CSS
-
CSS
: CSS는 Cascading Style Sheets 의 약자이다.
가장 먼저 Style Sheets 라는 단어에서 볼 수 있듯이 CSS는 웹 페이지의 스타일을 정리해 둔 문서다.
여기서 스타일은 "글자 크기는 13px", "본문 내용 오른쪽에 여백은 13px", "제목은 여기 배치" 와 같이 웹 페이지와 관련된 스타일 들을 말한다.그리고 Cascade는 '폭포가 되어 떨어지다.'의 뜻을 가지는 단어다.
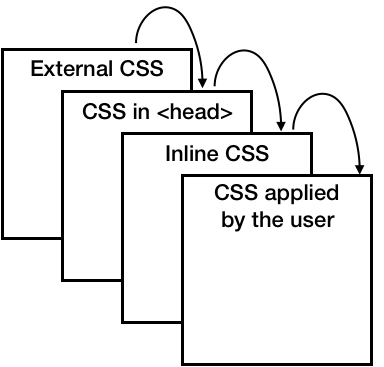
즉, CSS에서 스타일이 적용될 때는, 우선 순위를 가지고 적용된다. 이 우선 순위가 적용되는 과정이 마치 폭포처럼 위에서 아래로 떨어지는 모양이기 때문에 Cascade라는 단어가 붙었다.

위의 그림에서 CSS 적용의 우선 순위를 파악할 수 있다.
- 개발자가 작성하는 외부 스타일 (우선 순위가 가장 낮다.)
- head 태그 안의 스타일
- 태그 안에서 작성되는 inline 스타일
- 사용자 정의 스타일 (우선 순위가 가장 높다.)
4번의 사용자 정의 스타일은 오래 전 웹 페이지들의 디자인이 엉망이었을 때, 브라우저 사용자(개발자 X)가 스타일을 수정할 수 있도록 브라우저가 지원하던 기능이었다. 하지만 오늘날에는 웹 디자인의 수준이 높아지면서 점점 지원이 중단되고 있는 기능이다.
CSS의 기본 구조

-
CSS의 구조
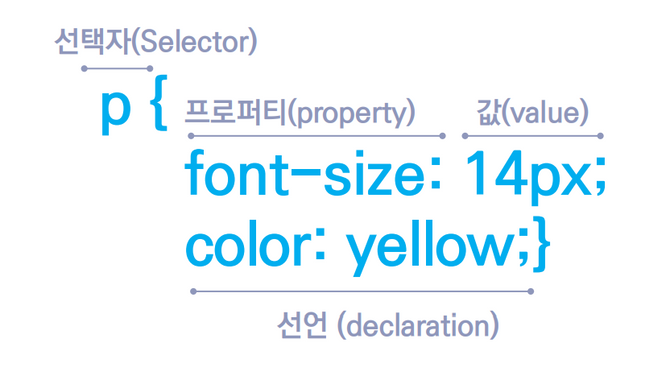
: CSS는 HTML 요소와 규칙의 연결에 의해 동작한다. 이러한 CSS 규칙은 선택자(Selector) 와 선언(Declaration) 이라는 두 부분으로 구성돼 있다.
-
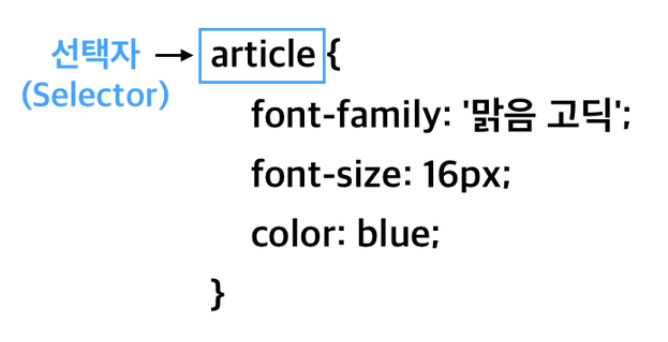
선택자(Selector)

