Google Authomentation
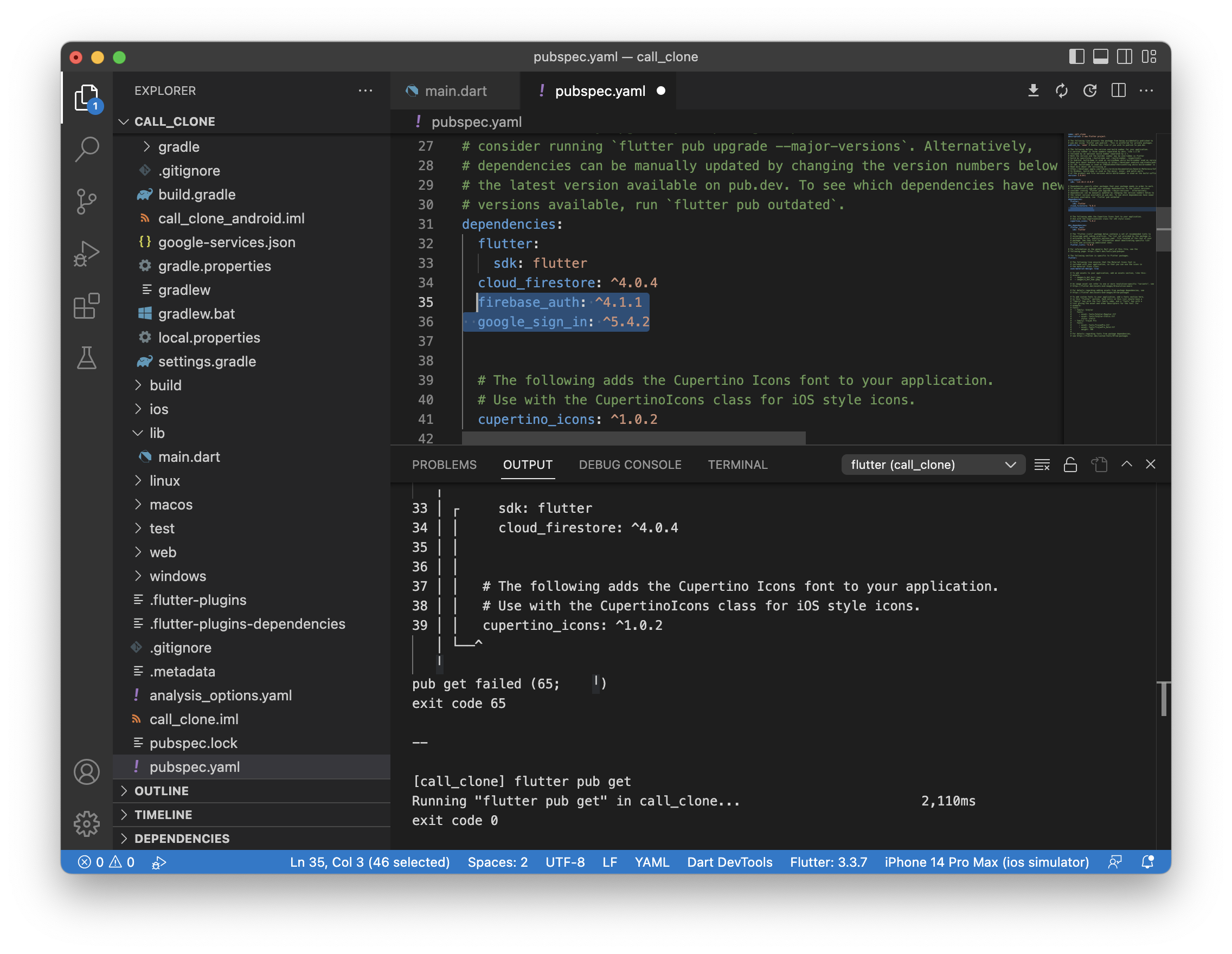
- 종속성에 firebase auth, google sign in 추가

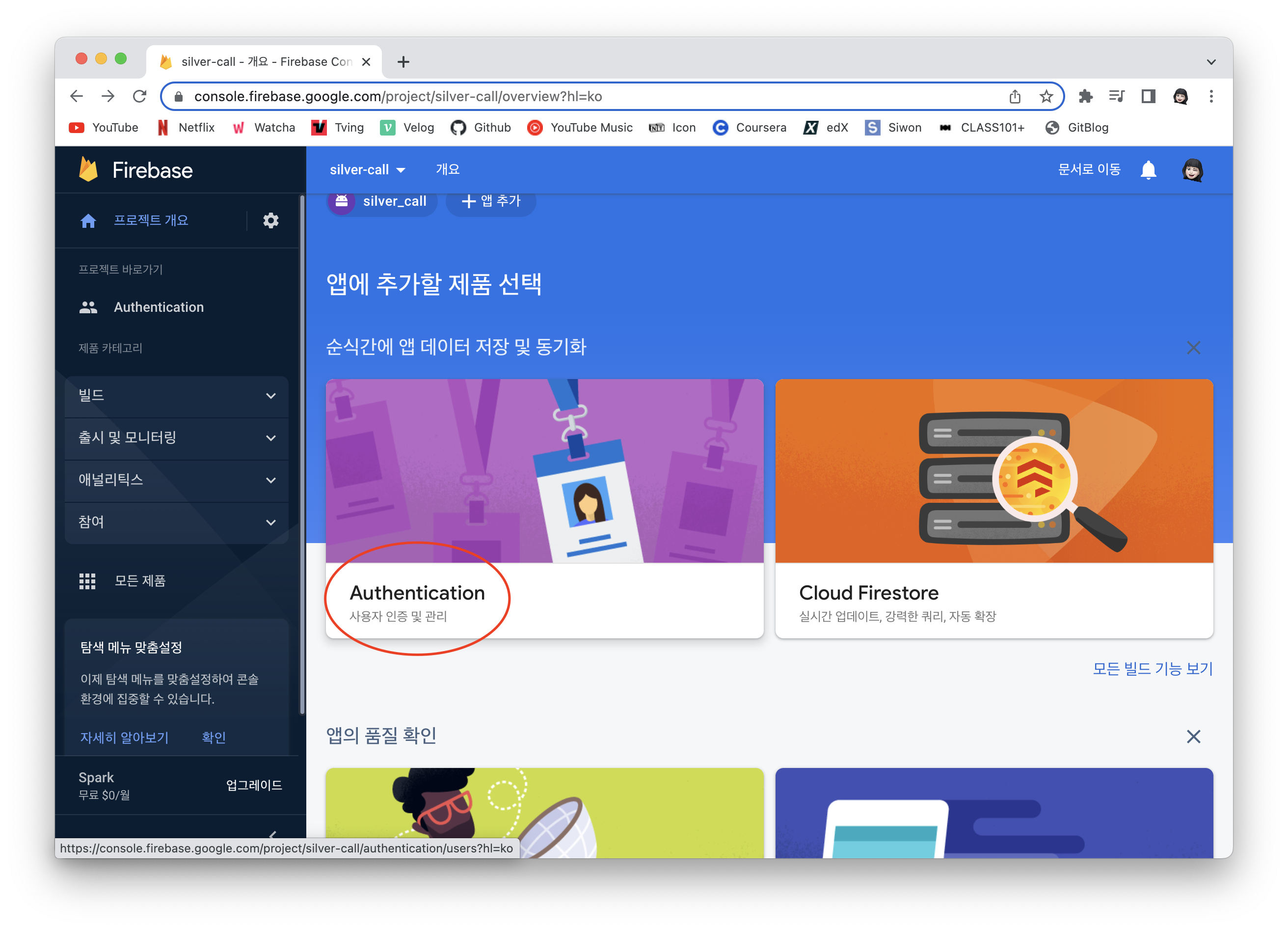
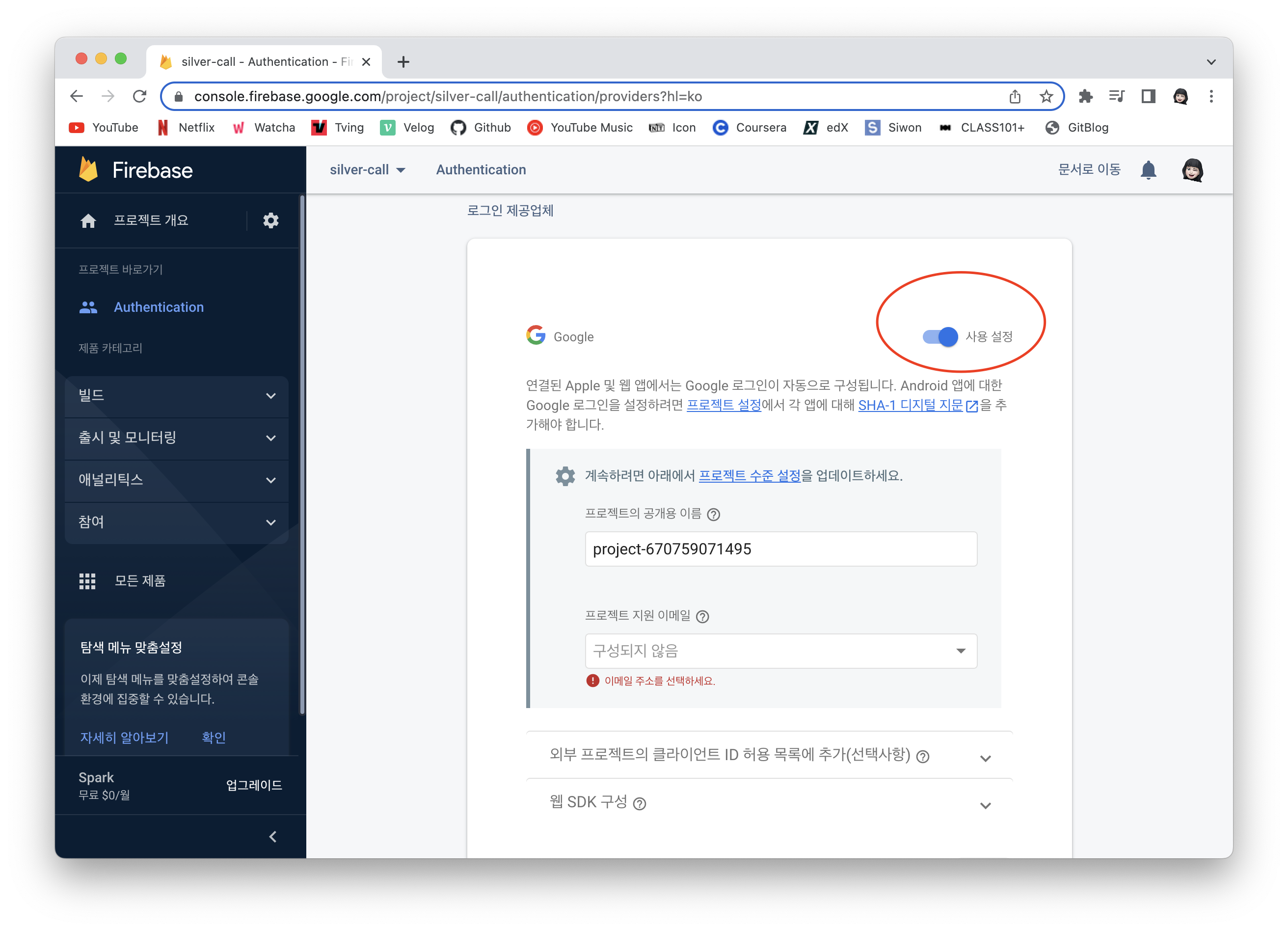
- 프로젝트에서 authmentation 선택

