Search Screen
- search screen에 검색한 상대의 프로필을 눌렀을 때 바로 챗 페이지로 넘어가는 네비게이션 함수 작성

chat screen
-
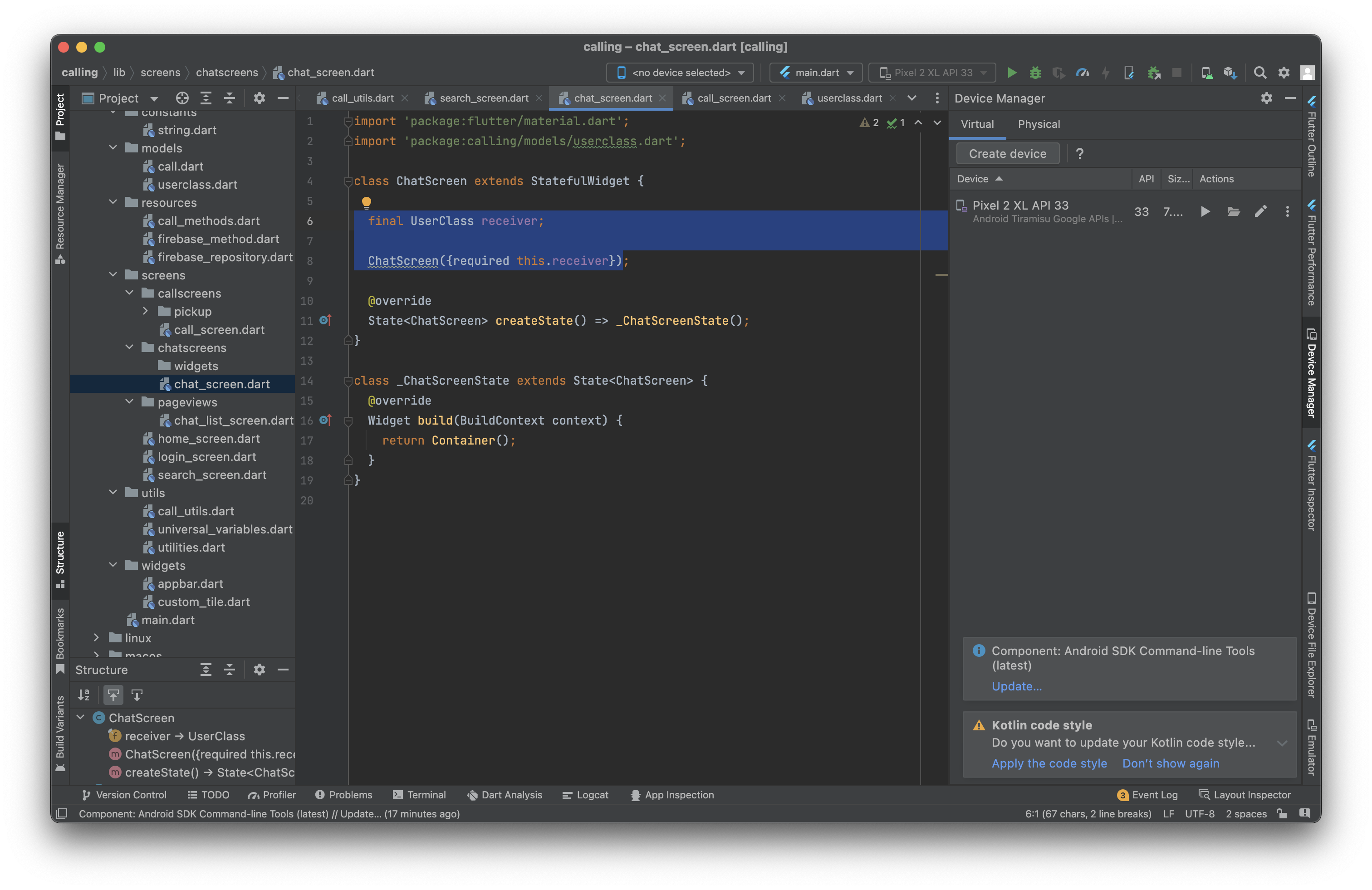
screen > chat screen > chat_screen.dart 파일 생성

