HTML(Hyper Text Markup Language)
: Hyper Text(하이퍼텍스트) 는 한 페이지에서 다른 페이지로 쉽고 빠르게 이동할 수 있는 링크를 생성할 수 있다는 것을 의미한다.
Markup Language(마크업 언어) 는 태그(</>) 와 같은 기호를 이용해서 문서를 작성하도록 도와주는 언어를 의미한다. 텍스트에 주석을 달 수 있으며, 이러한 주석은 문서의 콘텐츠에 추가적인 의미를 제공한다.
HTML 파일의 확장자명은 .html 이다.
HTML 문법

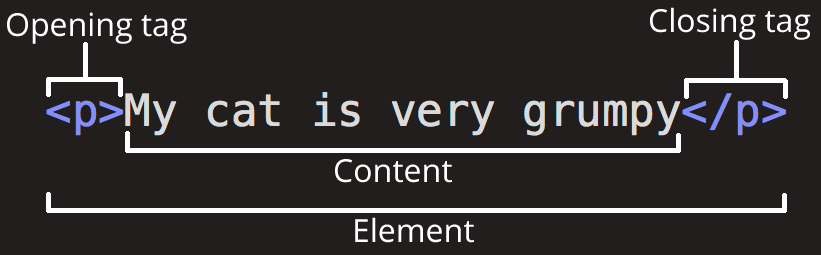
- HTML 코드는 태그(</>) 안에 있는 문자로 구성돼 있으며, 이러한 문자를 HTML 요소 라 한다.
- 보통 여는 태그(<)와 닫는 태그(/>) 한 쌍으로 구성되어 있다.
- 일부 요소는 여는 태그(void elements)로만 구성되어 있다.

-
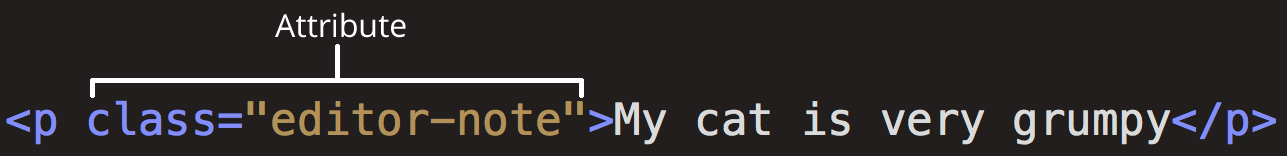
속성은 항상 여는 태그에 삽입하여 콘텐츠에 대한 추가 정보를 제공한다. 등호(=)로 구분한 이름과 값이라는 두 부분으로 구성돼 있다.
속성 이름은 요소의 콘텐츠에 대해 제공하는 추가 정보의 종류를 나타낸다. 값은 속성에 대한 정보 또는 설정이다.
일부 속성은 모든 요소에서 사용할 수 있지만, 대부분 속성은 특정 요소에서만 사용할 수 있다. 또한, 대부분 속성 값은 미리 정의돼 있거나 규정된 형식을 따른다. -
Semantic HTML : 대부분의 요소에는 고유한 의미가 있다. 이 의미는 사람에게 필요로 하기보다는 기계가 이해할 수 있는 언어로 HTML을 코딩한다는데 그 목적이 있다. 즉, 브라우저가 우리의 문서를 이해할 수 있게 되는 것입니다. 이를 통해 SEO, 접근성 등에 도움을 줄 수 있다.