- 시작하기 클릭 후 google 선택

- 사용 설정을 누르고 완료

Firebase Method Dart
-
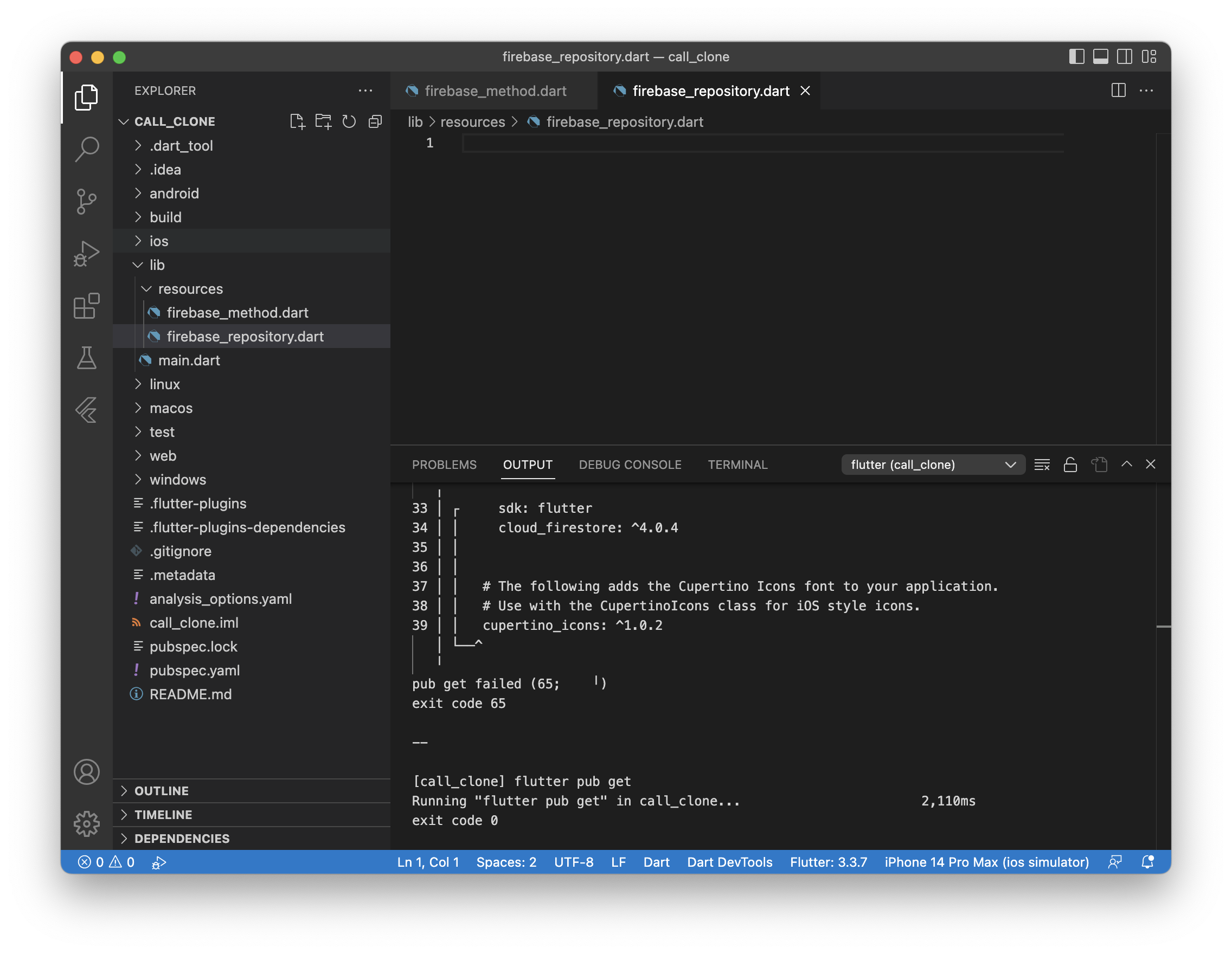
다음과 같이 파일 생성

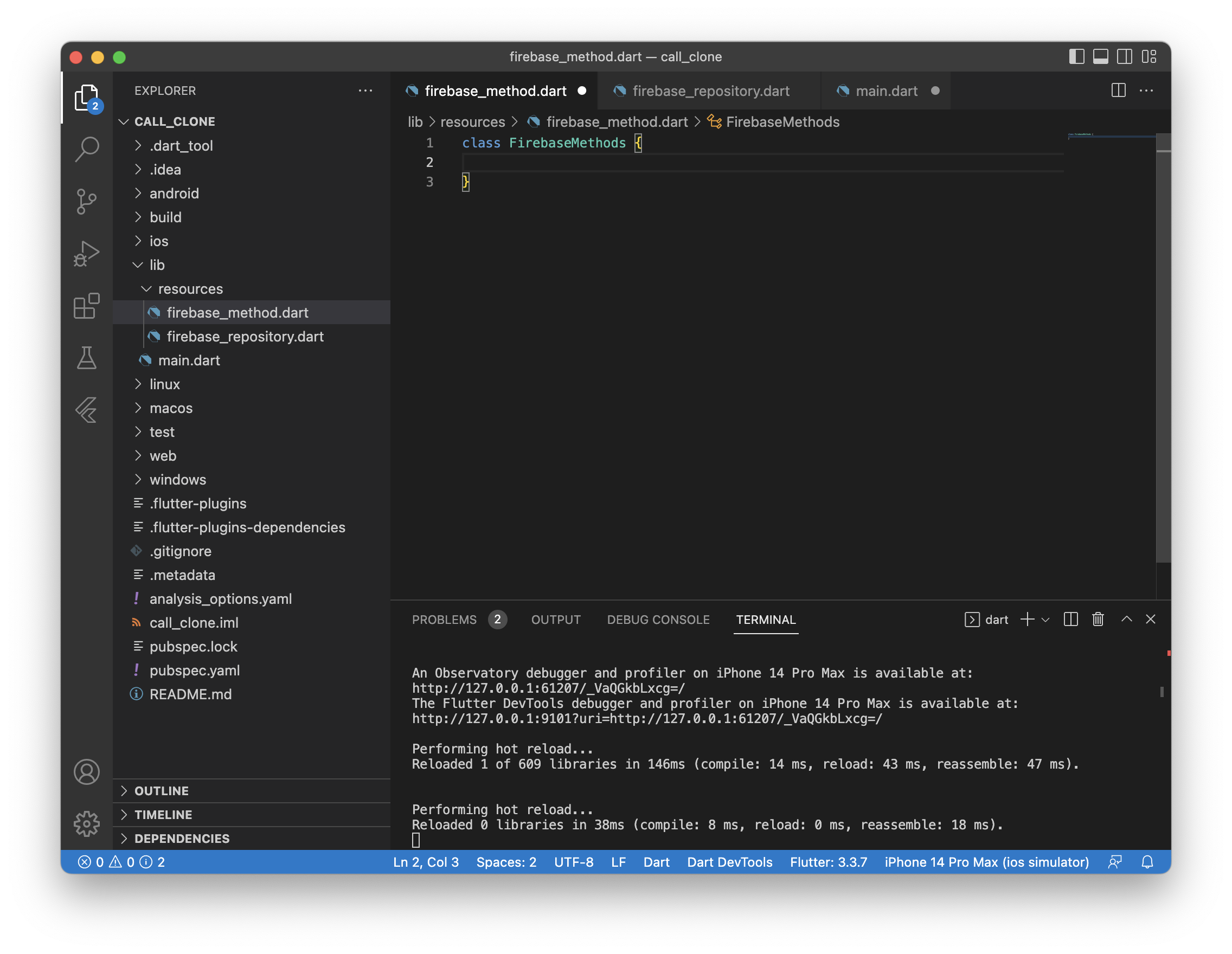
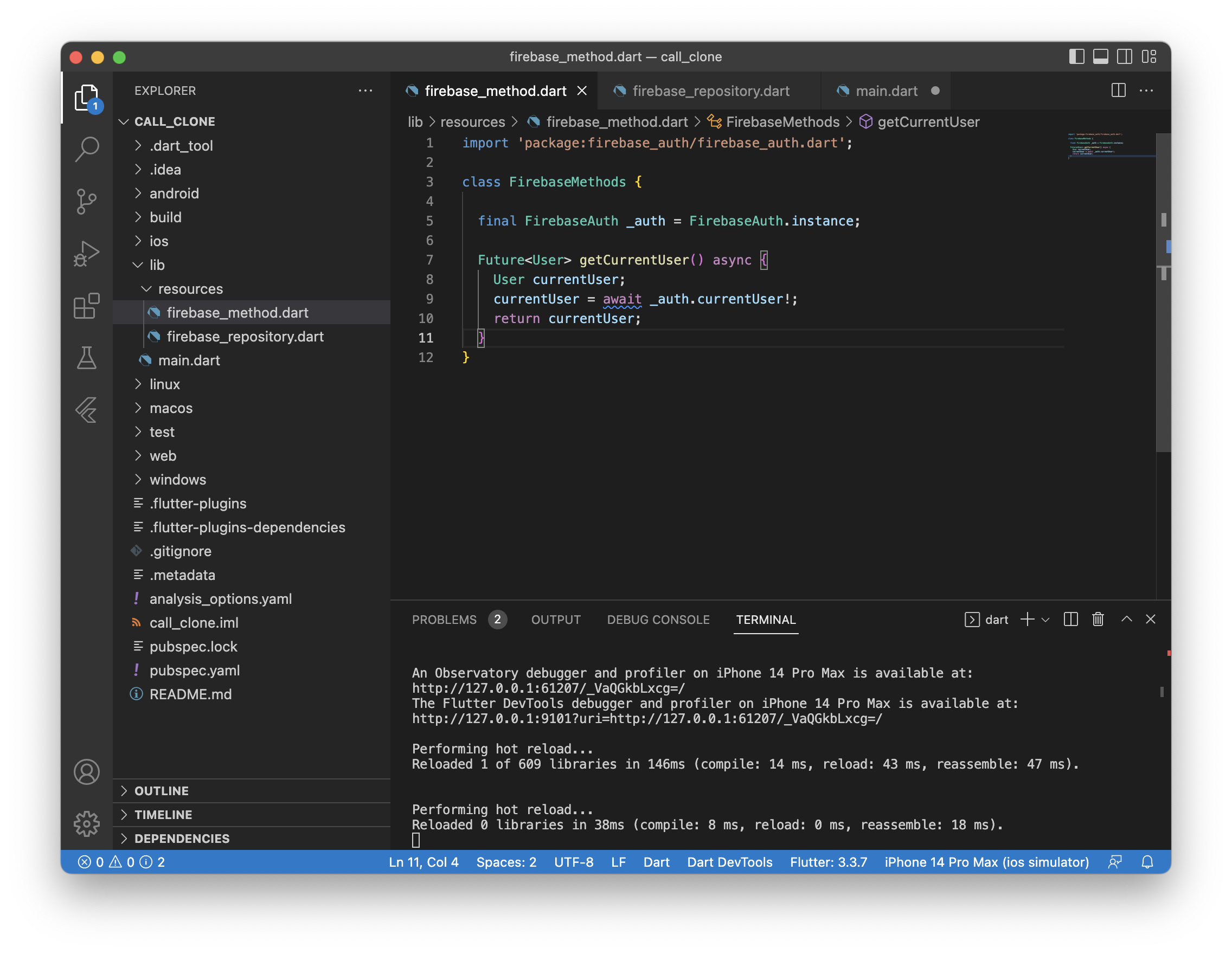
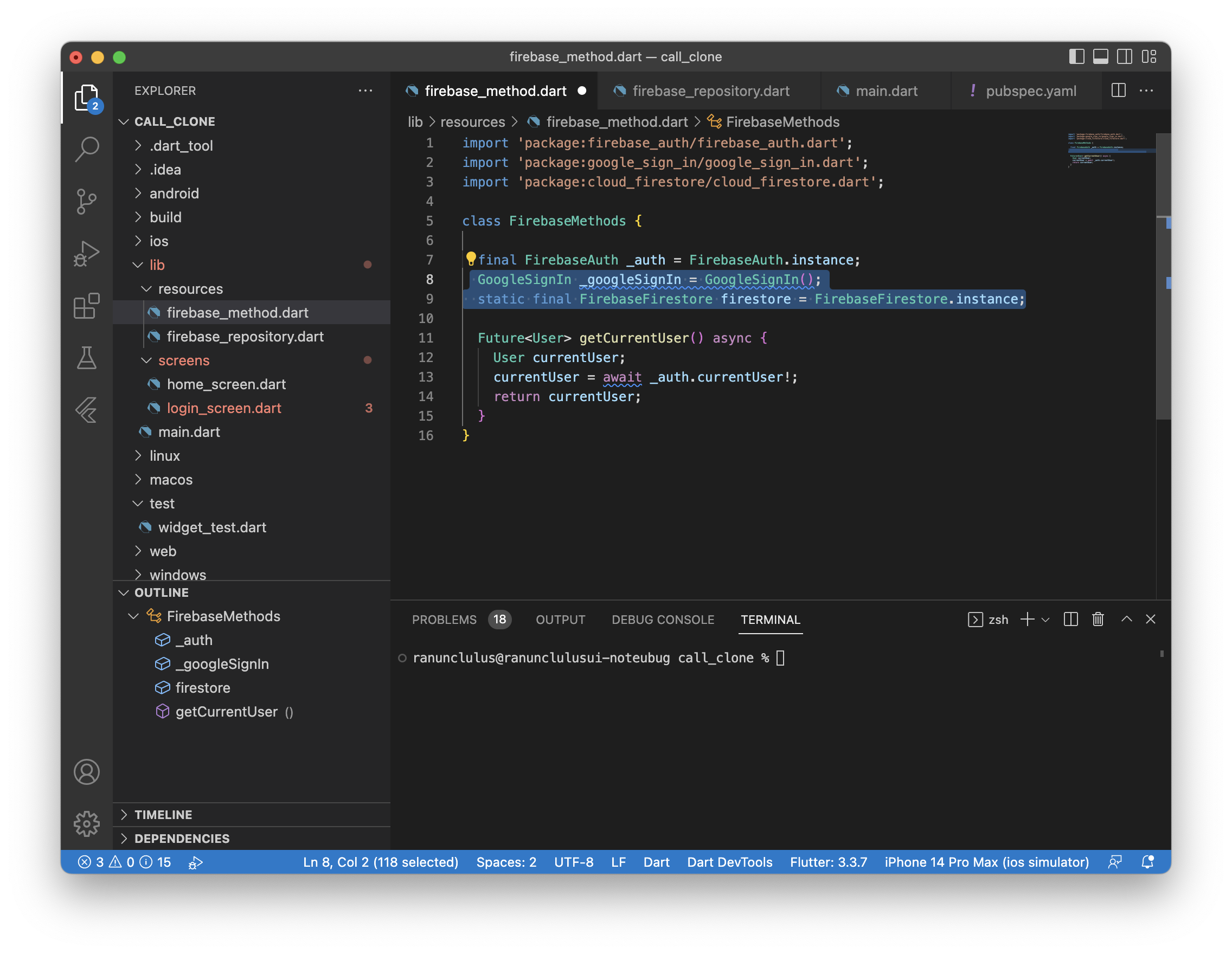
- firebase_method.dart: 모든 firebase method를 수행하는 공간
