
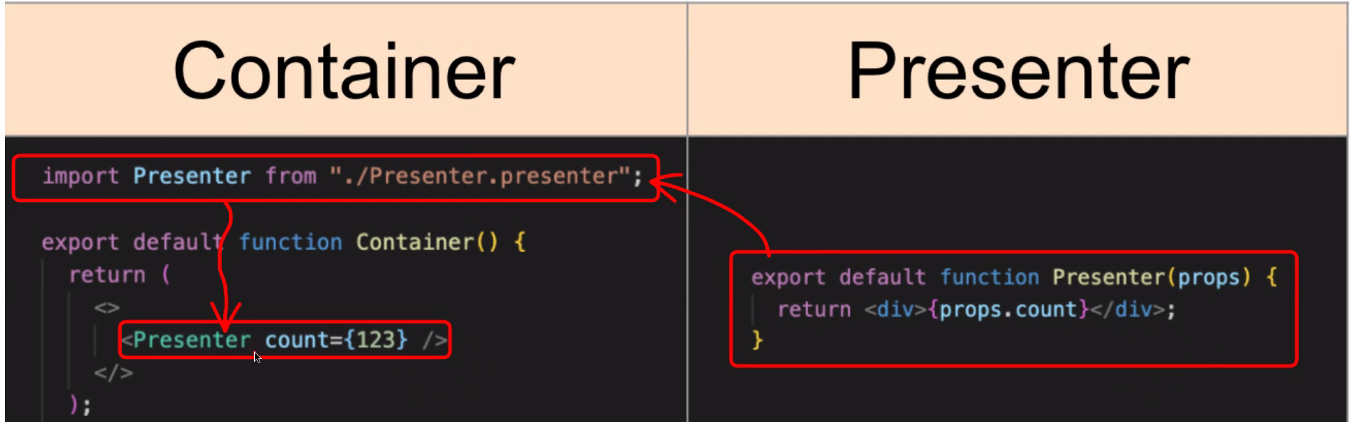
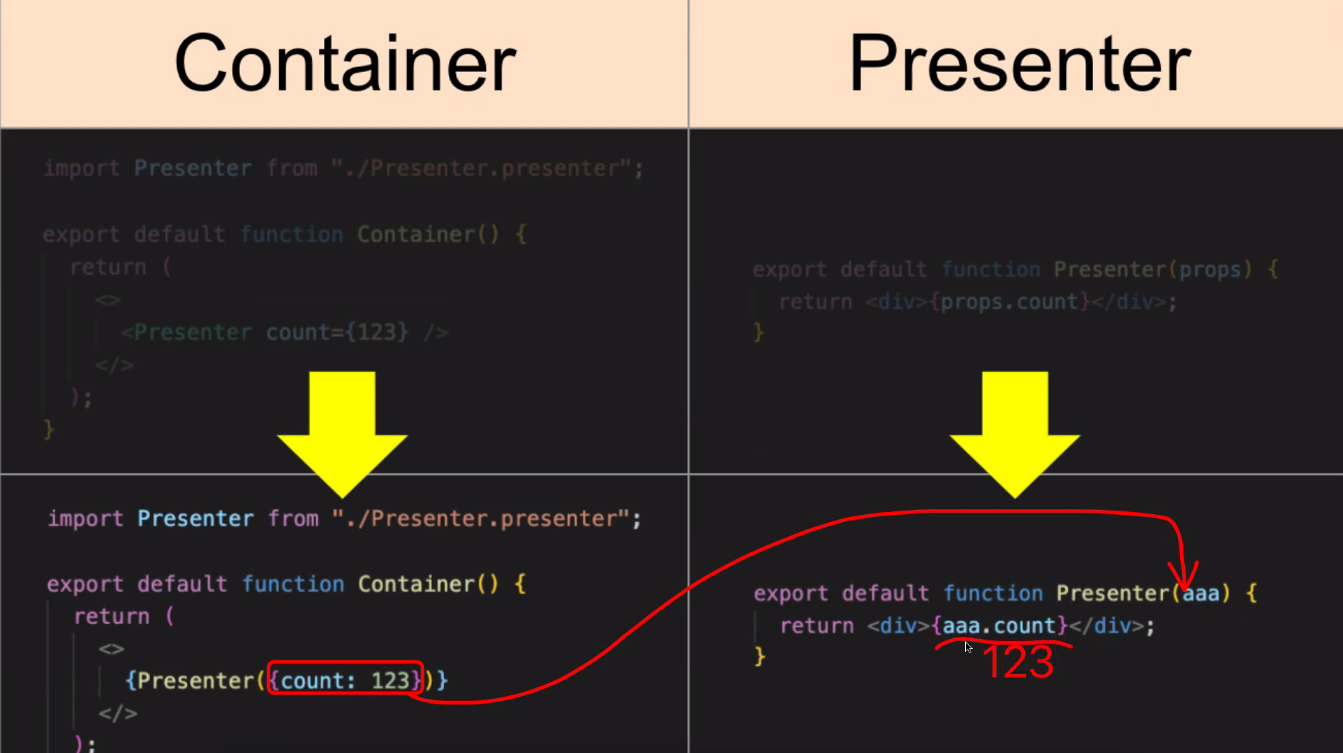
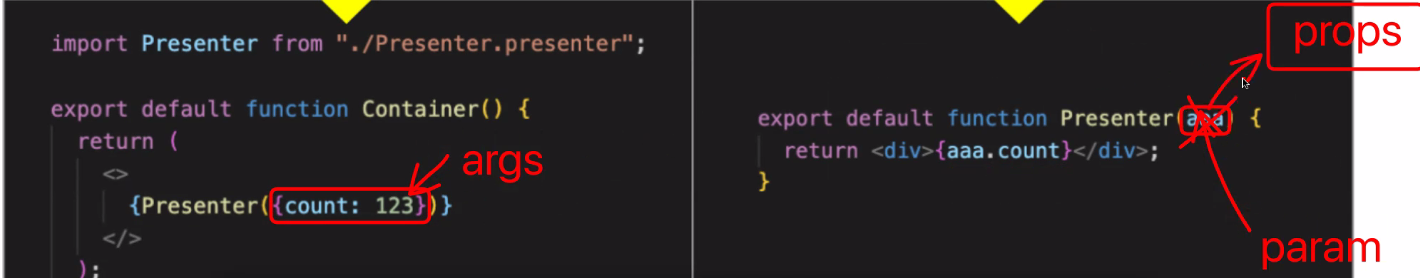
props실체:


