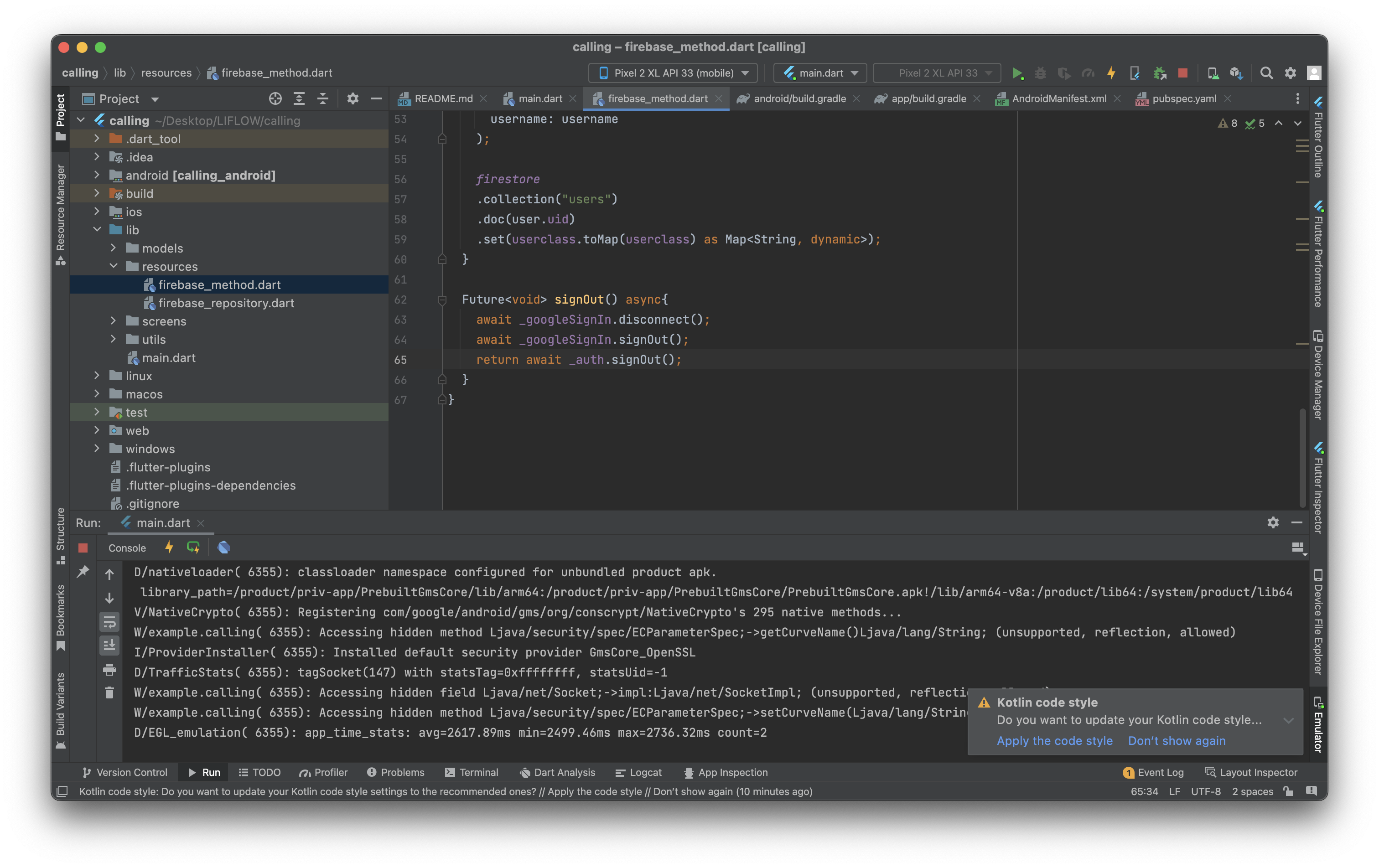
Signout
- method에 signout 추가

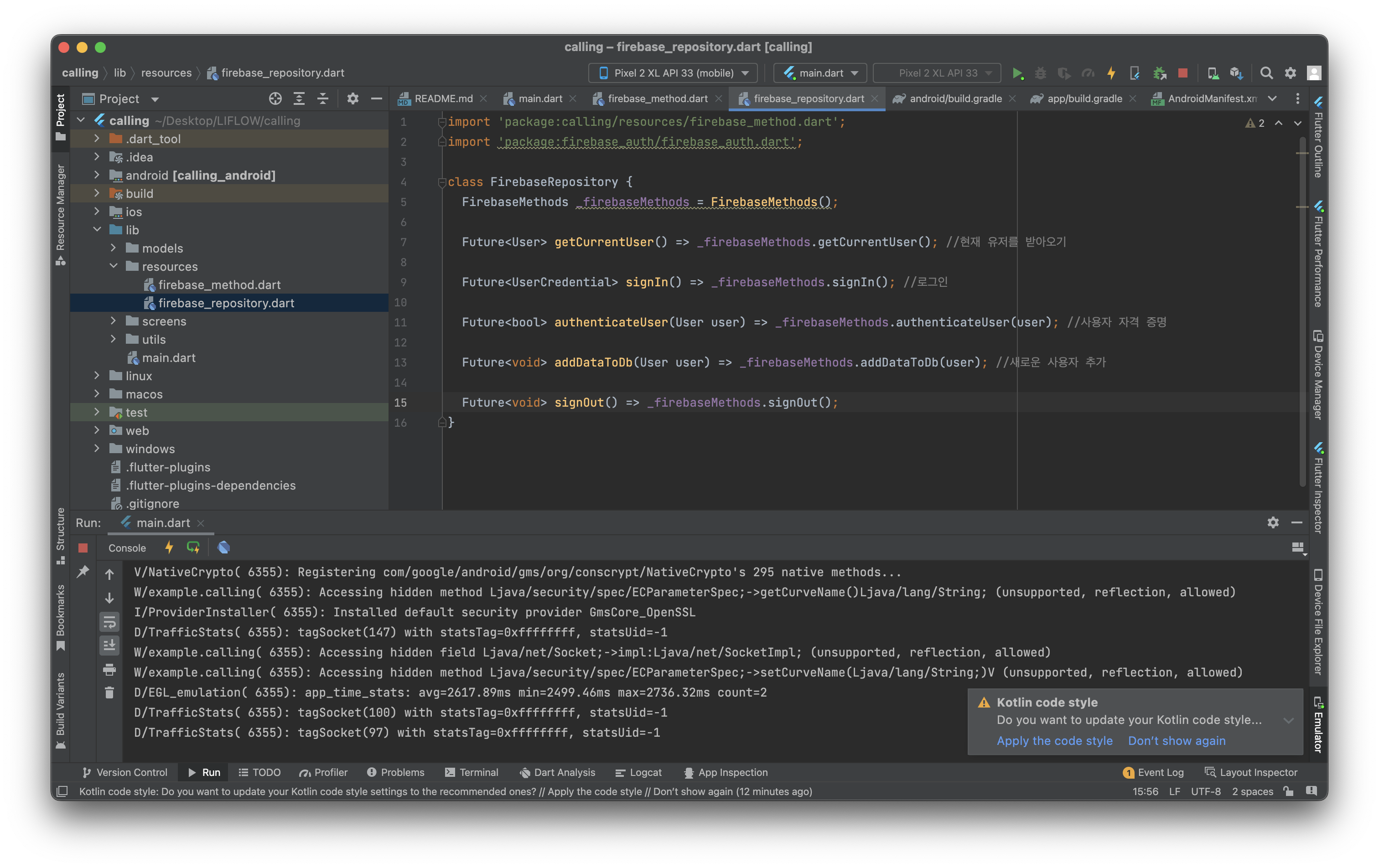
- repository에도 추가

Login Button
-
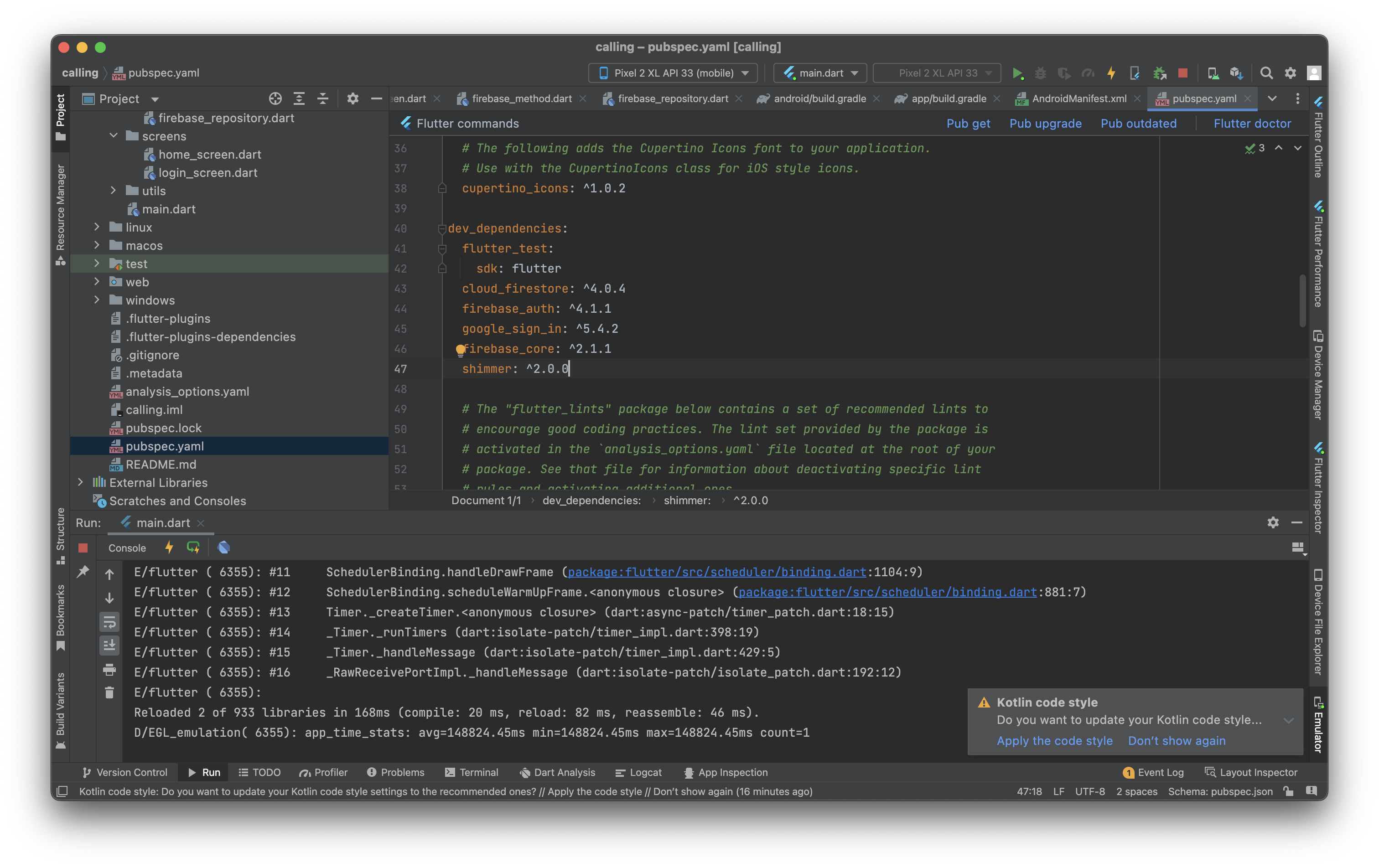
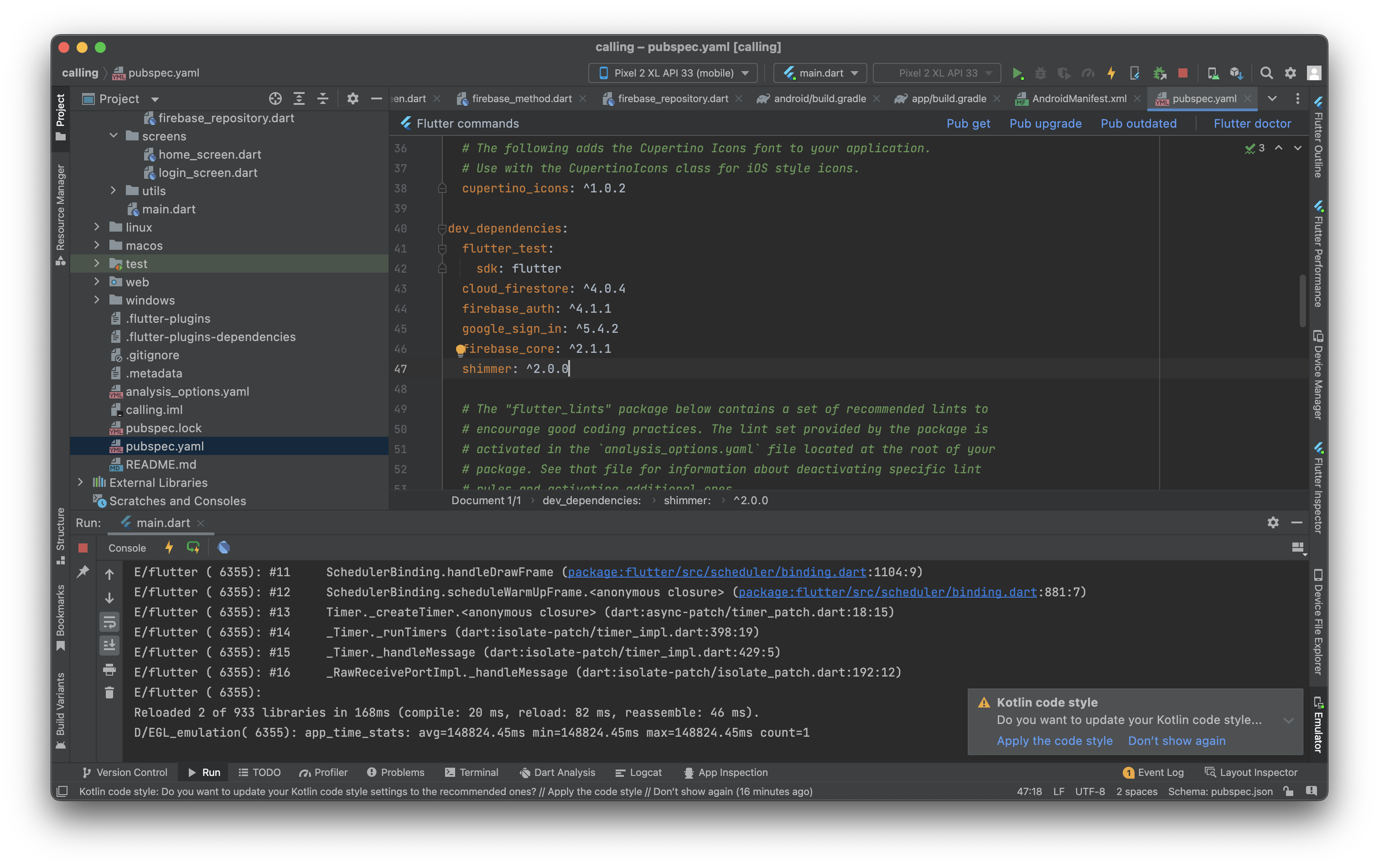
종속성에 shimmer 추가

-
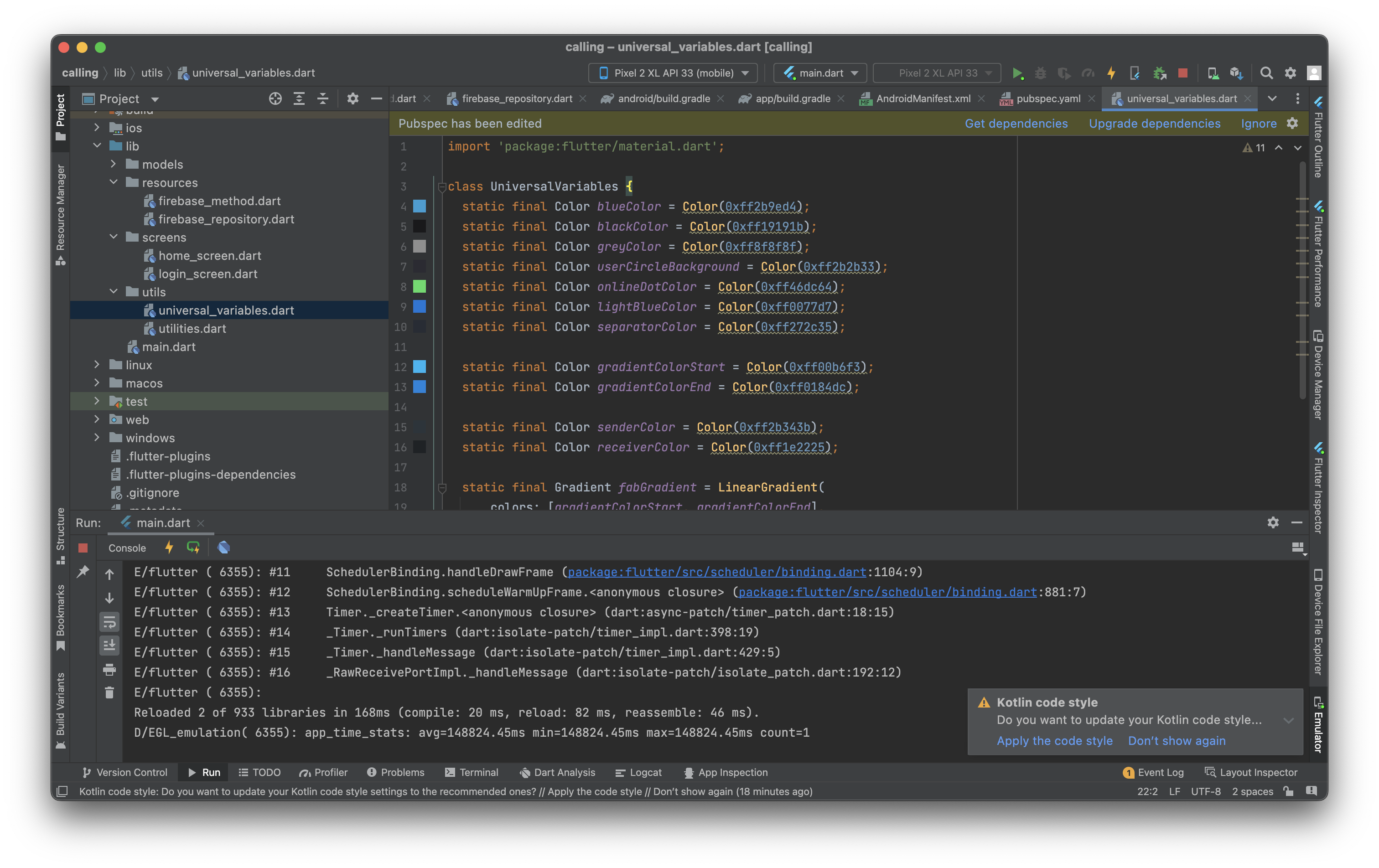
utils 폴더 내에 universal_variables.dart 파일 추가 후 색상 코드 입력

import 'package:flutter/material.dart'; class UniversalVariables { static final Color blueColor = Color(0xff2b9ed4); static final Color blackColor = Color(0xff19191b); static final Color greyColor = Color(0xff8f8f8f); static final Color userCircleBackground = Color(0xff2b2b33); static final Color onlineDotColor = Color(0xff46dc64); static final Color lightBlueColor = Color(0xff0077d7); static final Color separatorColor = Color(0xff272c35); static final Color gradientColorStart = Color(0xff00b6f3); static final Color gradientColorEnd = Color(0xff0184dc); static final Color senderColor = Color(0xff2b343b); static final Color receiverColor = Color(0xff1e2225); static final Gradient fabGradient = LinearGradient( colors: [gradientColorStart, gradientColorEnd], begin: Alignment.topLeft, end: Alignment.bottomRight); } -
login 스크린 페이지 코드 수정

import 'package:calling/resources/firebase_repository.dart'; import 'package:calling/screens/home_screen.dart'; import 'package:calling/utils/universal_variables.dart'; import 'package:firebase_auth/firebase_auth.dart'; import 'package:flutter/material.dart'; import 'package:shimmer/shimmer.dart'; class LoginScreen extends StatefulWidget { const LoginScreen({super.key}); State<LoginScreen> createState() => _LoginScreenState(); } class _LoginScreenState extends State<LoginScreen> { FirebaseRepository _repository = FirebaseRepository(); bool isLoginPressed = false; Widget build(BuildContext context) { return Scaffold( backgroundColor: UniversalVariables.blackColor, body: Stack( children: [ Center( child: loginButton(), ), isLoginPressed ? Center( child: CircularProgressIndicator(), ) : Container() ], ) ); } Widget