SearchScreen
-
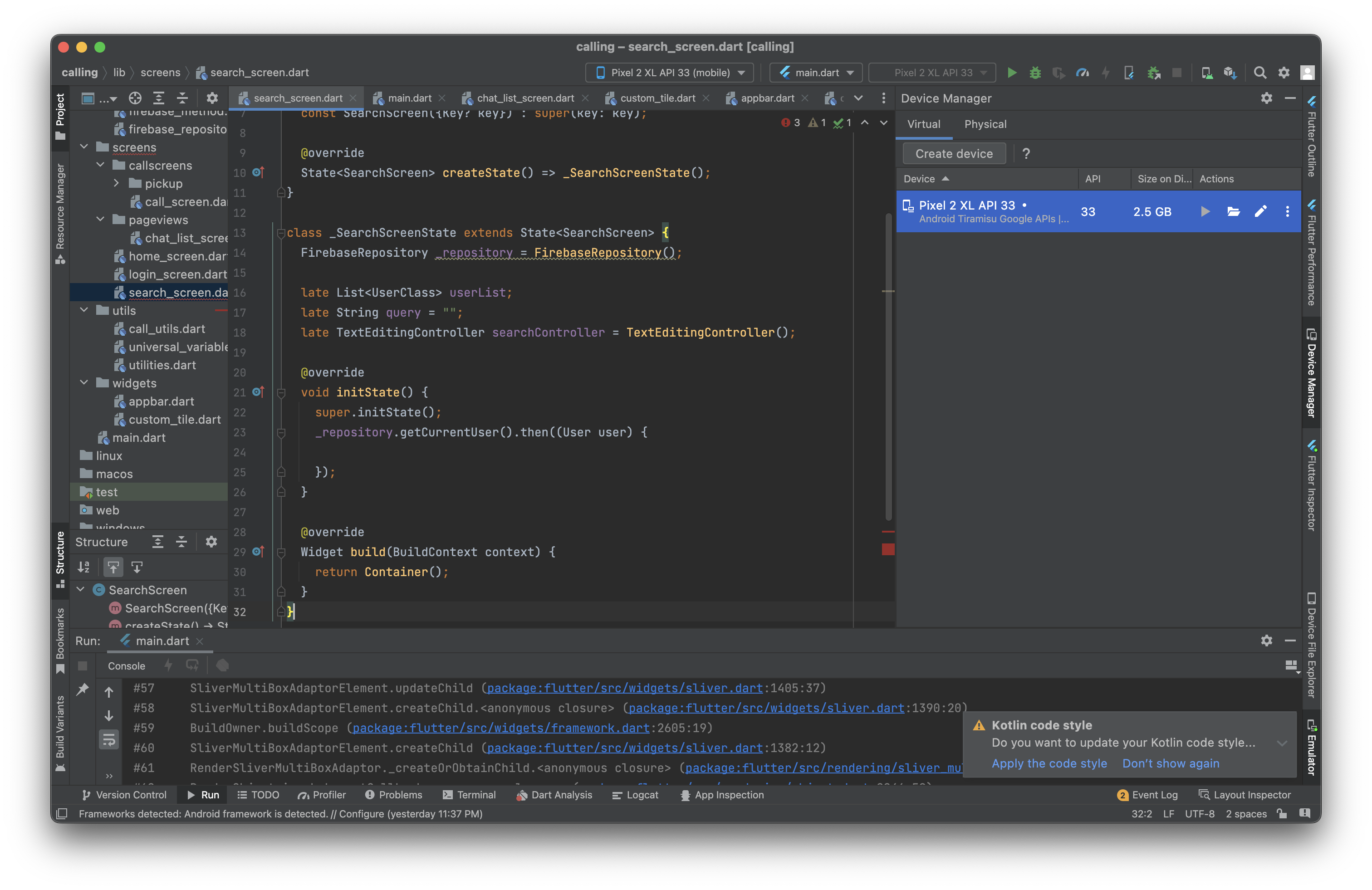
Search Screen 파일 생성 후 stateful widget 생성

-
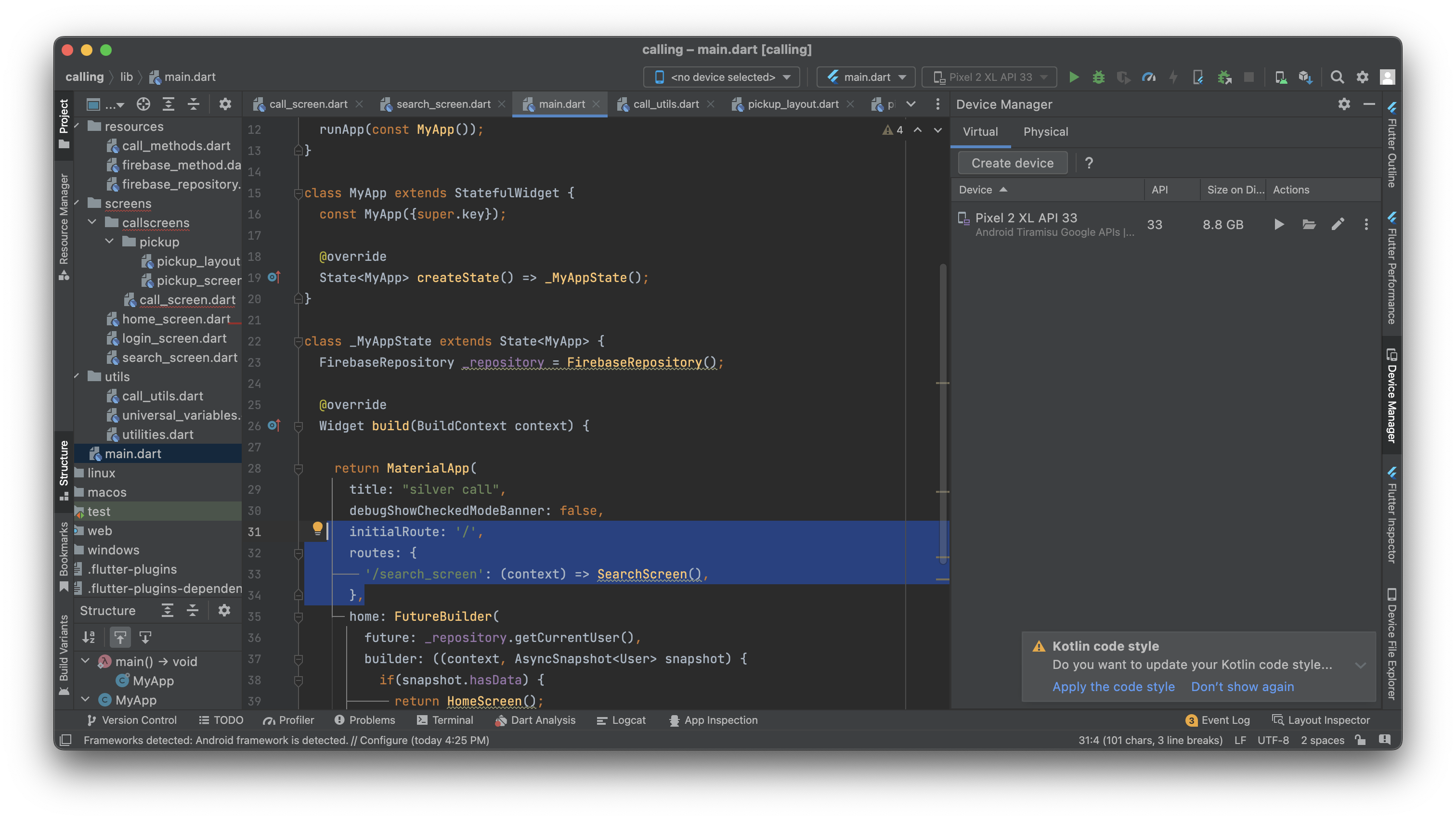
main 파일에 새로운 라우트 생성

-
pageviews 폴더 안에 chat_list_screen 파일 안에 이동하는 네비게이터 생성

-
screen search file 생성 후 레이아웃 잡는 코드 작성

-
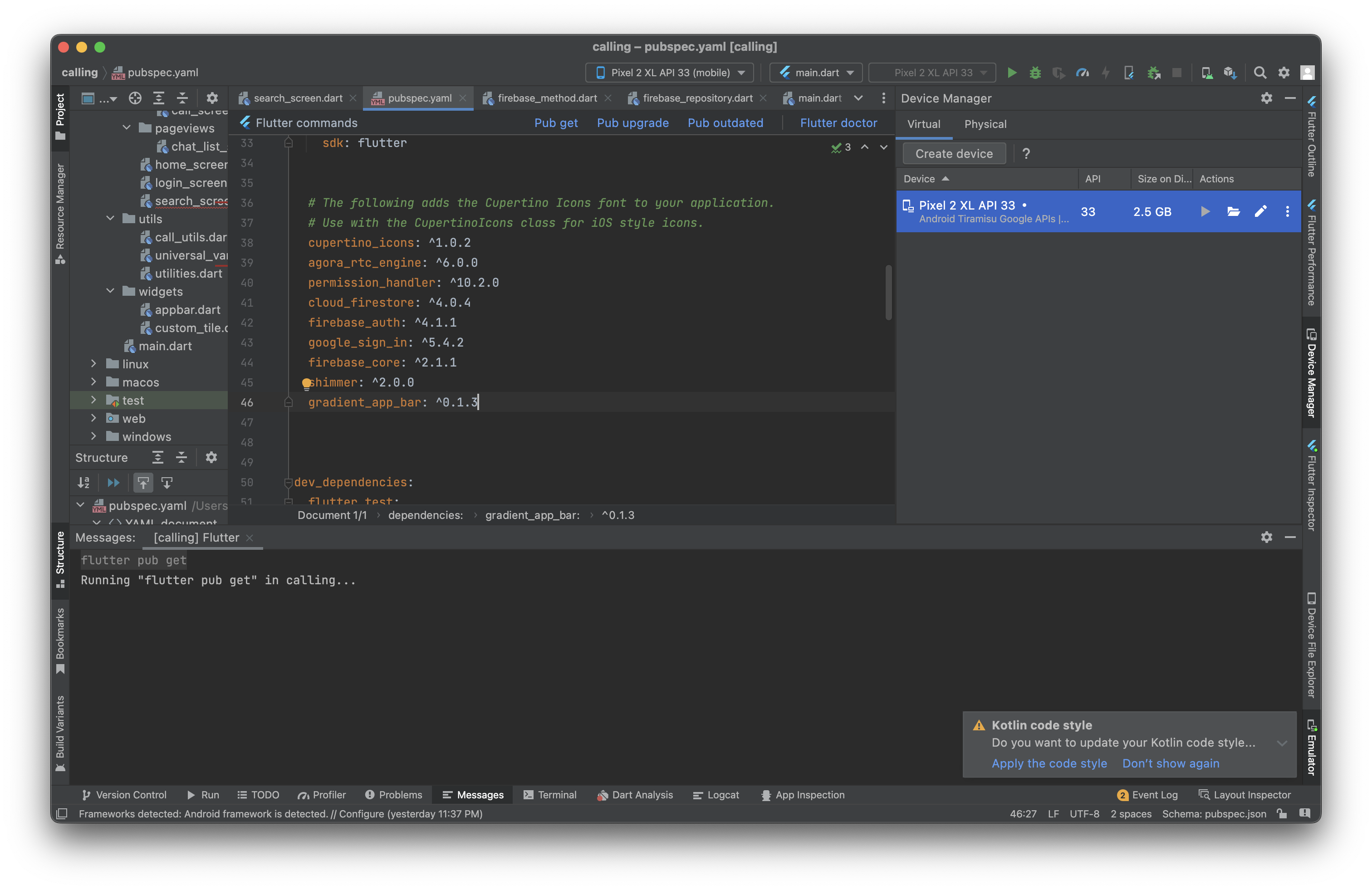
puspec.yaml 파일에 앱 바 디자인을 위한 종속성 추가

-
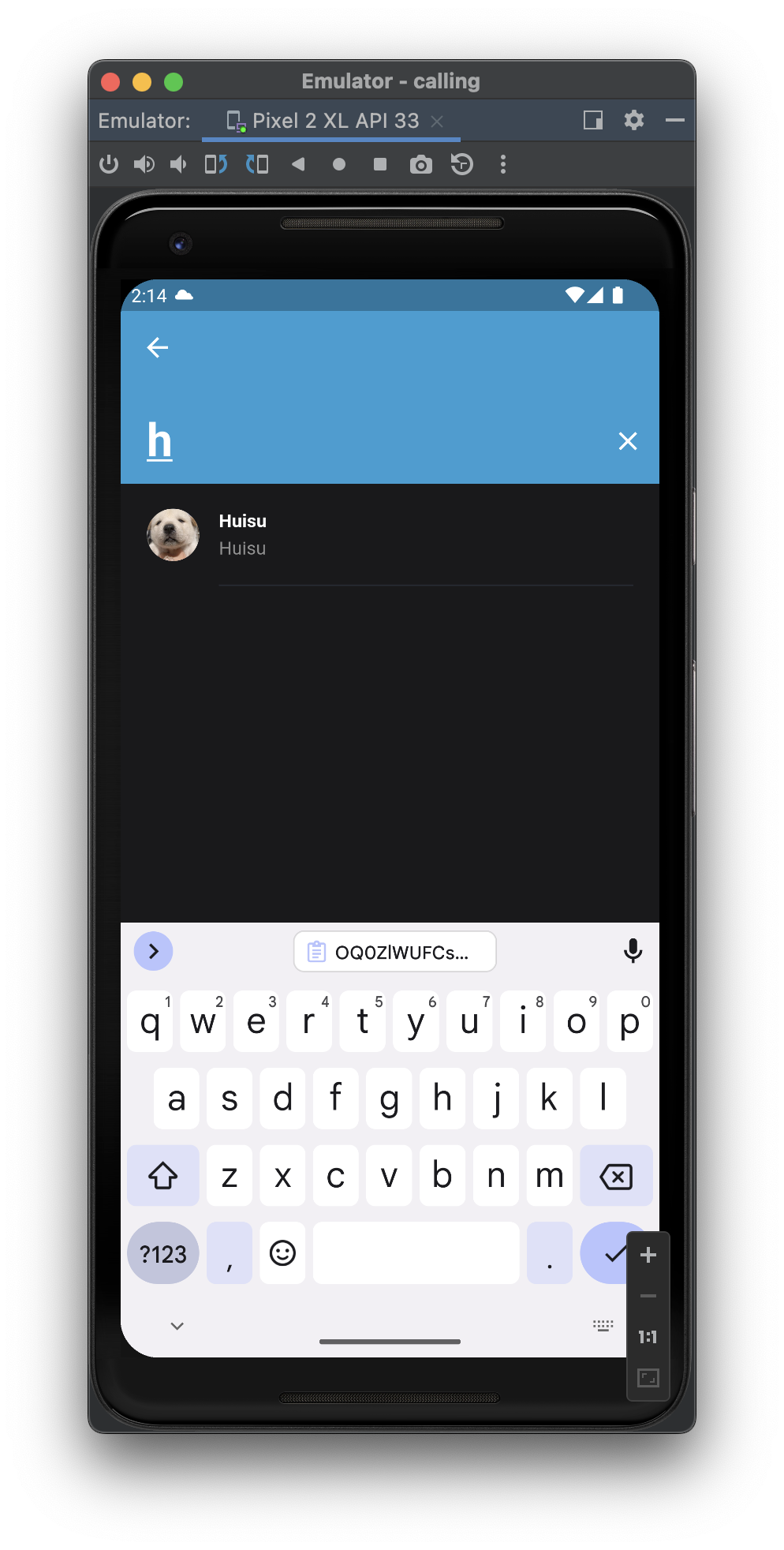