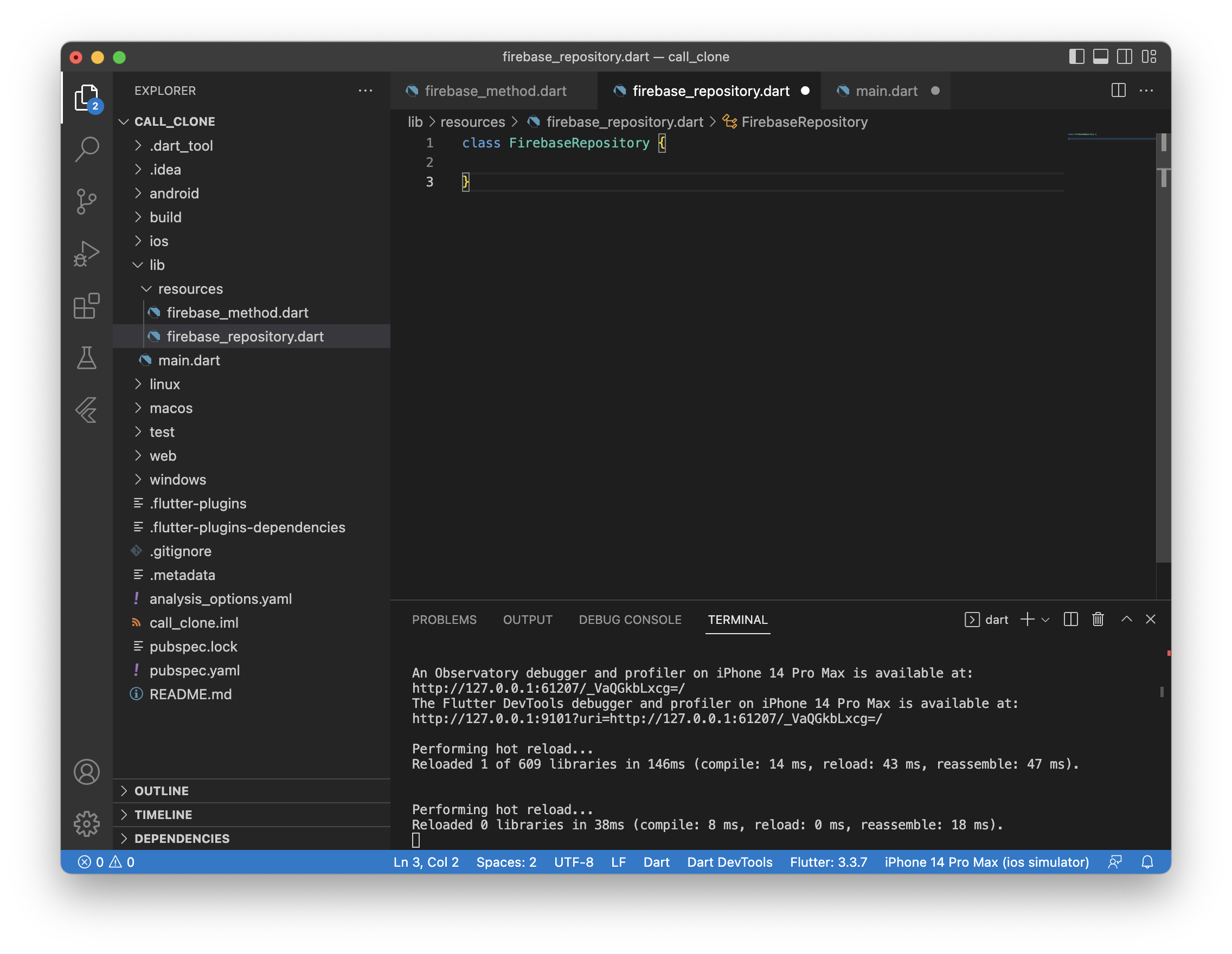
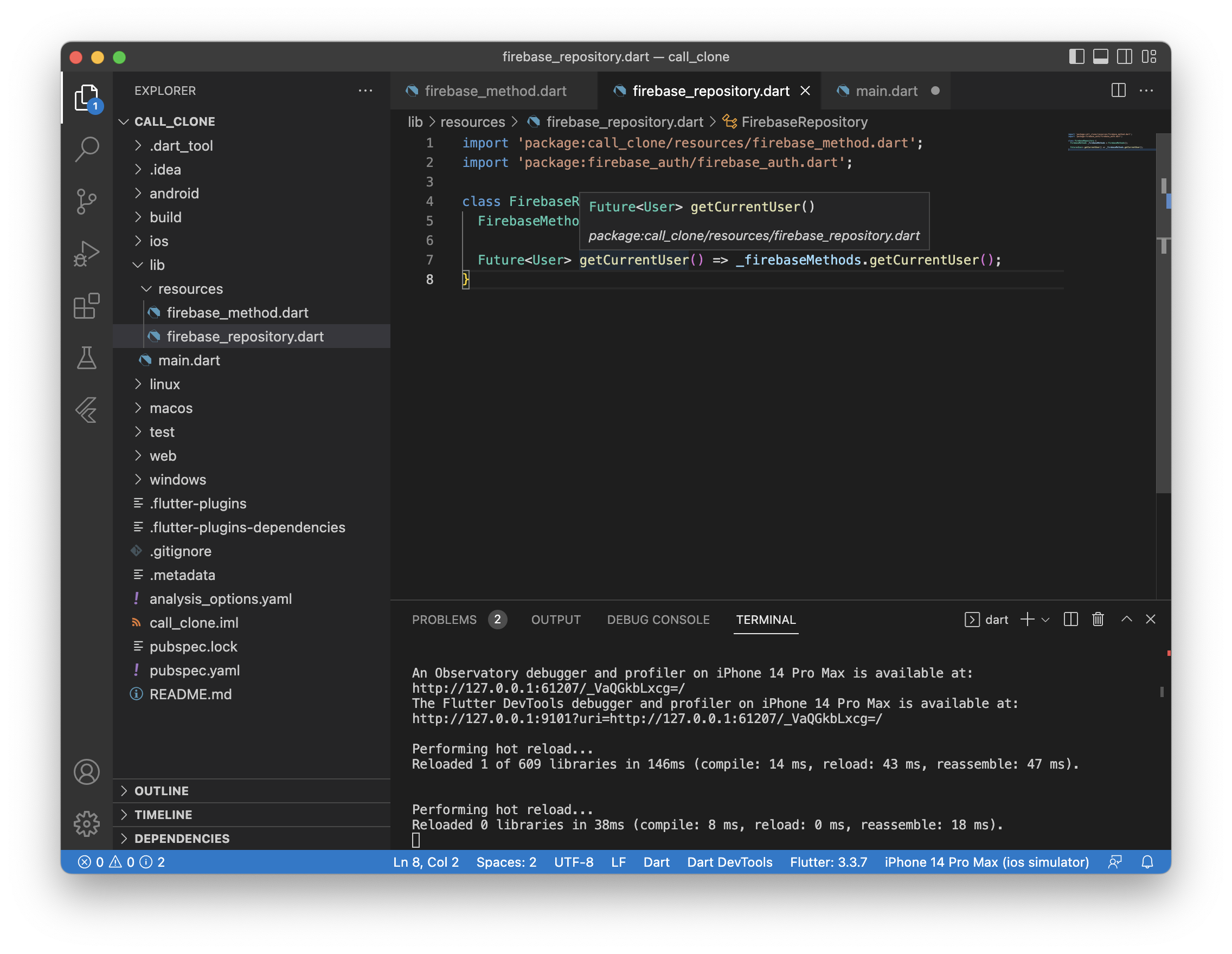
- firebase_repository.dart: 비어 있지만 firebase와 소통하기 위해 필요한 파일
-
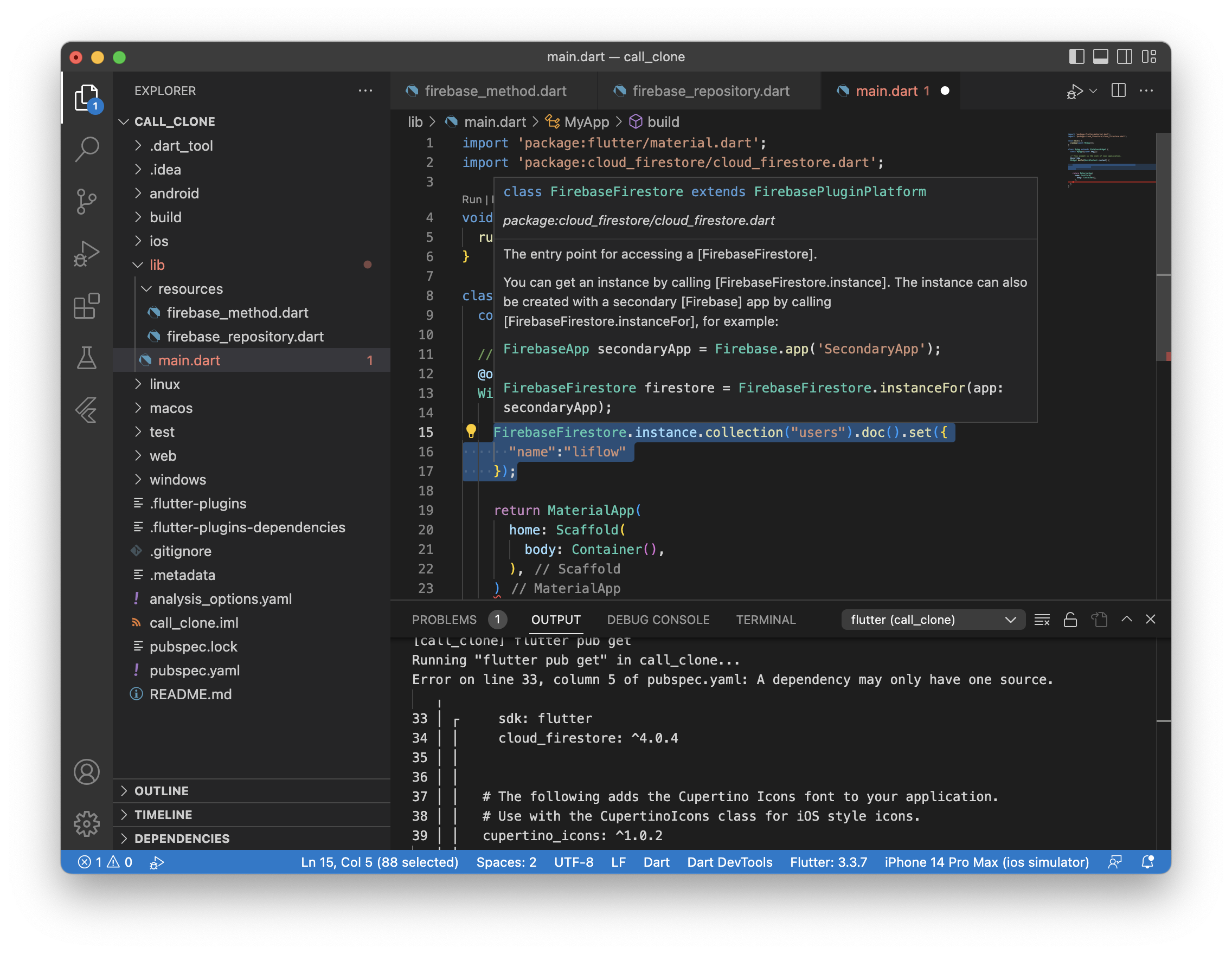
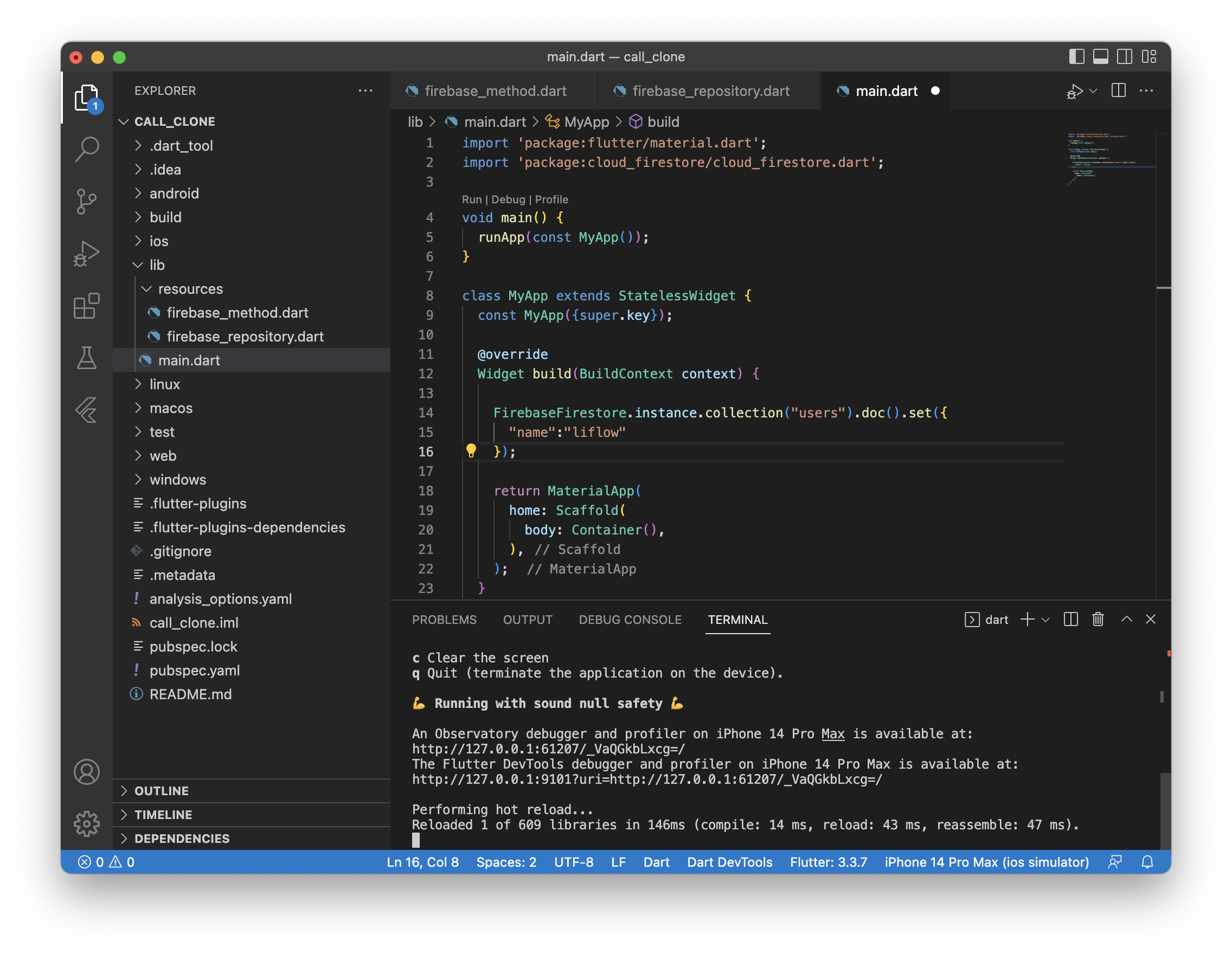
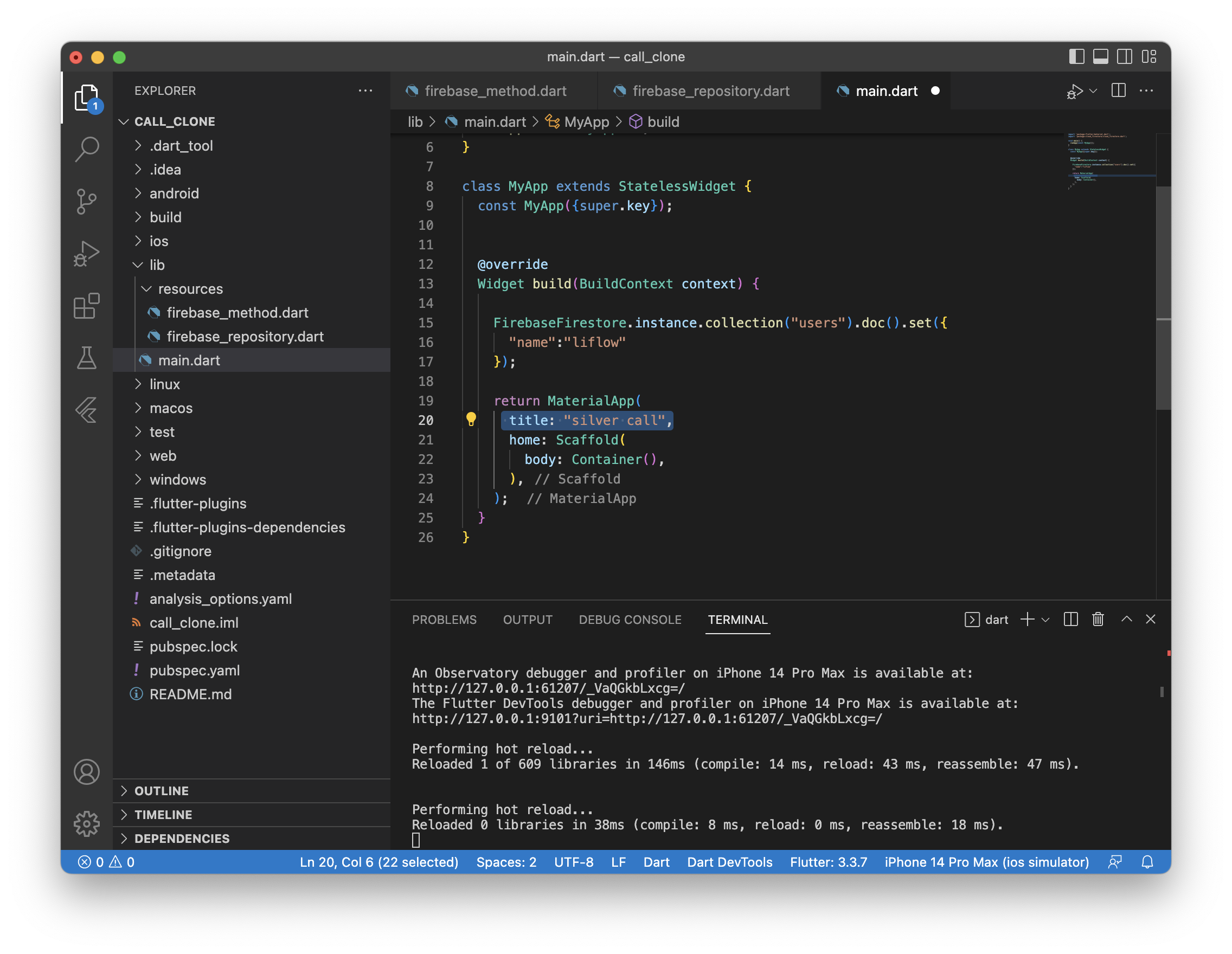
main.dart에 해당 코드 작성 후 firebase와 소통하고 데이터베이스 구축

