React| React-Hook-Form & Webkit 자동완성 문제

FE 개발자로써 유효성 검사를 하다보면 되게 수고가 많아지는 경험을 하곤한다. 나도 첫 개인프로젝트를 진행할 때 commons 폴더에 function 하나를 빼놓고 해당 폴더안에서 이메일, 패스워드, 이름, 등 유효성 검사를 early exit 형태로 진행하도록 구현하였다.
특히, 이메일의 유효성 검사를 정규표현식으로 할 때가 가장까다로웠다. 물론, 다른 사람들이 보편적으로 만들어 놓은 유효성 검사를 위한 정규표현식도 있었지만 쓰기전에 이해하는 것이 중요하기 때문에 이해하고 구현하는데 꽤 애먹은 기억이있다.
이러한 유효성 검사 과정속에 form 자체를 버튼을 통해서 submit 하는 경우에 좀 더 쉽게 만들라고 나온 것이
REACT-HOOK-FORM이다.
React Hook form에는 다양한 API들이 있어 한번에 모두다 익히기에는 무리가 있다.
그렇기 때문에, 하나씩 써가면서 익혀가는 것을 추천한다.
오늘 내가 코드를 통해서 React-Hook-form 을 설명할 파트는 당연히 Validation Check (=유효성 검사)다.

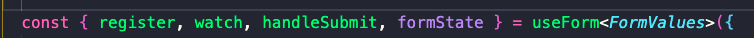
React-hook-form에서 유효성 검사를 체크 할때에는

이런식으로 원하는 값을 불러온다. register의 역할은 원하는 input창에 원래 정의해 놓았던 FormValues라는 타입에 맞추어서 일치하는 key에다가 value를 계속해서 override하는 구조이다.
그렇게 overriding 하는 프로세스를 실시간으로 볼수있는게 watch()의 기능이고, submit했을 때 에러가 있는지 없는지 확인하고 성공했다면 입력된 데이터를 실시간으로 console을 통해 찍어볼 수 있는 함수가 handleSubmit이다.
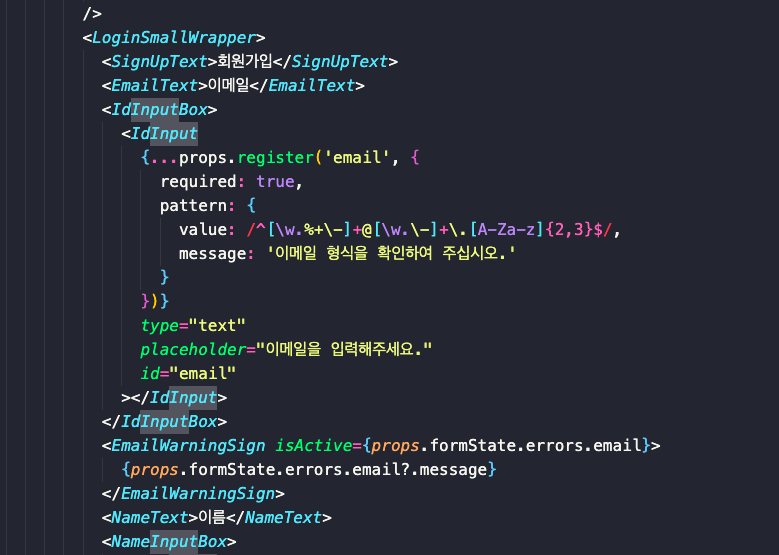
또한 formState에는 많은 기능들이 내포되어있는데, formState에서 가장 빈번하게 쓰이는게 errors기능이다. errors는 에러가 발생한다면 어디 input에서 에러가 발생했고 만약 메세지를 담고 있으면 메세지또한 반환을 해준다.

여기서 required는 빈칸이 아니라 입력값을 무조건 줘야한다로 생각하면 좋다. 그리고 input의 성격에따라 pattern, minLength, maxLength 이런식으로 주고 실패한다면 전달할 메세지 또한 담을 수 있다.
이렇게 한다면 우리가 기존에 onChange 함수를 통해서 매번마다 [event.target.id]: event.target.value를 통해서 실시간으로 데이터를 state에 저장하고 저장한 state를 활용해서 validation check를 할 필요가 전혀없다.
주의해야할 점
그런데 이런 React-Hook-form의 default option은 처음에 실시간으로 error를 발생시켜서 보여주는게 아니라 한번 submit이 된 이후에 쭉 훑어서 에러가 있는 부분들을 감지한다. 그 부분들을 감지하고 난 이후에는 실시간으로 고치면 바로 에러 메세지가 없어지는 것을 확인할 수 있다.
만약 그런데, Submit 하기 전부터 해당 기능을 구현하고 싶다면 어떻게 해야될까?
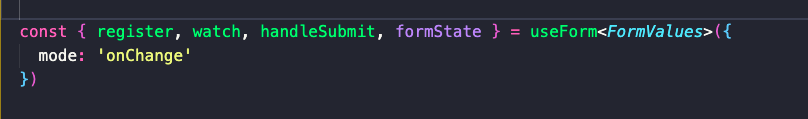
React-Hook-form의 isValid 옵션을 사용하면 된다. isValid 옵션을 활용하기 전에 useForm의 모드를 onChange로 바꾸어 줘야만 form submit 이전에도 발생한 에러부분들을 파악하고 메세지를 띄워줄 수 있다.

formState안에 여러가지 기능들이 있으니 React Hook form 문서를 참고하길 바란다.
또한, React-Hook-Form 외에 사소한 부분 한가지를 공유해보고자 한다.
Input창을 대개 만들고 아이디 및 패스워드란에 자동입력이 완성이 되면 내가 원하지 않는 background-color가 종종 뜨곤하는것을 볼 수 있다.

이런식으로 말이다. 이것은 autocomplete을 완성했을 때 webkit에서 default로 제공하는 background-color가 있고, 해당 부분을 끄고 싶다면 input의 webkit autofill 부분을 제어해야한다
제어하는 방법은 크게 두가지가 있는 것같다.
가장 간단한 방법은 자동완성 기능자체를 없애버리는 것이다.
<input type = "password", autocomplete= "off" /> 이런식으로 자동완성(autocomplete)을 끄면 아애 저런 박스가 형성될 수 조차 없다. 그런데 자동완성을 끈다면 UX 측면에서도 좋지 않은 경험을 할 수 있기 때문에 자동완성을 살리면서 background-color를 제어할 수 있는 방법을 살펴보니,
...
:-webkit-autofill,
:-webkit-autofill:hover,
:-webkit-autofill:focus,
:-webkit-autofill:active {
transition: background-color 5000s ease-in-out 0s;
-webkit-transition: background-color 9999s ease-out;
-webkit-box-shadow: 0 0 0px 1000px white inset !important;
box-shadow: 0 0 0px white inset !important;
-webkit-text-fill-color: #fff !important;
}이렇게 webkit의 autofill의 box-shadow 및 background color를 아애 투명하게 해버리는 방법이 있다. 만약 나중에 나와 비슷한 경험을 한다면 참고하면 좋을 것 같다!
