
모든 코드에 의미를 담겠습니다.오늘은 회사에서 협업을 효율화하기위한 폴더 구조정리에 대해서 알아보았다.
현재 실무에서 유용하게 쓰이는 폴더 구조정리는 크게 두가지이다.
- Container/Present Pattern
- Atomic Pattern이다.
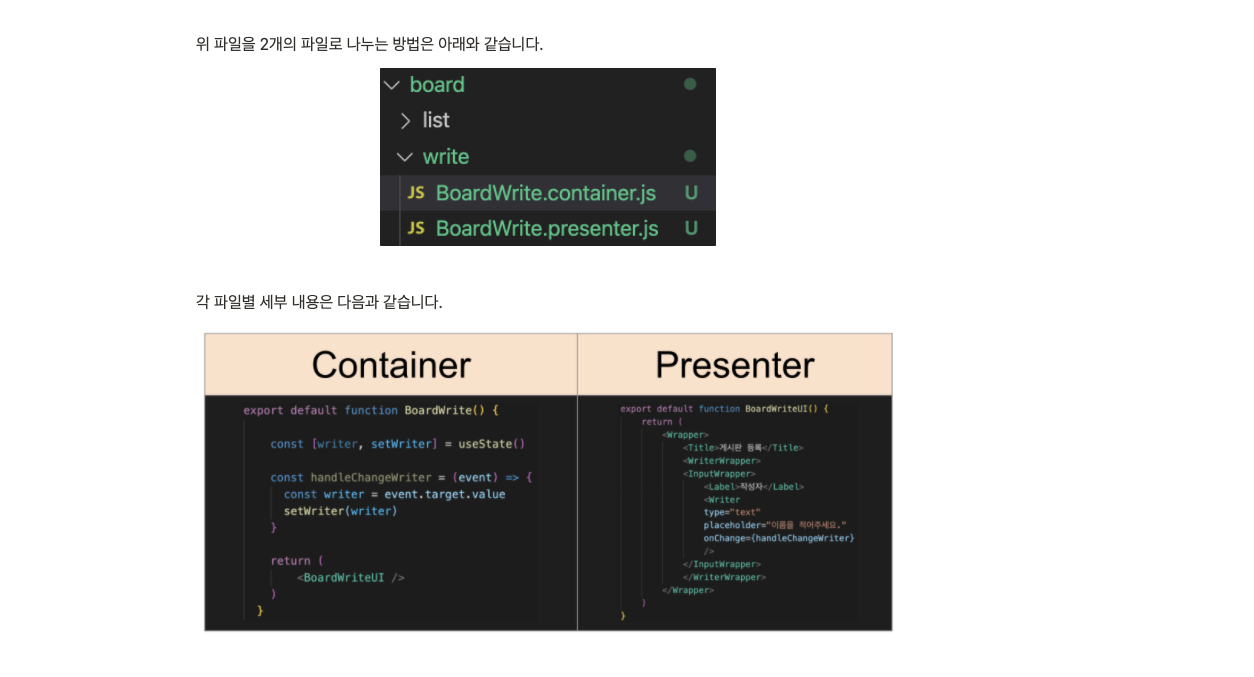
Container Present 패턴 같은 경우는 부모/자식 구조로 컴포넌트를 나누는데
Container파트(부모)는 Javascript 파트를 유지하면서 자식 컴포넌트를 불러오고
Present 파트(자식)는 return이후에 html 값들을 가져온다.
어 그렇다면 Present HTML 부분과 Javascript 부분이 끊기면 데이터를 가져올 수 없지 않나요?