-
테스트를 위해 테스트 모드의 DB 생성

- 지역은 northeast3으로 설정
-
터미널에 r 눌러서 hot reload

Authmentation
-
애플리케이션 타이틀 생성

-
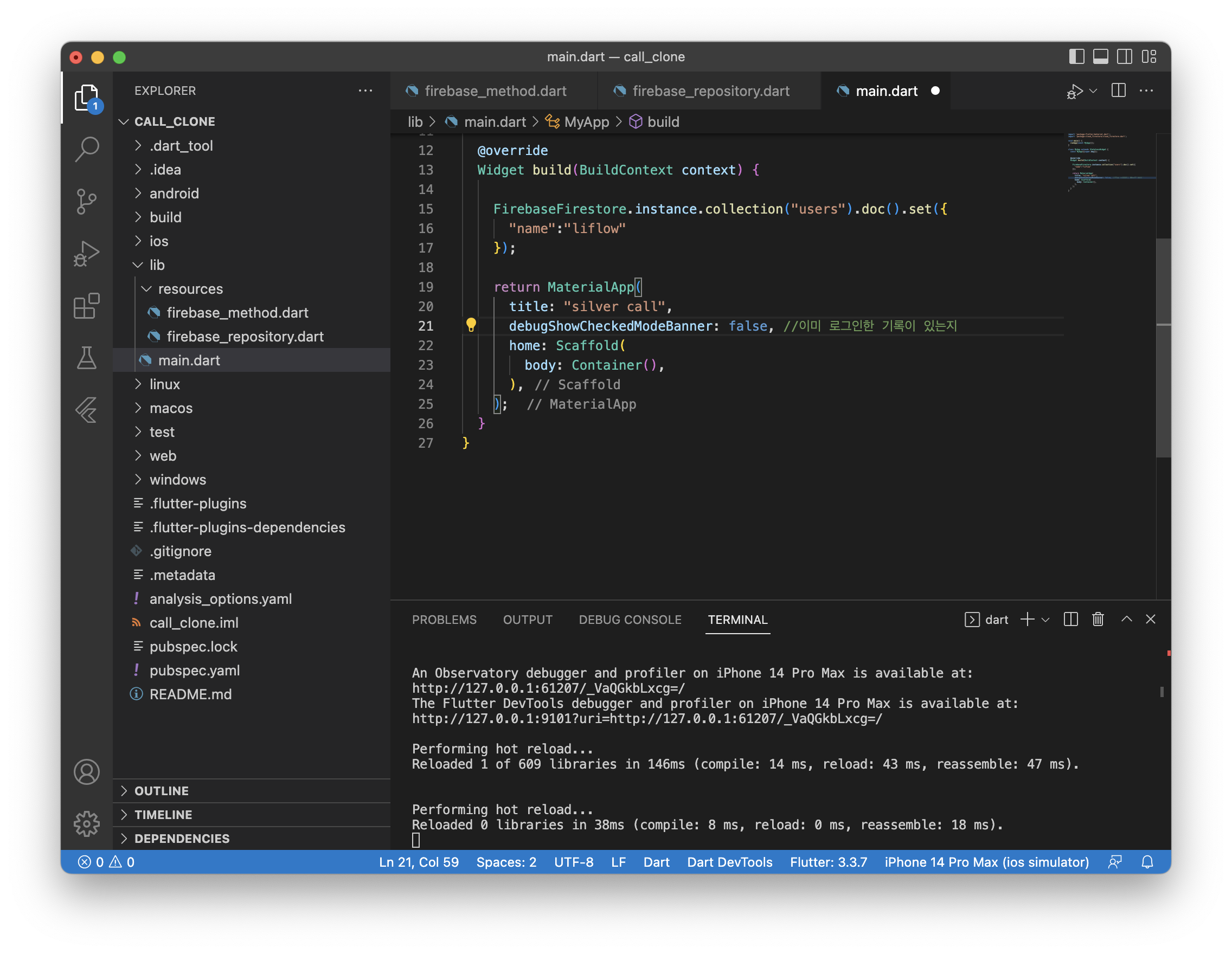
로그인한 기록이 있는지 없는지 관리하는 변수 생성

- 로그인한 기록이 있다면 계정을 생성하지 않고 바로 접속하고 로그인한 기록이 없다면 새로운 로그인 혹은 계정 생성 페이지로 넘어가도록
-
Firebase 레포지토리와 메소드 생성


-
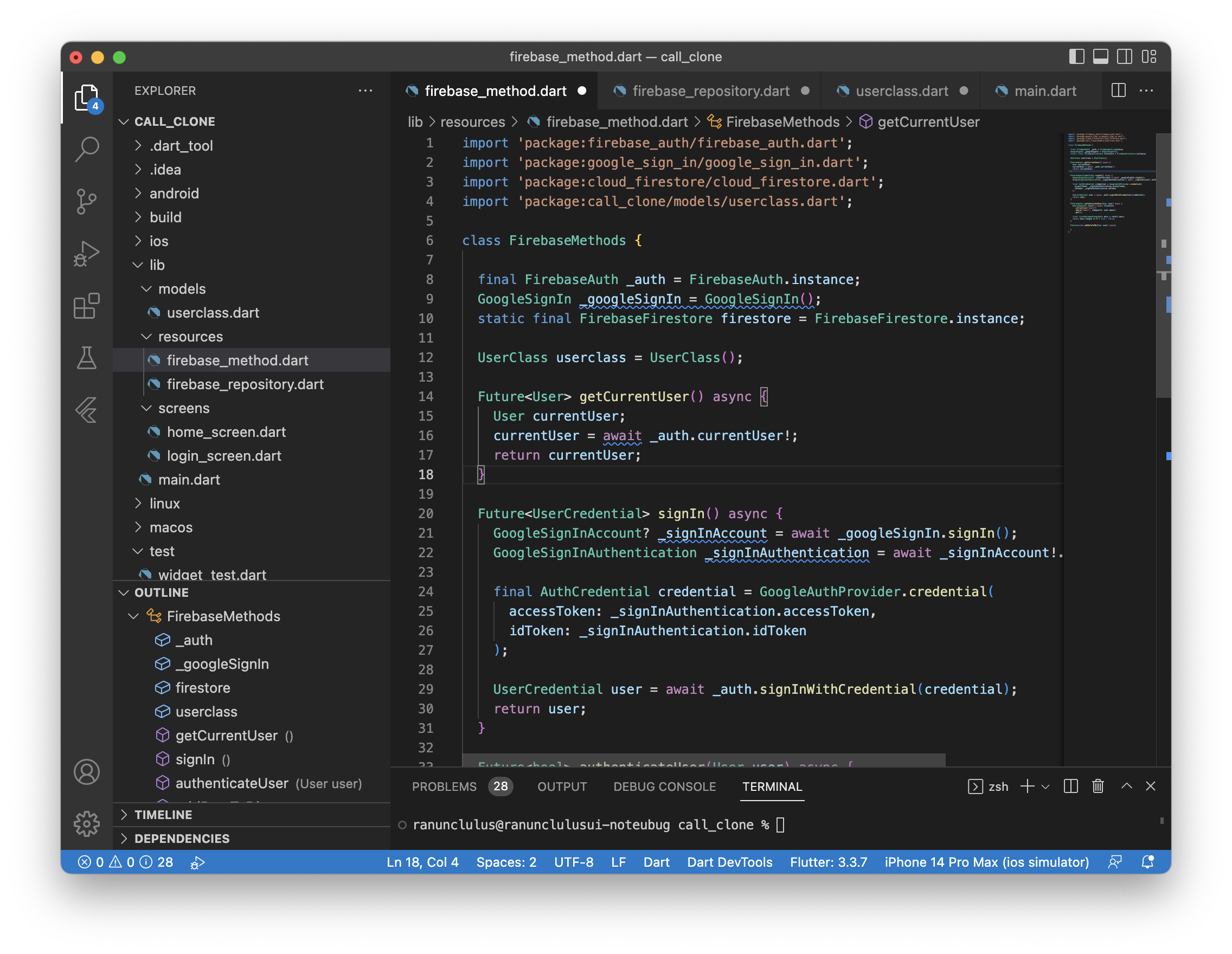
현재 사용자의 정보를 반환하는 함수와 레포지토리 작성
- method

- repository

- method
-
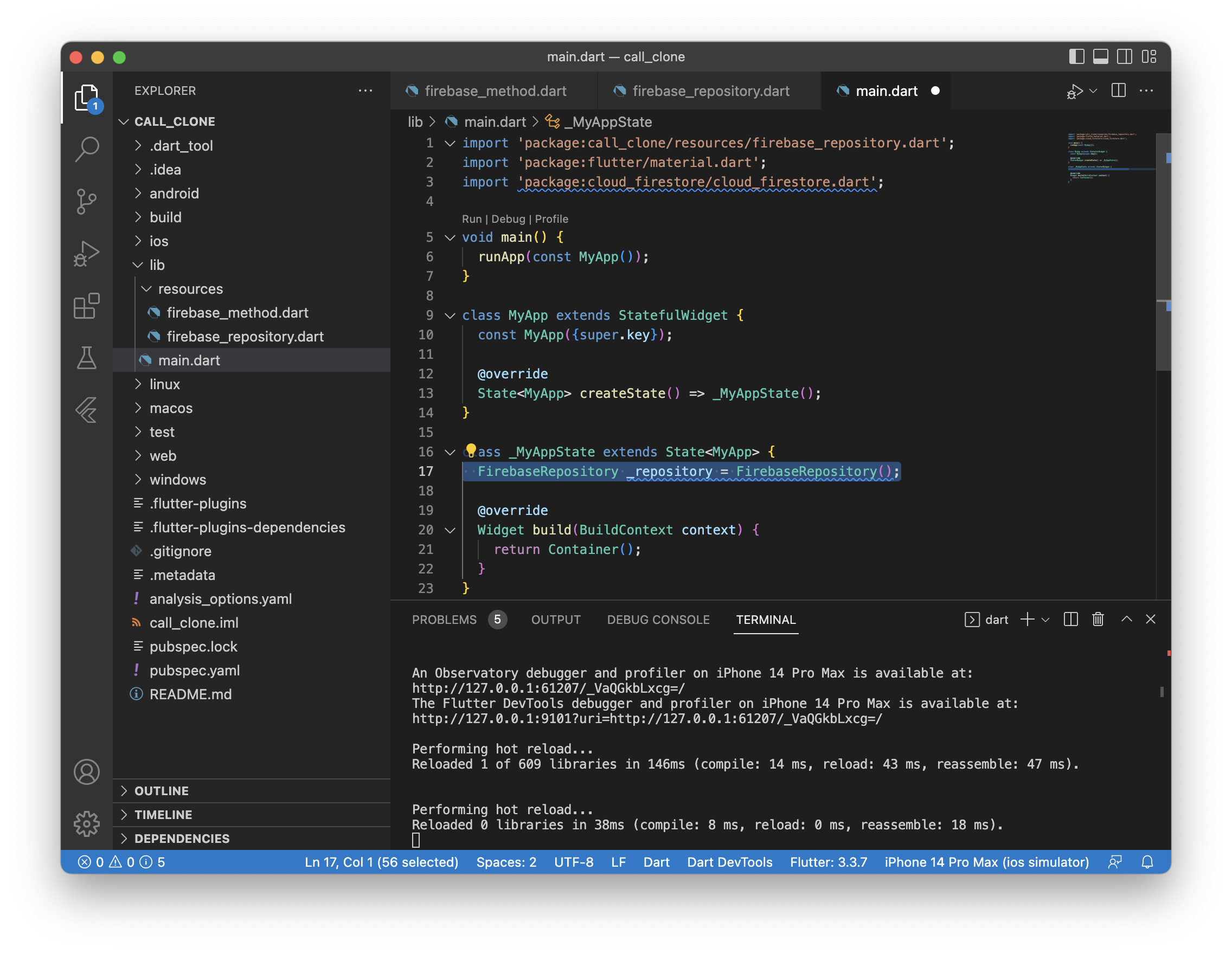
main.dart를 stateful 위젯으로 바꾸고 사용한 함수들의 repository gate 생성

