<table>
-
<table></table>:
<table>태그는 테이블을 생성할 때 사용한다. 하나의 테이블을 정의한다.<table>태그는 컨테이너 요소로서 그 내부에는 제목(caption)과 행(tr), 열(col) 그리고 셀(td)과 셀의 제목(th) 역할을 하는 여러 요소들이 자식으로 사용된다.
-
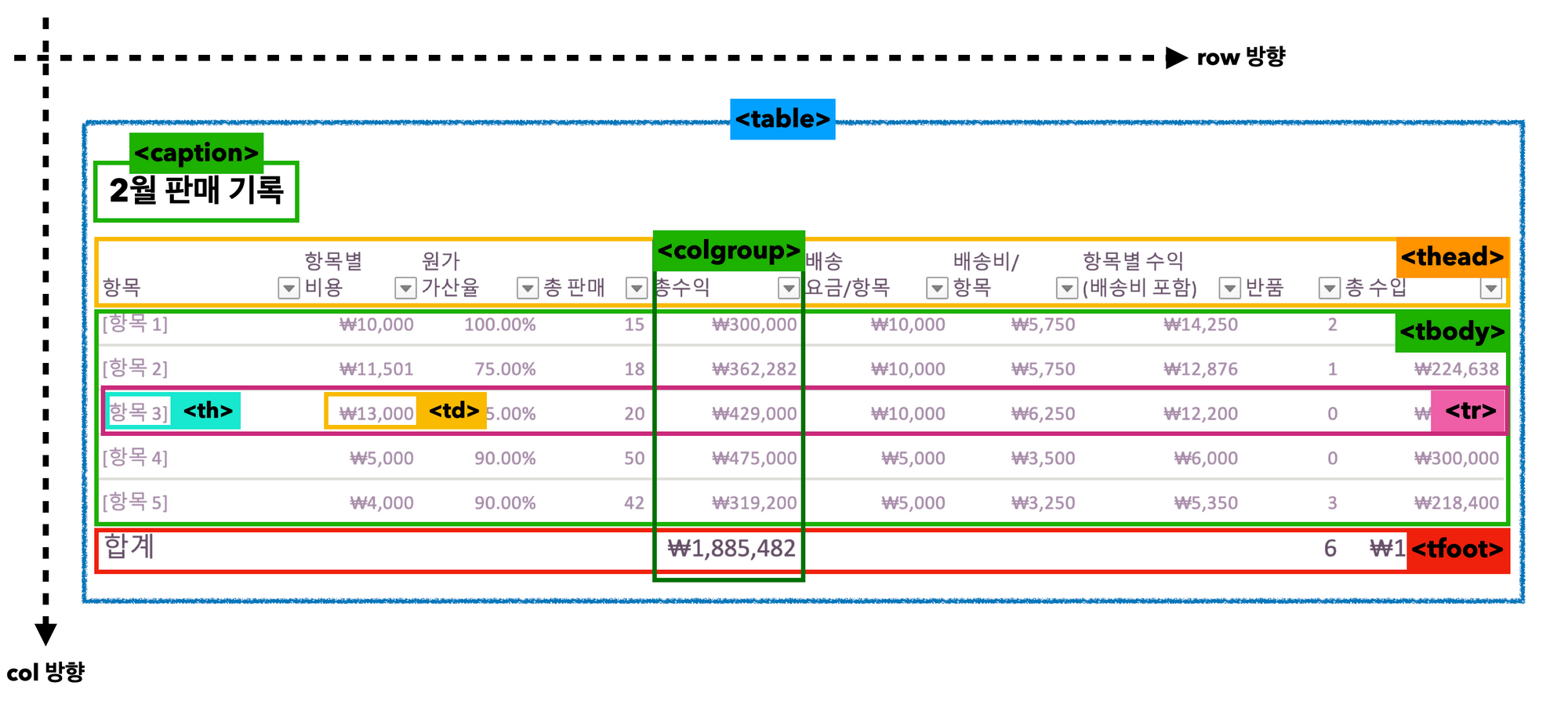