-
receiver로 받는 사람을 저장하는 변수 생성

-
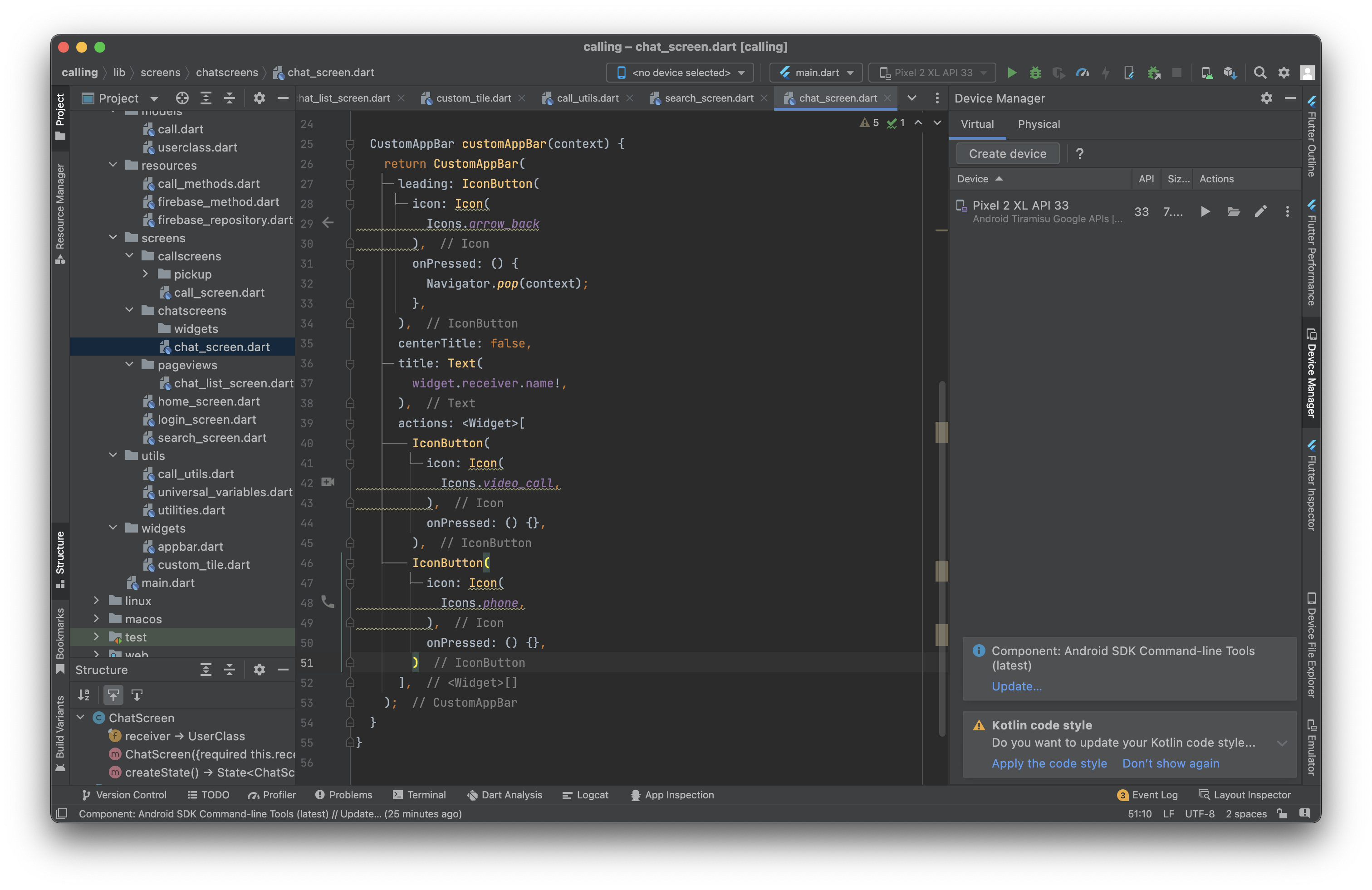
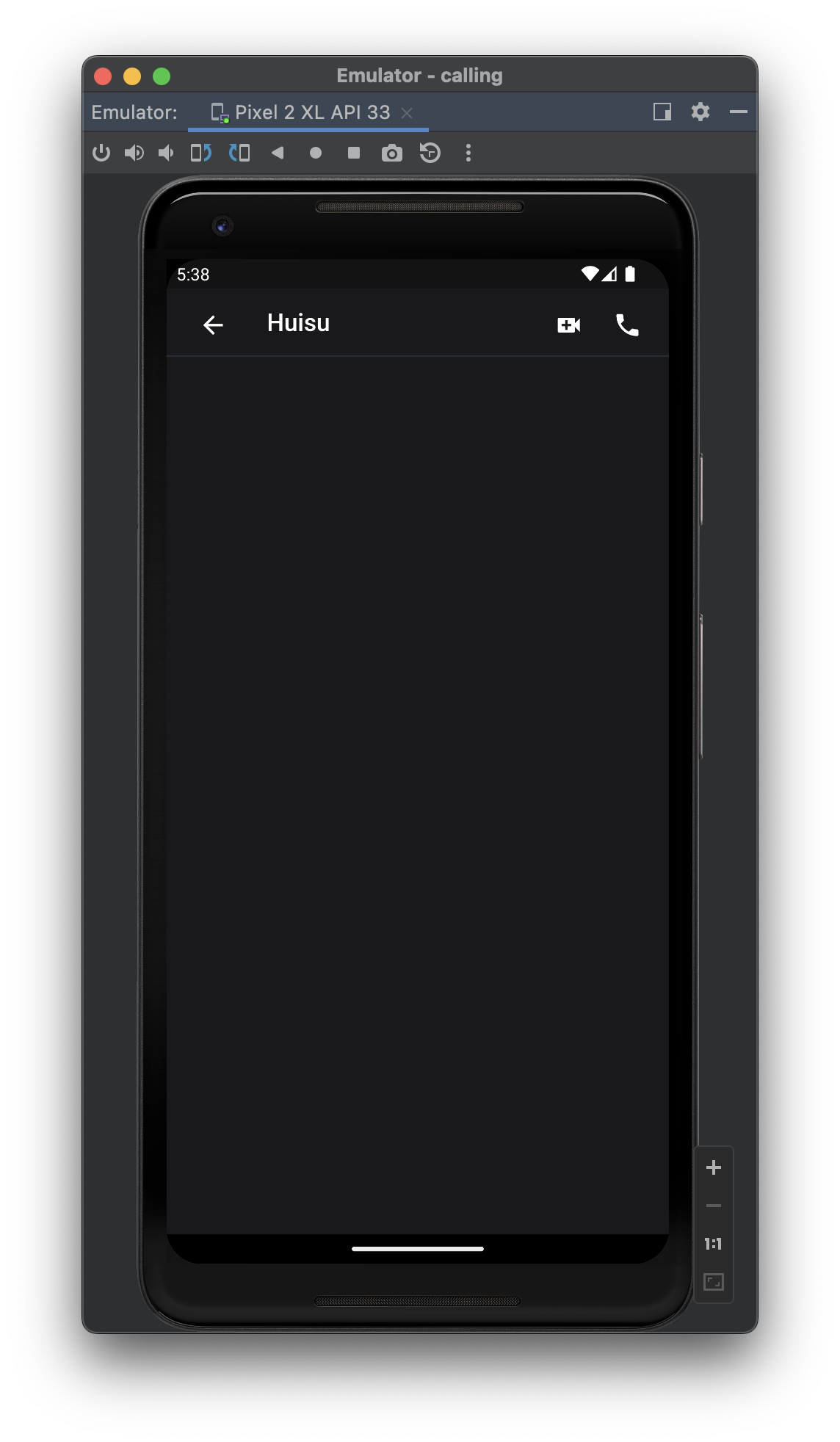
custom app bar 위젯으로 따로 직접 만들기

