블로그 구조 기획

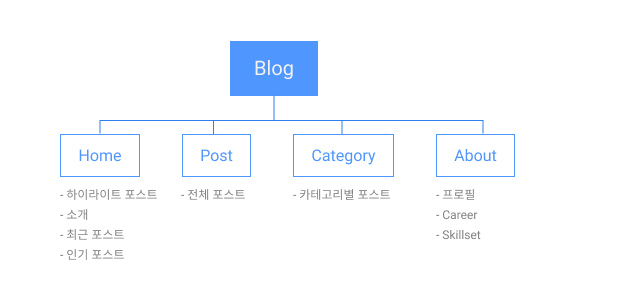
시작은 했으니, 블로그의 대략적인 구조를 잡아보았다.
처음에는 위 이미지와 같이 각각을 별도 페이지로 처리할까 했는데, 규모가 크지 않은 블로그라 대부분의 리스트 처리는 Home 페이지에서 처리하기로 했다.
1. Home
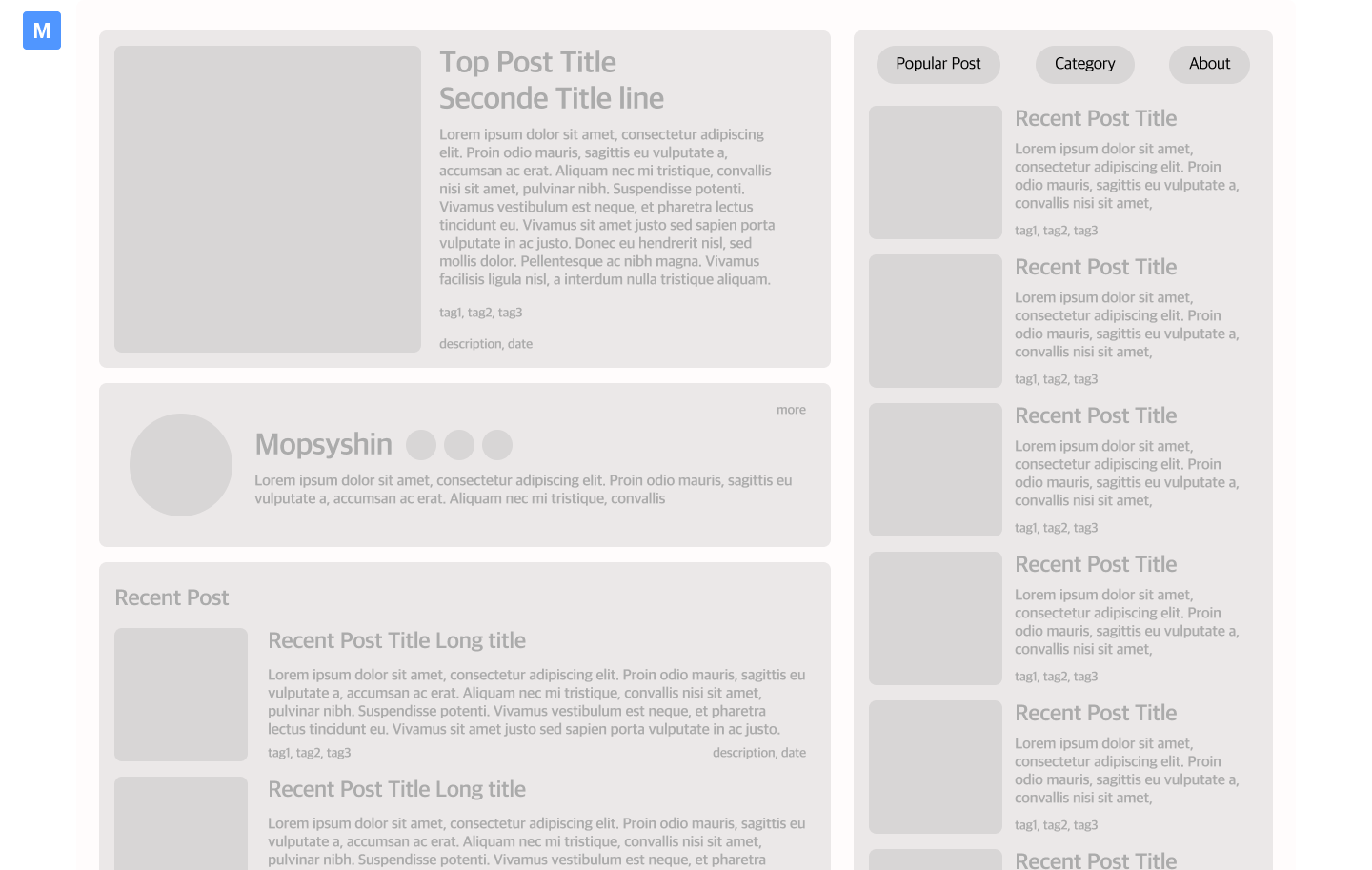
엔트리 페이지로 사용될 Home 페이지는 다음과 같이 구성할 예정이다.
좌측
- 하이라이트 포스트
- 블로그 소개
- 최근 (publishied 순) 포스트 리스트
우측 (탭으로 구성)
- 인기 (조회수 순) 포스트 리스트
- 카테고리
- About