-
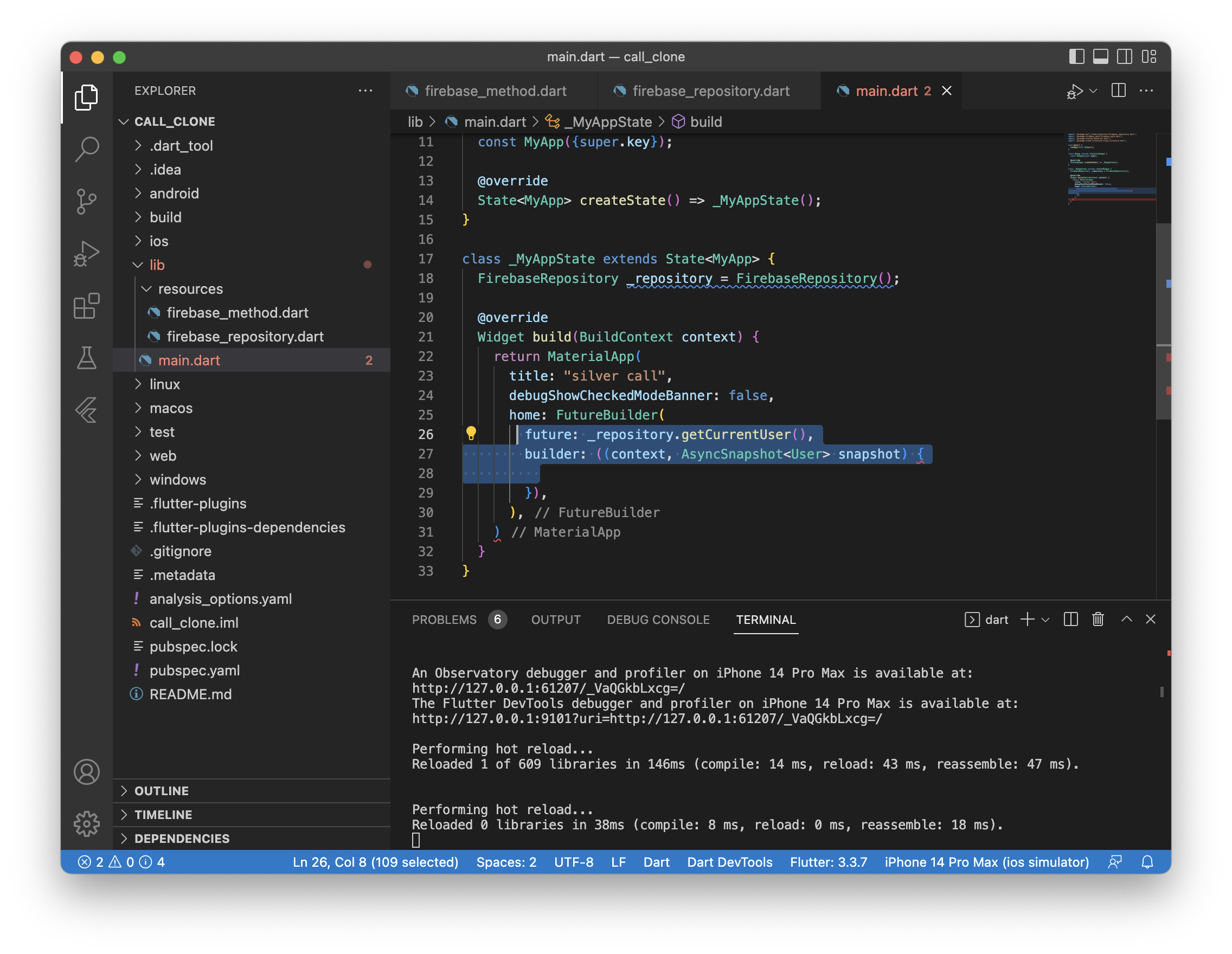
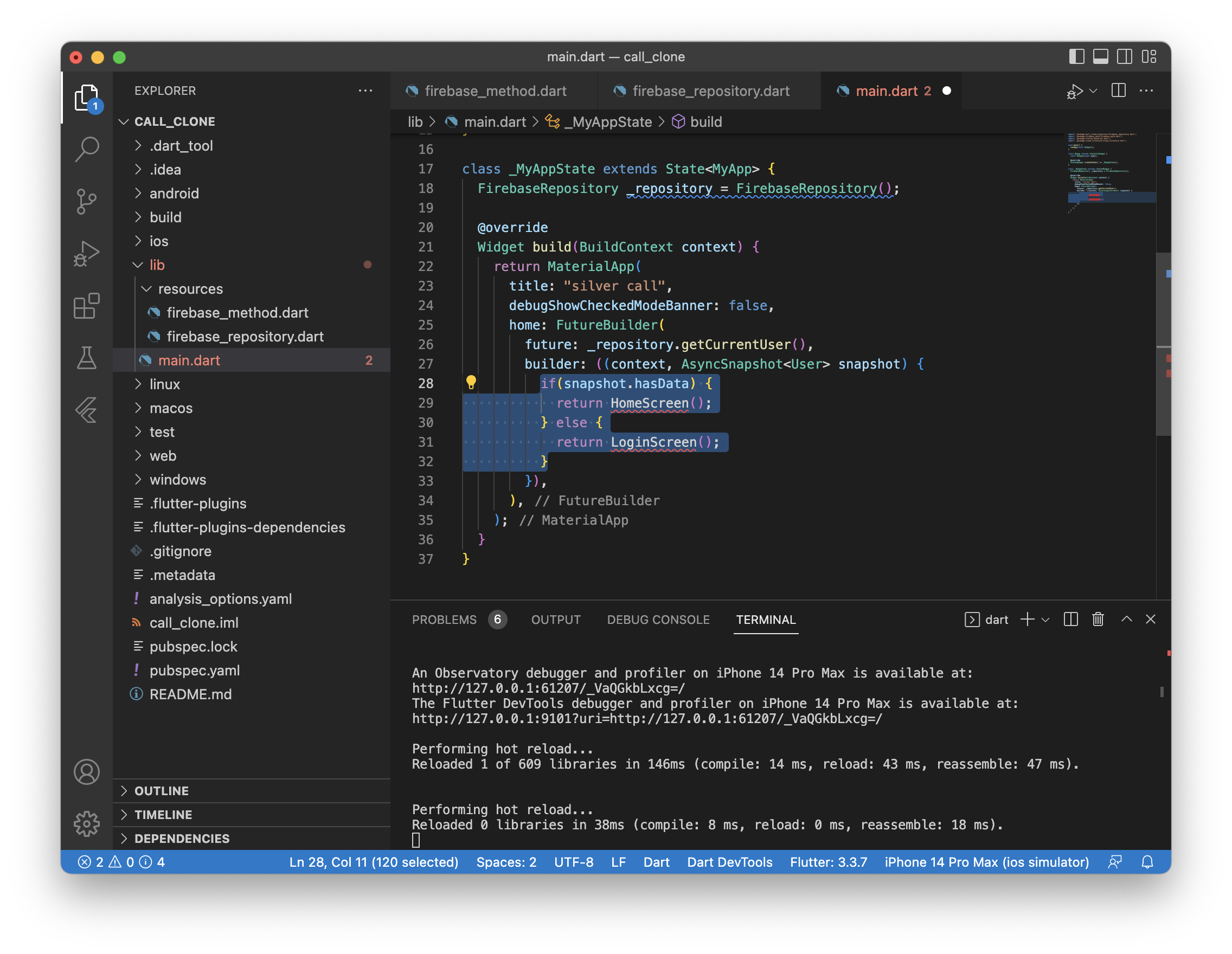
firebase 유형의 비동기 snapshot 반환

-
snapshot이 데이터를 가지고 있으면 홈으로 가고, 데이터가 없으면 로그인으로 가게 설정

-
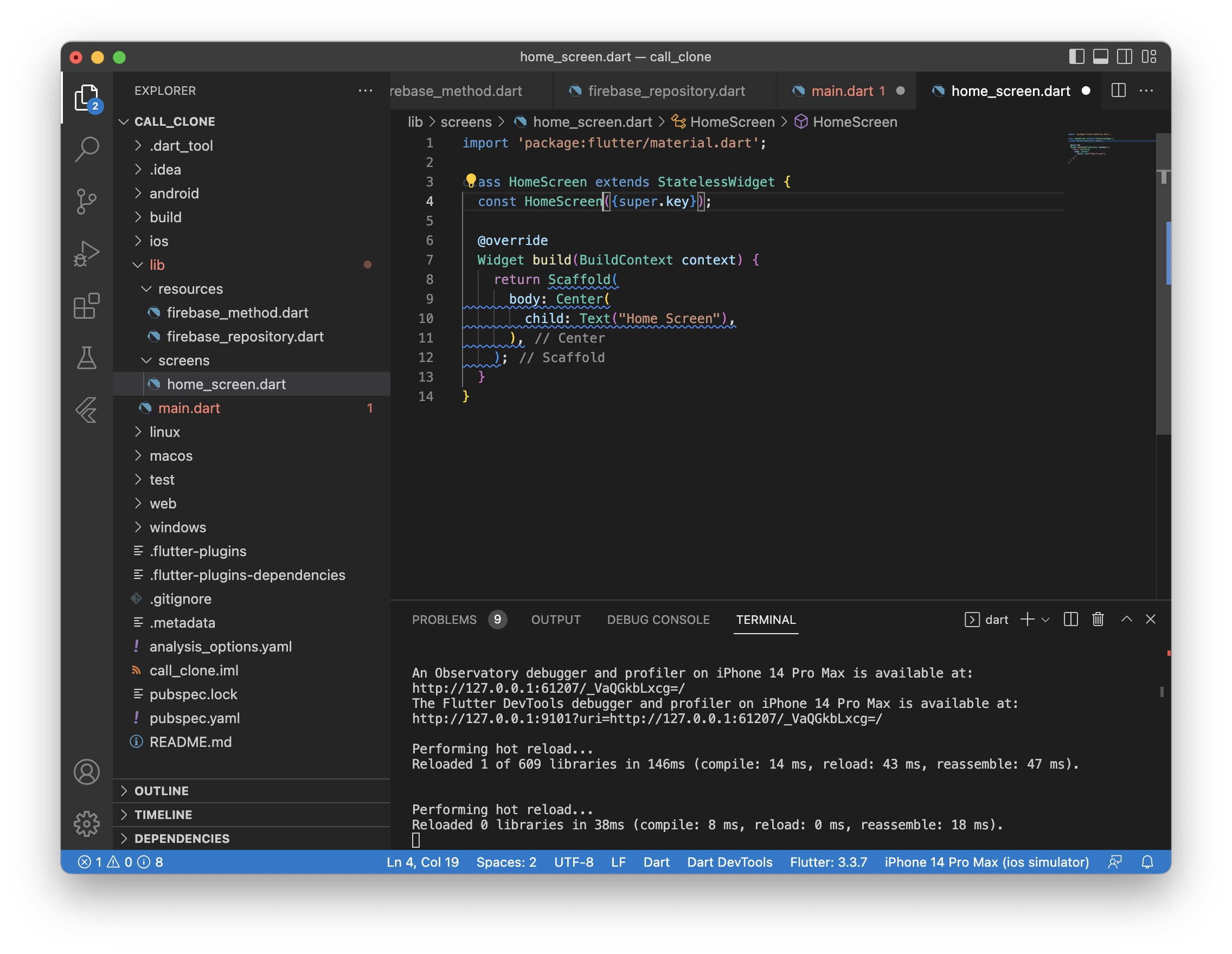
단순히 저장을 확인해 보기 위해 스크린 홈 작성

-
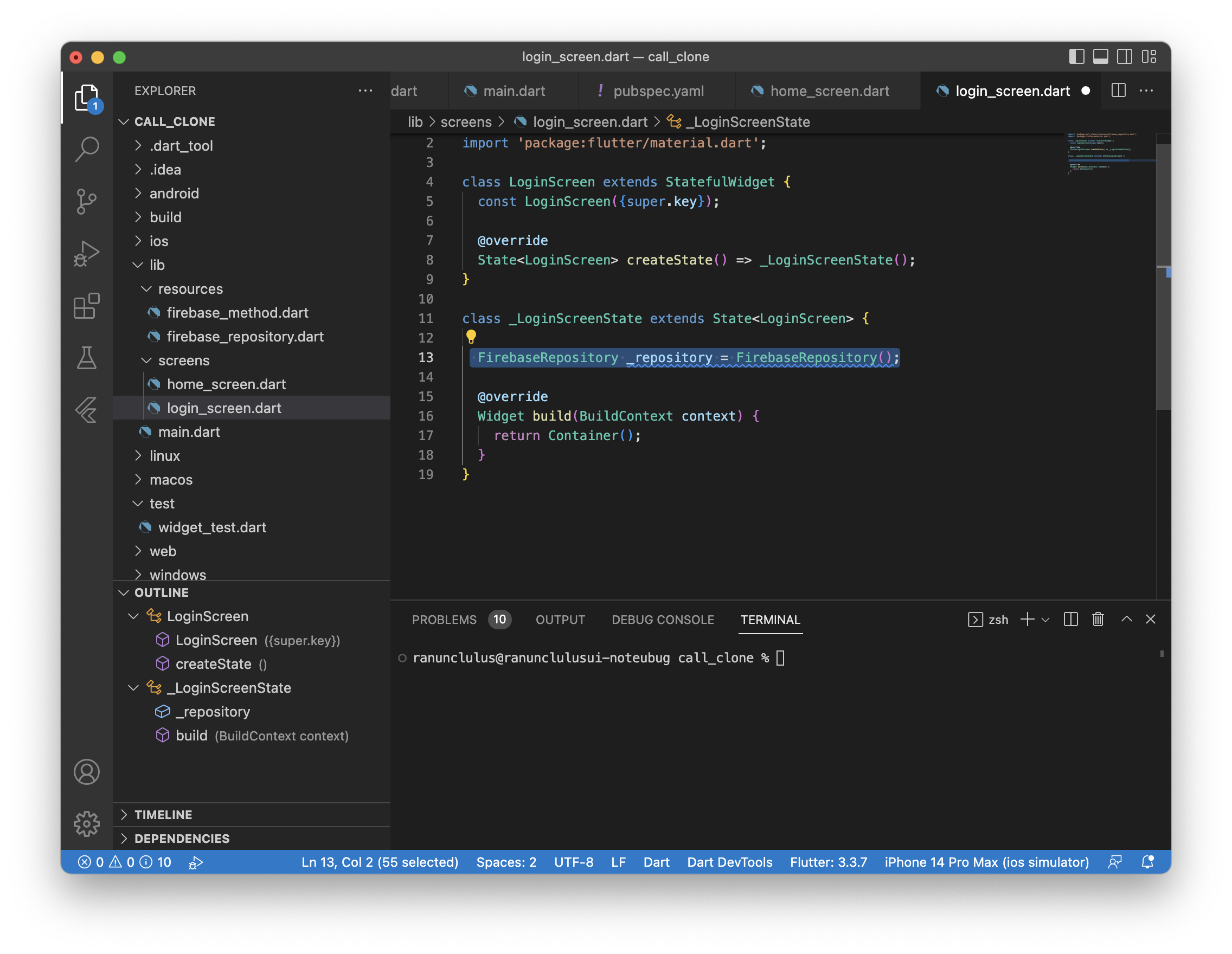
로그인 페이지를 stateful widget으로 변경한 뒤 firebase 통로 접근 권한 설정

