기와 동기에대해서 정확히 모른다면 공부를 하고 오는것도 좋다!
그런데 map을 돌려서 해보니 문제가 생겼다. map을 돌리면 원하는 이미지가 안나와서 console창에 image라는 state를 찍어보았다.
그런데 왠걸, promise가 5번찍히는 것이였다.
?????
뭐지.. 하다가 보니까 map 뒤에 내가 async await를 썼는데 map이전에 내가 실행한 배열가져오는건 이미 비동기구조로 작업이 끝났고 map이후는 동기화 처리가 되면서 값을 기다리는 상황이었기때문에 promise가 5번찍히고 그 값들이 setState에 들어가서 이미지 호출이 되지않은것이다.
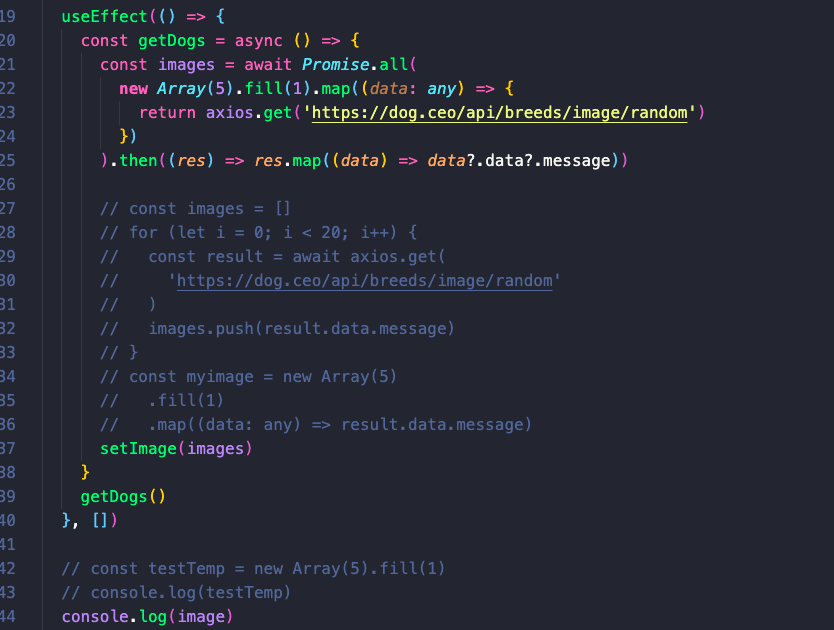
흠냐흠냐, 그래서 오늘 새로배운 문법! Promise all
한번에 promise값들이 함수가 끝나면 가져오는 것이다. 내가 짠 코드를 한번 보여주겠다.

이렇게 promise.all을 하게되면 비동기 및 동기가 섞이는 일은 없을것이다.
이렇게 고민하면서 코딩을하고 더 나은 방향으로 계속해서 고민하다보니 시간이 너무 빨리가고 또 너무 재밌는 것 같다.
앞으로 이런 흥미를 계속해서 잃지 않기를... PLEASE STAY...