loginButton() { return Shimmer.fromColors( baseColor: Colors.white, highlightColor: UniversalVariables.senderColor, child: ButtonTheme( shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(10)), child: TextButton( child: Padding( padding: const EdgeInsets.all(35), child: Text( "LOGIN", style: TextStyle( fontSize: 35, fontWeight: FontWeight.w900, letterSpacing: 1.2), ), ), onPressed: () => performLogin(), ), )); } void performLogin() { print("tring to perform login"); setState(() { isLoginPressed = true; }); _repository.signIn().then(((UserCredential credentialuser) { if (credentialuser != null) { User? user = credentialuser.user; authenticateUser(user!); } else { print("There was an erro"); } })); } void authenticateUser(User user) { _repository.authenticateUser(user).then((isNewUser) { if (isNewUser) { _repository.addDataToDb(user).then((value) { Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) { return HomeScreen(); })); }); } else { Navigator.pushReplacement(context, MaterialPageRoute(builder: (context) { return HomeScreen(); })); } }); } -
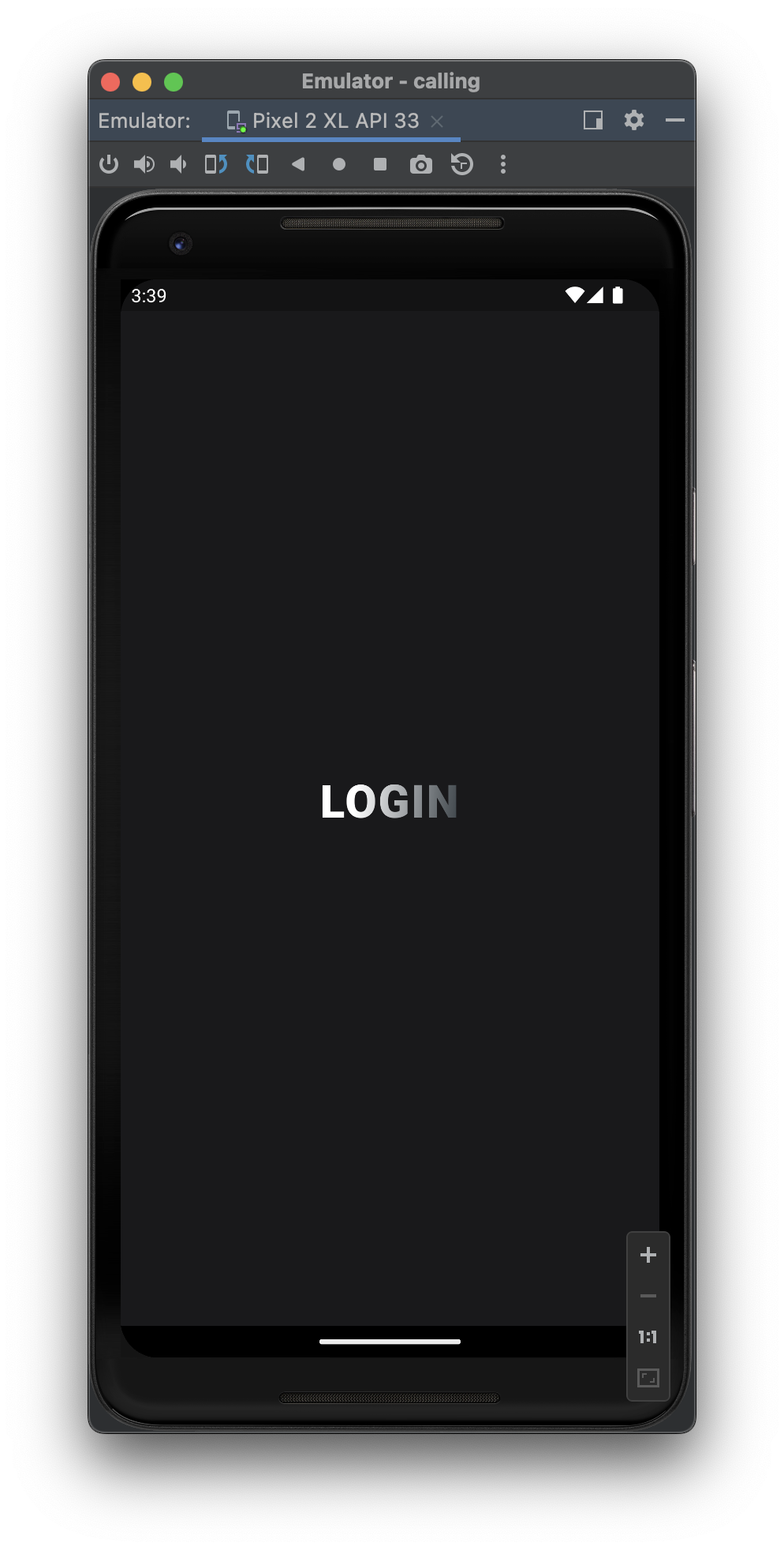
로그인 버튼

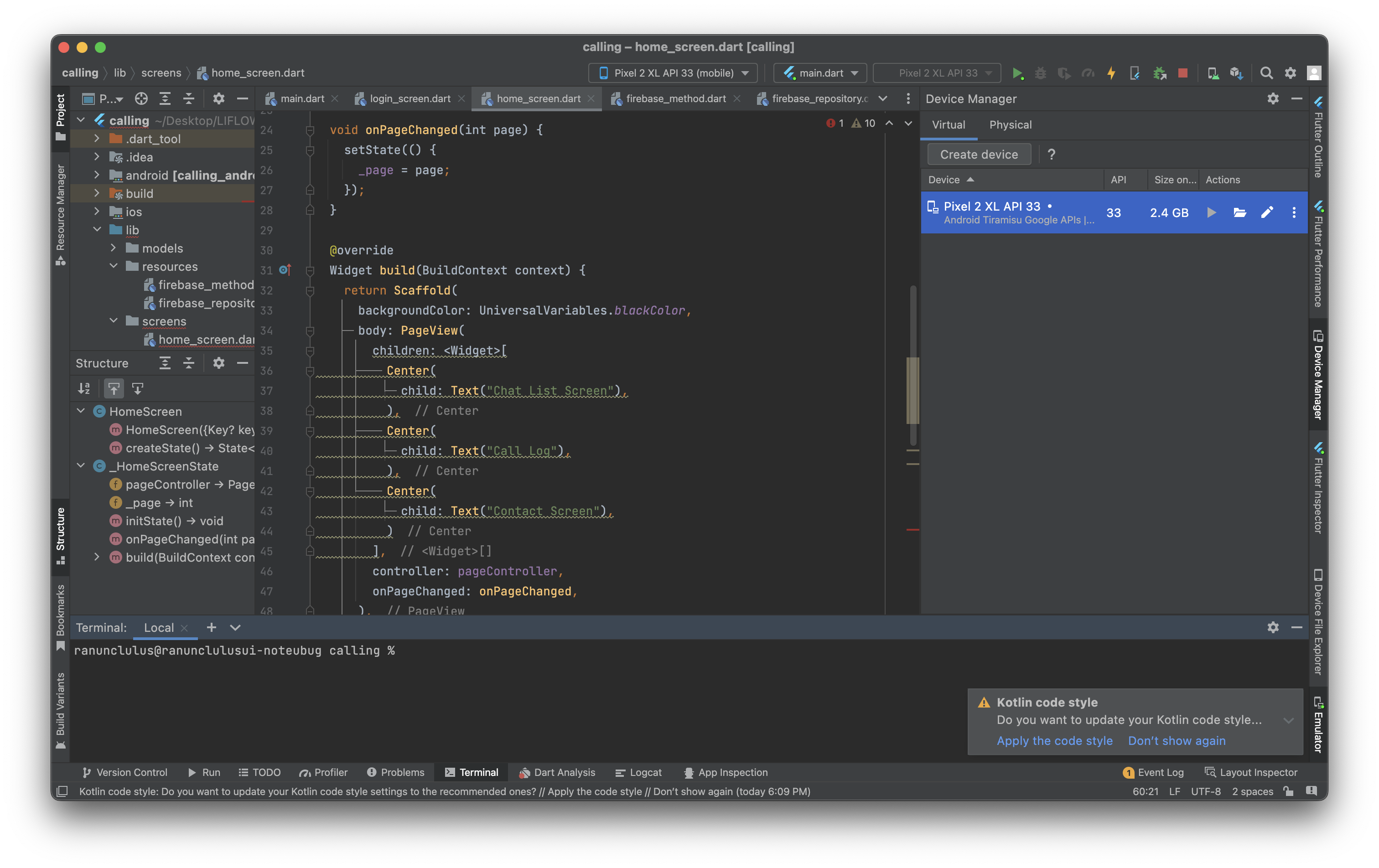
Page View
- 페이지 이동을 설정하는 함수와 pageController 변수 설정

- 페이지가 이동할 때마다 pageController 값 변경하는 함수

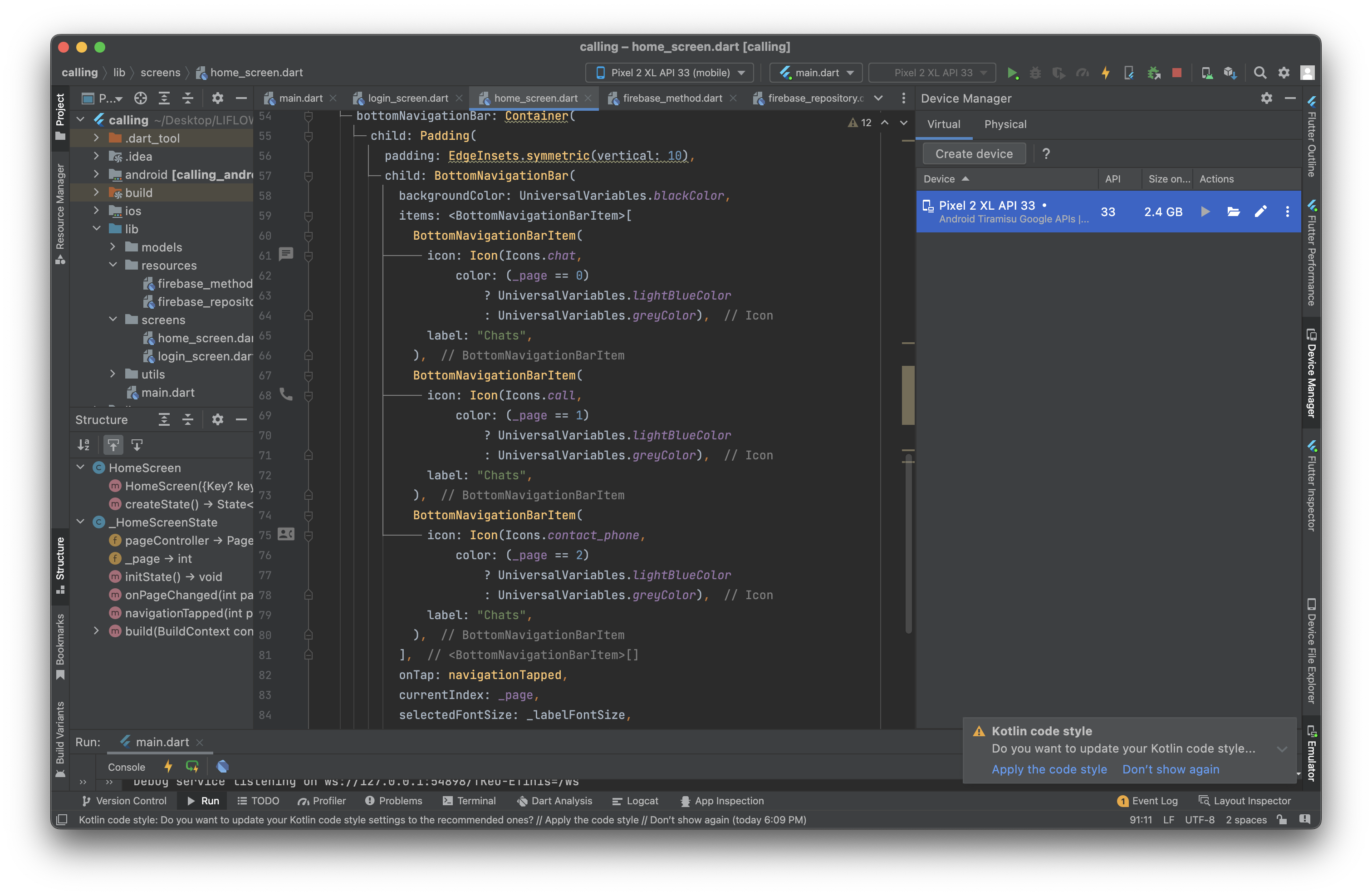