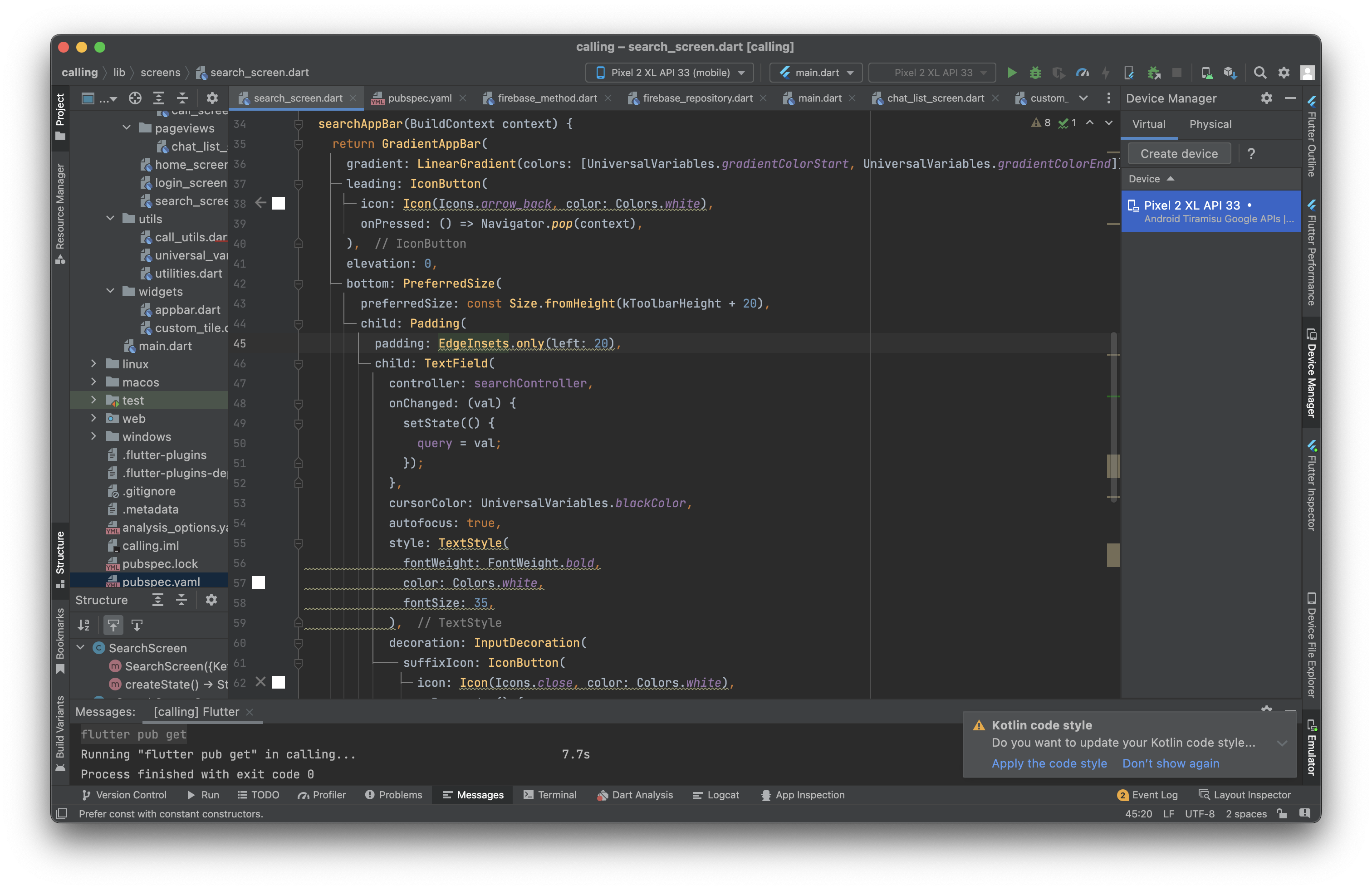
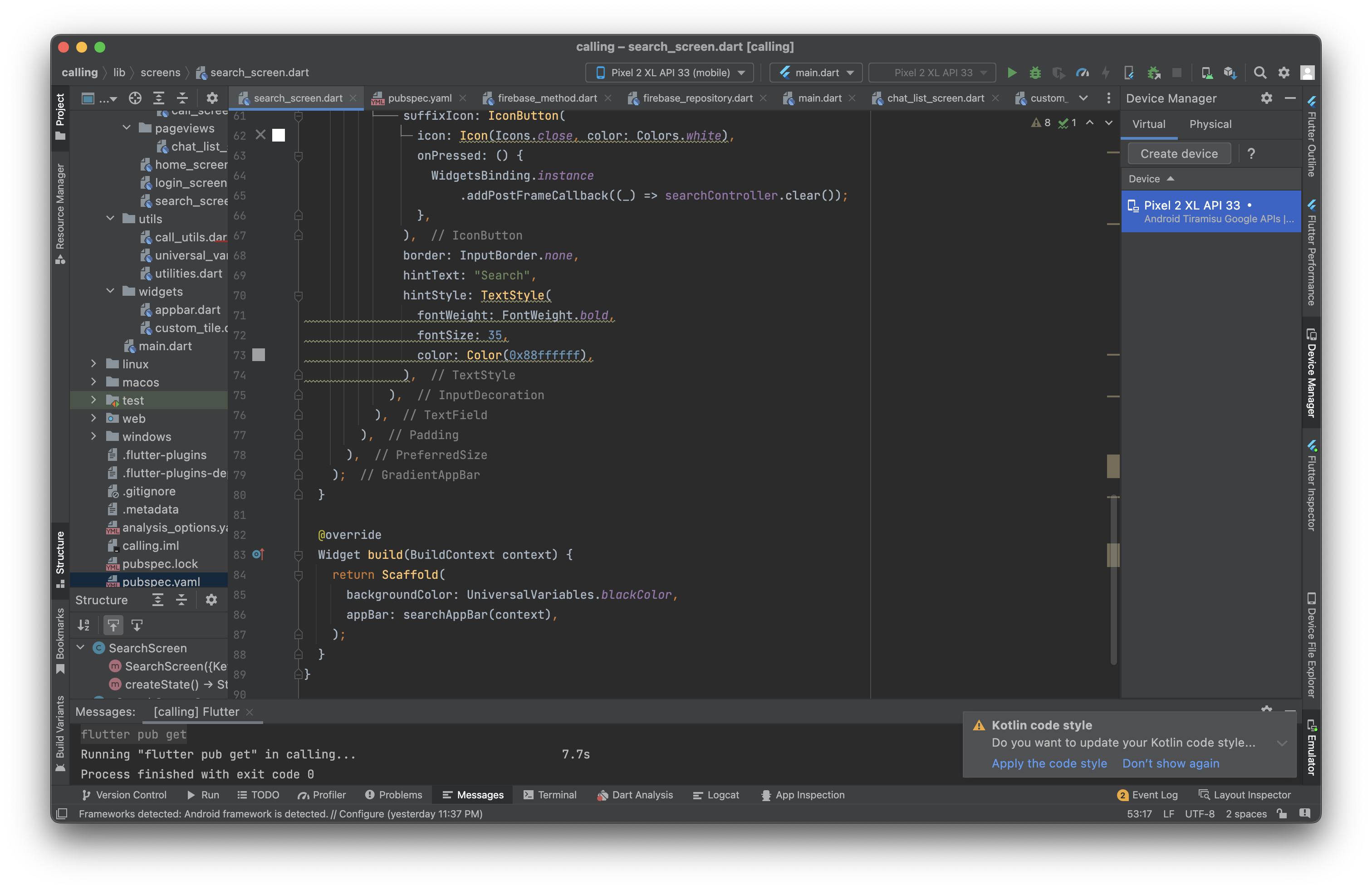
gradient app bar 짜는 코드 작성


searchAppBar(BuildContext context) { return GradientAppBar( gradient: LinearGradient(colors: [UniversalVariables.gradientColorStart, UniversalVariables.gradientColorEnd]), leading: IconButton( icon: Icon(Icons.arrow_back, color: Colors.white), onPressed: () => Navigator.pop(context), ), elevation: 0, bottom: PreferredSize( preferredSize: const Size.fromHeight(kToolbarHeight + 20), child: Padding( padding: EdgeInsets.only(left: 20), child: TextField( controller: searchController, onChanged: (val) { setState(() { query = val; }); }, cursorColor: UniversalVariables.blackColor, autofocus: true, style: TextStyle( fontWeight: FontWeight.bold, color: Colors.white, fontSize: 35, ), decoration: InputDecoration( suffixIcon: IconButton( icon: Icon(Icons.close, color: Colors.white), onPressed: () { WidgetsBinding.instance .addPostFrameCallback((_) => searchController.clear()); }, ), border: InputBorder.none, hintText: "Search", hintStyle: TextStyle( fontWeight: FontWeight.bold, fontSize: 35, color: Color(0x88ffffff), ), ), ), ), ), ); } -
firebase_repository 에 함수 선언 추가

-
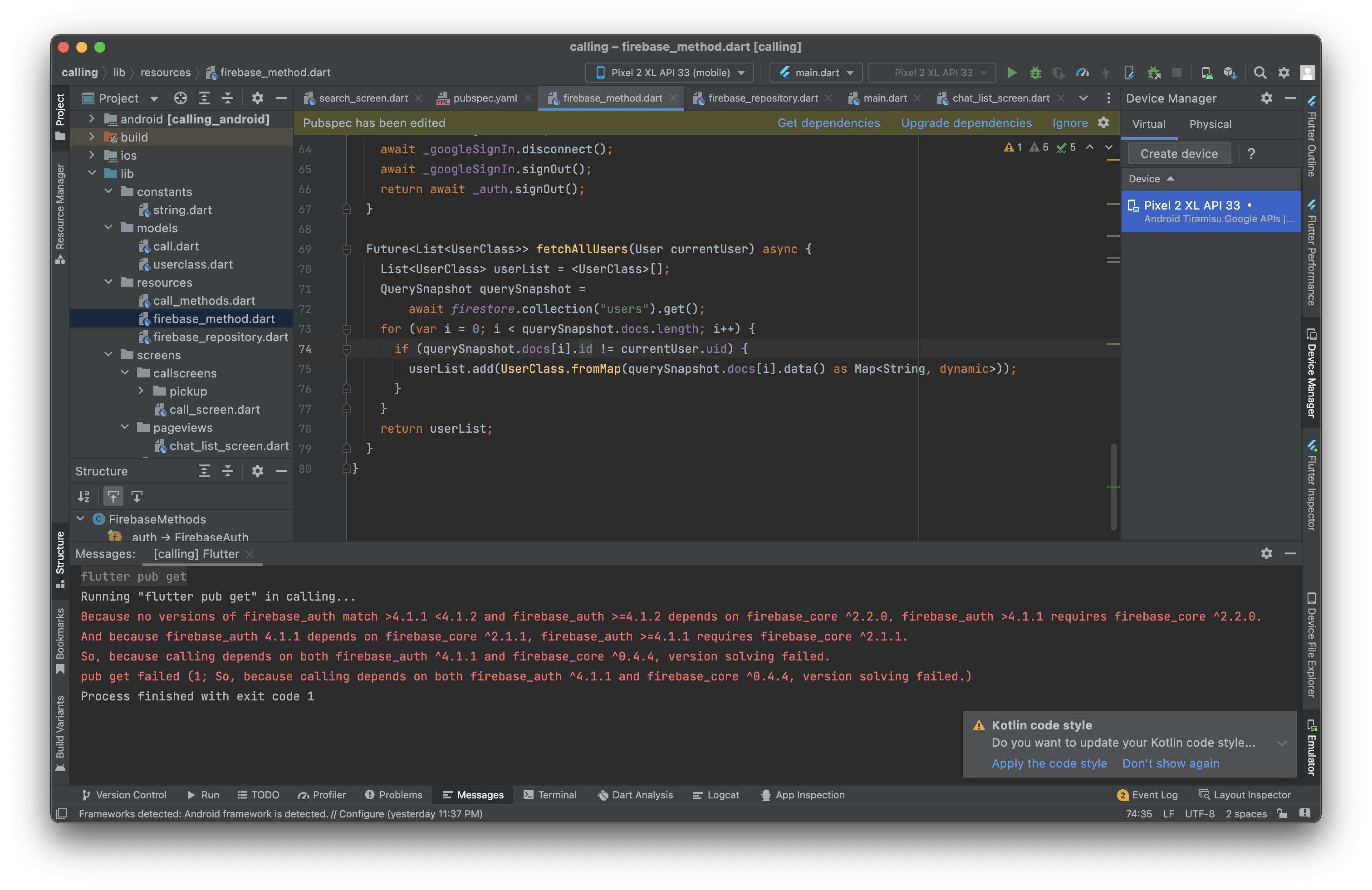
firebase_method 에 함수 작성하기

-
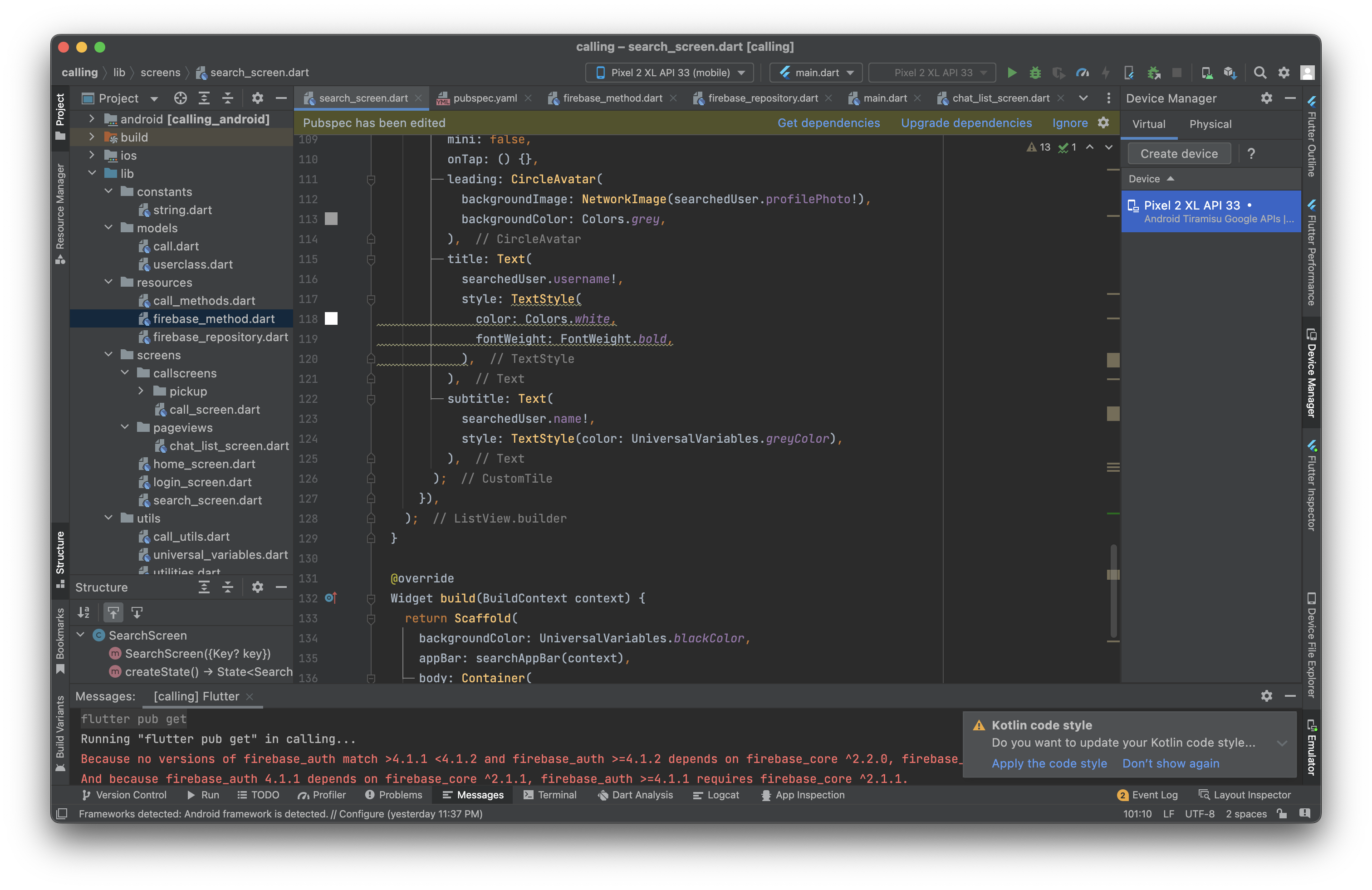
검색 기록 추천하는 위젯 생성


buildSuggestion(String query) { final List<UserClass> suggestionList = query.isEmpty ? [] : userList.where((UserClass user) { String? _getUsername = user.username?.toLowerCase(); String _query = query.toLowerCase(); String? _getName = user.name?.toLowerCase(); bool? matchesUsername = _getUsername?.contains(_query); bool? matchesName = _getName?.contains(_query); return (matchesUsername! || matchesName!); // (User user) => (user.username.toLowerCase().contains(query.toLowerCase()) || // (user.name.toLowerCase().contains(query.toLowerCase()))), }).toList(); return ListView.builder( itemCount: suggestionList.length, itemBuilder: ((context, index) { UserClass searchedUser = UserClass( uid: suggestionList[index].uid, profilePhoto: suggestionList[index].profilePhoto, name: suggestionList[index].name, username: suggestionList[index].username); return CustomTile( mini: false, onTap: () {}, leading: CircleAvatar( backgroundImage: NetworkImage(searchedUser.profilePhoto!), backgroundColor: Colors.grey, ), title: Text( searchedUser.username!, style: TextStyle( color: Colors.white, fontWeight: FontWeight.bold, ), ), subtitle: Text( searchedUser.name!, style: TextStyle(color: UniversalVariables.greyColor), ), ); }), ); } -
잘 작동되는지 보기 위해 인스턴스 직접 추가 → 작동 확인