HTML Sections

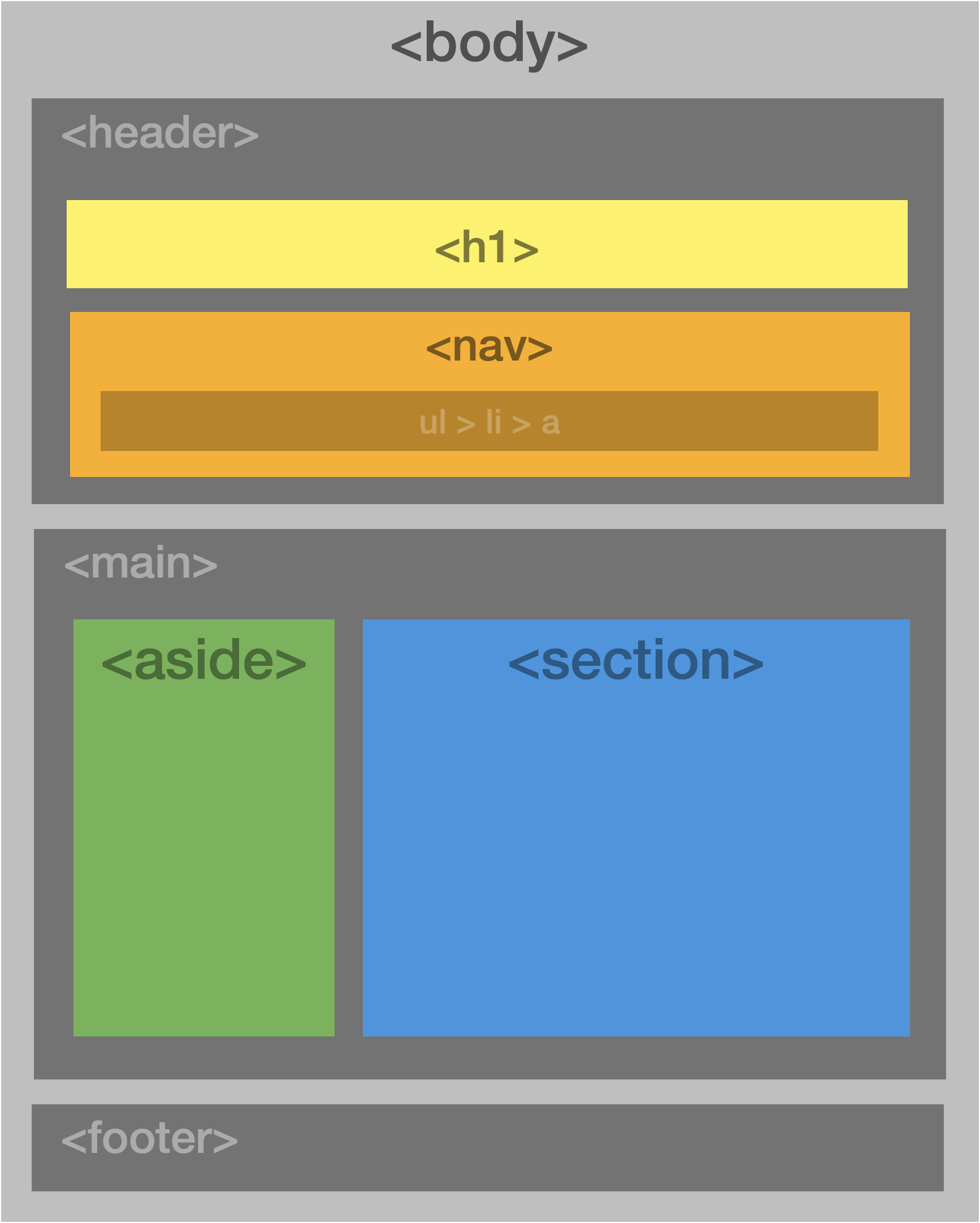
<body>
-
<body></body>:
<body>요소 안에 있는 모든 콘텐츠는 메인 브라우저 창에 표시된다.
