
모든 코드에 의미를 담겠습니다.
오랜만에 쓰는 velog. 개발일지의 목적을 완전히 바꾸다.
항해99 부트캠프를 진행하다 건강상의 이슈때문에 도중에 하차한 내 자신이 너무 아쉬웠다.
그리고 오랜만에 내가썼던 velog 작성글들을 보면서 처음 들었던 생각은
"이거 도대체 누구를 위한 velog 인가?"
딱 봐도 그냥 매일 TIL을 채우기 위해서 내용을 채운 내 자신이 velog장에 그대로 투영되었다.
하물며, 만약 내가 이 velog를 취업을 위한 포트폴리오로 제출했다면, 비 전공자 출신인 내가, 스토리를 면접관에게 풀어야하는 내가 과연??? 만족할만한 결과를 낼 수 있었을까?
개발자 '5000만원' 연봉 뉴스가 판치는 이 상황에서 내가 본질적으로 개발자에 흥미를 느끼게 된 계기에 대해서 한번 생각을 해보는 시기가 되었다. 그리고 다시 개발자로서의 목표를 세우게 되었다.
목적: 내가 개발 공부를 끝내는 그 순간까지 모든 코드에 의미를 부여한다.
즉, 단 하나의 코드라도 단순히 넘어가는 일이 없겠다는 의지이다.
다른 소프트웨어 엔지니어들이 stackoverflow를 넘어서서 나만의 "library"를 만들고 싶다. 이것이 내 개발자로서의 1차적인 목표.
그렇기 때문에 오늘부터 작성할 TIL들은 내가 배우고나서 나만의 것으로 온전히 흡수하여 쓰는 개발일지가 될 것이다.
가령, 이해안가는 부분이 있다면 개발일지에 작성해놓고 공식문서 및 여러가지 방법을 동원하여 해결을 한 이후에 수정을 해 나갈 계획이다.
React 2일차 - useState의 활용
State는 어떻게 해서 나왔는가?
Javascript를 보다보면 script 구문안에 javascript 문법들을 써내려가고 해당 문법들을 html에 보여주고싶을 때 함수안에 묶어서 document.getelementbyId() 등을써서 html 변수요소들을 제어하였다.
그런데 React에서는?
State함수를 사용해서 굉장히 쉽게 구현을 할 수가있다.
React 구조 - Class형 컴포넌트 vs 함수형 컴포넌트

Class형과 함수형의 근본적인 원래 차이는
클래스형에서만 데이터형를 받아서 고칠 수 있었다. 하지만, 최근에는 React-Hook이라는것을 통해 함수형을 통해서도 데이터를 받아 고쳐낼 수 있다.
그리고, 함수형을 많은 회사에서 쓰는 추세라고 하니 함수형을 되도록이면 쓰도록 노력하고 있다.
컴포넌트 구조
const function = () => {
return(
)
}
React의 컴포넌트의 강점은
1. Javascript와 달리 컴포넌트안에 javascript 및 html을 동시에 제어할 수 있다는 점이다. Return문 아래에는 HTML, Return문 위에는 javascript를 쓴다.
2. 재사용성에서 좋다. 컴포넌트를 하나 만들어 놓으면 여러군데에서 export를 하여 쓸 수 있다.
이렇게 component를 사용하면서 HTML에 뿌리는 데이터를 변경하고 싶거나 백엔드 쪽에 데이터를 넘겨주기 위하여 저장할 때 쓰이는게 useState 함수이다.
자세히 뜯어보면
import {useState} from React;
const function = () => {
const[<매개변수>, <매개변수를 변경시켜줄 함수> = useState();
return (
);
}useState는 우리가 정한 매개변수의 초기값을 설정한다. 초기값 설정은 useState함수인자안에 넣으면 된다.
그리고 const[<매개변수>, <매개변수를 변경시켜줄 함수>] 형태로 쓰이는 이유는 불변성 유지를 위해서 이렇게 만들어진것이라고 보면된다. 나중에 State에 대해서 자세히 정리하는 글을 한번 공부해서 올려보도록 하겠다.
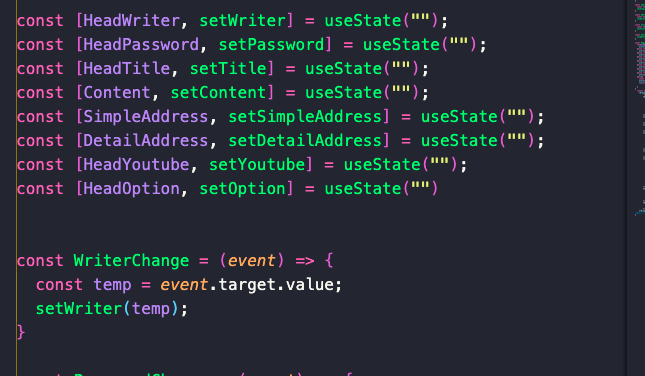
이렇게 만든이후에는 return문위에 함수를 만들어줘서 자유롭게 쓰면 된다 가령,

이렇게 함수를 만들고 Input값을 가져오고 event를 인자에 넣어서 원하는 매개변수가 input값이 변할때 마다 저장되는 형태로 가져올 수 있다.
엄청신기하다! 해당 함수를 무궁무진하게 다양하게 쓸 수 있다는 생각이 들었다.
헷갈렸던 부분들 혹은 새로배웠던 부분들 정리
<button onClick = {setErrorIdPw}>로그인하기</button> -> React에서는 ()를 붙이지 않아야한다.
<button style = {{color : 'red'}}> 로그인하기 </button> -> style을 직접 태그에 줄때에는 중괄호를 두번쓴다.
React에서 옵션을 선택했는데 해당 선택을 데이터로 가져오고 싶다면?
const settingOption(OptionButton) => {
setOption(OptionButton)
} 함수를 javascript 상에서 만들어주고,
return 문에서
onclick을 했을 때
<button onClick = {() => settingOption('원하는 변수명')}>이렇게 가져온다.
그렇게 해서 if(Option.length < 1){
선택을 안했기때문에 선택을 하라는 경고창을 올릴 수도있다.
}
CSS에서 배웠던것 혹은 중요한 부분
- 확실히 css또한 재사용하기 위해서는 margin을 최대한 삼가하고 padding을 통해서 크기조절 및 배치를 하는것이 좋다.
- 제플린 및 피그마 둘다 사용을 해보면서 느낀점은 나는 피그마가 좀 개발자 입장으로서 사용하기 편했다. 제플린은 div박스가 쳐져있는게 애매하고 클릭이 잘 안된다.
- Opacity를 전체 div박스에 주고시작하면 텍스트들이 보이지 않아 absolute를 UI 구현을 위해서 써야하는 번거로움이 생긴다.
- UI/UX디자이너가 무조건 opacity 특정 수치를 강조하는게 아니라면 background: transparent를 적용하여 개발을 하는게 수월해보인다. (이래서 개발자와 디자이너간의 소통이 중요한것인가??)
- 공통적인 부분을 파악한 이후에 큰틀에서 padding 및 margin을 주고 어떻게 세세하게 나눌것인지 고민해보는게 중요하다.

태웅님 다시 시작하셨군요 응원해요 !
"이거 도대체 누구를 위한 velog 인가?" 이 부분 너무 공감돼요 ㅠ ㅋㅋ
요즘은 어떻게 공부하고 계세요?!