CustomAppBar customAppBar(context) { return CustomAppBar( leading: IconButton( icon: Icon( Icons.arrow_back ), onPressed: () { Navigator.pop(context); }, ), centerTitle: false, title: Text( widget.receiver.name!, ), actions: <Widget>[ IconButton( icon: Icon( Icons.video_call, ), onPressed: () {}, ), IconButton( icon: Icon( Icons.phone, ), onPressed: () {}, ) ], );
chatControls
-
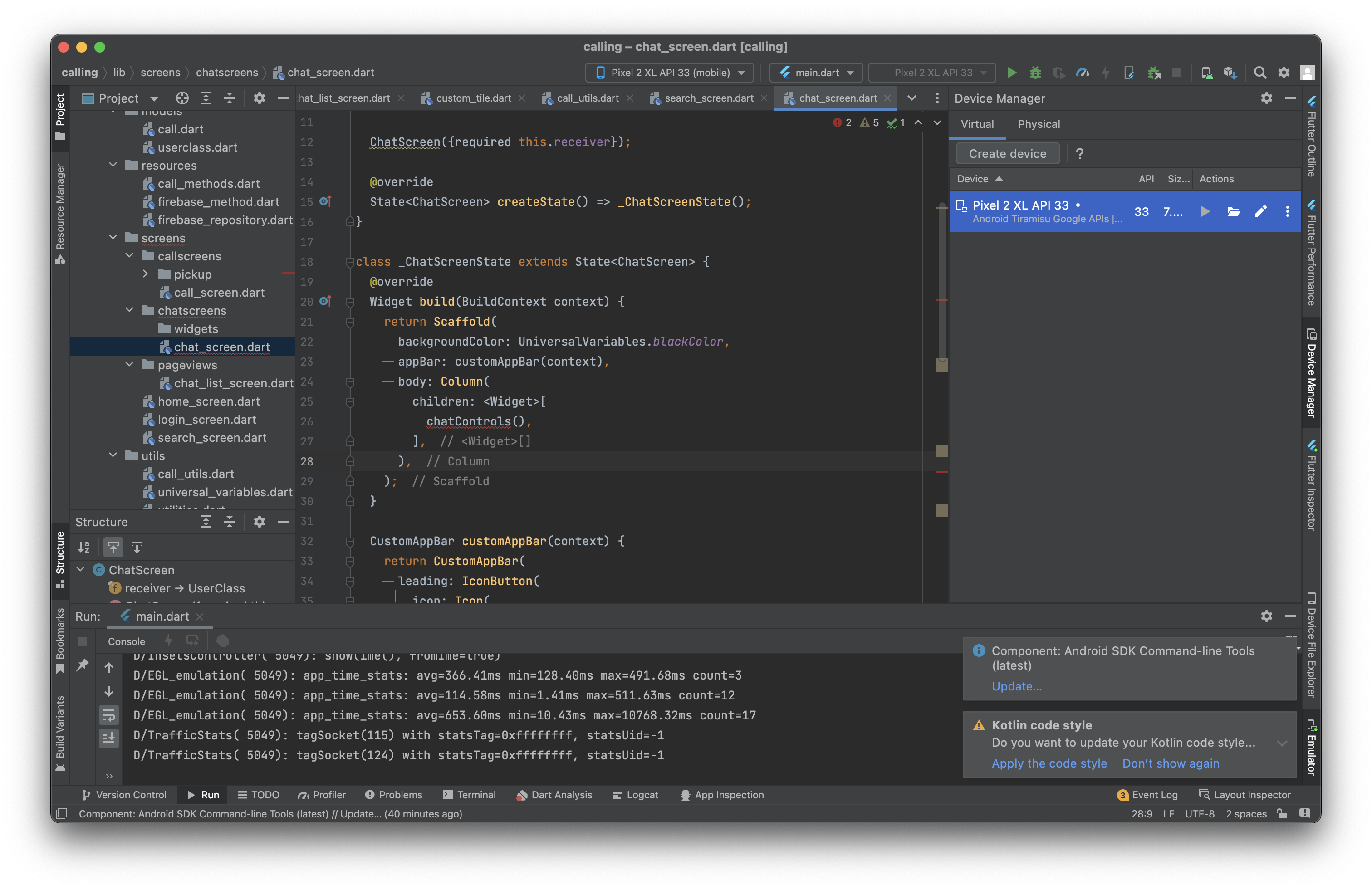
chatControls 위젯 body에 넣기