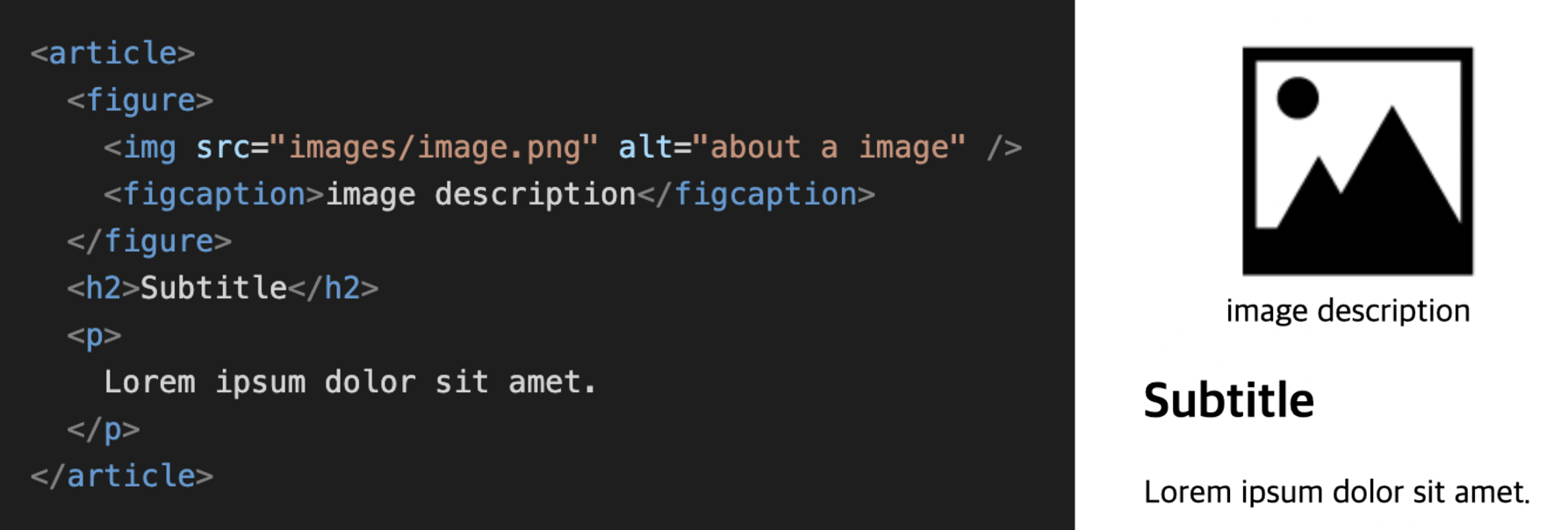
<article>

-
<article></article>:
<article>요소는 문서나 페이지 또는 사이트의 독립적인 부분을 구성하는 섹션을 나타낸다. 즉, 신문 기사나 사용자 의견, 포럼의 글, 기타 콘텐츠의 다른 독립적인 부분일 수 있다. 어떤 페이지에 붙여도 독립적으로 사용 가능하다면<article>요소를 고려해 보면 좋다.참고로
<article>요소는 서로 중첩될 수 있다. 예를 들어 기사를<article>요소에 작성하고 기사에 대한 사용자 의견도 자식<article>요소 안에 작성할 수 있다.<article>요소는 heading 요소와 함께 사용하는 것을 권장하며 높이 없이 비워두기도 한다.