우측 Popular Post 탭을 선택했을 때 (default)

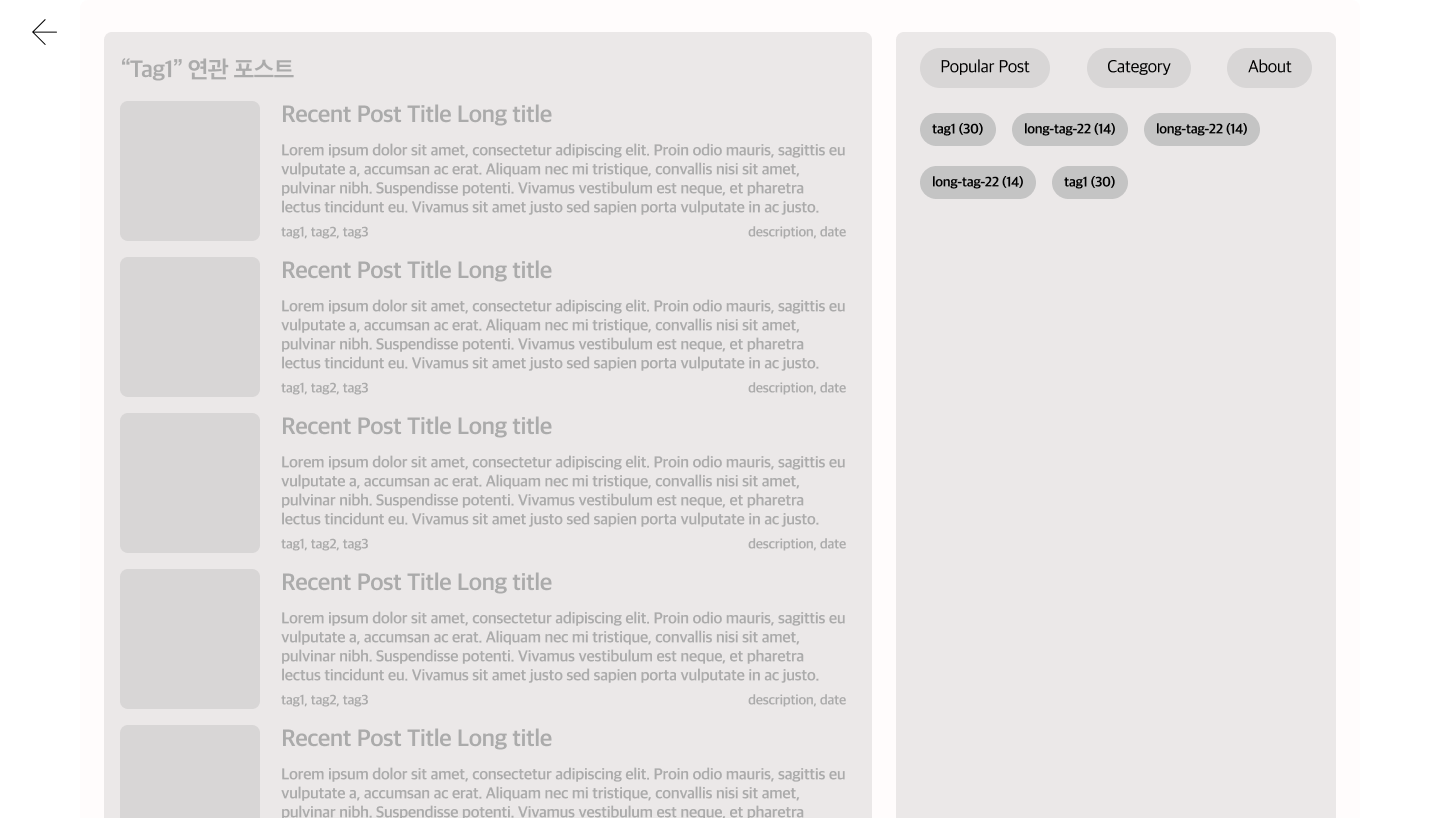
Category 탭을 선택하고 특정 카테고리(태그)를 선택했을 때

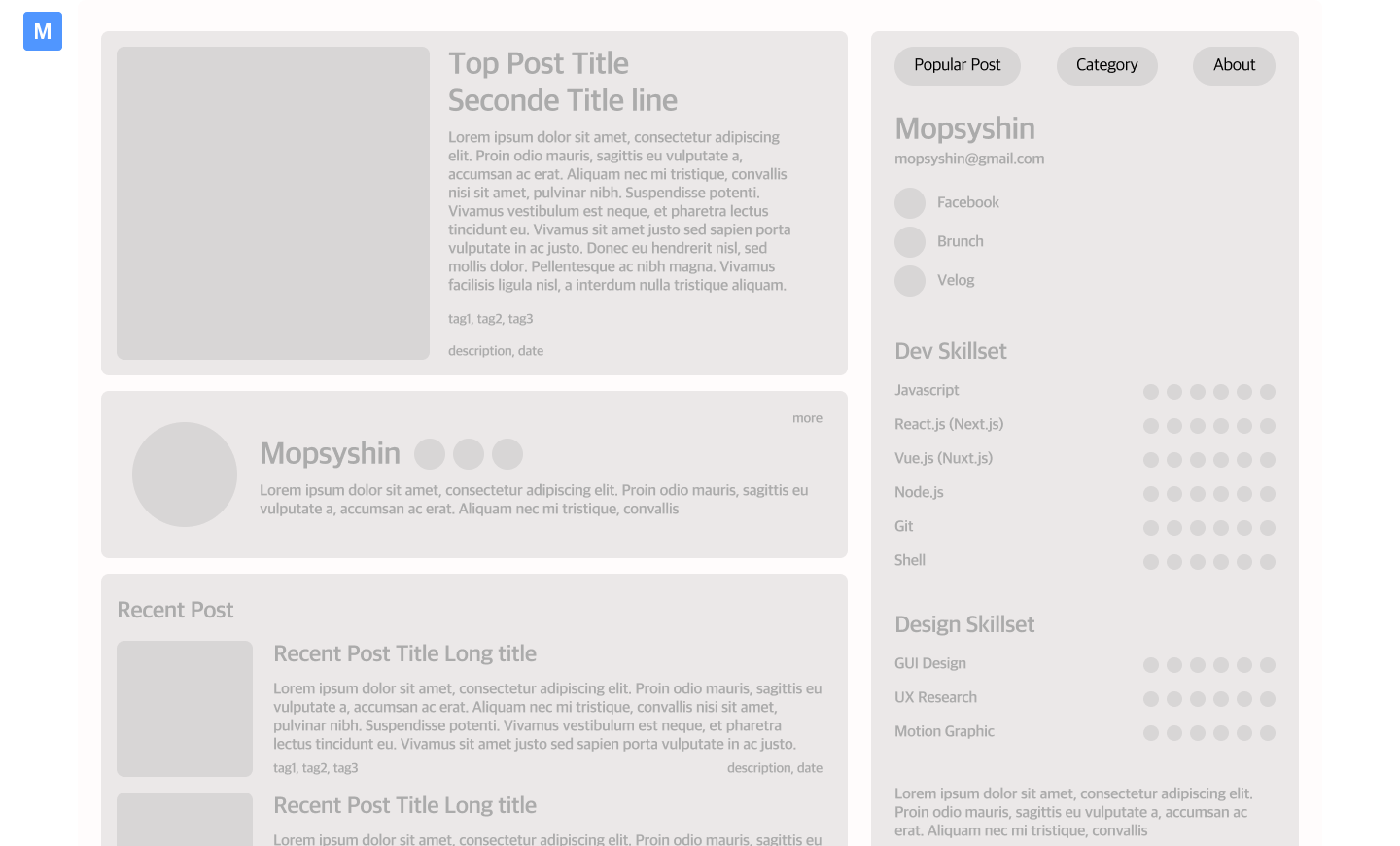
About 탭을 선택했을 때대략적인 레이아웃만 와이어프레임으로 구성해놓았는데, 이정도 수준에서 바로 개발을 들어가볼 생각이다. 더미 텍스트는 lipsum 에서 발췌.
2. Post
Post페이지에서는 전체 포스트 리스트를 보여주려 했는데, Home에서 카테고리(태그)별로 볼 수 있도록 해놓을 예정이라, 굳이 필요가 없을 것 같아 포스트 상세 페이지만 구성하기로 했다.
- 포스트 대표 이미지
- 포스트 제목
- 포스트 본문
- 포스트 published date
- 태그들

참고
해당 레이아웃 디자인 파일은 여기 에서 확인할 수 있다.
예고
다음 편에서는 본격적으로 환경을 구성하고 개발을 진행해볼 예정이다.