-
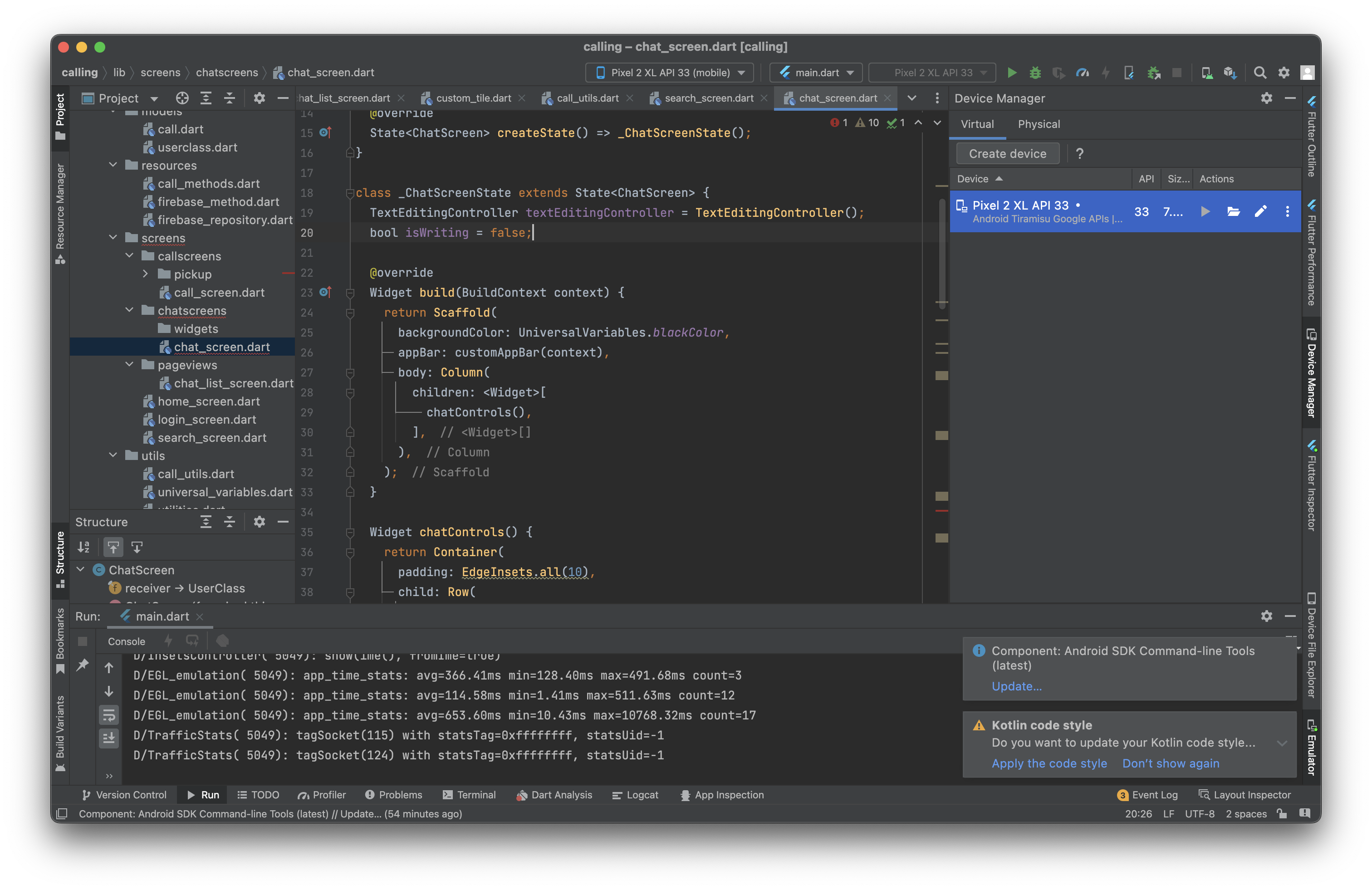
사용자가 작성 중인지 나타내는 변수 추가

-
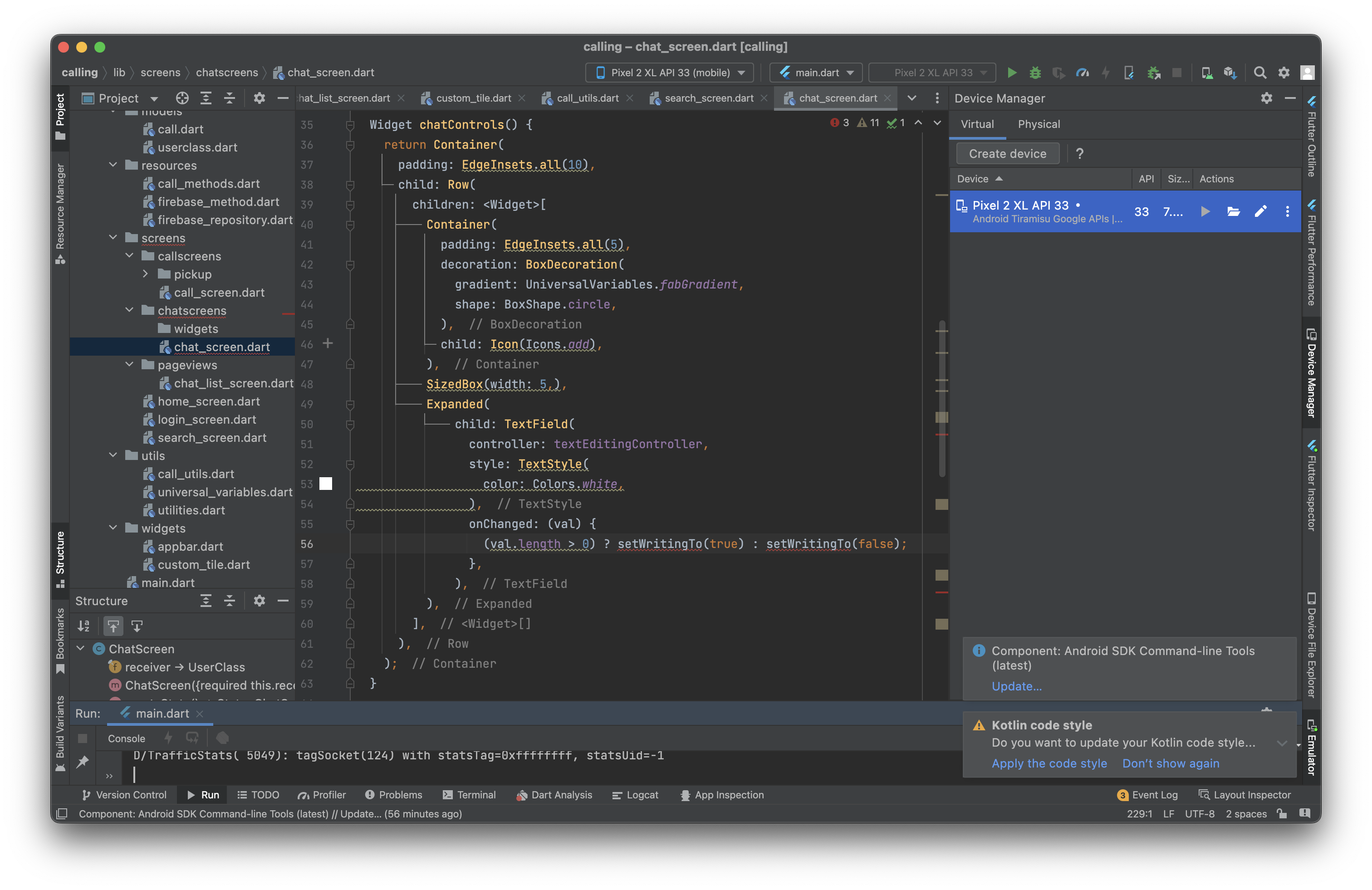
chatControls 위젯 그리기

Widget chatControls() { return Container( padding: EdgeInsets.all(10), child: Row( children: <Widget>[ Container( padding: EdgeInsets.all(5), decoration: BoxDecoration( gradient: UniversalVariables.fabGradient, shape: BoxShape.circle, ), child: Icon(Icons.add), ), SizedBox(width: 5,), Expanded( child: TextField( controller: textEditingController, style: TextStyle( color: Colors.white, ), onChanged: (val) { (val.length > 0) ? setWritingTo(true) : setWritingTo(false); }, ), ), ], ), ); } -
hint message 담은 데코레이션 작성

