
모든 코드에 의미를 담겠습니다.

지금까지 내가 구현한 자유게시판에는 Pagination 기능과 게시물을 등록할 수 있는 기능까지만 올림차순으로 정리해놓고 내용을 클릭하면 등록한 게시판으로 넘어갈 수 있는 구조를 만들어 놓았다.
여기서 금일에 추가한 내용은 검색을 하였을 때 원하는 제목에 따라서 게시판이 re-rendering되게끔 하는 것이다.
처음에 구상은 굉장히 단순했다. Search Input창을 하나 만들고 Input value들을 state에 담아서 그 state를 클릭했을 때 마다 graphql의 기능을 사용한 refetch가 실행되면 될 것 같았다.
그렇게 구현하고 나서 만든 UI가 아래와 같았다.
분명 이렇게 검색창에 검색하고싶은 제목을 넣으면 제목들이 list형태로 나왔고 1페이지 까지는 괜찮았다. 하지만!, 2페이지를 누르는 순간부터 내가 원하는 제목이 아닌 refetch되기전 페이지의 리스트들이 나오는 것이다.
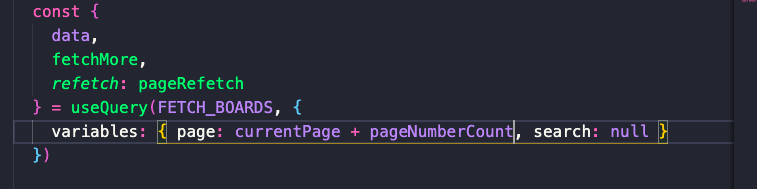
코드를 한번 살펴보자.

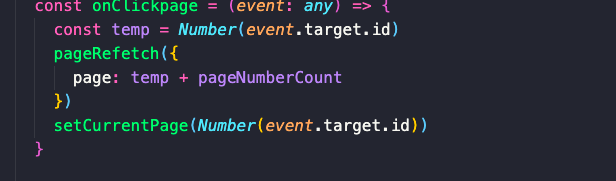
원래 코드는 위와 같았다. 정의된 두개의 state의 변화에따라서 page가 변하는 것이었는데 문제는 2페이지를 클릭할때마다 currentPage도 같이 바뀌면서 hook이 useQuery문을 건드는 것이다. 그렇게 되면 refetch의 값을 불러오는게 아니라 useQuery의 값을 2페이지 부터 보여줄 수 밖에 없는것이다.
결론은, refetch를 사용하되 처음에 렌더링되는 useQuery문은 최대한 state를 건드리지 않고 렌더링을 하게끔 해야한다.
그래서 page에는 하드코딩으로 1을 입력해주고 페이지를 클릭할때마다 모든 경우에서 refetch가 되게끔 하면 되는것이다.
코딩은 굉장히 간결하게 해결할 수 있지만, 이것을 사고하는 과정까지는 엄청힘든 것 같다.

React 혹은 Javascript의 기능들의 동작원리를 더 깊게 공부해야 응용을 할 수 있겠다는 생각이 들었다. 만약 내가 state를 변경한다면 변수를 포함하고 있던 hook이 변경된다는 걸 알았다면 처음부터 페이지네이션에서 그런 부분들을 고려하여 조금 더 깔끔하게 코딩하지 않았을까라는 생각을 하게 된다.
그래서 앞으로 지하철 출퇴근길에는 React 및 Javascript 이론 영상 위주로 시청을 하려고 한다.
