TIL React | 이미지 처리 - 2
.gif)
금일은 이미지 처리를 하는데에 아침 점심을 모두 다썼다. 조금 늘었다고 생각을 했지만 이미지 처리 알고리즘 짜면서 밤을 새면서 더 해야겠다는 생각이 들었다.
구현 기능 (이미지 처리)
- 이미지 업로드 버튼 박스가 Default 값으로 3개를 게시물 등록페이지에서 보여준다.
- 이미지 업로드 버튼 박스를 클릭했을 때 버튼 박스는 없어지고 이미지와 함께 Cancel 버튼도 같이 보여준다 - Challenge 파트: 업로드를 3번째에서 했고 첫번째 박스가 비어져 있다면, 첫번째 박스 위치로 이미지가 옮겨져야한다.
- Cancel 버튼을 클릭했을 때 이미지는 없어지고 이미지 업로드 버튼 박스가 다시 보여져야한다. - Challenge파트: 지워진 위치 다음 박스에 이미지가 있다고 해당 이미지는 앞으로 당겨져야 한다.
사람마다 하는 방식은 너무나도 다르기 때문에 난 나만의 방식으로 풀어보겠다.
우선, 이미지 컴포넌트를 하나 만들어서 Map을 돌려 3개를 만드는 게 훨씬 효율적일 것 같아서 이미지 업로드 컴포넌트를 presenter, container, query, style 파트로 나눠서 코드를 작성하기 시작했다. 이미지를 나눈후에 컴포넌트를 부모 컴포넌트 presenter에 붙여서 map을 돌렸다
이미지를 나눈후에 컴포넌트를 부모 컴포넌트 presenter에 붙여서 map을 돌렸다
const [fileUrl, setFileUrl] = useState([]) // 부모컴포넌트에서 파일 Url을 받아올 배열을 생성한다
{props.fileUrl.map((data: any) => (<WriteImage key ="" data = {data} setFileurl = {props.setFileUrl} fileUrl = {props.fileUrl}></WriteImage>
))} // fileUrl의 배열 length 에따라서 fileUrl WriteImage를 그려준다.
{new Array(3- props.fileUrl.length).fill(1).map((_, index)) => (
<WriteImage
key = ""
data = ""
setFileUrl = {props.setFileUrl}
fileUrl = {props.fileUrl}
></WriteImage> // 이미지에서 fileUrl이 없는 수만큼 그에 알맞는 data를 데이터를 그려준다. 여기서는 data는 "", 즉 빈값이다.
이렇게 자식컴포넌트에 넘겨주고 data라는 컴포넌트를 활용해서 자식 컴포넌트에서 컴포넌트에 삼항연산자를 사용해 원하는 html & css를 보여준다.

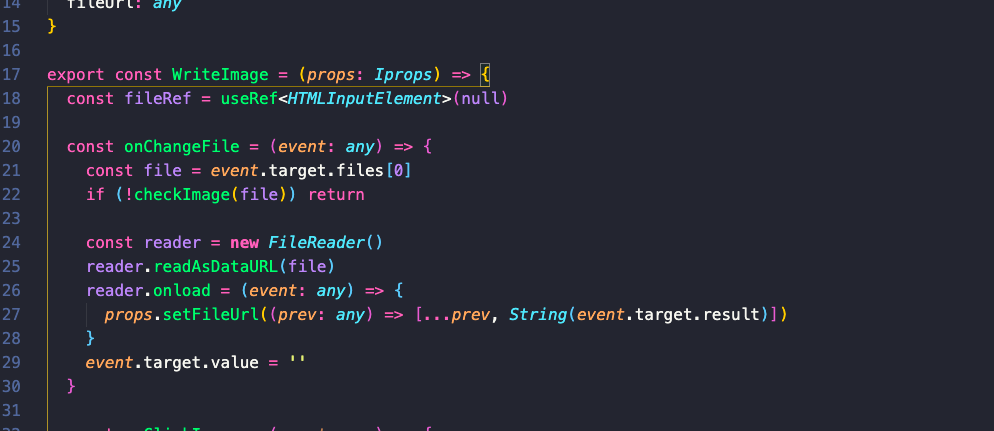
파일을 클릭했을 때 실행되는 함수구조이다. file을 읽어오는 코딩과 온로드 되었을 때로 나누는데 온로드 되었을 때 기존의 fileUrl 의 배열을 얕은복사하고 업로드한 이미지 주소를 붙인다. 그리고 event.target.value를 ''로 할당해서 초기화하는 이유는 배열에 이미 주소값이 들어가 있고 초기화해주지않으면 이미지를 업로드하고 삭제하고 다시 업로드 하려고 할때 만약에 주솟값이 전에 업로드한것과 같다면 업로드가 되지않는다!
그이유는 event.target.value가 그대로 onChange함수에 기억되어있기 때문에 그렇다. 그래서, event.target.value를 초기화 시켜주는것이 중요!!