table의 마크업 구조도

<caption>

-
<caption></caption>:
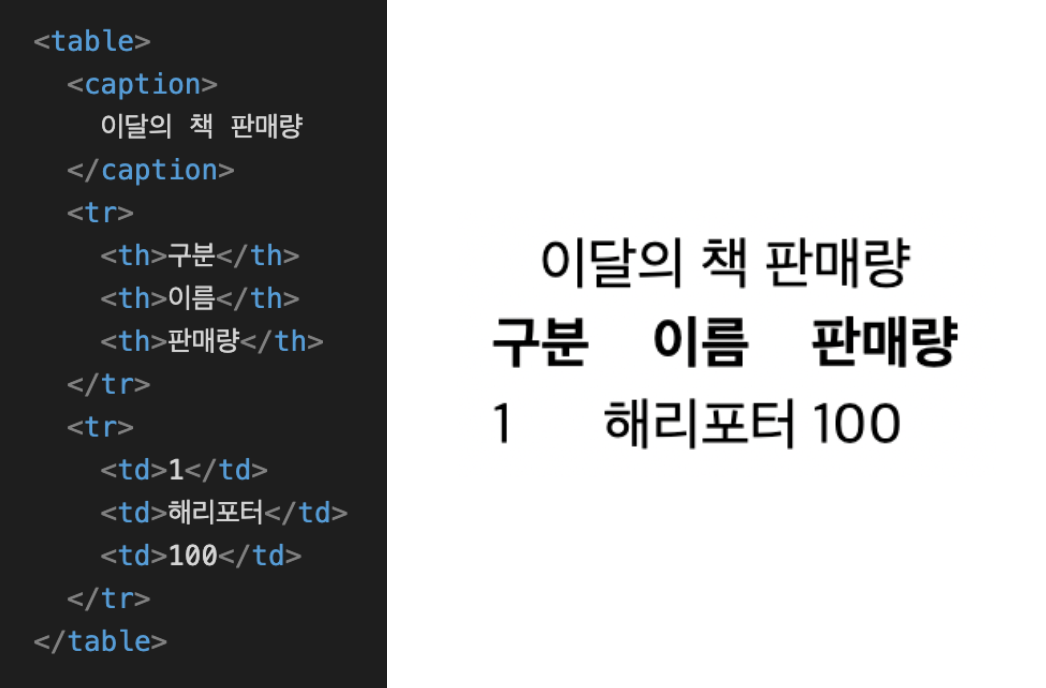
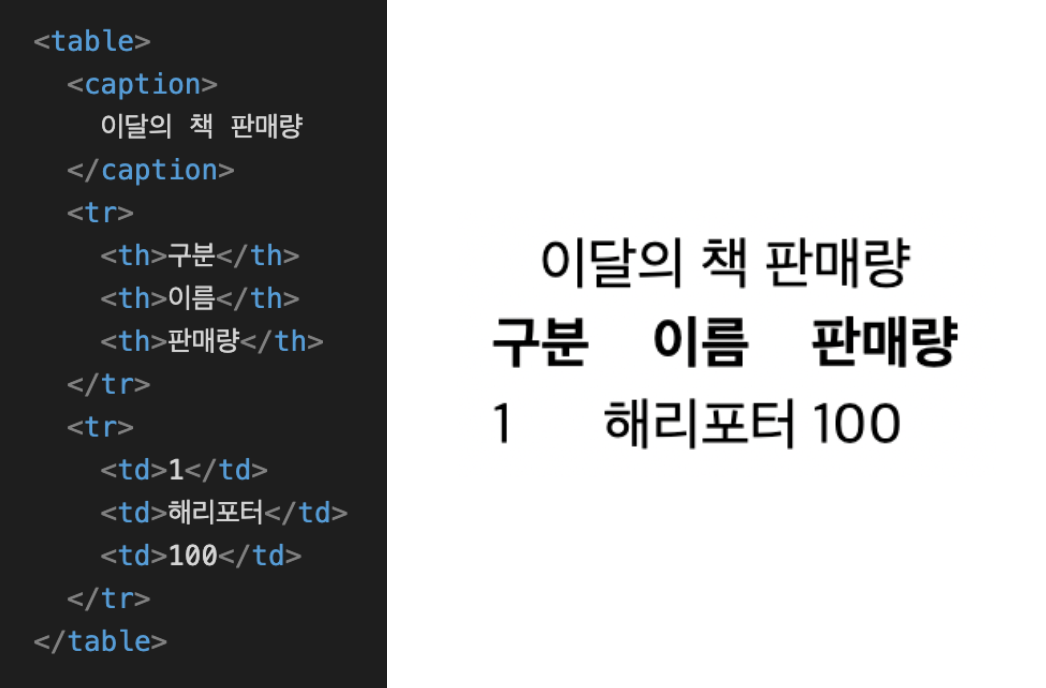
<caption>은 테이블의 제목이나 설명을 의미한다.<table>요소의 첫 번째 자식으로 사용해야 한다.