: 규칙을 적용할 요소를 나타낸다. 쉽표로 요소 이름을 구분하면 동일한 규칙을 하나 이상의 요소에 적용할 수 있다.
-
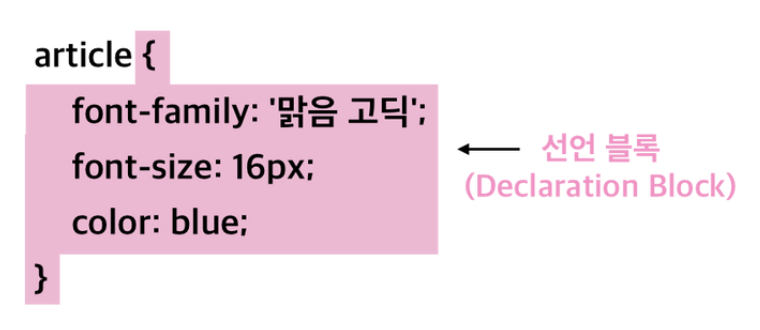
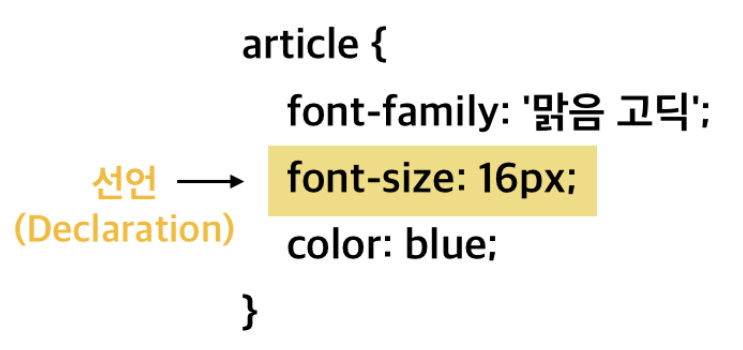
선언(Declaration)

: 셀렉터 뒤에 {}(중괄호) 안에 있는 한 블록, 덩어리를 보통 선언 블록(Declaration block) 이라고 부른다.
이 선언 블록은 중괄호로 시작과 끝을 나타내며, 블록 안에 내용을 한 단위로 하고 다음 선언 블록과 구분된다. 각각 적혀 있는 선택자에 한해서만 스타일이 적용된다.

CSS에서 속성과 값의 짝을 선언(Declaration)이라고 부른다.
선언 블록 내부의 다른 선언과 ;(세미콜론)으로 구분된다. 각 선언이 끝날 때마다 선언이 끝났음을 알리는 세미콜론을 반드시 써야 한다. 쓰지 않을 경우 제대로 스타일 적용이 안 될 수 있다.
-
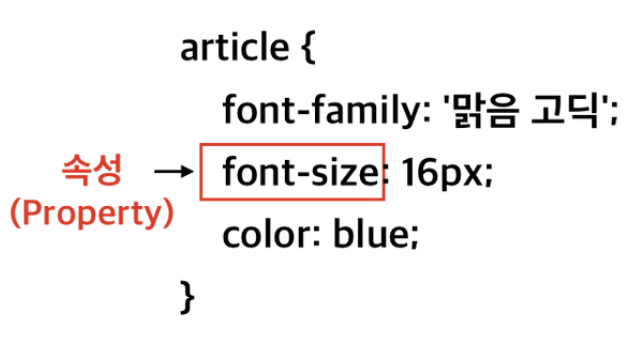
속성(Property)

: CSS에서 속성은 지정하고 싶은 스타일 속성의 이름이다. CSS에 정의된 프로퍼티를 올바르게 사용해야 원하는 스타일을 적용할 수 있다.
font-size,color,background,position등 다양한 속성이 있다.
-
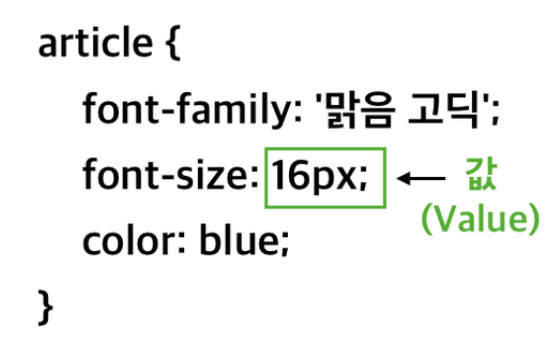
값(Value)

: 값은 속성과 짝을 이루어 사용된다.
보통 각 속성에 허용되는 값의 종류가 정해져 있고, 이를 알고 정확히 사용해야 우리가 원하는 방향으로 스타일을 적용할 수 있다.값은 다음과 같이 나뉜다.
- CSS에 정의된 특정 키워드(
blue,block등)를 값으로 사용 - 수치와 특정 단위(
px,%,em,rem,vh,vw등)를 값으로 사용
- CSS에 정의된 특정 키워드(

