4/11

정규표현식
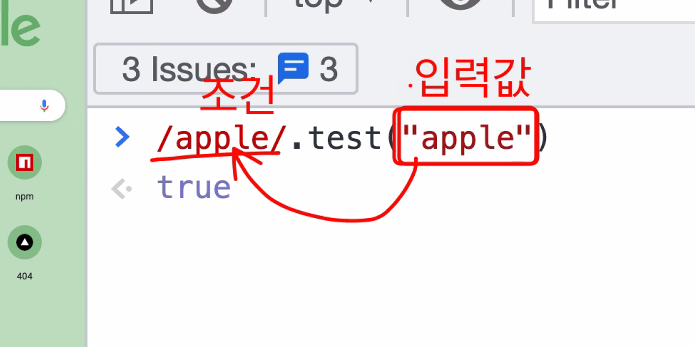
ex) /^\w+@a.com$. test("asdfasd@a.com")
없거나 한개 ?
한개거나 그이상 +
없거나 한개 그이상 *
. :모든것
, :또는
/^\w+@\w+.\w+$/.test("asdfasd@a.com")
정규식 이메일검증
문자 또는 숫자 w
숫자를의미하는것 d
문자만 [a-zA-Z]
/^\d+-1234-5678$/.test("01334340-1234-5678")
자릿수 정하려면? {}넣기
휴대폰 번호 판별기
/^\d{3}-\d{3,4}-\d{4}$/.test("010-1234-5678")
\s :공백
투컴포넌트간의 같은 스테이트를 공유하려면
기존엔 끌어올려서 했음
Prop Drilling : 프롭스를 뚫고내려간다. = 반복적인 props 사용을 통해 내려준다
global-state : 처음부터 한방에 프롭스를 다 뽑아서 쓸수있게함
redux에 저장함
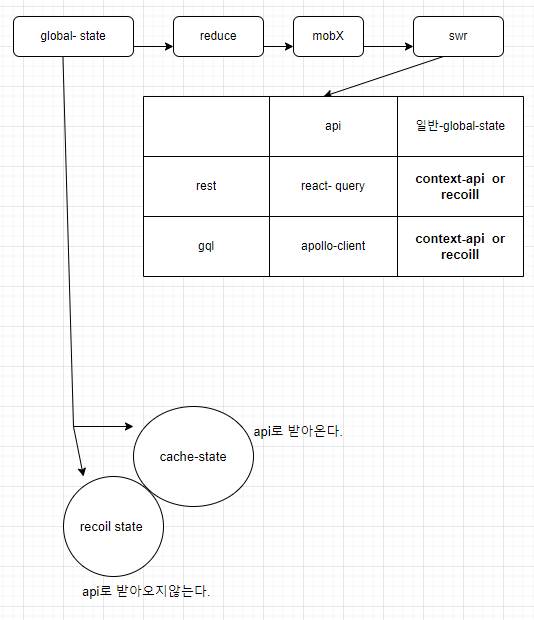
fetchPolicy 때문에 일반globalstate 에서 recoil 과 context-api로 나뉘었다. recoil은 context-api로 만들어졌다.

1) cache- first = 기본값 (매번받아온다.) 가장안정적이다. 잇으면보여주고 없으면 백엔드가서 받아온다.
2) network-only = cache 안가고 백엔드로 바로간다.