<thead>, <tbody>, <tfoot>

-
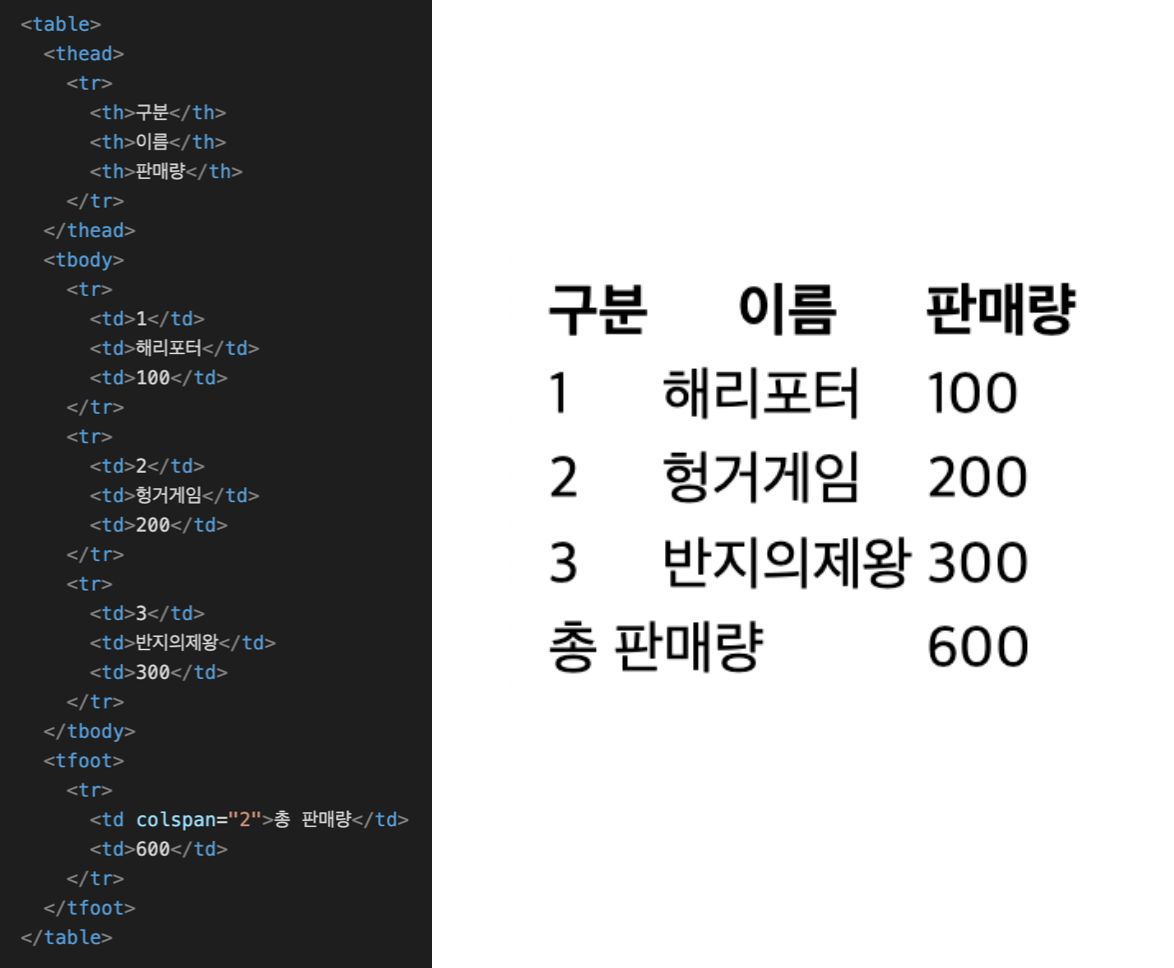
<thead></thead>, <tbody></tbody>, <tfoot></tfoot>: 태그는 각각 머리글(table head), 본문(table body), 바닥글(table foot)을 의미 한다.