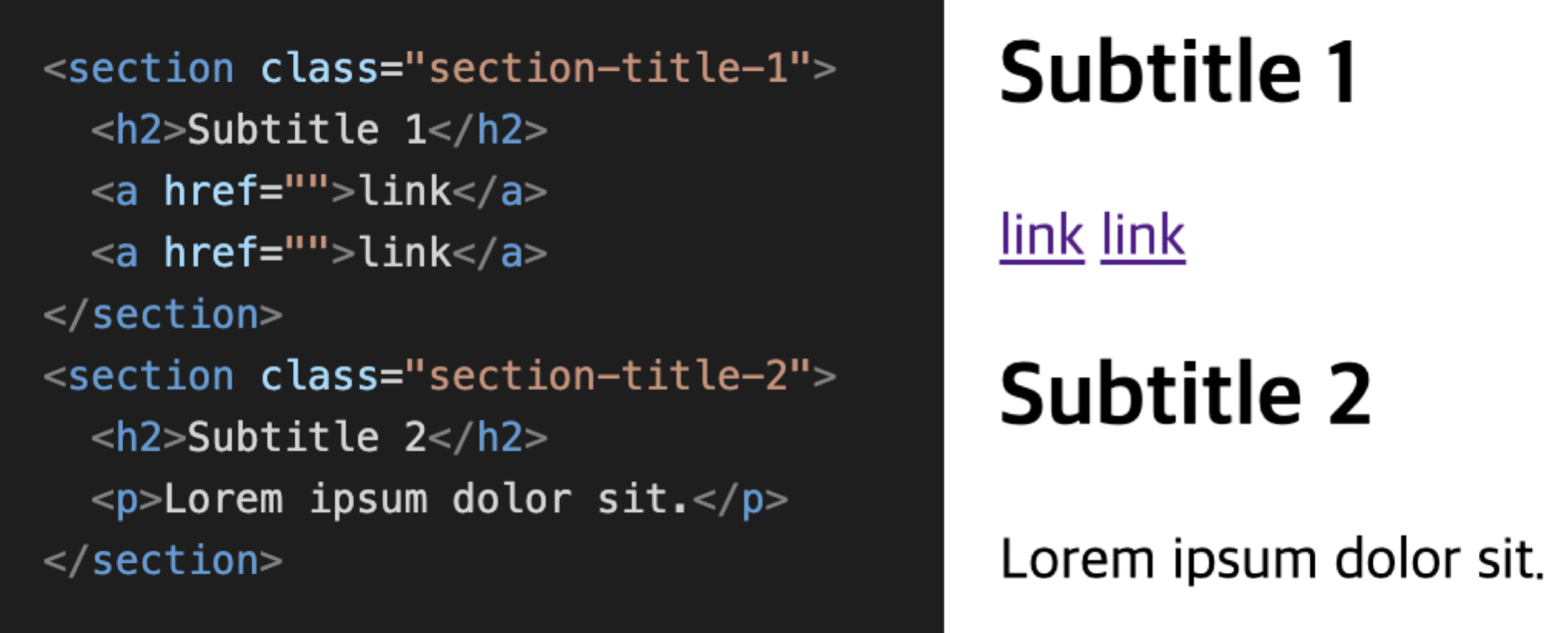
<section>

-
<section></section>: 일반적으로 연관성 있는 문서를 그룹화 하며, 일반적으로 각 섹션에는 자체적인 제목이 있다.
<section>요소는 관련된 항목을 그룹화 하므로 공통적인 테마나 주제를 가진 여러 개의 독립적인<article>요소를 포함할 수 있다.<section>요소는 페이지가 하나의 고유한 콘텐츠를 포함하지 않는 한 전체 페이지에 대한 wrapper로 사용해서는 안 된다.<section>요소는 heading 요소와 함께 사용하는 것을 권장하며 높이 없이 비워두기도 한다.
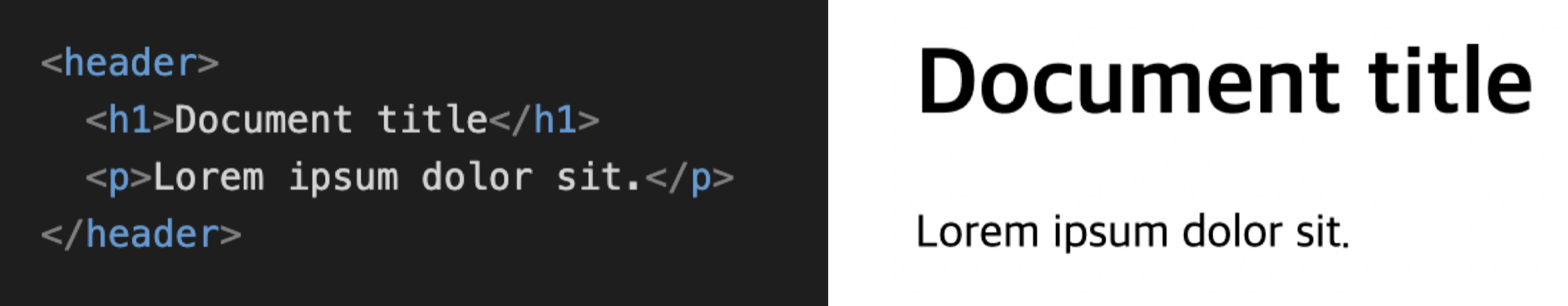
<header>

-
<header></header>: 사이트의 상단에 표시되는 메인 헤더에 사용한다. 일반적으로 구역의 제목을 포함한다.