decoration: InputDecoration( hintText: "메시지를 입력하세요", hintStyle: TextStyle( color: UniversalVariables.greyColor, ), border: OutlineInputBorder( borderRadius: const BorderRadius.all( const Radius.circular(50.0), ), borderSide: BorderSide.none), contentPadding: EdgeInsets.symmetric(horizontal: 20, vertical: 5), filled: true, fillColor: UniversalVariables.separatorColor, ),
-
기타 위젯들 추가

messageList()
-
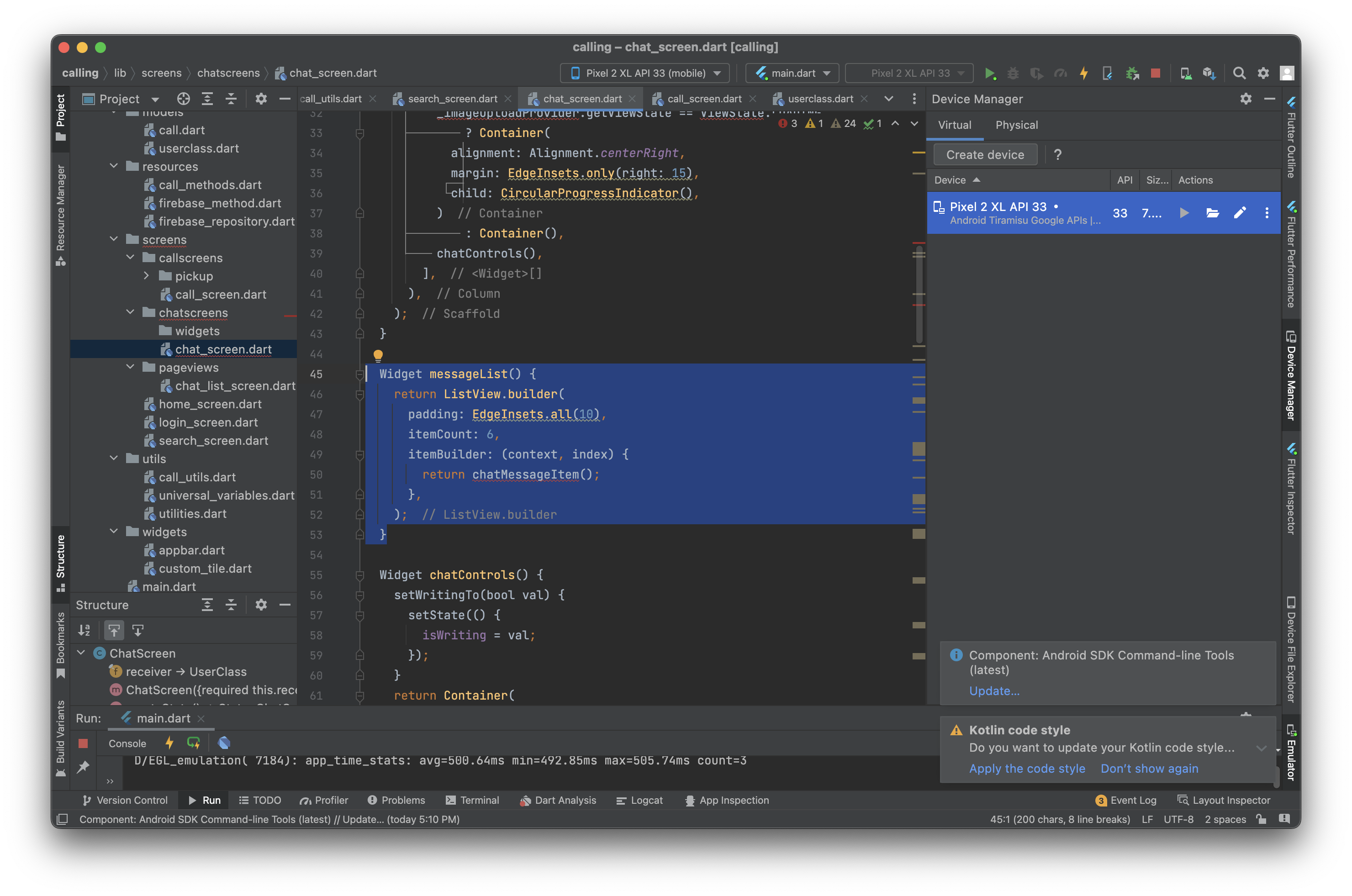
messageList 그리는 위젯 작성

Widget messageList() { return ListView.builder( padding: EdgeInsets.all(10), itemCount: 6, itemBuilder: (context, index) { return chatMessageItem(); }, ); } -
chatMessageItem 작성

