본격적으로 클라이언트 개발을 하기전에 기본적인 데이터를 생성해놓기 위해 strapi에 테이블과 데이터들을 넣어두도록 한다.
Strapi에 테이블 생성하기
strapi 설치한 프로젝트 폴더에서
npm run develop- 위 명령어를 통해 개발서버를 실행시키고, localhost:1337/admin 으로 접속한다.
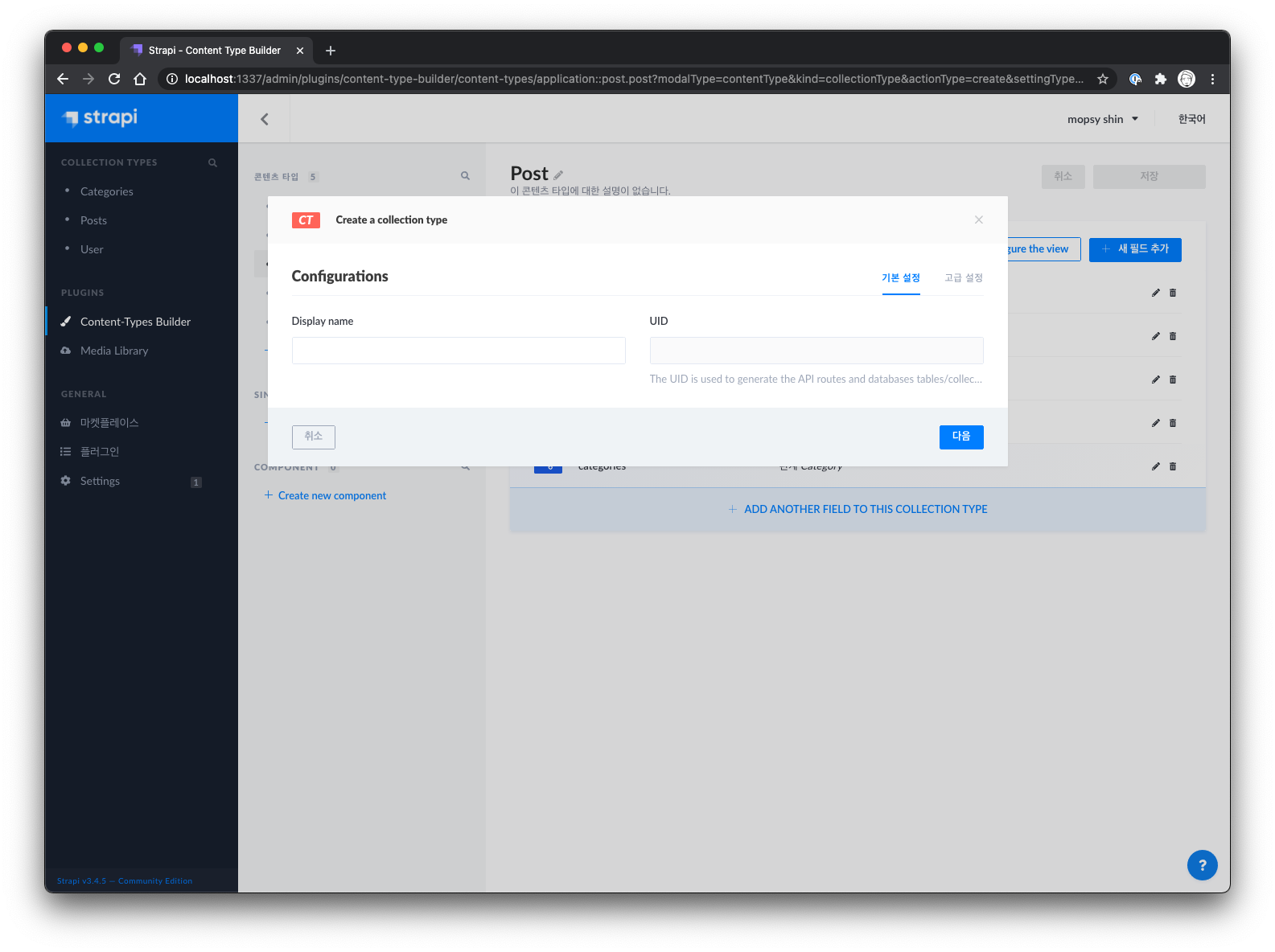
- 좌측 사이드바의 Contnet-Types Builder 메뉴에 들어가서 +Create new collection type 을 클릭한다.