각각의
<article>과<section>요소에는 섹션의 헤더를 나타내는 자체적인<header>가 있다.
<h1> ... <h6>

-
<h1></h1> ... <h6></h6>: HTML은 여섯 단계 레벨의 heading이 있다. 주로
<h1>은 메인 제목에 사용되며,<h2>는 부 제목에 사용된다. 브라우저에서<h1>요소 콘텐츠의 크기가 가장 크고,<h6>요소의 콘텐츠가 가장 작다.heading 요소들은 사용자로 하여금 페이지의 계층 구조를 쉽게 파악할 수 있도록 한다. 그렇기 때문에 특별한 이유 없이 heading 레벨을 갑자기 몇 단계 뛰어넘도록 작성하는 것은 지양해야 한다.
-
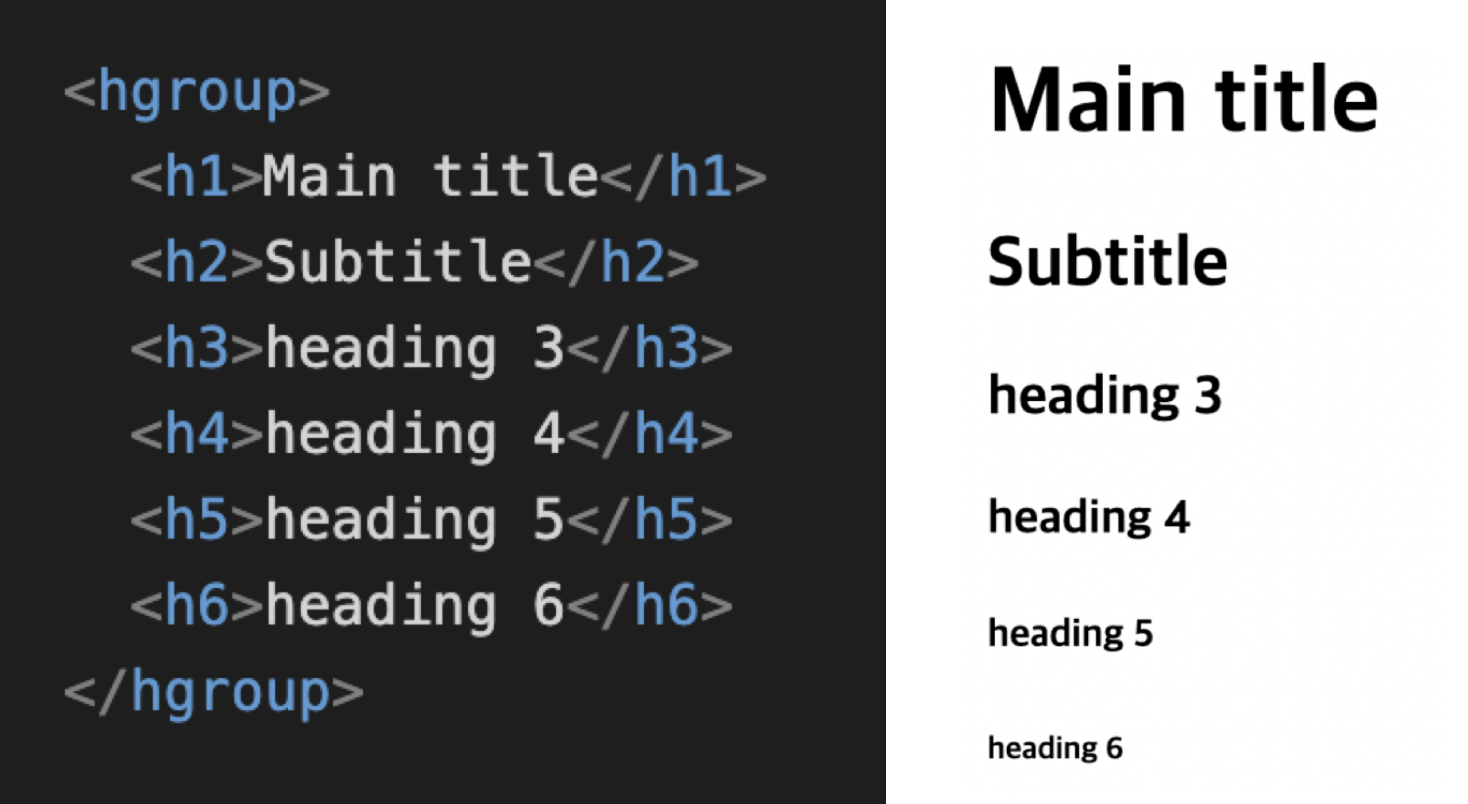
<hgroup></hgroup>:
<hgroup>의 목적은<h1>요소부터<h6>요소까지 하나 이상을 그룹화하여 단일 제목으로 처리하는 것이다. 주로<h1>의 Main title 과<h2>의 Subtitle을 그룹화 하는 데 사용된다.
