grid-template-columns : repeat(auto-fill, minmax(185px,1fr);
- repeat는 반복되는 값을 자동으로 처리할 수 있는 함수
- repeat(반복횟수, 반복값)
- repeat(5, 1fr), repeat(3, 1fr 4fr 2fr)grid-column, grid-row
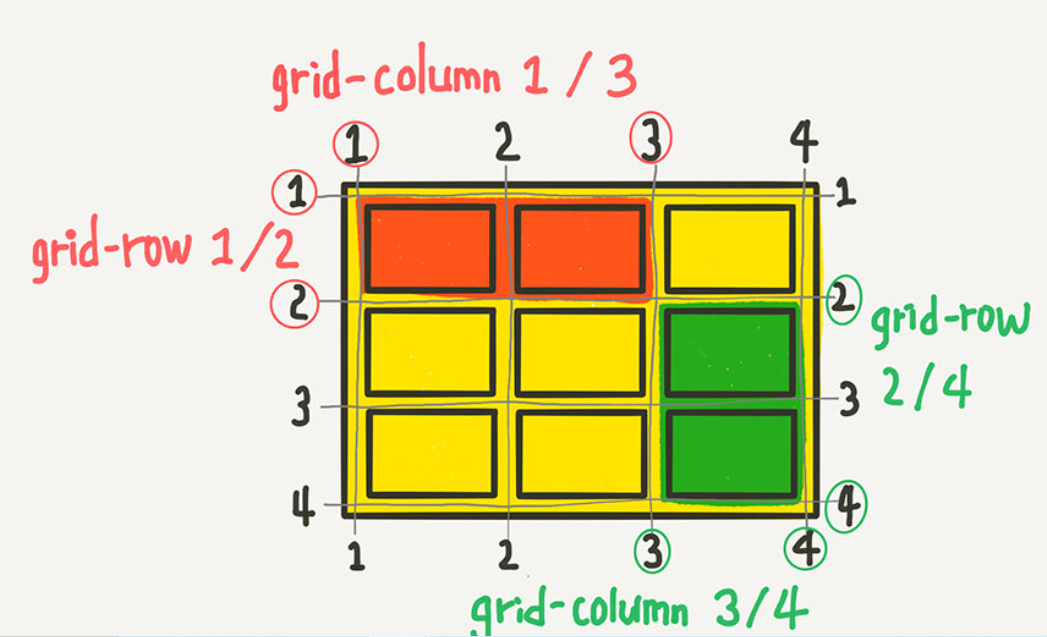
grid-column: 1/3 == 1 / span 2(상대적 몇 칸 차지할 것인지 지정)

.prototype {
display: grid;
grid-template-columns: 100px 1fr;//세로 방향 윗부분100px, 아랫부분 1fr
grid-gap: 10px;
border: 0.01rem solid #fff;
background: #fff;
display: flex;
display: -ms-flexbox;
-ms-flex-direction: column;
flex-direction: column;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}