- 페이지 이동을 관리할 BottomNavigationBar 생성

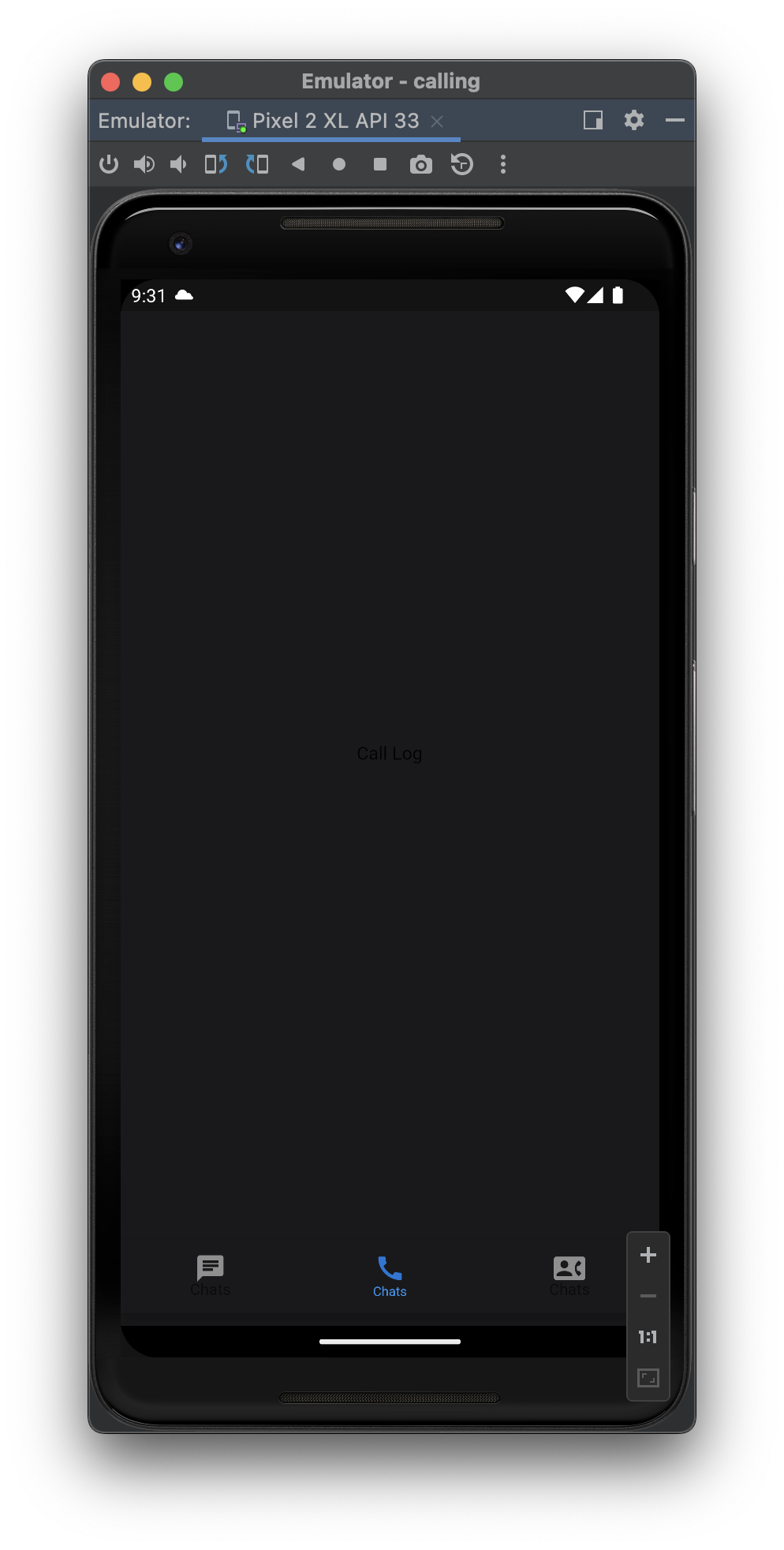
- 전체 homescreen.dart code
import 'package:calling/utils/universal_variables.dart'; import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; class HomeScreen extends StatefulWidget { const HomeScreen({Key? key}) : super(key: key); State<HomeScreen> createState() => _HomeScreenState(); } class _HomeScreenState extends State<HomeScreen> { PageController pageController = PageController( initialPage: 0, ); int _page = 0; void initState() { super.initState(); pageController = PageController(); } void onPageChanged(int page) { setState(() { _page = page; }); } void navigationTapped(int