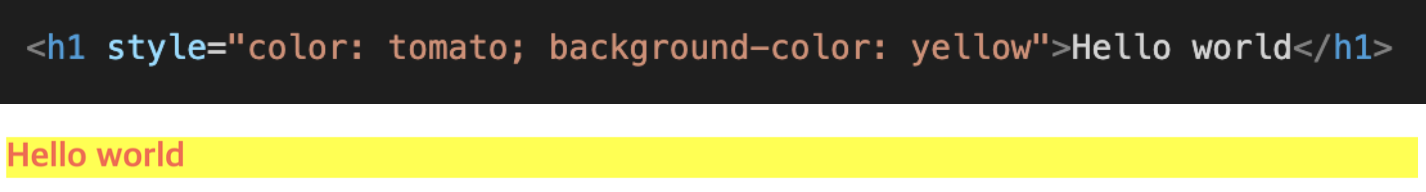
인라인 방식

: HTML 태그 안에 <style=""> 속성을 작성해 CSS를 작성할 수 있다.
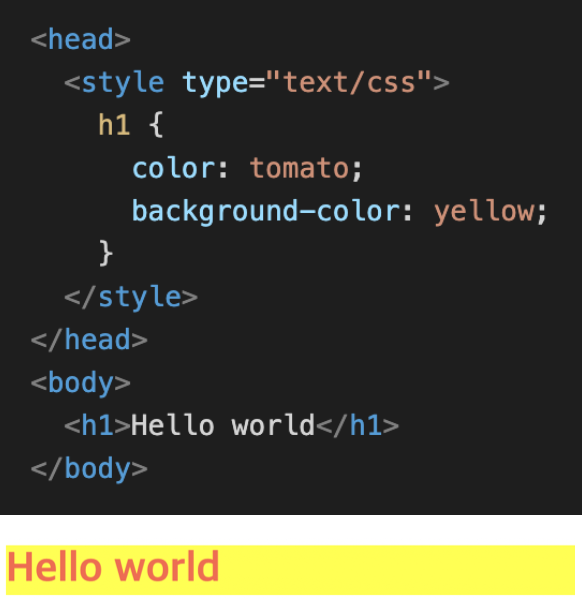
내부 스타일 시트

: <head> 요소 안에 <style></style> 요소 안에 작성한다.
<style type="text/css> 로 스타일이 CSS로 지정됐음을 나타낸다.
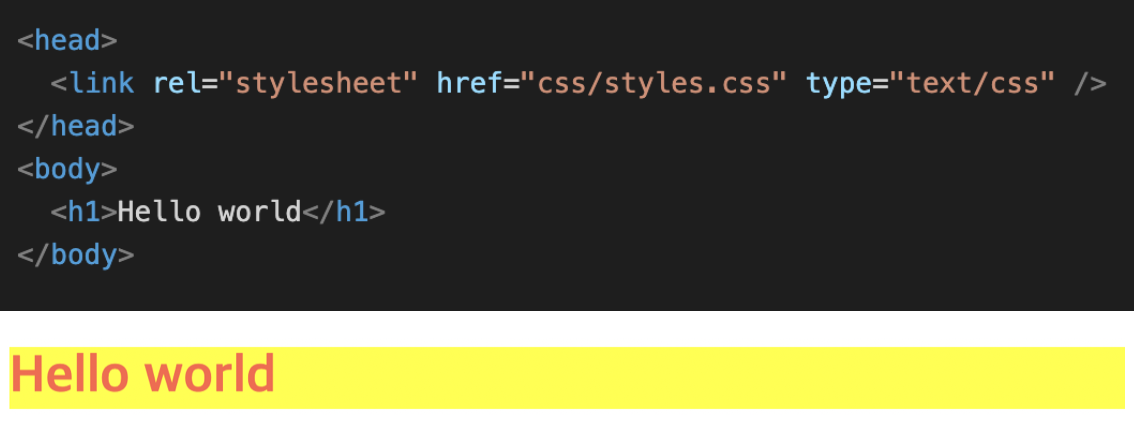
외부 스타일 시트