위의 presetner count={123} 와 밑의 {presenter({count:123})}과 같다. 사실 함수형컴포넌트를 실행한 것이다.

즉 함수에 들어가는 매개변수이기에 prop를 굳이 쓸필요없다. aaa써도댐
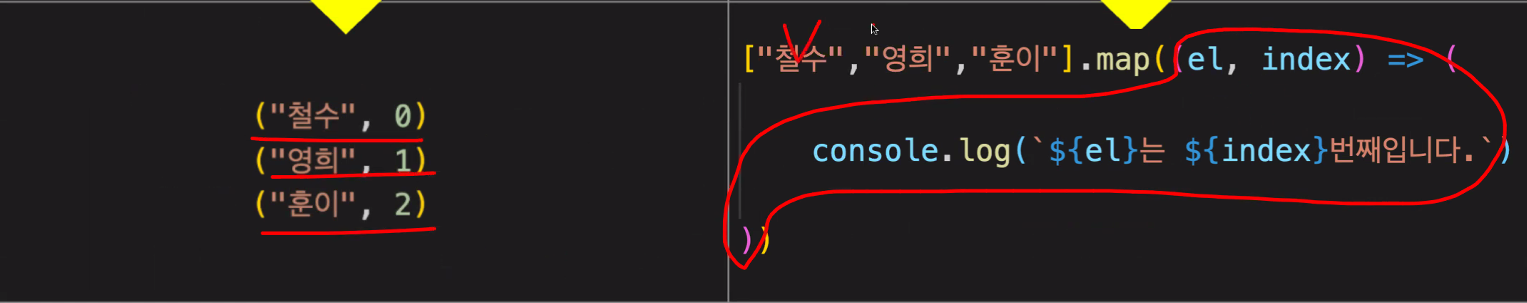
el 의 실체
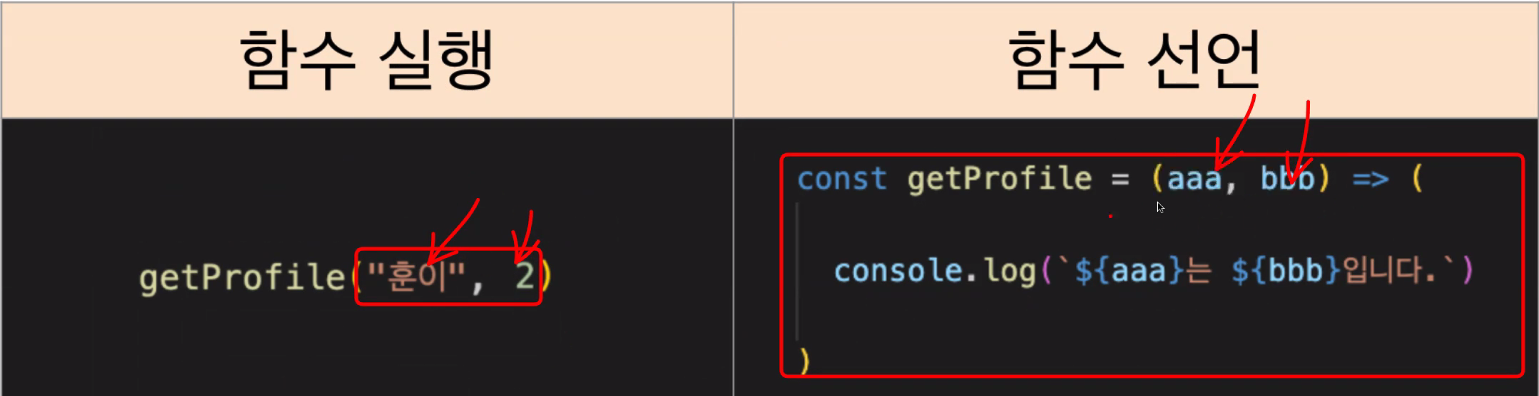
("훈이",2 ) 부분이 인자 =argument 