테이블의 내용이 많을 때
<thead>와<tfoot>은 머리글과 바닥글, 본문으로 테이블의 구역을 나누는 요소로 사용한다.이 요소들은 테이블의 레이아웃에 영향을 미치지 않는다. CSS를 사용하여 디자인의 스타일을 지정할 수 있다.
<tr>, <th>, <td>

-
<tr></tr>:
<tr>태그는 테이블의 행(table row)을 나눌 때 사용한다.
-
<td></td>:
<td>태그는<tr>태그로 나눈 행에서 각 요소를 작성할 때 사용한다. (table data)
HTML 요소의 모든 종류(텍스트, 이미지, 목록, 테이블 등)를 포함할 수 있다.
-
<th></th>
:<th>태그는 행, 열의 머리말을 나타내는 데 사용한다. 글씨를 굵게, 가운데 정렬하여 보여준다.
콘텐츠가 없는 경우에도<td>나<th>요소를 사용하여 빈 셀의 존재로 표시해야 한다. 그렇지 않으면 테이블이 올바로 나타나지 않는다.머리말을 위해
<th>요소를 사용하면 스크린 리더를 사용하는 사용자에게 도움이 되며, 검색 엔진의 페이지 색인 기능이 향상된다.
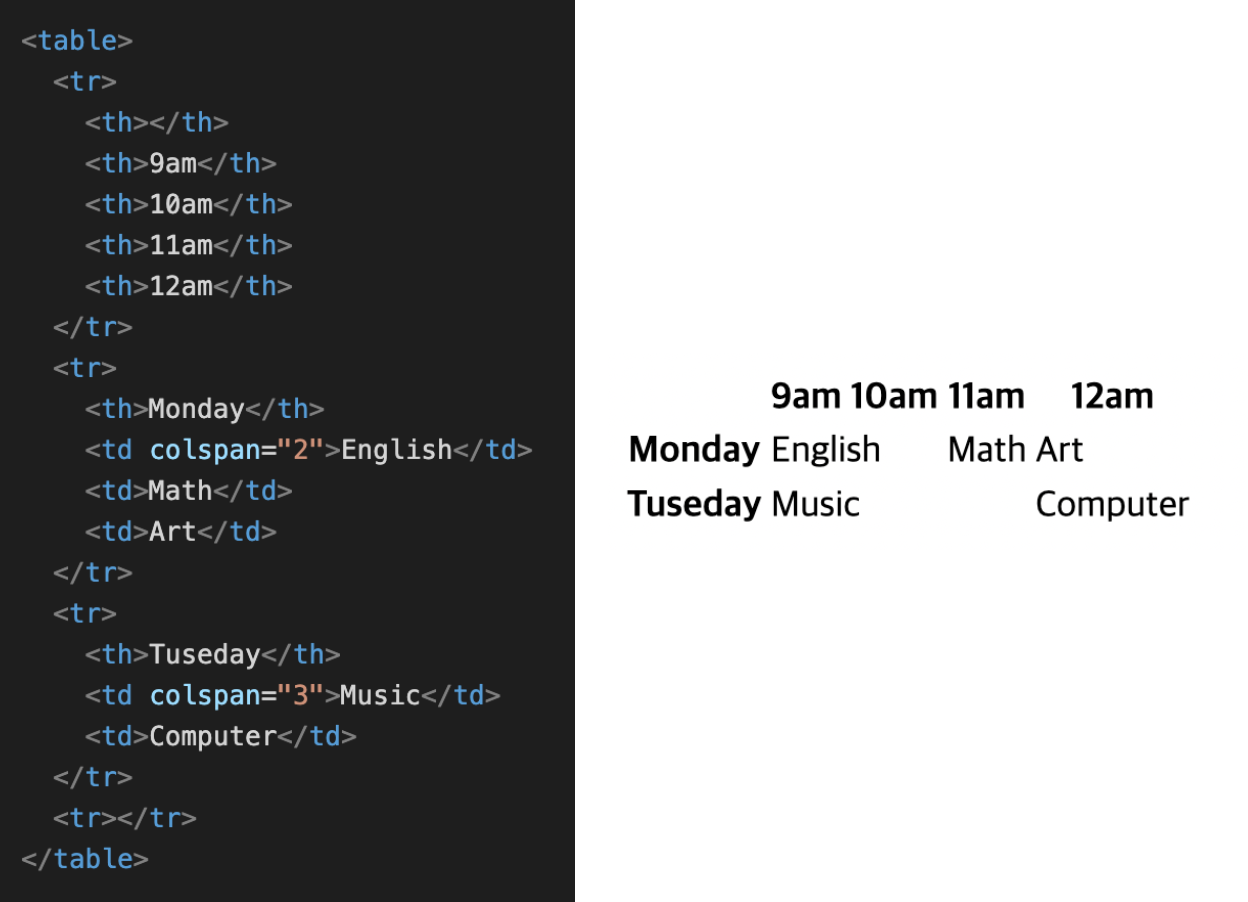
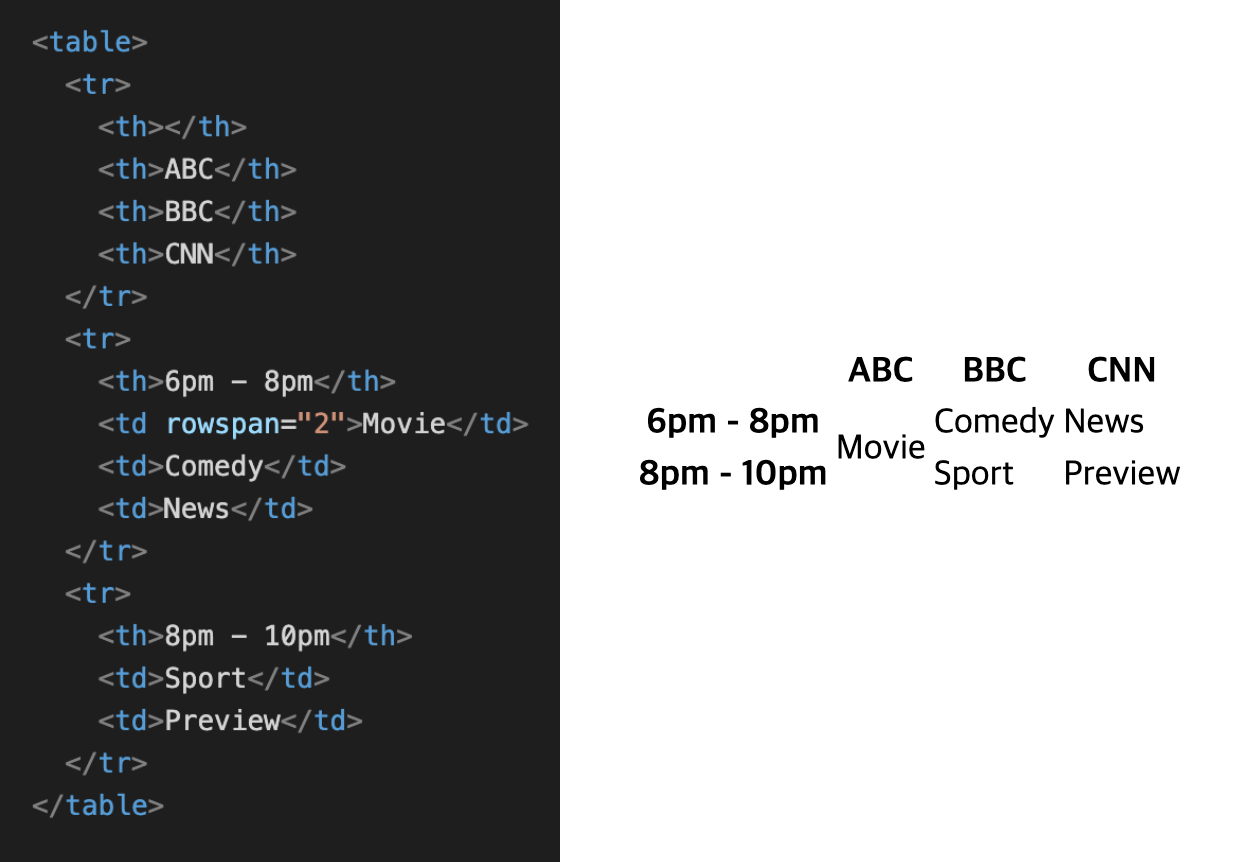
<colspan>, <rowspan>
-
<colspan>

:
<colspan>을 사용하면 병합해야 하는 열의 개수를 지정할 수 있다.