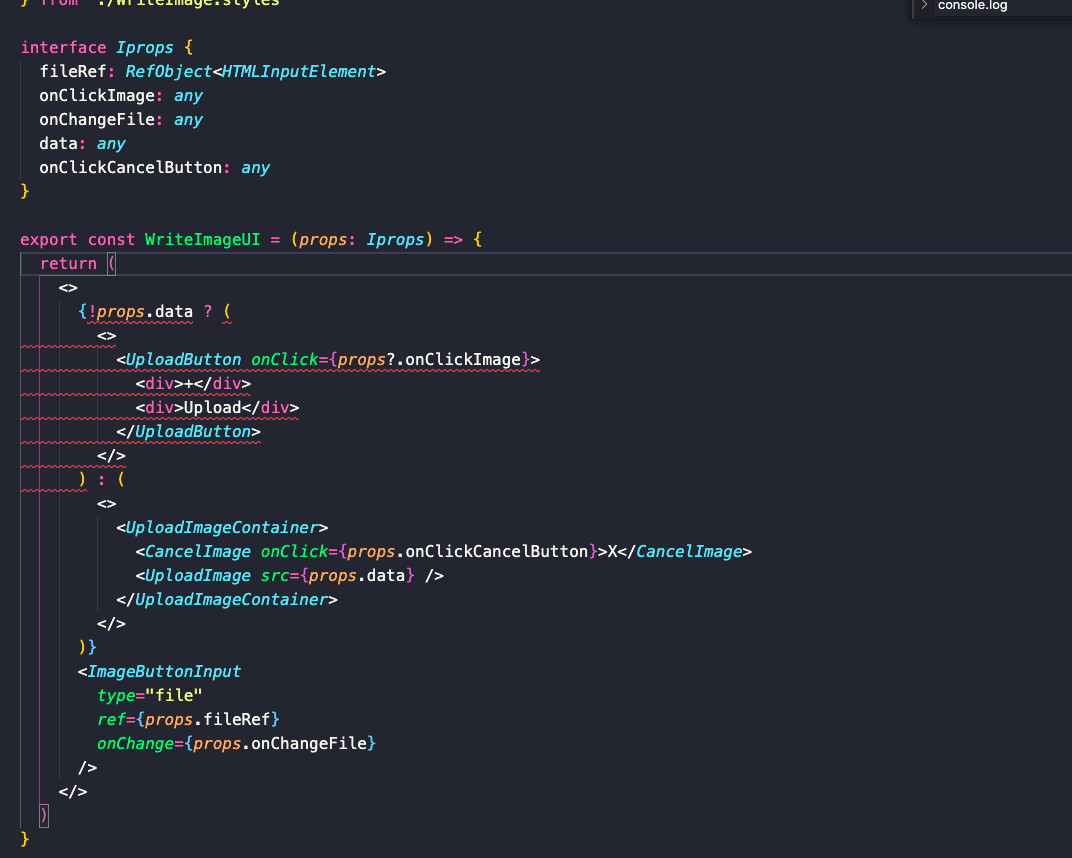
지금 여기서 빨간줄은 ESlint이니 무시해도 좋을 것 같다(나중에 고쳐보자 ㅠ). 여기서 어떤 컴포넌트를 불러올지 결정되는 것이다. mapping할 때 데이터가 존재하는 것이면 UploadImageContainer를 불러오고 해당 Image는 props.data가 되는 것이다. 삼항 연산자 조건은 그렇기 때문에 만약 props.data가 존재한다면 UploadImageContainer 를 불러오고 그게 아니라면 UploadButton을 불러오는것이라고 보면 되겠다.
이렇게 코드를 짜게되면 이미지를 3번째에서 업로드를 해도 첫번째 업로드박스가 비어있더라도 차례대로 쌓이게 된다.
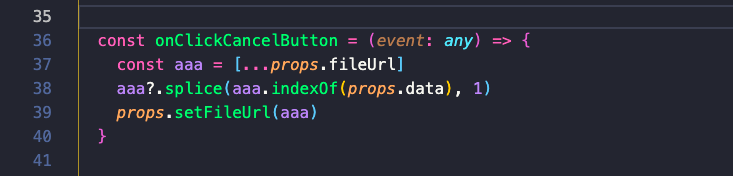
그리고 차례대로 삭제하는 로직은 filter보다 splice함수를 사용해서 빼야한다. 로컬저장소에서 url을 불러오는 것이기때문에 똑같은 이미지를 업로드하게되면 주소가 같다. 그래서 filter를 통해서 props.data가 같지 않는것을 뽑아내면 같은 이미지들은 다 지워진다.
그래서 splice함수를 사용하는 것이다.

이렇게 원래 배열을 받을 수있는 변수를 설정하고 배열을 담는 변수에대해서 splice를 한 이후에 aaa로 바꾸면 된다.
이렇게 개발일지를 작성하다면 확실히 코딩짜는 흐름을 한번 정리할 수 있고 확 기억에 남는 것 같다. 또, 쉬운것 같은데 왜 이렇게 올렸지라는 생각이 든다. 이렇게 계속 노력하다면 능숙한 FE개발자가 될 수 있으리라 다시 한번 굳게 다짐하면서... 글을 마친다.