map으로인해 좌측처럼 결과가나옴, index는 자동으로1씩 증가하는부분
즉 우측 빨간색 부분이 함수 좌측이 인자 (el, index)가 매개변수

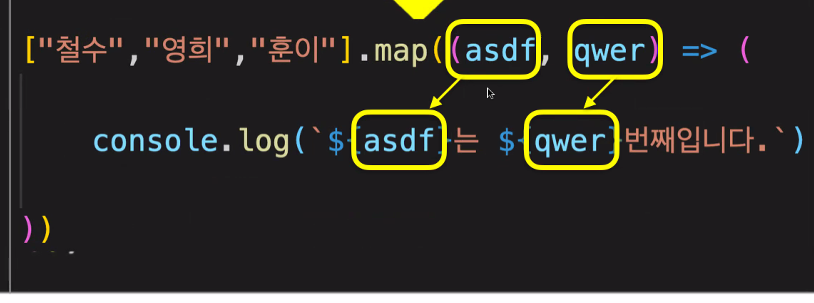
매개변수니까 el대신 다른걸로 써도 가능하다. el은 없었다.
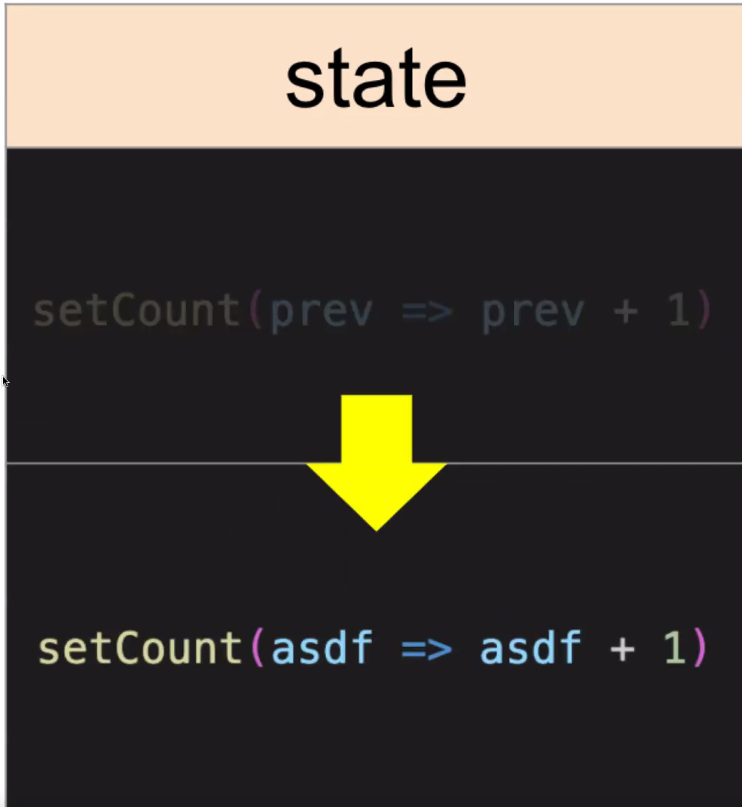
prev 실체