page) { pageController.jumpToPage(page); } Widget build(BuildContext context) { double _labelFontSize = 10; return Scaffold( backgroundColor: UniversalVariables.blackColor, body: PageView( children: <Widget>[ Center( child: Text("Chat List Screen"), ), Center( child: Text("Call Log"), ), Center( child: Text("Contact Screen"), ) ], controller: pageController, onPageChanged: onPageChanged, ), bottomNavigationBar: Container( child: Padding( padding: EdgeInsets.symmetric(vertical: 10), child: BottomNavigationBar( backgroundColor: UniversalVariables.blackColor, items: <BottomNavigationBarItem>[ BottomNavigationBarItem( icon: Icon(Icons.chat, color: (_page == 0) ? UniversalVariables.lightBlueColor : UniversalVariables.greyColor), label: "Chats", ), BottomNavigationBarItem( icon: Icon(Icons.call, color: (_page == 1) ? UniversalVariables.lightBlueColor : UniversalVariables.greyColor), label: "Chats", ), BottomNavigationBarItem( icon: Icon(Icons.contact_phone, color: (_page == 2) ? UniversalVariables.lightBlueColor : UniversalVariables.greyColor), label: "Chats", ), ], onTap: navigationTapped, currentIndex: _page, selectedFontSize: _labelFontSize, selectedLabelStyle: TextStyle( color: (_page == 0) ? UniversalVariables.lightBlueColor : Colors.grey), ), ), ), ); } } - 에뮬레이터 구동 시에 생긴 homescreen 의 BottomNavigationBar