CSS의 C(Cascading: 폭포와 같이 위에서 아래로 흐르며 적용되는 방법)의 의미에서 알 수 있듯,
후에 오는 속성이 적용된다는 점은 알고있었지만 구체적인 적용 순서는 항상 헷갈렸는데 이번 기회에 새로 정리를 해보려고 한다.
📌CSS 적용 우선순위
1. 속성 값 뒤에 !important
.wrapper {
background-color: salmon !important}2. 인라인 스타일 (HTML 요소 내부의 style 속성) : 1000점
<body>
<div style="color:red">
</div>
</body>3. id 선택자 : 100점
4. class, pseudo 선택자(:hover같은 것들) : 10점
5. tag 선택자 : 1점
6. 상위 객체에 의해 상속된 속성
이처럼 명시를 구체적으로 할수록, 선언을 나중에 할수록 스타일이 우선 적용되며 !important는 모든 순서에 우선해 적용되므로 가급적이면 정말 필요한 경우에만 사용해야 한다. 구체성 점수를 계산해주는 사이트도 많으니 연습 겸 사용해보는 것도 좋을 것 같다. 링크!
또한, 작성 위치에 따라 우선순위가 달라지기도 한다.
인라인 스타일 > 내부 스타일 시트 > 외부 스타일 시트
적용되는 태그의 위치와 가까울수록 우선순위가 높다. 물론 cascading이기 때문에 같은 인접성이라면 후에 오는 속성이 적용된다는 점! (style을 다음과 같이 body에 쓰진 않지만 예시로 들기 위해 작성했다)
<body>
<style> div{color:red} </style>
<div>Potato</div>
<style> div{color:blue} </style>
</body>(결과: Potato)
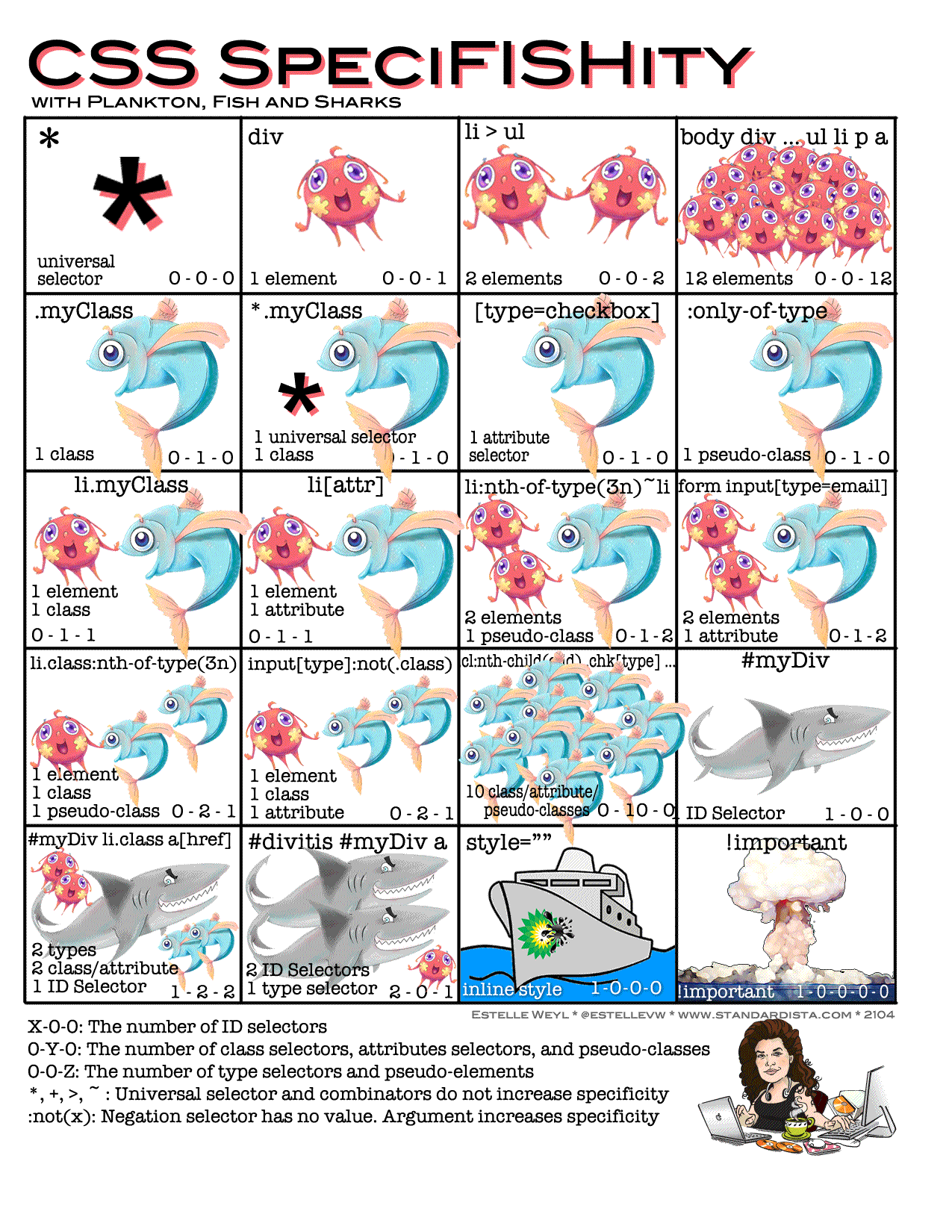
CSS 적용 우선순위를 공부하며 재밌고 유용했던 사진을 첨부한다. 각 셀 하단에 0-0-1과 같은 점수로 우선순위를 파악할 수 있다. (금-은-동 순)