-
<rowspan>

:
<rowspan>을 사용하면 병합해야 하는 행의 개수를 지정할 수 있다.
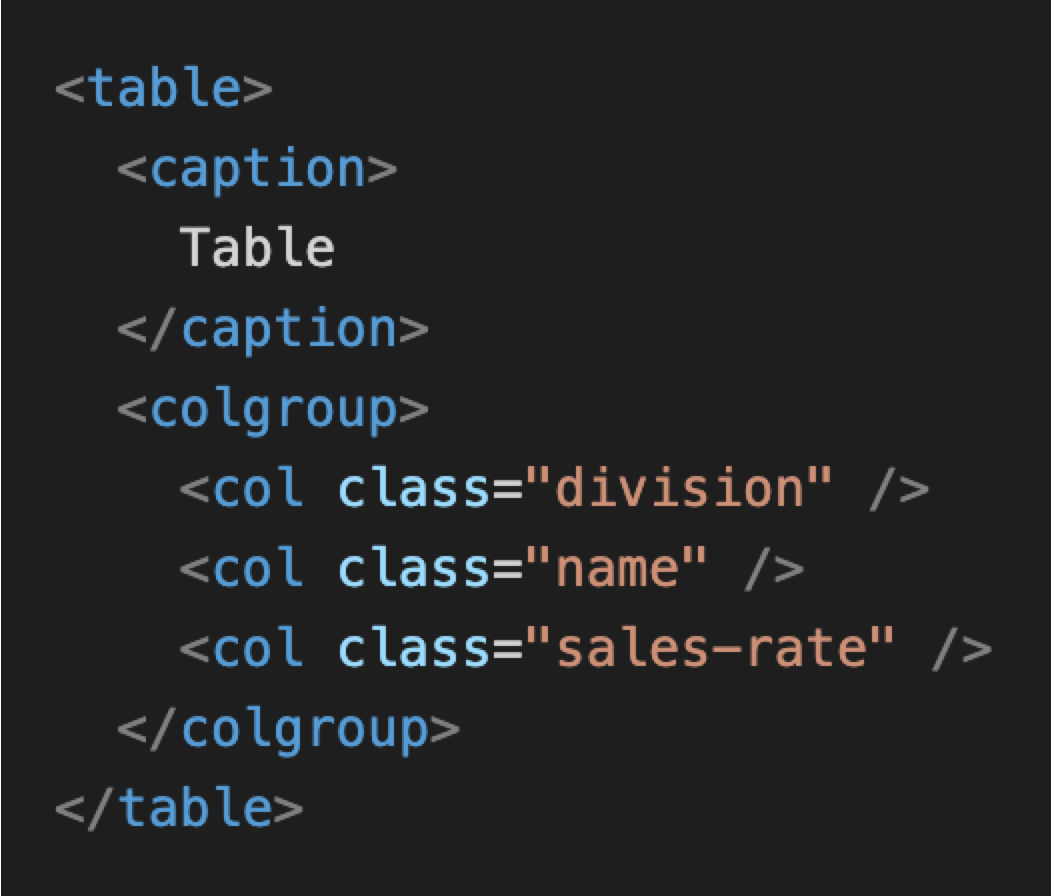
<colgroup>, <col>

-
<colgroup></colgroup>, <col>:
<colgroup>과 그 자식 요소로 쓰이는<col>요소를 통해 한 열에 공통적인 스타일을 주는 것도 가능하다.<colgroup>안의<col>요소는 각각 테이블의 ‘열’을 의미한다.