-
로그인 페이지에 위젯 만들고 로그인 수행 페이지는 나중에 작성

-
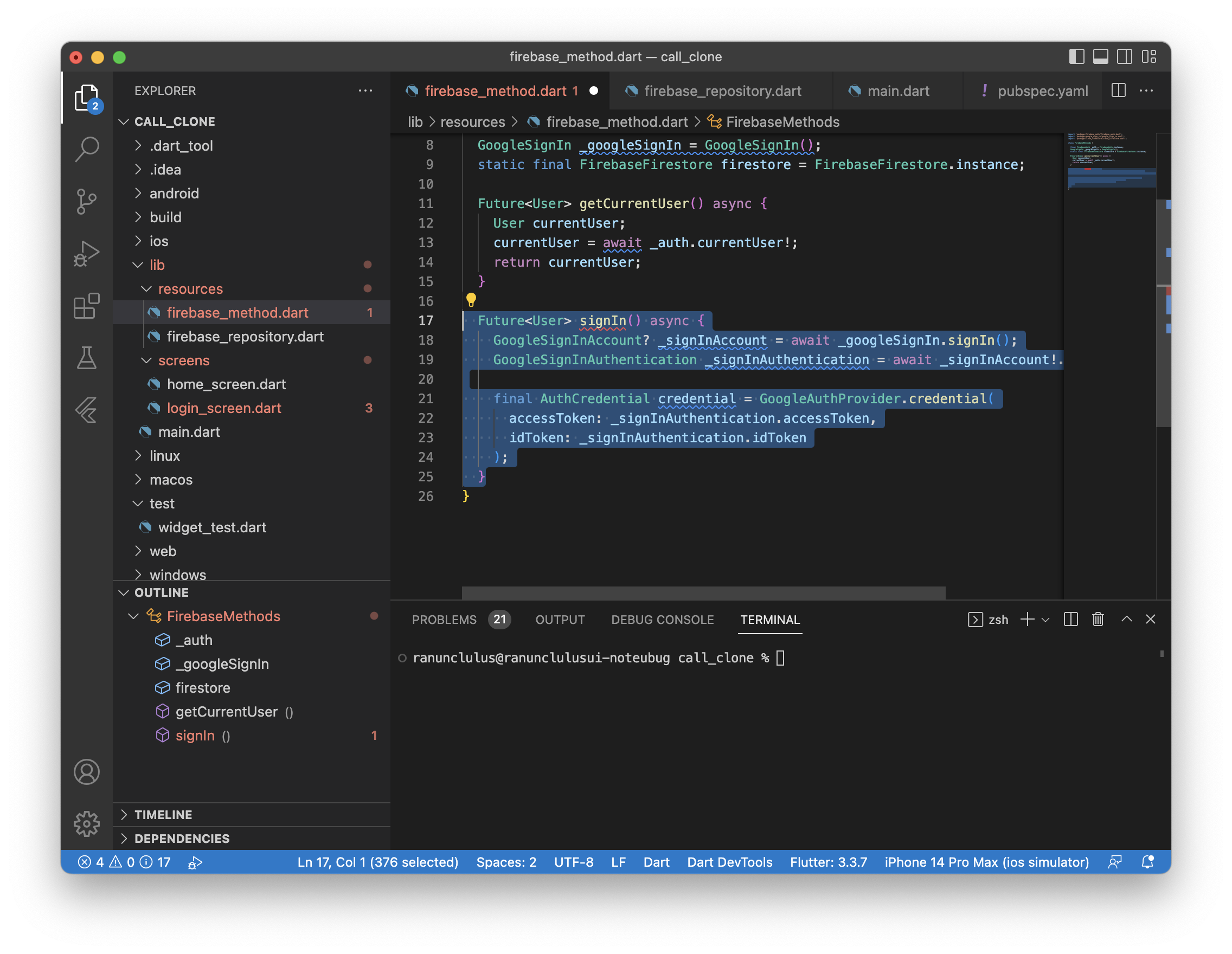
구글 로그인과 파이어베이스 게이트 열기

-
google id token과 access token 받는 코드 작성

-
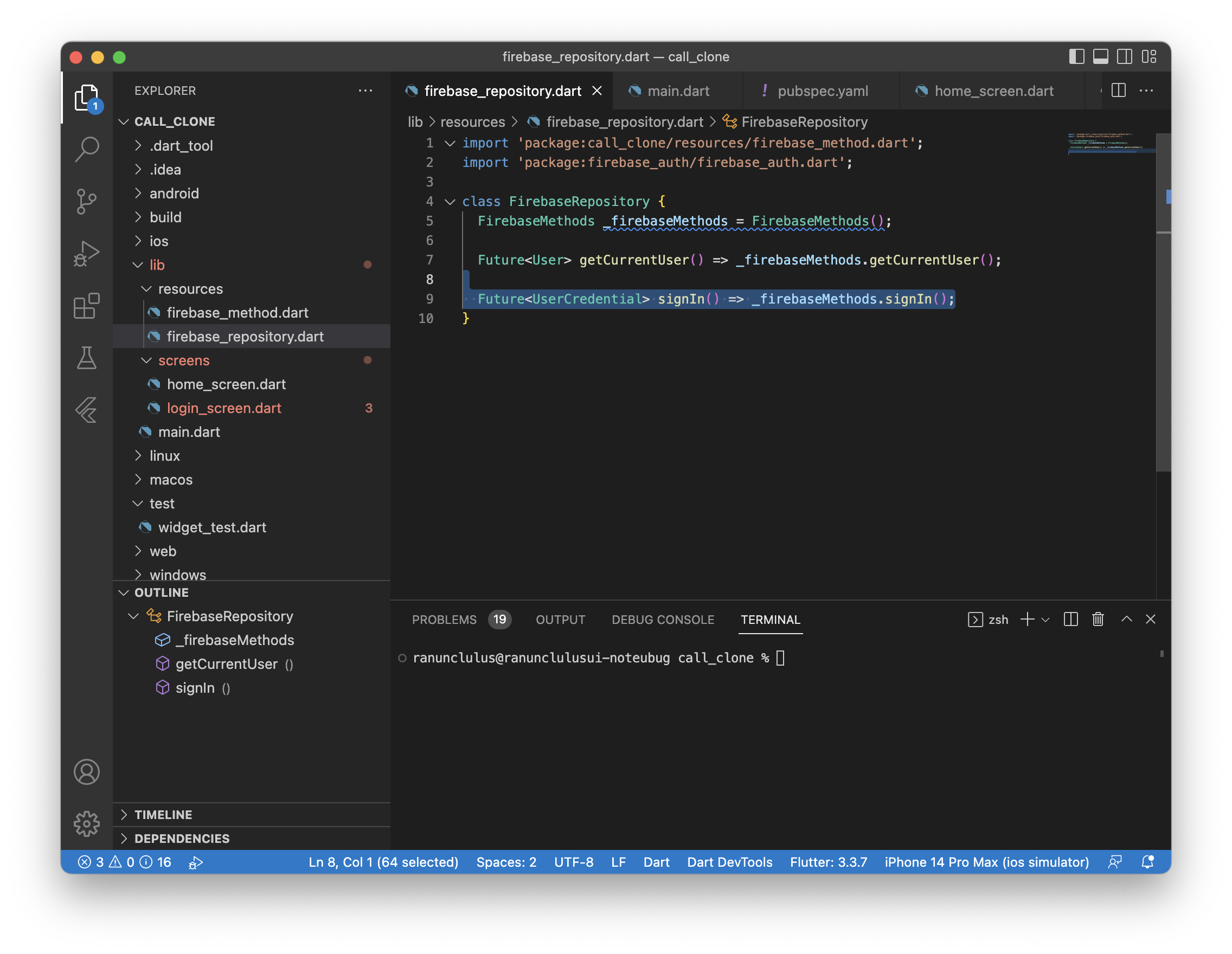
repository에도 추가

-
main.dart에 실현

- 사용자 자격 증명인 UserCredential이 잘 받게 되어진다면 User class로 변환하여 authenticateUser function으로 이동
-
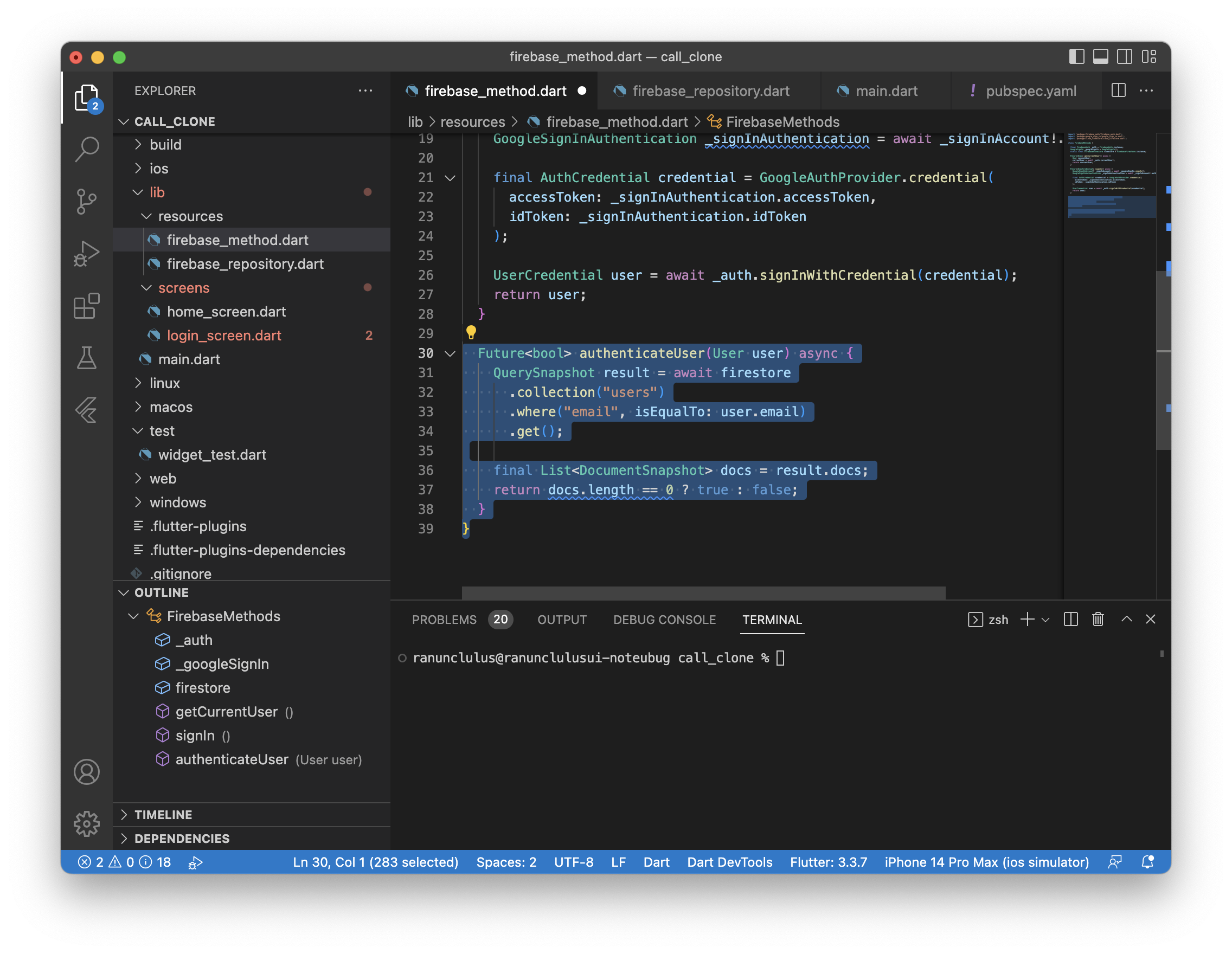
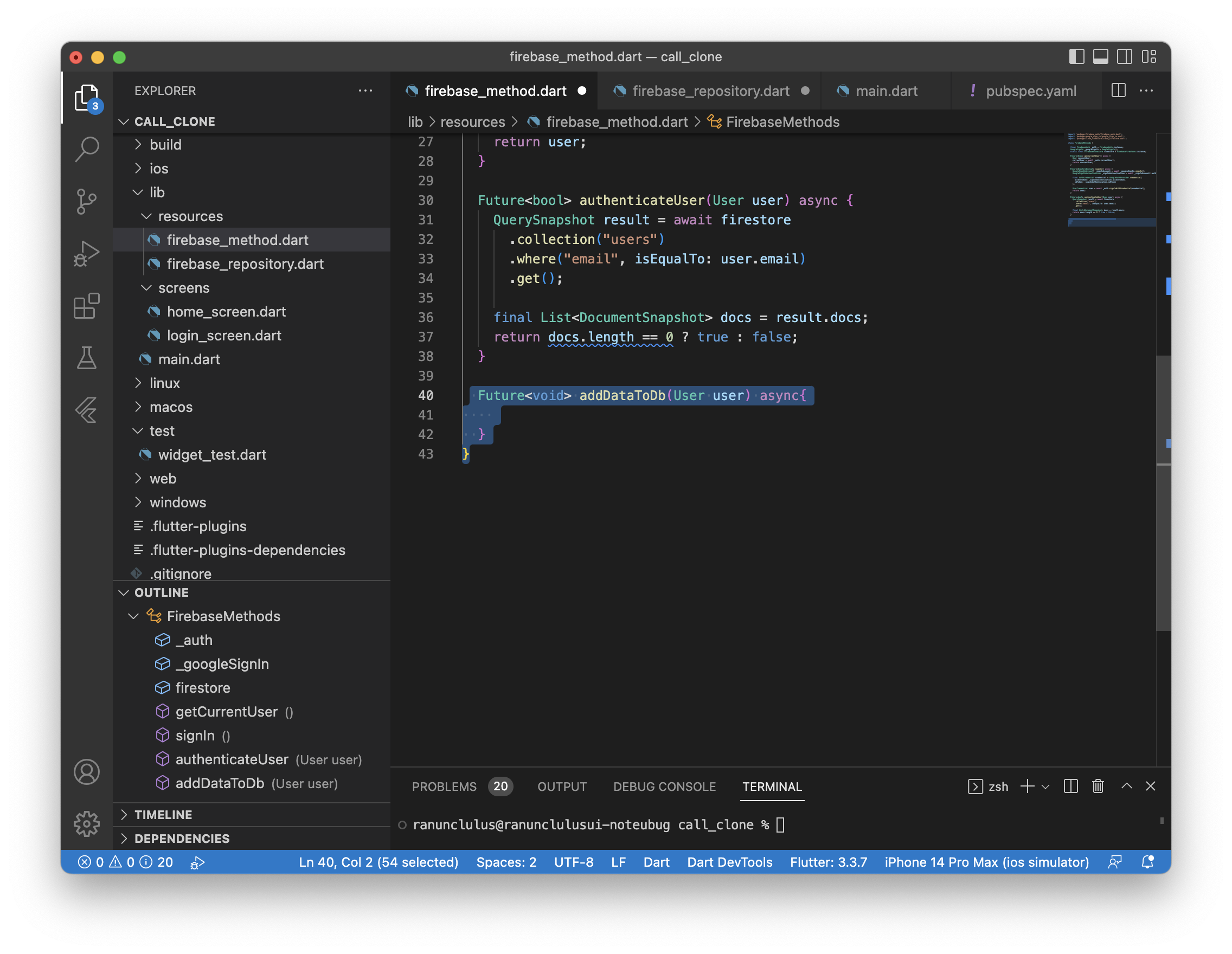
login 구현에서 로그인 로그가 나와 있는 변수인 docs가 0보다 길이가 길면 로그인한 적 있다는 ture, 아니라면 로그인한 적이 없다며 false 반환