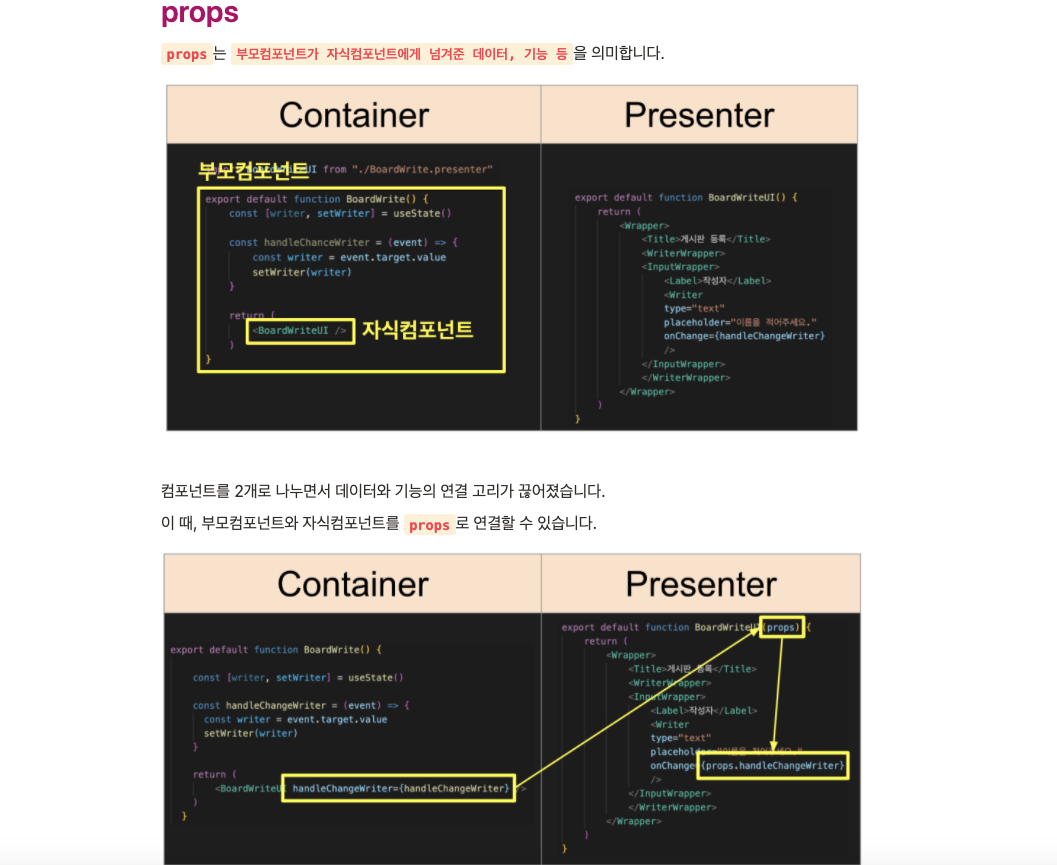
그래서 부모 컴포넌트에서 정의한 state를 자식 컴포넌트들이 받아서 그 데이터를 활용한다.
많은 문서에서 state & props를 어렵게 정의하는데 이렇게 생각하면 될 것 같다.
결국 javascript에서 데이터들을 다 써서 그 데이터들을 container/present 패턴으로 나누면 연결하여서 html 파일로 뿌려줘야하는데
그때 container에서는 State를 통해 Present 컴포넌트에 데이터를 전달하고, Present 컴포넌트에서는는 변경할 수 없는 props 데이터를 가지고 HTML에 뿌려줄 수 있다.
Container/ Presenter 구조형태
이런 구조기 때문에 State는 변경할 수 없고, Props는 변경할 수 있다는 말이 나온 것이다.

Props 구조형태

그렇다면 Emotion에 props 데이터를 불러오는것도 가능할까??
그렇다 가능하다
Presenter 컴포넌트안에 명시 된 프롭스 데이터를 가져와서 사용한다 가령,
import styled from "emotion/styled"
export const SubmitButton = styled.button`
width: 179px;
height: 52px;
background-color: ${(props) => props.disabled ? "blue" : "red"} // emotion에서 props값을 불러와서 쓸 수 있는 형태이다.
그렇다면 Atomic Pattern은 무엇일까?
컴포넌트들을 잘게잘게 쪼개어서 점점 크게 형태를 그려나가는 구조를 Atomic Pattern 이라고 한다.
Atmoic Pattern은 뷰 구조를
Atoms(원자) -> Molecules(분자) -> Organims(유기체) -> Templates -> Pages 순으로 간다.
딱 봐도, 자세하게 컴포넌트들을 나누기 때문에 나중에 컴포넌트 재활용성 면에서는 굉장히 뛰어나다고 볼 수 있다.
그리고 디자이너와의 협업에 있어서도 세세하게 구성을 나누다 보니 보다 쉽게 커뮤니케이션이 가능하다고 할 수 있다.
하지만, 이렇게 디자인 자체를 처음부터 잘 개 쪼개려다 보면 컴포넌트 구성을 해야되는 면에서 시간이 굉장히 많이 소요될 수 있다.
그렇기 때문에 시간을 길게 두고 진행하는 프로젝트가 아닌이상 스타트업에서는 내 생각에는 Container/Presenter 폼을 조금 더 선호하지 않을 까라는 생각을한다.
Atoms 파트에서는 최소단위 컴포넌트를 구성한다고 보면 될 것같다.
예를 들어, 버튼, 이미지, div box 이런 태그 하나하나들을 구성해서 atoms 컴포넌트에 들어간다고 보면 될 것 같다.
Atomic Pattern에 관심이 있고 좀 더 자세하게 알아보고 싶은 사람은 아래 문서를 참조하면 좋을 것 같다.