<nav></nav>

-
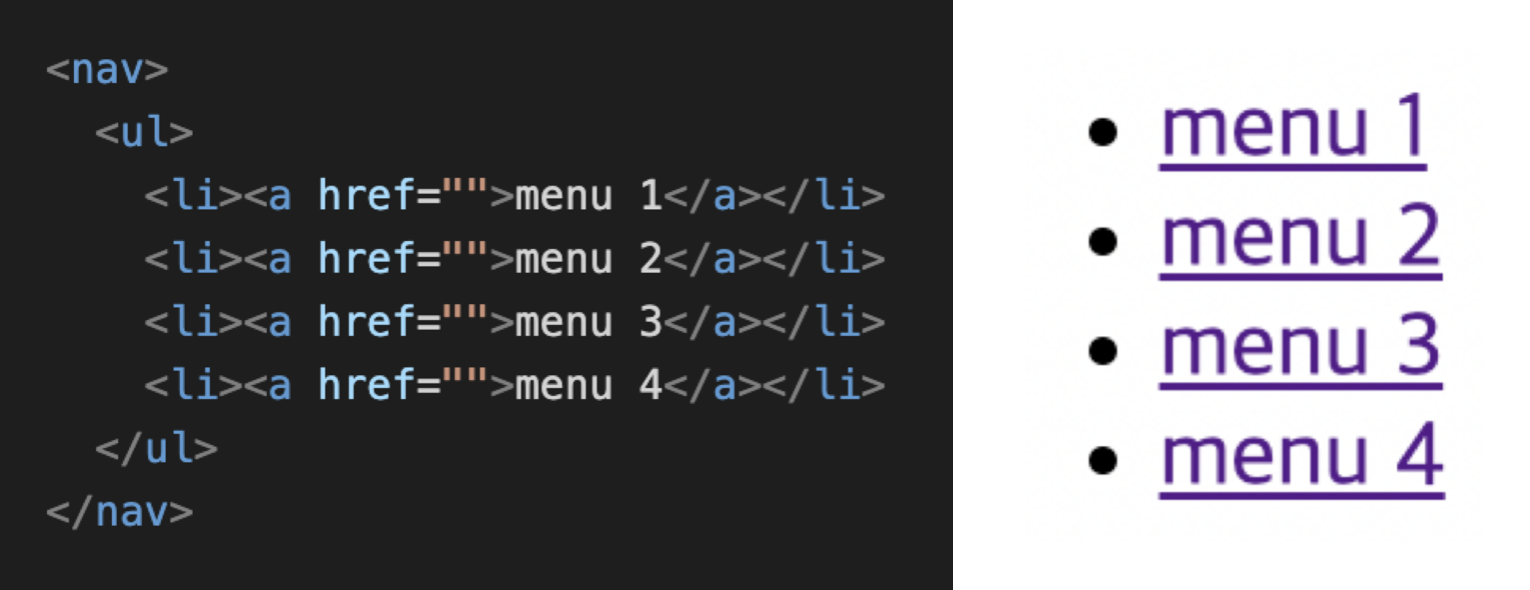
<nav></nav>:
<nav>요소는 페이지 상단에 배치되는 메뉴 같이 사이트에서 주요 내비게이션 블록을 포함하는 데 사용한다.