Widget chatMessageItem() { return Container( margin: EdgeInsets.symmetric(vertical: 15), child: Container( child: senderLayout(), ), ); } -
senderLayout 그리는 코드 작성

Widget senderLayout() { Radius messageRadius = Radius.circular(10); return Container( margin: EdgeInsets.only(top: 12), constraints: BoxConstraints(maxWidth: MediaQuery.of(context).size.width * 0.65), decoration: BoxDecoration( color: UniversalVariables.senderColor, borderRadius: BorderRadius.only( topLeft: messageRadius, topRight: messageRadius, bottomLeft: messageRadius, ), ), child: Padding( padding: EdgeInsets.all(10), child: Text("안뇽", style: TextStyle( color: Colors.white, fontSize: 16 ),), ), ); } -
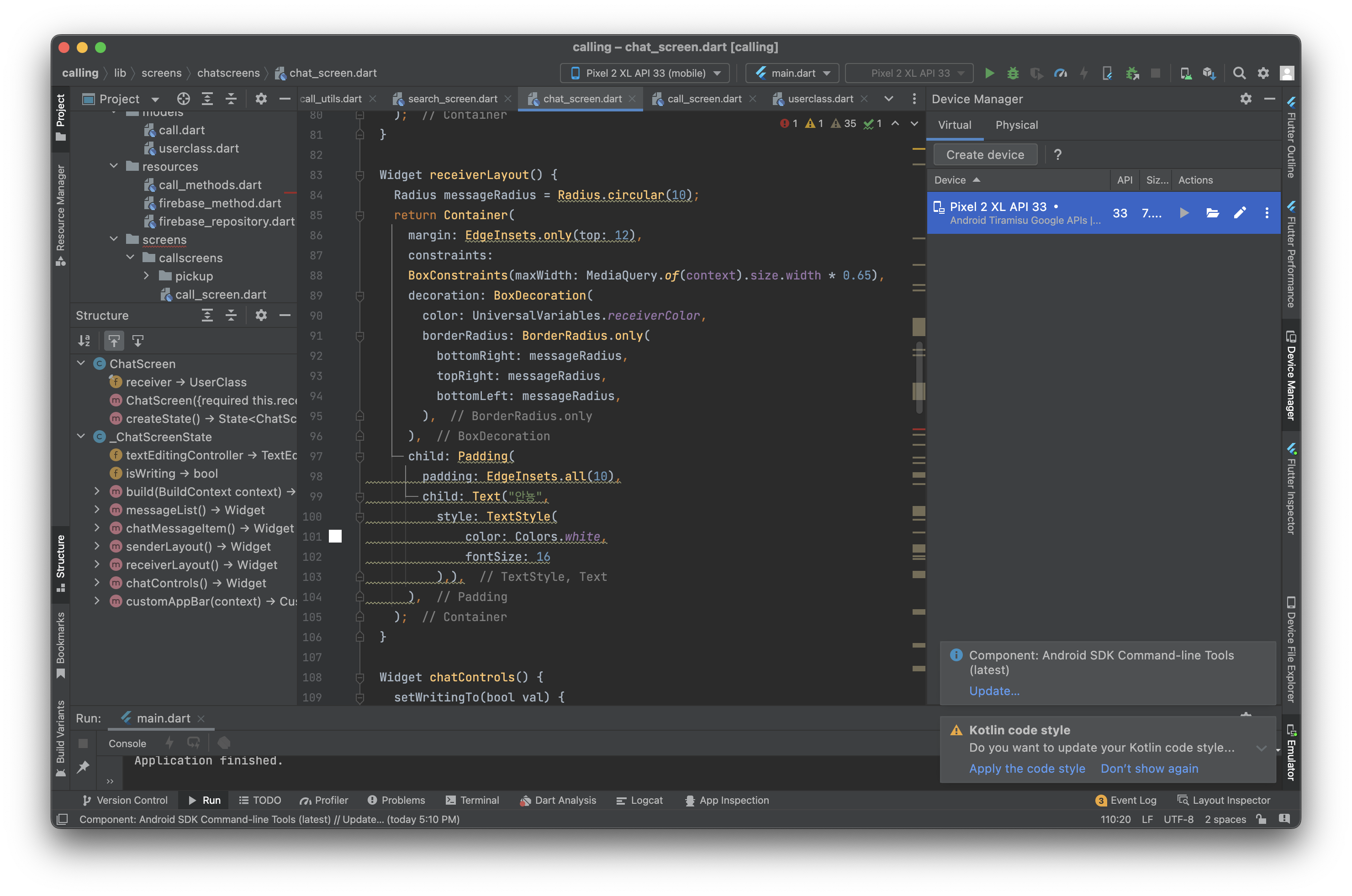
패딩 위치만 다르게 해서 receiverLayout 작성하기

