리액트를 처음 배우면서 개념과 용어부터 잘 숙지해야겠다는 생각이 들었다. 분명 자바스크립트인데...? 용어부터 너무 생소하고 문법도 낯설어서 기초 강의를 찾게 되었다. 그 중 인프런의 <처음 만난 리액트> 강의가 있었는데, 무료이면서도 처음 배우는 학습자들을 위해 개념을 잘 설명해주시고 각 섹션마다 실습이 있어서 만족하며 수강하고 있다!

오늘은 리액트의 필수 개념이라고 할 수 있는 props, component, element의 기본 개념에 대한 강의 내용을 정리해보려고 한다.
💎리액트(React)란?
먼저 리액트는 UI를 구현하기 위한 자바스크립트 라이브러리로, 메타(페이스북)에 의해 개발되었다. 반복적인 요소를 컴포넌트화해서 개발하기 위해 주로 사용된다.
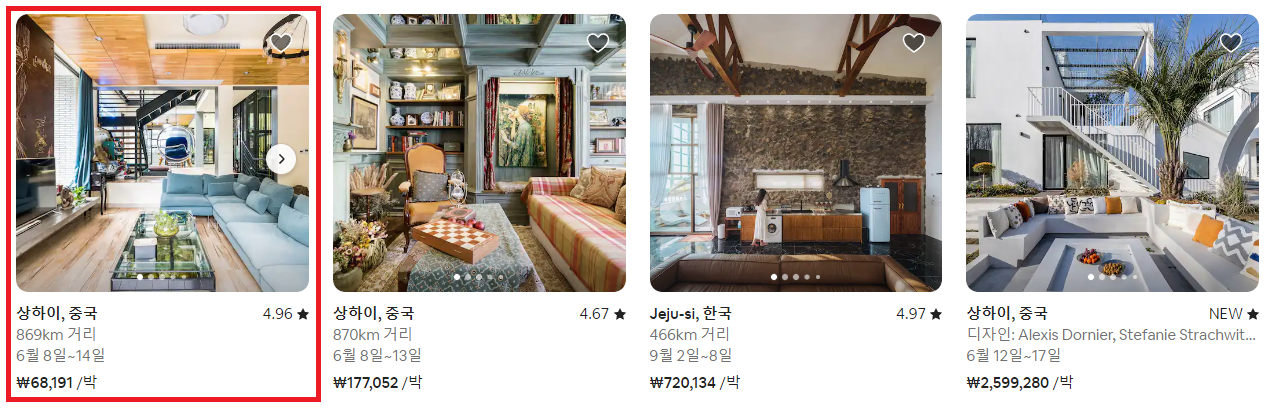
밑의 사진은 리액트를 사용한 에어비앤비의 예시이다. 숙소 사진과 정보를 나타내는 블럭들 모두 컴포넌트로 만들어낸 것이다. (만들어낸 결과물은 밑에서 나올 element라고 지칭한다.)

이렇게 공통적으로 반복되는 요소를 찍어내기 위한 틀을 component라고 하며 보통 붕어빵 틀에 비유된다. 메타는 리액트를 component-based라고 설명하고 있다. (더 많은 정보는 리액트 공식 문서 혹은 리액트 깃허브를 보면 확인할 수 있다.) 컴포넌트 사용의 장점은 전체 코드의 양을 줄이면서 생산성이 높아지고, 유지보수 비용 또한 줄어들 수 있다는 것이다!

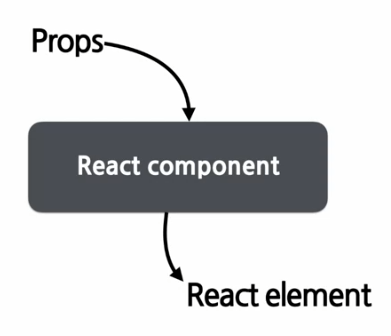
리액트는 자바스크립트의 함수와 비슷하다. input을 넣으면 output이 나오는 방식으로 작동한다. props라는 input을 component에 넣으면 element가 되는 것이다..!

🏠 위의 에어비앤비 예시를 보면,
1. props: 각 숙소 사진, 위치, 가격 등의 정보
2. component: 블럭 내 레이아웃, 구성 요소 등을 어떻게 할 것인지에 대한 틀
3. element: 웹 페이지에서 보이는 결과물 (빨간 박스)
🐟 이번엔 똑같이 붕어빵에 비유해보면
1. props: 팥, 슈크림, 고구마 등 속재료
2. component: 붕어빵 틀
3. element: 구워나온 붕어빵
붕어빵 비유는 어쩐지 익숙하다 싶었는데? 맞다! 객체지향 언어의 Class와 이것으로 만들어진 instance의 개념과 비슷하다고 생각하면 된다. 이제 props에 대해 더 알아보도록 하자.
Props
property(속성)의 복수형
component의 속성을 의미 → component에 전달할 정보를 담고 있는 자바스크립트 객체를 뜻한다.
또한, ⭐Read-Only라는 중요한 특징을 갖는다.
즉, element 생성 도중에 값이 바뀔 수 없다. 붕어빵을 굽는 중간에 속재료를 바꿀 수 없다는 것을 떠올리면 된다! 따라서 값을 변경하기 위해선 아예 새로운 element를 생성해야 한다.
props의 기본적인 사용법은 다음과 같다.
(price에서와 같이 문자열이 아닌 정수, 변수, 다른 컴포넌트 등이 들어갈 때에는 중괄호를 사용해야 한다.)
function Product(props) {
return (
<Card
name = '노트'
desc = '노트입니다'
price = {1000}
/>
)
}
// props 객체
{
name: '노트',
desc: '노트입니다',
price = 1000
}Component
Function component와 Class component가 있는데, 후자가 어렵다는 의견이 많아 function component를 개선해서 사용하는 추세라고 한다. 관련해서 재미있게 읽었던 블로그 글!
Function Component 예시
function Intro(props){
return <h1>{props.name}입니다.</h1>;
}Class Component 예시
모든 class component가 리액트의 component를 상속받는다는 특징이 있다.
class Intro extends React.Component {
render() {
return <h1>{this.props.name}입니다.</h1>;
}
}사용시 주의할 점
Component 이름은 클래스와 마찬가지로 ⭐항상 대문자로 시작해야 한다. 소문자로 시작하는 컴포넌트는 리액트가 돔 태그로 인식하기 때문이다. 예를 들어 <header>는 일반적으로 우리가 알고 있는 헤더 태그라면 <Header>는 헤더라는 이름을 가진 컴포넌트(사용자 정의 태그)가 되는 것이다!
Component 렌더링
그렇다면 실제로 component라는 붕어빵 틀로 element를 찍어내는 예시 코드를 살펴보자.
function Welcome(props) {
return <h1>안녕, {props.name}</h1>;
}
const element = <Welcome name="나영"/>;
ReactDOM.render(
element,
document.getElementById('root');
);첫 줄에서 Welcome이라는 component를 선언했고, 밑에서 render 함수를 호출한뒤 <Welcome name="나영"/>으로 만든 element를 파라미터로 넘겨주고 있다. render 함수는 첫 인자를 두 번째 인자에 넣어준다(렌더링한다)의 의미.
component로 실제 element를 만드는 과정, 특히 component 합성 과정을 아직 손으로 칠 때 익숙하지 않고 어렵다. 실습을 많이 해보면서 컴포넌트화 해보는 연습이 많이 필요할 것 같다.
❕ 잘못된 정보가 있으면 꼭 알려주세요! 더 공부하고 반영하도록 하겠습니다 :)