: <head> 태그 안에 <link> 요소를 사용해 CSS 파일의 위치를 브라우저에게 알려주어 연결한다.
-
<link rel="stylesheet">: HTML 페이지와 연결된 파일 간의 관계를 지정한다. CSS 파일과 연결할 때는 값이
stylesheet이다.
-
<link href="">: CSS 파일의 경로를 가리킨다. CSS 파일은 대체로 CSS 폴더에 들어있는 경우가 많다.
-
<link type="text/css">: 연결할 문서의 타입을 지정한다.
-
외부 스타일 시트를 사용하는 이유
: 사이트의 각 HTML 페이지에
<link>요소를 사용해 동일한 CSS 문서를 연결하면 모든 웹 페이지는 동일한 스타일 시트를 공유할 수 있다.
따라서 모든 페이지에 동일한 코드를 작성할 필요가 없다는 뜻이 된다. 이를 통해 결과적으로 코드의 양이 줄고 HTML 페이지도 간결해 진다.또한 일단 CSS 스타일 시트를 내려 받게 되면 나머지 사이트는 더 빨리 로드되고, 사이트 표현 방식을 변경하려면 하나의 CSS 파일만들 편집하면 되기 때문에 업데이트가 편리하다.
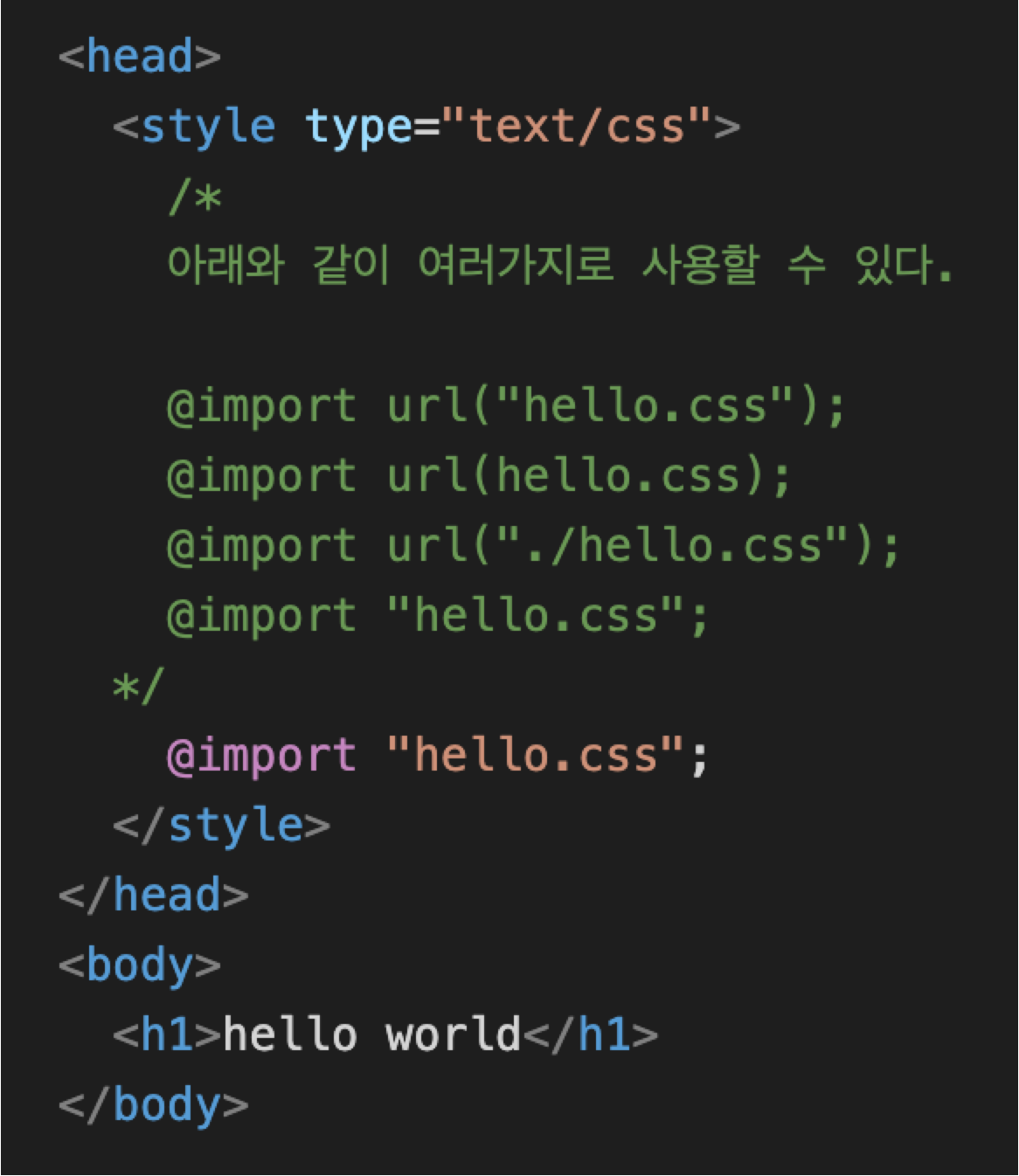
다중 스타일 시트 - CSS 파일 안에 CSS 포함하기

: 위 코드처럼 @가 붙는 문법을 at-rule이라고 부른다.
@import만 있는 것이 아니고 아래처럼 다양한 엣룰이 존재한다.
-
@charset: 스타일시트에서 사용하는 문자 인코딩을 지정한다. 문서에서 가장 먼저 선언한다. -
@import: 다른 스타일 시트에서 스타일 규칙을 가져온다. @charset 바로 다음에 선언되어야 한다. -
@font-face: 디바이스에 없는 폰트를 다운받아 적용할 때 사용한다. -
@keyframes: 애니메이션을 만들 때 사용한다. -
@media: 사용자 디바이스에 따른 스타일을 분기 처리하고자 할 때 사용한다. -
@supports: 특정 CSS 속성을 브라우저가 지원하는지 확인하고 스타일을 선언하고자 할 때 사용한다.