<aside></aside>

-
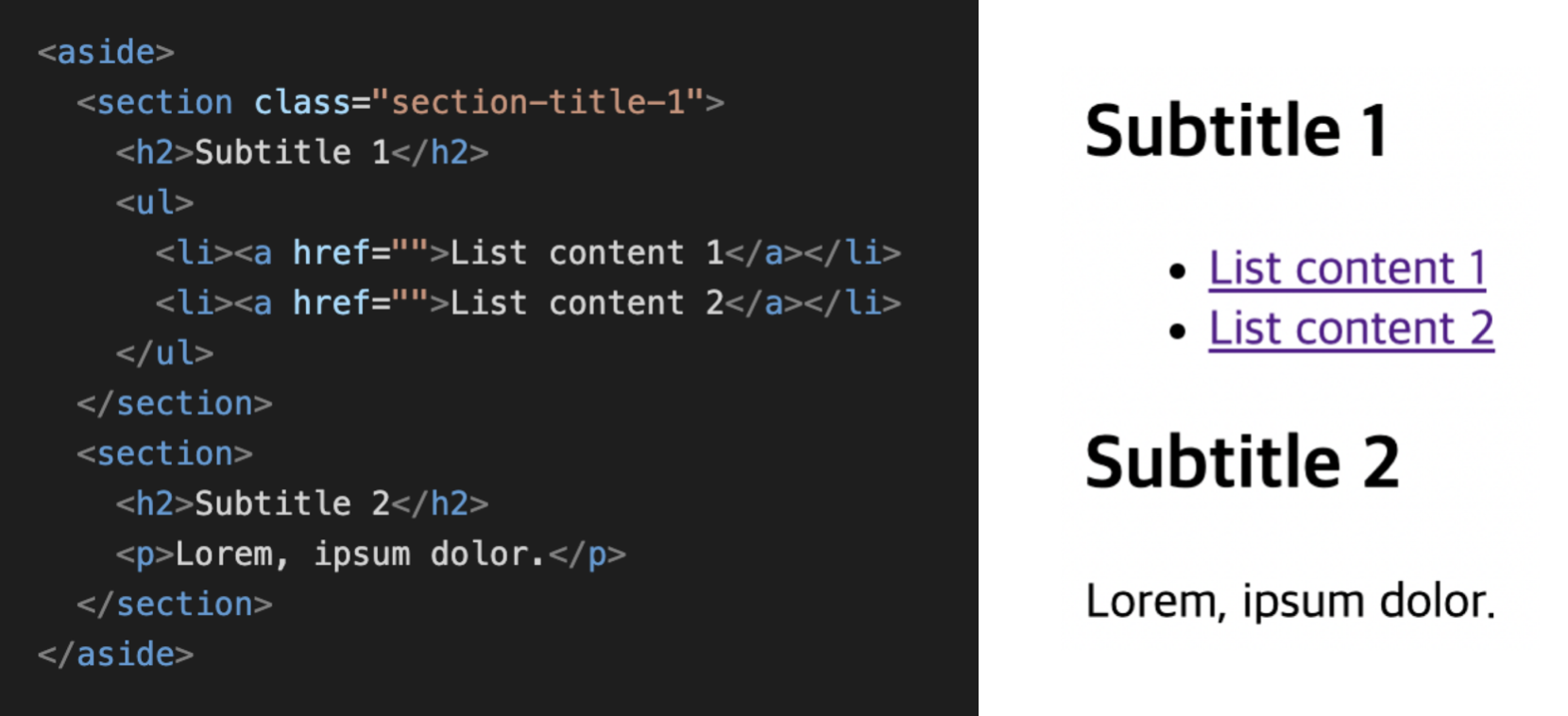
<aside></aside>: 페이지의 주요 내용 흐름과 관련없는 다른 내용을 나타낸다. 주로 사이드바 형태의 디자인으로 표현되며 광고 영역으로 활용한다.