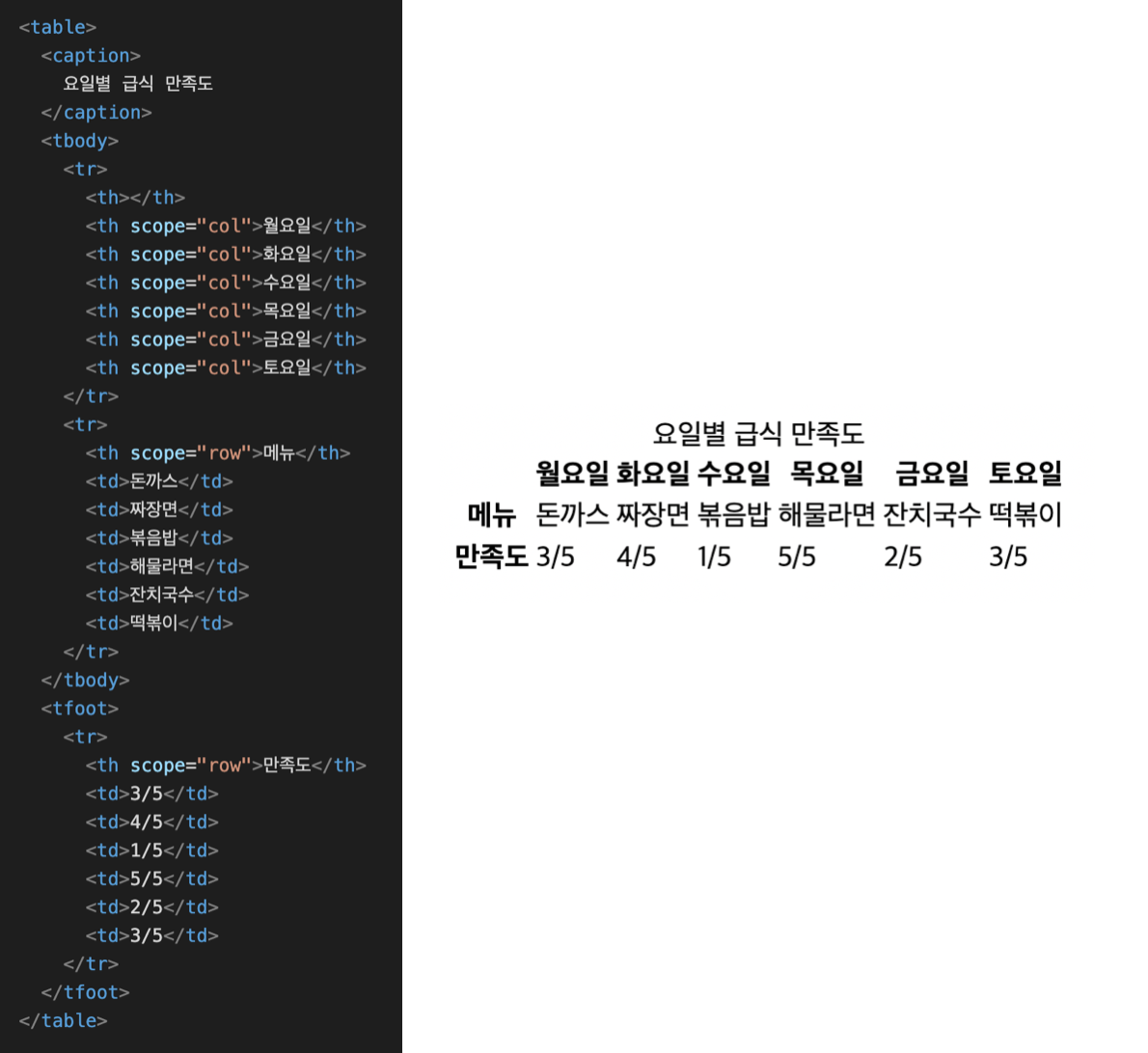
scope

-
<scope>:
<th scope=row>, <th scope=col>속성을 사용해<td>와의 연결 관계를 설정 할 수 있다.이를 사용하는 이유는, 스크린 리더 사용자에게 편의성 제공의 이유도 있으며 웹 접근성 측면에서도 향상된다.
-
<row>: 행 방향 진행이다. 내용의 흐름이 왼쪽에서 오른쪽으로 연결되어 있음을 알 수 있다. -
<col>: 열 방행 진행이다. 내용의 흐름이 위에서 아래로 연결되어 있음을 알 수 있다.

