프론트엔트스쿨
1.[코드라이언] 프론트엔드 스쿨 2기 합격 🙌

멋쟁이사자처럼 FES 지원 이유와 지원 과정
2.[HTML/CSS] 프론트엔드 스쿨 2일차

📌 URL, IP, PORT란? 📌 HTML Living Standard란? 📌 Grouping Content란?
3.[HTML/CSS] 프론트엔드 스쿨 1일차

box-shadow float / overflow
4.[HTML/CSS] 프론트엔드 스쿨 Form, Input 과제

📑 HTML과 CSS로 회원가입 form 만들기(NAVER의 회원가입 페이지 클론)
5.[HTML/CSS] 프론트엔드 스쿨 특강 CSS 작업순서

🎃 빔캠프의 이종찬 대표님 특강
6.[CSS] 프론트엔드 스쿨 css 적용 우선순위

🔎 구체성(Specificity)의 원칙
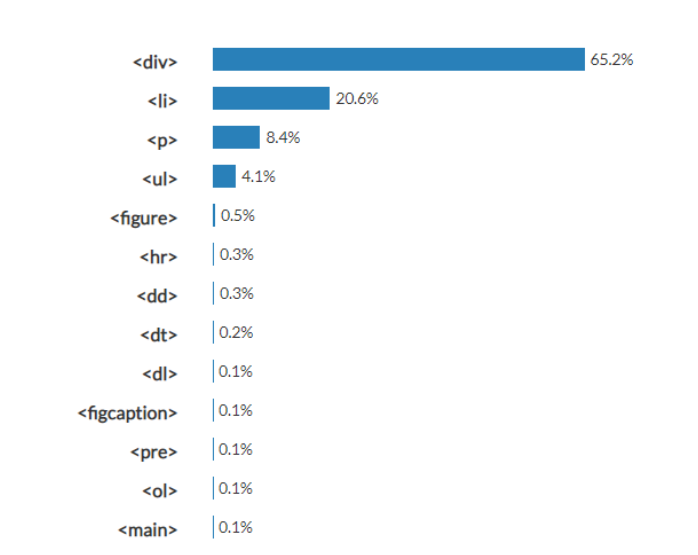
7.[HTML] 프론트엔드 스쿨 Semantic Markup

🔎 Semantic Tag : 의미에 맞는 HTML 태그를 사용함으로써 문서를 구조화 해주고 기계와 사람이 이해하기 쉬운 코드를 만드는 것
8.[CSS] 마진 병합 현상

🔎 Margin Collapsing : 인접한 블럭 요소의 상하 마진 값이 합쳐져 더 큰 마진으로 병합되는 현상
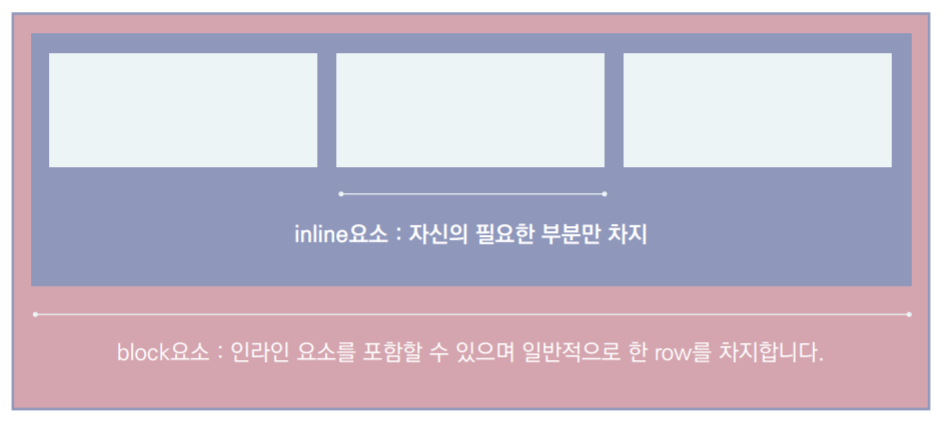
9.[HTML/CSS] 인라인 요소와 블록 요소

📌 inline, block, inline-block elements
10.[CSS] overflow 속성

🖌 overflow란: 특정 요소의 콘텐츠가 넘쳐흐를 때 어떻게 처리할지에 관한 속성 👀display:none 과의 차이점
11.FES 1,2주차 회고 🍀

프론트엔드 스쿨 첫 2주 돌아보기 💭 2주 동안 느낀 점 💪🏻 앞으로 더 노력해야 할 부분
12.🌻 프론트엔드 스쿨 특강 (Apr. 8)

정-말 기대 많았던 두 번째 특강! 💚 (feat. 꿈의 기업 제코베 선배림덜과 해봄님)
13.[CSS] position:fixed와 sticky

📋 fixed와 sticky의 차이점, position:fixed를 사용할 때의 유의사항
14.[CSS] 이미지 스프라이트 기법

🔎 이미지 스프라이트(Image Sprite)란? 👉 여러 개의 배경 이미지를 하나의 파일로 제작한 후 background-position 속성을 이용하여 이미지를 배치하는 방법
15.FES 한달 회고 🍀

3, 4주차 회고
16.[CSS] 레티나 디스플레이 대응법

고밀도 디스플레이를 지칭하기 위해 애플이 홍보 목적으로 개발한 단어로, 사람의 눈으로 픽셀을 구분할 수 없을 정도의 해상도라는 점을 강조하기 위해 retina(망막)이라는 단어를 붙였다.
17.[JavaScript] 헷갈리는 개념

== 연산자 vs. === 연산자 / null vs. undefined / truthy vs. falsy
18.FES 5,6주차 회고

👀 5F 회고 : 5단계의 회고 방식을 거치는 과정 (Fact, Feelings, Finding, Future Action, Feedback)
19.🍀 FES 7,8주차 회고

5F 방식으로 지난 2주 돌아보기
20.🍀 FES 9, 10주차 회고

5F 방식으로 지난 2주 돌아보기
21.[React] props와 component

리액트를 처음 배우면서 개념과 용어부터 잘 숙지해야겠다는 생각이 들었다. 인프런 강의 내용을 바탕으로 리액트의 props, component 개념에 대해 정리를 해보았다.
22.🍀 FES 11, 12주차 회고

5F 회고로 지난 2주 돌아보기 (벌써 시간이 이렇게...? )
23.[JavaScript] 드림코딩 배열함수

현재 진행하고 있는 프론트엔드 스쿨의 1일 1함수 스터디에서 각자 익숙해지고 싶은 함수를 외우고 영상을 올리고 있는데, 이번주는 오랜만에 자바스크립트 메서드 복습을 하며 헷갈리는 부분을 정리했다.
24.[React] 이슈 해결 로그

📝 props는 단방향...메모... 자식은 읽기만 하고 수정은 절대 불가 메모....
25.Git Flow

issue → PR → merge로 이어지는 협업 플로우를 이해해보자!
26.🍀 FES 13, 14주차 회고

6월은 너무나 빨랐고 7월은 얼마나 빠를지........
27.[React] 팀프로젝트 이슈 해결 로그

Route exact를 믿지 마세요
28.[React] 팀프로젝트 이슈 해결 로그

훅은 최상위에서만 🏔