마찬가지로 prev도 매개변수여서 다른 것으로사용가능
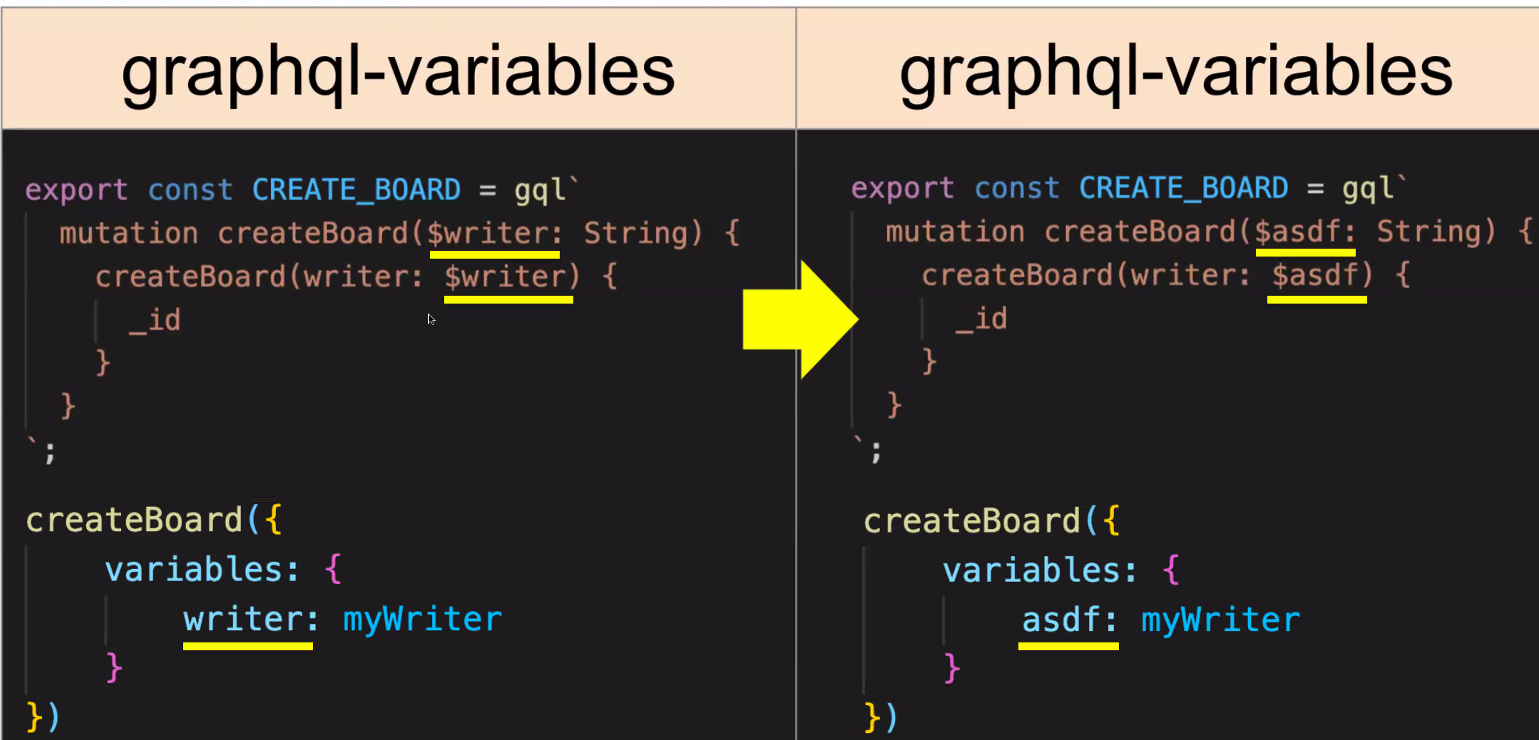
Graphql -variables

$writer 가 변수! $붙은애들은 변수 였다~ variables에서 통일만 돼면 가능
rest api의 언더 페칭의 단점을 보완해서 나온것이 grahpql의 묶음배송
즉 여러가지api요청이 가능하다.

createBoard =그룹이름 이어서 대신 다른 것으로 대체 가능
rest api의 오버 페칭 을 해결한 것이 grahpql
즉 원하는 것들만 골라서 요청 가능