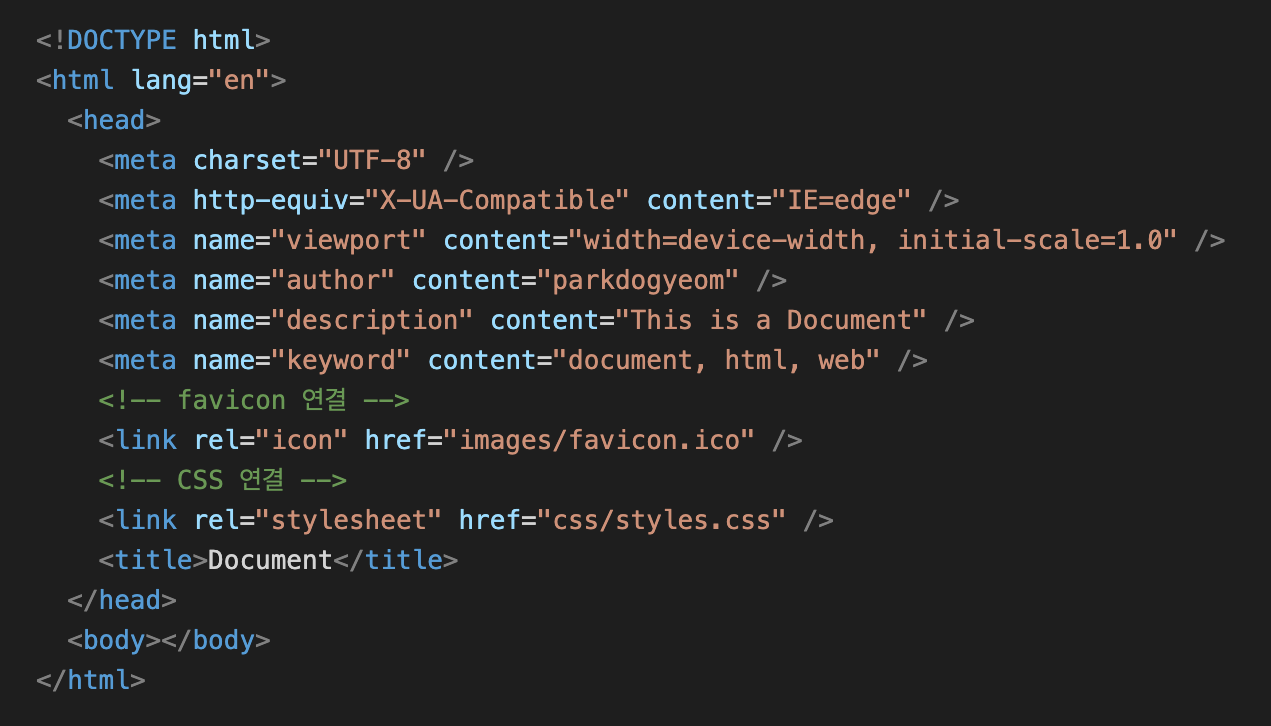
<!DOCTYPE html>
<!DOCTYPE html>
: DTD(Document type Definition) 라고 부르며 문서의 타입에 대한 정보를 제공한다. 일반적으로 브라우저는 독타입이 없어도 페이지를 표시할 수 있지만, 각 웹 페이지는 HTML 페이지가 사용하는 버전을 브라우저에게 알려주기 위해 독타입을 선언한다.
만약 제거하면 브라우저는 쿼크 모드(quirks mode : 하위 호환성 모드)로 html을 랜더링하게 된다. 쿼크 모드에서는 브라우저마다 구현 방식이 조금씩 다르기 때문에 다르게 동작할 가능성이 있으므로 반드시 문서 최상단에 선언을 해야한다.
<html>
<html></html>
: HTML은 document element 즉, 문서의 최상위 요소로 lang 속성을 통해 문서의 주 언어가 무엇인지 설정 할 수 있다. 주 언어 설정은 검색엔진과 스크린 리더의 작동에 영향을 미치게 된다.
<head>

-
<head></head>
: 문서에 적용되는 메타데이터의 집합이다. 이 태그 안에는 페이지에 대한 정보가 포함돼 있다. -
<title></title>
: 문서의 제목을 의미한다. 반드시 한번만 사용되어야 한다.
<title>요소의 콘텐츠는 방문할 페이지의 URL 주소 입력창 위에 있는 브라우저 상단에 표시되거나, 브라우저 탭에 표시된다. -
<link rel="" href="">
: 외부의 자원을 문서와 연결하는 역할을 한다.
rel=""은 은 관계(relationship)를 뜻하며, 현재 문서와 연결한 아이템의 관계가 어떻게 되는지 설명한다.
href=""속성은 참조(hypertext reference)를 뜻하며, 링크를 클릭하면 연결할 페이지나 사이트의 URL 주소를 명시한다. -
<meta>
: 해당 페이지에 대한 정보를 포함한다.<meta>요소는 사용자에게 보이지 않지만 검색 엔진이 파악할 수 있는 페이지에 대한 키워드, 제작자, 유효기간 설정같이 다양한 목적에 사용한다.
가장 많이 사용하는 속성은name과content이며, 일반적으로 함께 사용한다. 이러한 속성을 통해 전체 페이지의 프로퍼티를 지정한다. 이때 name 속성의 값은 설정할 프로퍼티이며, content 속성의 값은 해당 프로퍼티에 설정할 값이다.
또한,<meta>는 빈 요소로 닫기 태그가 없으며 속성을 사용하여 정보를 설정한다.
<meta charset="UTF-8" />
: 문서의 문자 인코딩 상태를 의미한다. 보통 'UTF-8' 로 설정하여 전 세계 모든 언어를 지원하도록 한다.
<meta http-equiv="author" content="gyeom" />
: 페이지를 작성한 개발자의 이름
<meta name="description" content="This is a Document" />
: 페이지에 대한 설명 정보를 나타낸다. 일반적으로 검색엔진이 페이지에 대한 정보를 파악하는데 사용되며 최대 155자까지 입력할 수 있다. 이 설명은 검색엔진의 결과에서 나타나기도 한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
: 모바일 장치에서 사용자 화면의 사이즈에 대한 값을 설정한다. 필수는 아니지만 스마트폰이나 태블릿 같은 모바일 기기에서도 많은 접속이 이뤄지는 요즘은 반드시 넣어주는게 좋다.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
: 컴파일러에게 특정 기능을 지정하는 프라그마 지시문(pragma directive)이라고 한다. 브라우저에게 어떤 행동을 지시하려는 목적으로 사용한다.X-UA-Compatible속성값은 IE브라우저에서 페이지를 어떠한 형식으로 랜더링할지 지정할 수 있으며,content='IE=edge'는 IE8 버전 이상에서 항상 표준모드로 랜더링 되도록 한다.