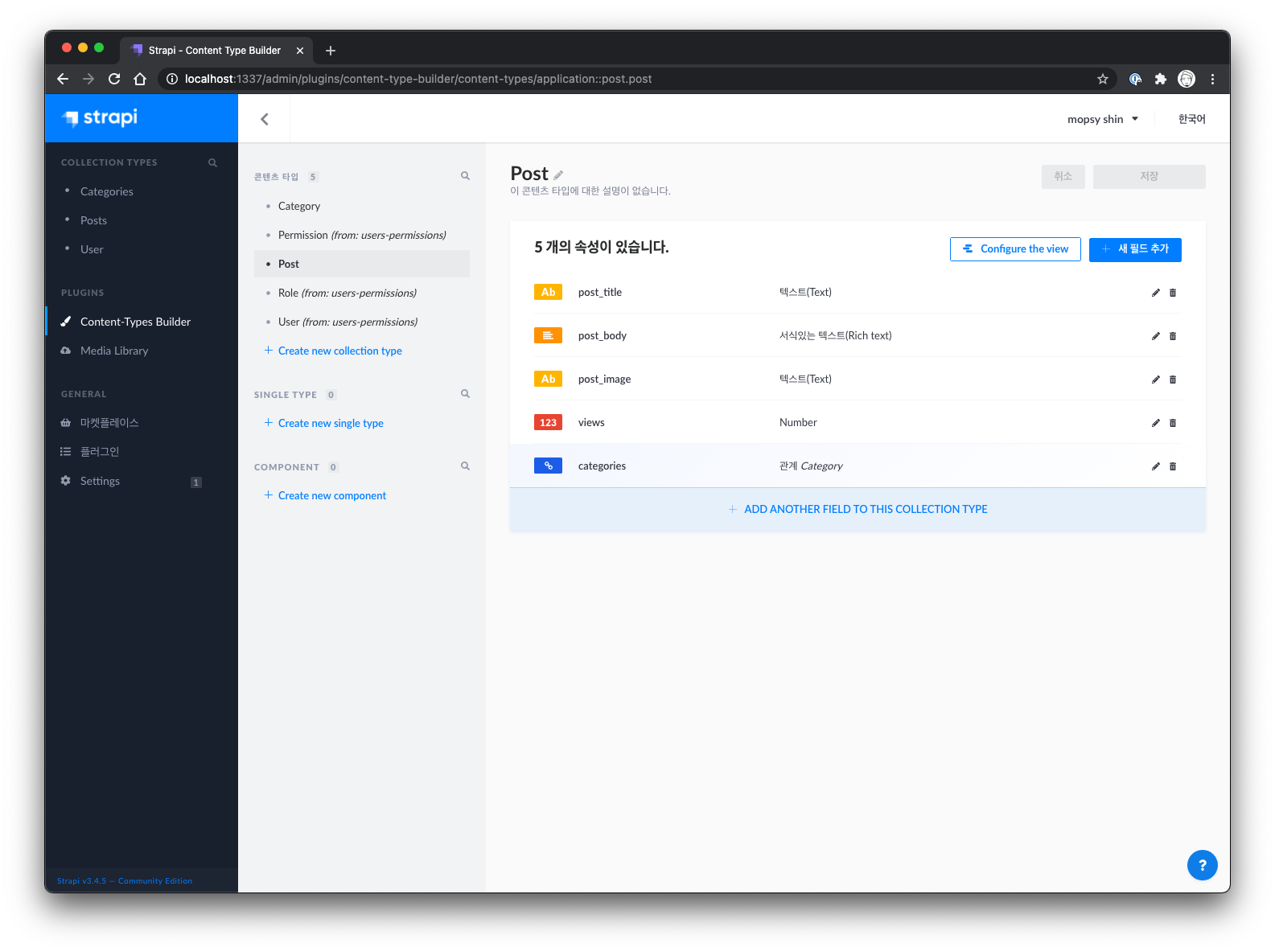
- post 테이블을 생성 후에 다음과 같은 필드를 생성해준다. 필드 생성시 필드의 타입을 참고하여 생성해주길 바란다.

post_title : Text
post_body : Rich text
post_image : Text
views : Number
- strapi에서 단수형 명사로 테이블(collection)을 만들면 자동으로 복수형으로 바꿔준다. 어디까지 되는지는 모르겠는데, 가급적이면 복수형으로 만들어주자.