<address></address>

-
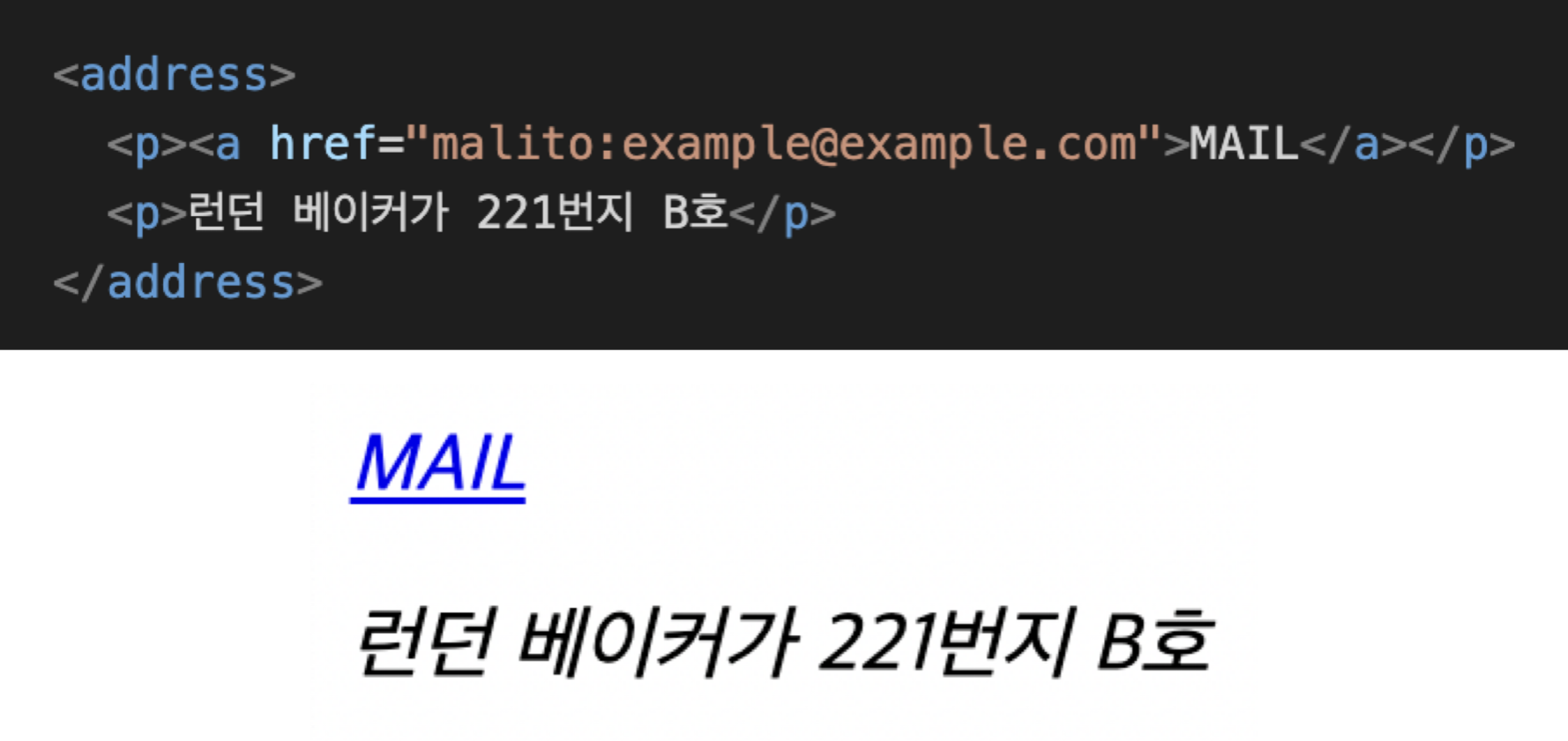
<address></address>: 가장 가까운 부모
<article>이나<body>요소의 연락처, 상세 정보 등과 같이 매우 구체적인 내용을 작성하는 용도로 사용한다. 연락처 정보에는 전화번호, 메일 주소, 우편 주소 등이 있다.브라우저는 대부분
<address>요소의 콘텐츠를 기울임꼴로 표시한다.
<footer></footer>

-
<footer></footer>: 사이트의 각 페이지 하단에 표시되는
<footer>요소는 속한 가장 가까운 구획의 작성자 정보, 저작권, 관련된 링크 등의 내용을 담는 구획 요소이다.<footer>요소는 SNS에 기사를 공유할 수 있는 링크를 포함할 수 있다.