-
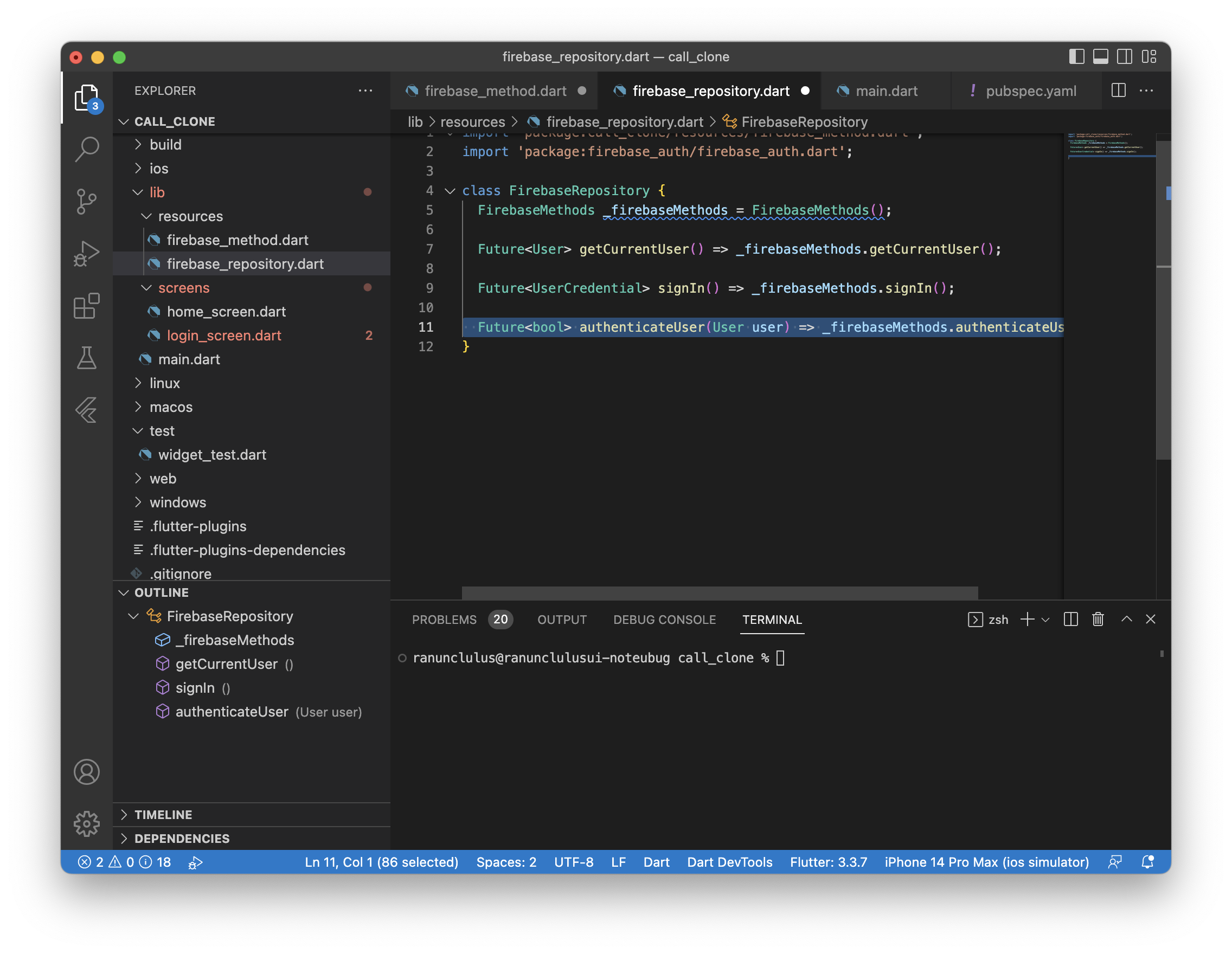
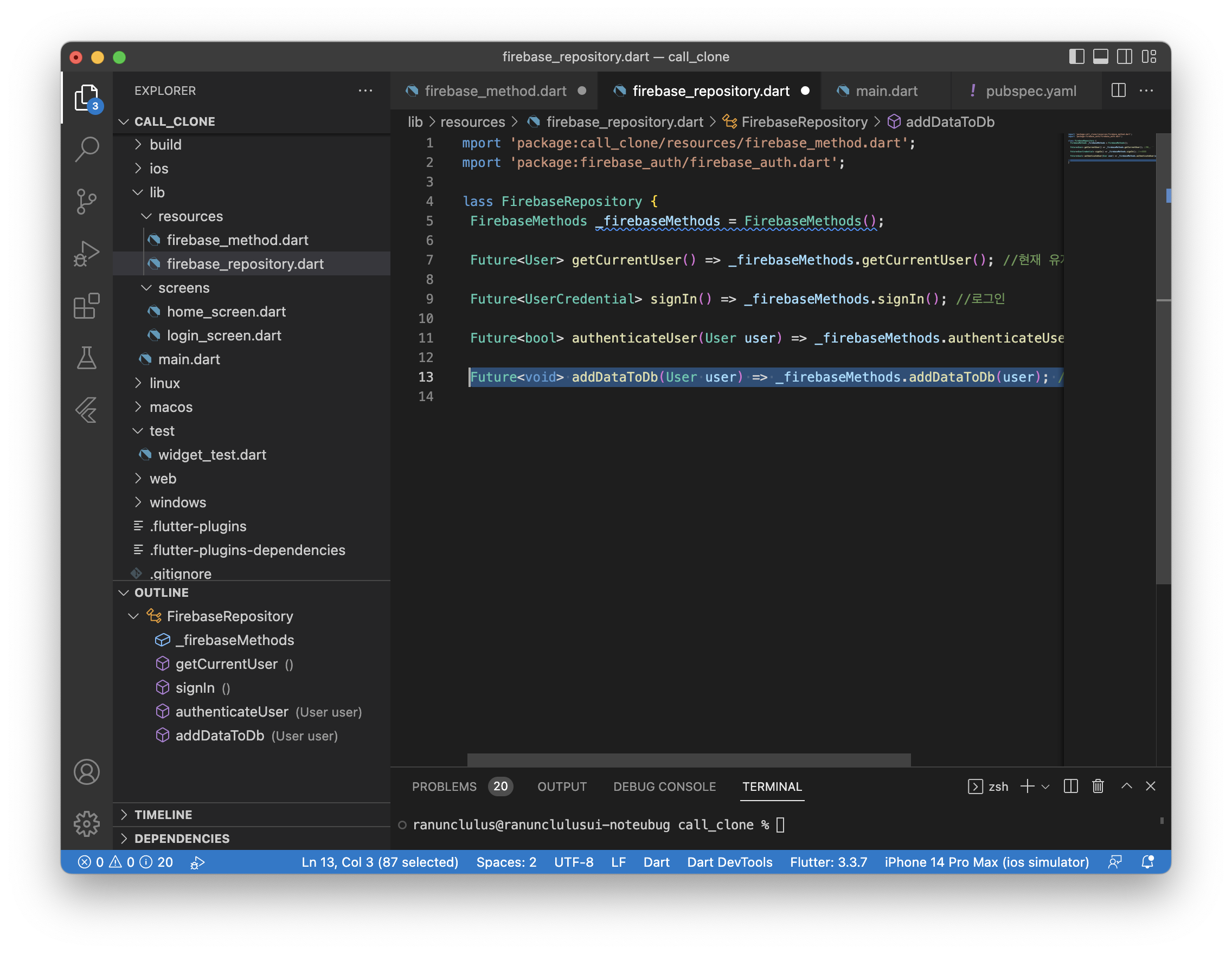
repository에도 추가

-
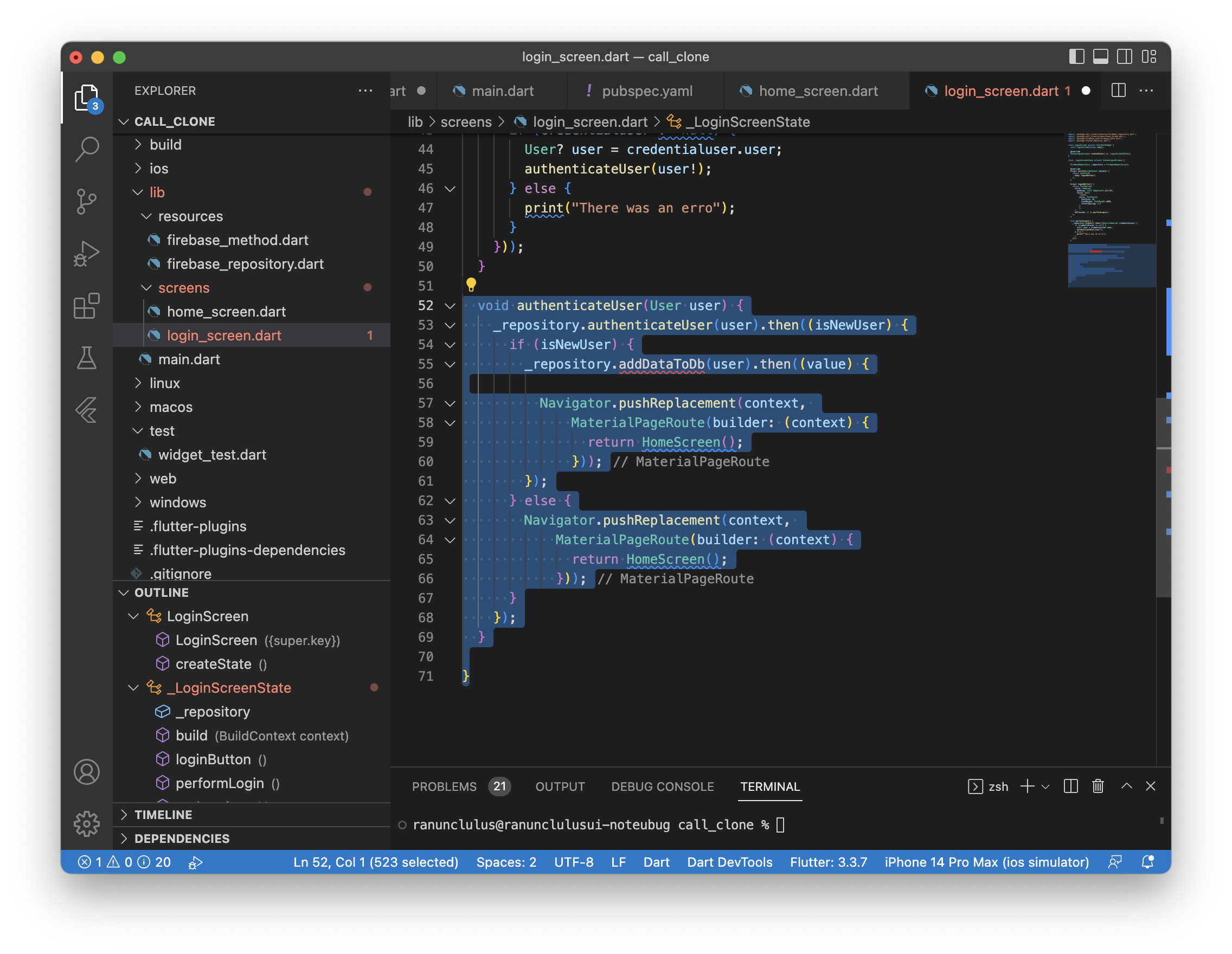
만약 처음 오는 사용자라면 새 사용자를 등록하는 function으로 이동 아니라면 홈으로 이동