마지막 categoris 항목은 category 테이블을 생성 후 카테고리 테이블에서 만들어주도록 한다.

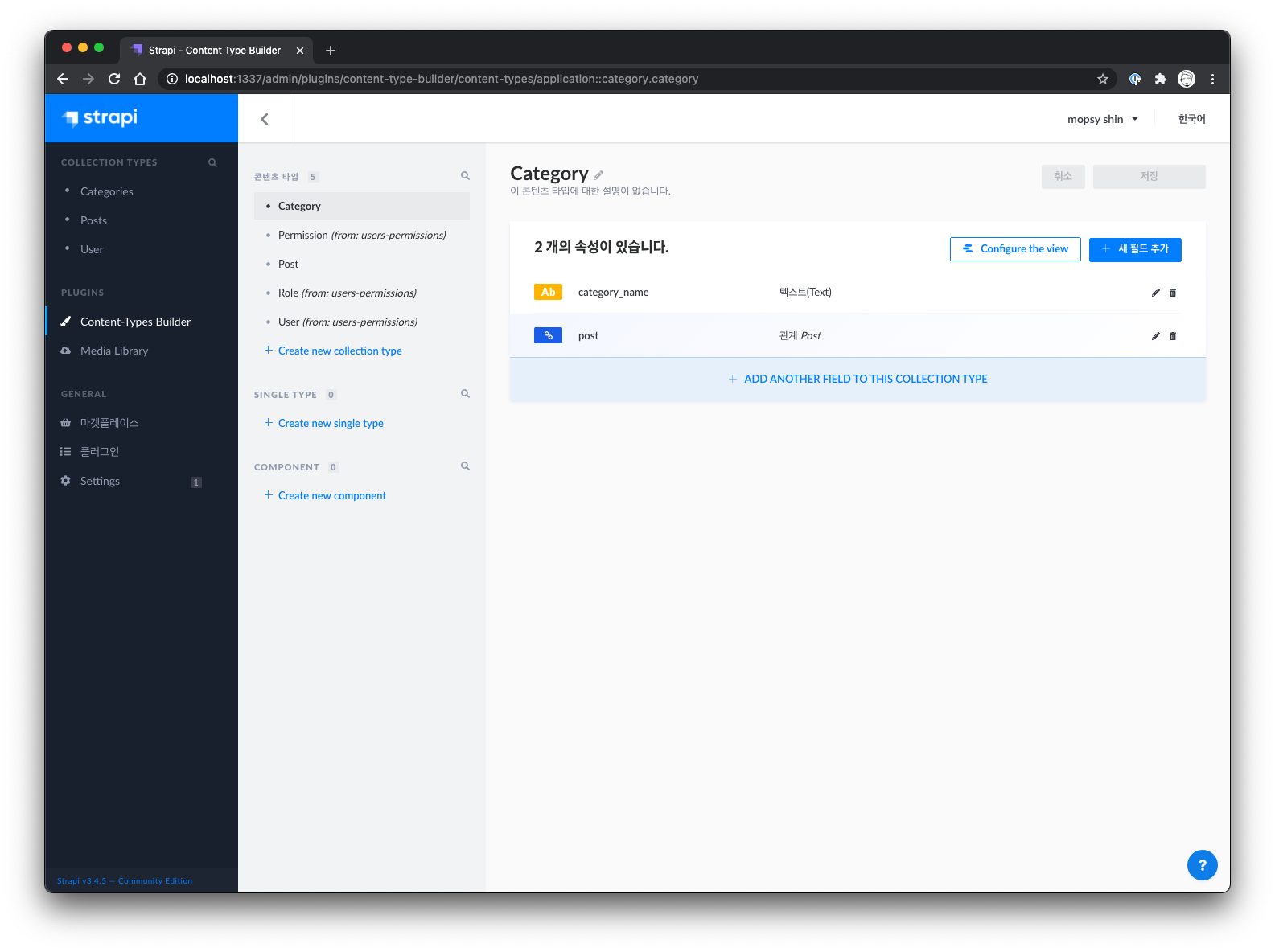
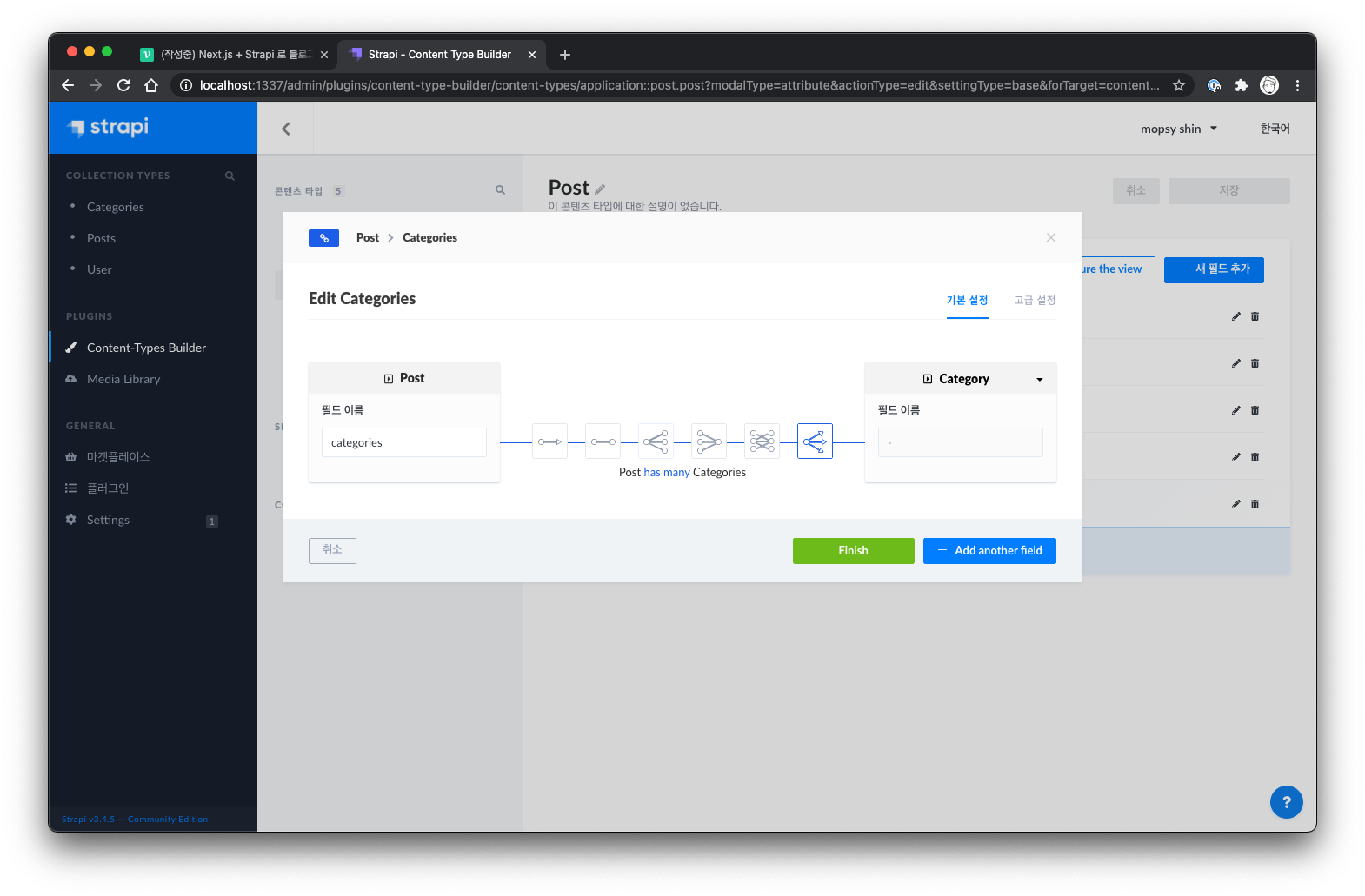
- 똑같은 방법으로 categories 테이블을 생성하고, 카테고리 테이블의 필드는 일단 간단하게 category_name만 Text 타입으로 만들어 만들어주도록 한다. 그 후 다음과 같이 Post has many categories 형태의 Relation을 만들어주도록 하자.

이제 한개의 post는 여러개의 category를 가질 수 있게 되었다.
- 좌측 사이드바에 생성된 cegories와 posts에 더비데이터들을 만들어 준다.
내 경우 벨로그에 업로드한 글들을 마크다운형태로 복사해와 더미 글을 만들어놓았다.


마무리
이제 클라이언트에서 사용할 더미데이터 세팅이 끝났다.
정말 본격적으로 클라이언트 개발을 시작해보자!
