Udemy - 09. Expense Tracker

요즘 유데미에서 HTML, CSS, JavaScript로 20가지의 간단한 프로젝트를 만들어보는 강의를 수강하고 있다. 개별 강의가 모두 길지 않아 부담 없으면서도 유용하고, 무엇보다 HTML/CSS를 복습하면서 JavaScript로 DOM을 다루거나 API를 사용해보고 비동기 관련 문법을 실제 프로젝트에 적용해보는 등 실무에 가까운 실습을 반복적으로 연습할 수 있다는 큰 장점이 있다. 아무 프레임워크나 라이브러리를 사용하지 않아 바닐라 자바스크립트를 연습해보기에 아주 유용하고 재미있는 강의다. 강추추추추 👍
실습을 하다보면 CSS 파트에서 flex:1이라는 속성이 자주 등장하는데, flex의 세 속성을 한 번에 작성하기 위한 단축 표현이라는 것만 어렴풋이 알뿐 너무 헷갈렸고, 구글링해보니 실무에서 빈번히 사용되는 것 같아 다시 정리를 해보려고 한다.
먼저, flex 속성은 flex-grow, flex-shrink, flex-basis를 한번에 나타낸다.
flex 속성 복습
1. flex-grow
- 밑에 나올
flex-basis(flex item의 기본 크기)보다 늘어날 수 있는지 결정하는 속성 - 디폴트 값은 0으로, inflexible한 상태를 의미 (즉, 화면이나 플렉스 컨테이너의 너비 변경과 상관 없이 원래의 크기 유지)
- 숫자의 의미:
flex-basis를 제외한 나머지 여백을 해당 비율로 나눠 갖겠다는 의미 - flex-grow 속성의 값으로 1 이상의 숫자가 오게 되면, 화면의 넓이에 따라 유동적으로 변화 = flexible
2. flex-shrink
flex-basis(flex item의 기본 크기)보다 줄어들 수 있는지 결정하는 속성- 위의
flex-grow와 공통점이 많다! - 디폴트 값은 1로, 1 이상의 속성 값이 주어지면 해당 비율로 줄어들 수 있음을 의미 = flexible
- 값으로 0이 온다면,
flex-basis보다 줄어들지 않으므로 고정 너비를 설정할 수 있다 = inflexible
3. flex-basis
- flex item의 기본 크키
- 디폴트 값인
auto는 컨텐츠의 너비만큼을 의미 flex-direction이row일 때는 너비,column일 때는 높이를 의미- 단위로는 px, %, rem 등 모든 단위 사용 가능
flex : 1 은?
그렇다면 flex: 1의 의미는 무엇일까?
flex: 1은 풀어서 보면
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%를 의미한다.
즉, flex-basis가 0이므로 점유 크기를 0으로 만든 후 화면 비율에 따라 유연하게 늘어나거나 줄어들 수 있음을 만드는 속성이다.
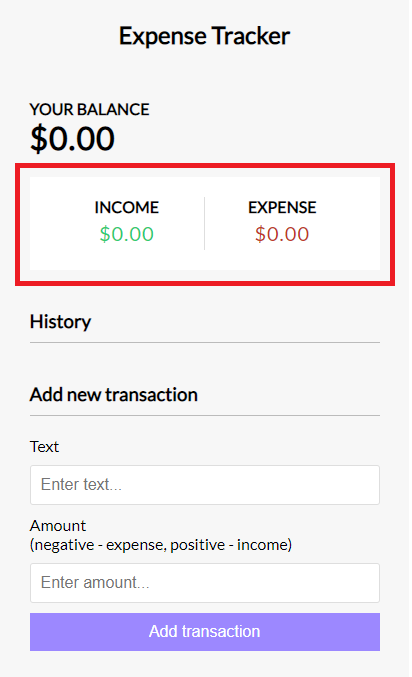
적용 사례

위에서 빨간 네모 박스안의 Income과 Expense 각각의 div에 다음과 같은 CSS 속성이 적용되었다.
.inc-exp-container > div {
flex: 1;
text-align: center;
}각각의 div가 부모인 flex container의 너비가 변할 때에도 동일한 비율로 늘어나고 줄어듬을 확인할 수 있다.

💡 참고 사이트
1분코딩-Flex
Stack Overflow


감사합니다.