CSS
1.[CSS] - position

CSS의 position 속성은 HTML에서 element를 배치하는 방법을 지정하는 속성1\. static(기본값) \-element에 포지션 지정하지 않을 때 기본으로 갖는 값\-top, right, bottom, left, z-index와 같은 속성 효과 없음2\
2022년 2월 6일
2.[CSS] - 크기 다른 container 각 각 가운데 정렬 방법

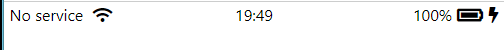
html코드가 위와 같은 경우 19:49부분이 justify-content : space-between시 정가운데로 배치되지 않는다. 1.각각 요소를 가리키는 status-bar\_\_C의 width를 3등분(33%)한다.2.첫 번째 child는 유지3.두 번째
2022년 2월 7일
3.[CSS] - 세로 방향 가운데 정렬

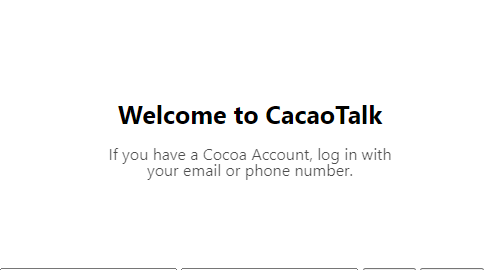
상위 container 내부 h1, p 두 요소 가운데 정렬 세로방향글자 공간 제한
2022년 2월 7일
4.CSS 연습 (text)

See the Pen Untitled by afds4567 (@afds4567) on CodePen. <script async src=
2022년 3월 1일
5.grid - [css]

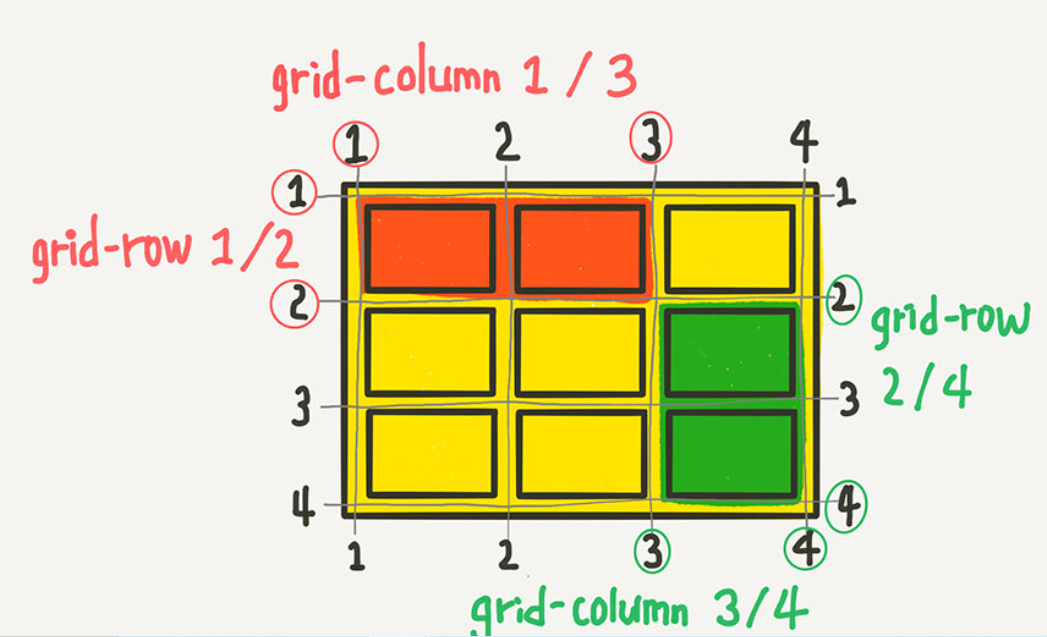
grid-column: 1/3 == 1 / span 2(상대적 몇 칸 차지할 것인지 지정)
2022년 9월 23일