TIL - React

모든 코드에 의미를 담겠습니다.
오늘은 useEffect()함수에 대해서 배웠다!! React.js 함수형 컴포넌트를 통해서 배우다보니 Class형 컴포넌트에있던 willmount didmount이런 기능들과는 조금 다르기 때문에 확실히 2가지 모두 배우는 것이 좋아 보인다.
그리고 취업을 할 때 해당 회사에서 어떤 형태로 React컴포넌트 및 state 구성을 할 지 모르기에.... 나는 둘 다 최대한 능숙하게 다룰줄 알게끔 공부중이다... 또르륵..
확실히 React 공식문서에서도 함수형을 추천하고 있지만 Class형 나름대로 복잡하면서 매력적인 코드구조를 가지는 것 같아서 배우는 재미가 있다!

일단 useEffect()함수는 페이지가 렌더링 된 이후에 실행되는 함수를 일컷는다! 구조부터 한번 살펴보자!!
useEffect(() => {
console.log('aaa'
},[]} // 빈 배열을 추가해야지 컴포넌트가 그려지고 난 이후에 useEffect안에 있는 함수를 한 번 호출한다빈 배열이 아닌 state 값을 넣어주게 된다면 state가 변경될때마다 useEffect가 한번 더 실행이 된다. 우리는 useEffect를 실행시켜주는 배열을 dependency 배열이라고 한다! 
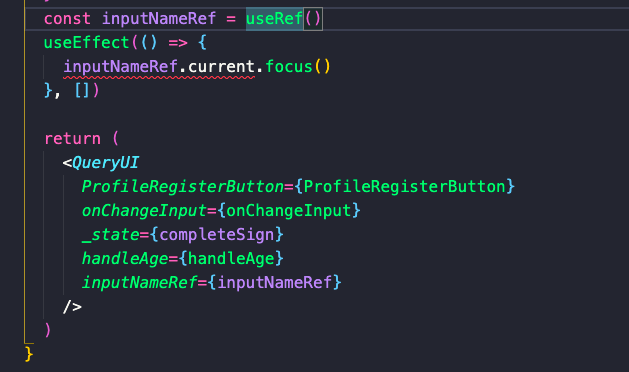
위와 같이 페이지가 렌더링 되고 난 이후에 특정 input에 커서가 깜빡이게끔 하는 함수를 볼 수 있다.
여기서 궁금한 점, 저 함수안에 state를 넣어서 써도 될텐데 setState를 자주 사용해도 될까???
여러가지 블로그도 뒤지고 공부해본 결과 정말 부득이한 경우가 아니라면 setState 기능 자체를 useEffect안에 쓰는걸 지양해야 한다.
이유는??
useEffect함수 자체가 렌더링을 한번 했을 때 사용되는 함수인데 setState를 사용하게 되면 렌더링이 한번 더 반복되게 된다. 여기서 여러번의 setState를 활용하면 렌더링이 많이 되면서 서비스가 조금만이라도 커지면 문제가 생길 가능성이 높다!!!
useEffect(() => {
inputRef.current.focus()
setTestState(prev => prev +1)
console.log('aaaa')
if(testState ===10) retrun () => {};
console.log('useEffect가 실행되었습니다')
},[testState]) //이렇게 하면 testState가 무한반복이 되면서 랩탑이 터진다!! ㅋㅋ 함수형 컴포넌트 vs 클래스형 컴포넌트
요즘에는 확실히 많은 회사에서 함수형 컴포넌트를 많이 쓰는 추세이다. this.state 등과 같이 복잡하게 쓰지 않아도 되니 확실히 함수형 컴포넌트 가 편리한걸 배우고나서야 느낀다.
그래도 함수형 컴포넌트에서 쓰이던게 클래스형 컴포넌트에서는 어떻게 쓰이고, vice versa를 확실히 알아야한다.
클래스형 컴포넌트의 구조에 대해서 한번 파헤쳐 보자
import {Component, createRef} from 'react' // 필요한 react의 모듈들을 불러온다
class MyClassPage extends Component {
private inputRef : RefObject<HTMLInputElement> //Typescript 속성 정해주기 위한 방법
constructor(props){
super(props) // 초기값을 정해주는 곳이다
this.state = {}
this.inputRef = createRef();
}
componentDidMount() { //함수형에서는 useEffect with dependency array랑 같다고 보면 된다. 즉, 페이지가 렌더링 된 이후에 실행되는 함수라고 보면 되겠다.
this.inputRef.current.focus //createRef()는 함수형의 useRef()랑 같은 함수이고 특정 태그를 지목하고 싶을 때 사용된다.
}
componentDidUpdate(){
console.log('dddd') //어떤 동작이 실행될때마다 모든 값이 찍히는 함수 즉 useEffect()함수에서 dependency 배열이 없는것이라고 보면 될 것 같다.
}오늘은 클래스형과 컴포넌트의 구분에 대해서 알아봤지만 둘 구조를 눈에 익을때까지 보고 class -> function, function -> class로 자유자재로 변환할줄알아야할 것 같다.