-
새로운 사용자를 등록하는 함수를 method에 추가

-
addDataToDb를 repository에도 추가

-
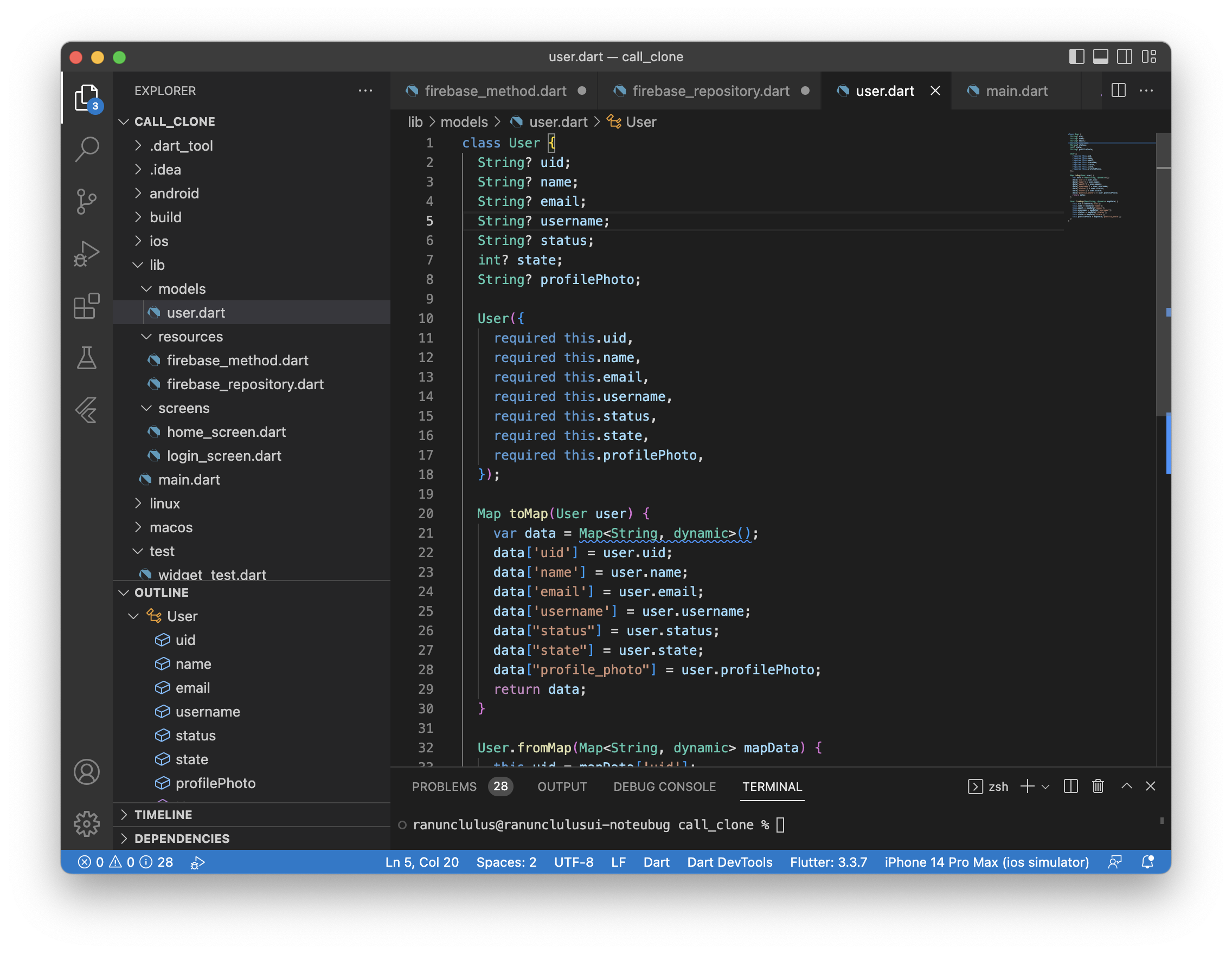
models > user.dart 파일에 아래 코드 추가 (유저 객체 클래스 생성)

class UserClass { String? uid; String? name; String? email; String? username; String? status; int? state; String? profilePhoto; UserClass({ this.uid, this.name, this.email, this.username, this.status, this.state, this.profilePhoto, }); Map toMap(UserClass user) { var data = Map<String, dynamic>(); data['uid'] = user.uid; data['name'] = user.name; data['email'] = user.email; data['username'] = user.username; data["status"] = user.status; data["state"] = user.state; data["profile_photo"] = user.profilePhoto; return data; } UserClass.fromMap(Map<String, dynamic> mapData) { this.uid = mapData['uid']; this.name = mapData['name']; this.email = mapData['email']; this.username = mapData['username']; this.status = mapData['status']; this.state = mapData['state']; this.profilePhoto = mapData['profile_photo']; } } -
생성한 userclass의 객체 method 파일에 생성

-
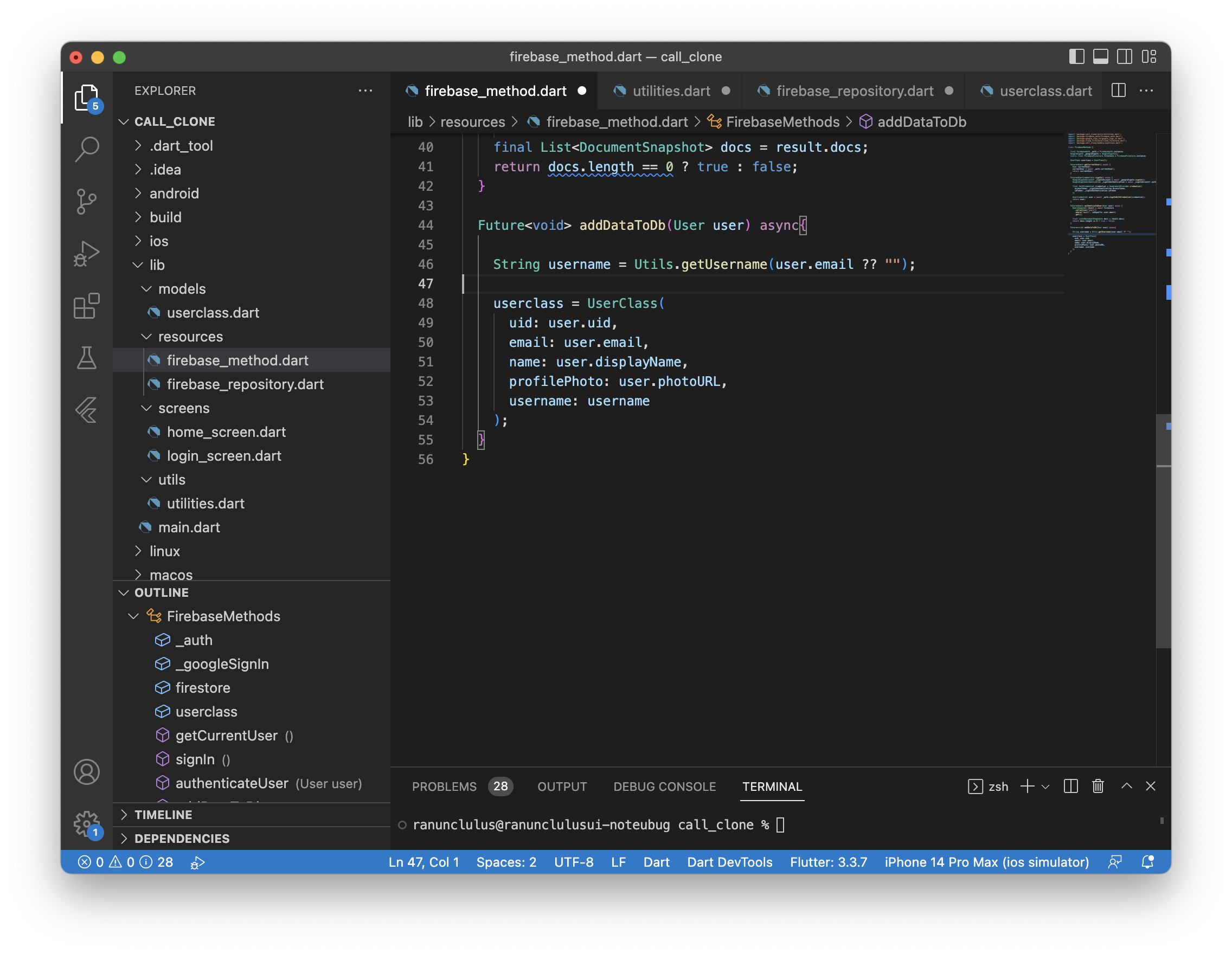
addDataToDb에 method 작성

-
email에서 username을 가져오기 위해 utils 폴더 생성 후 utilities.dart 파일 작성

-
받아 온 username 입력하는 코드 작성

-
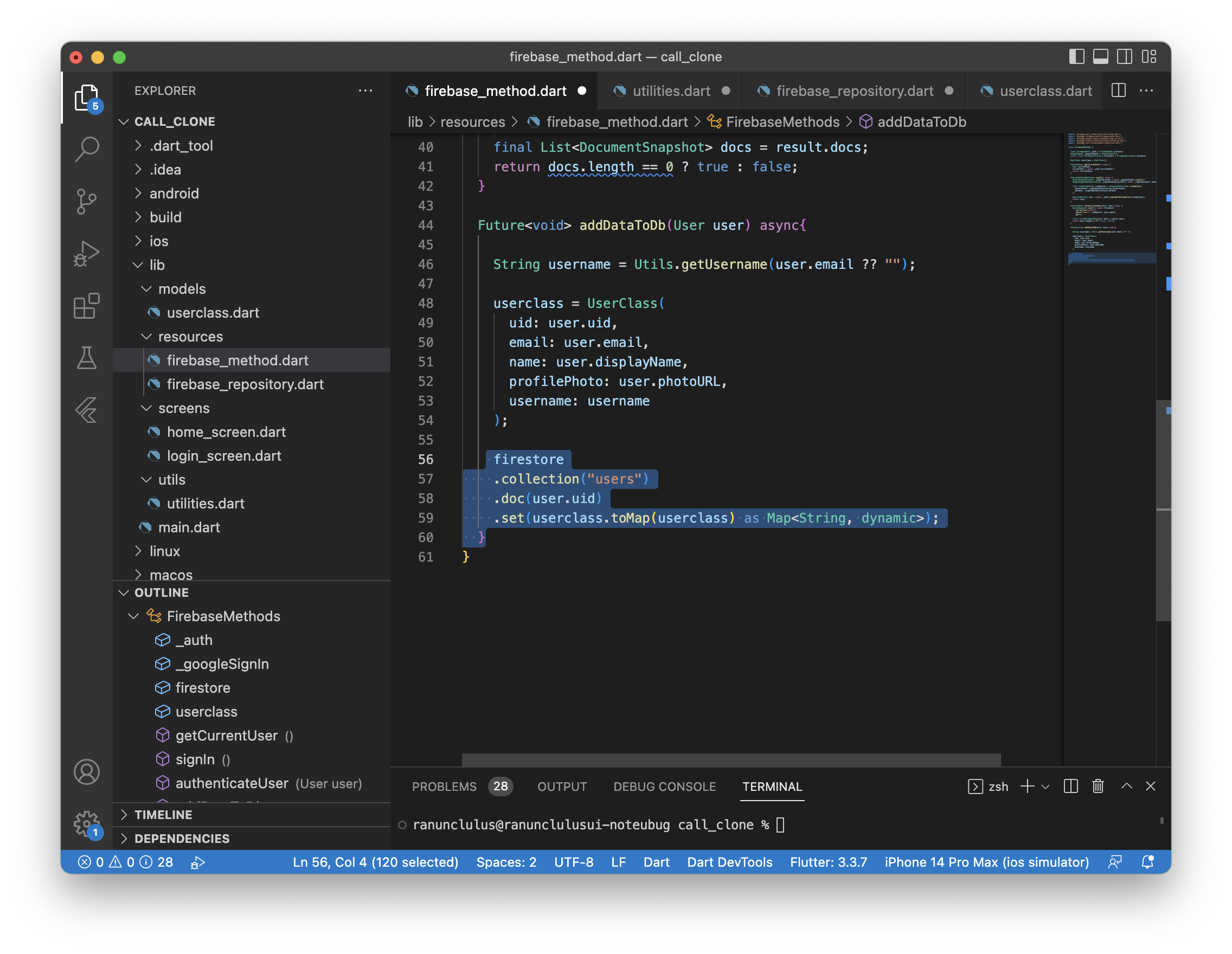
firebase와 연동하는 코드 작성

-
이후 앱을 실행시키면 에뮬레이터에서 로그인 과정 진행

-
로그인 완료

-
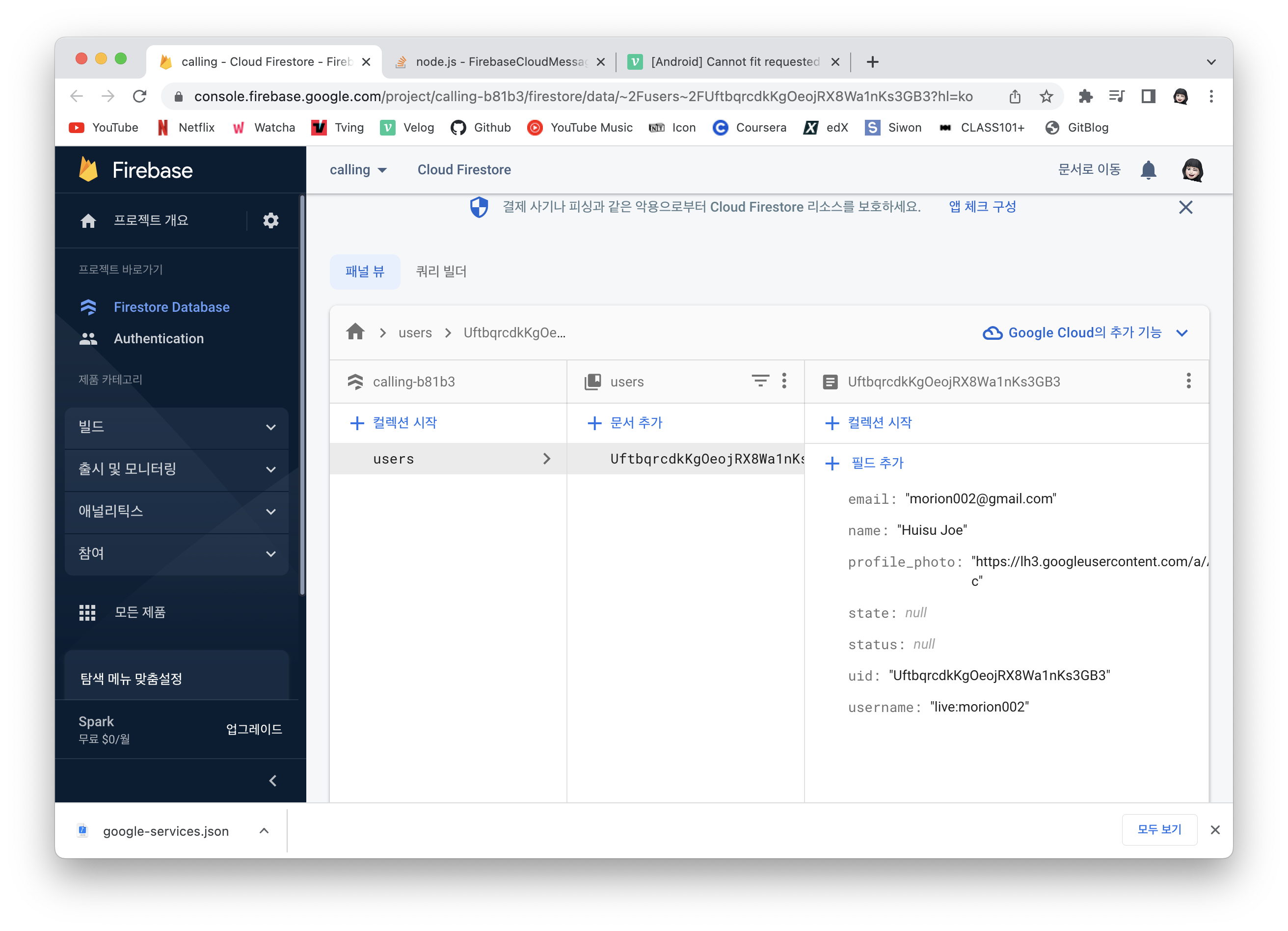
데이터베이스에 유저 정보 저장