Widget receiverLayout() { Radius messageRadius = Radius.circular(10); return Container( margin: EdgeInsets.only(top: 12), constraints: BoxConstraints(maxWidth: MediaQuery.of(context).size.width * 0.65), decoration: BoxDecoration( color: UniversalVariables.receiverColor, borderRadius: BorderRadius.only( bottomRight: messageRadius, topRight: messageRadius, bottomLeft: messageRadius, ), ), child: Padding( padding: EdgeInsets.all(10), child: Text("안뇽", style: TextStyle( color: Colors.white, fontSize: 16 ),), ), ); } -
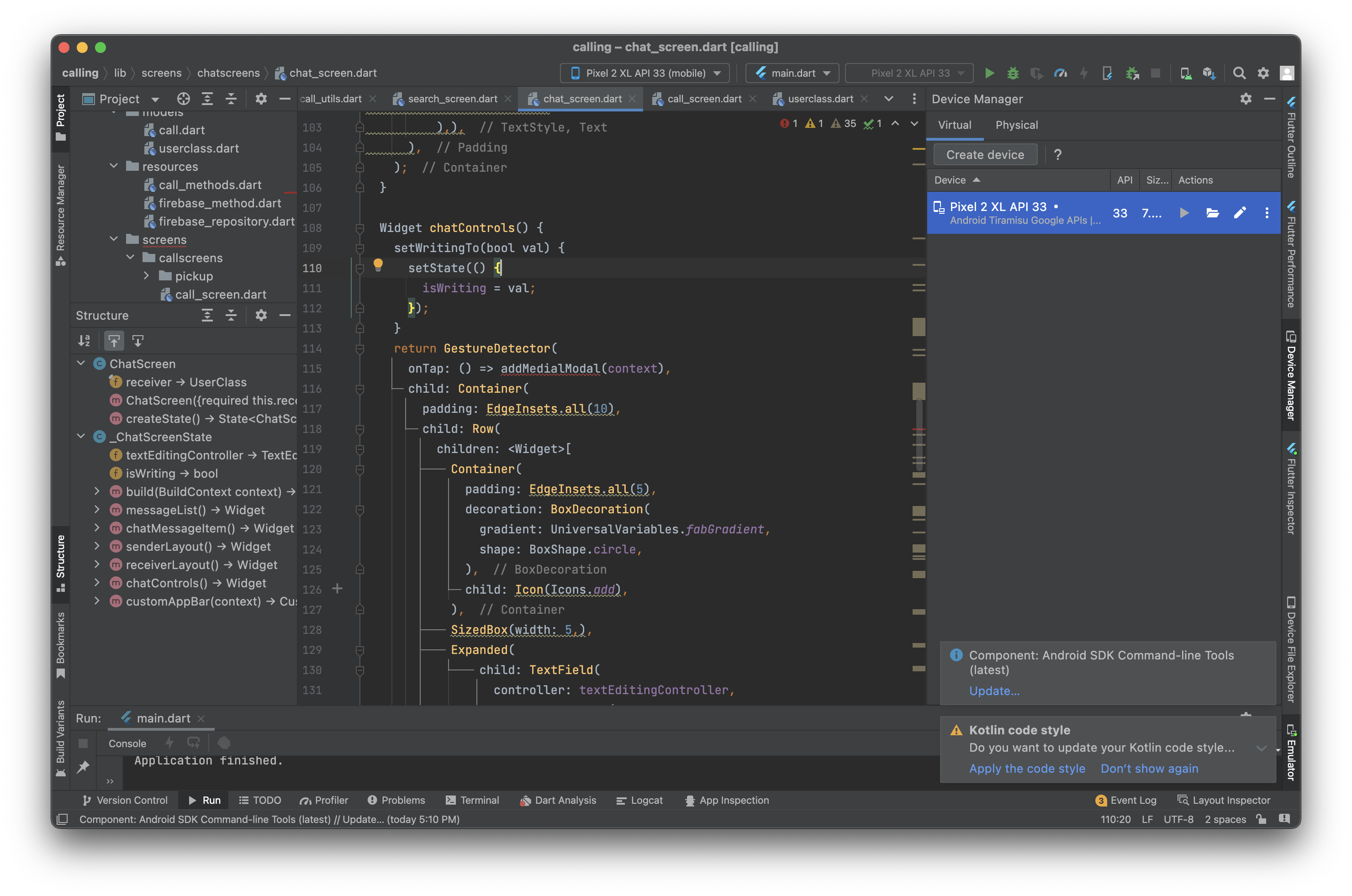
container 를 gesturedetector로 바꿔서 코드 작성

modalTitle
-
modalTitle 작성하는 코드


class ModalTile extends StatelessWidget { final String title; final String subtitle; final IconData icon; final Function()? onTap; const ModalTile({ required this.title, required this.subtitle, required this.icon, required this.onTap, }); Widget build(BuildContext context) { return Padding( padding: EdgeInsets.symmetric(horizontal: 15), child: CustomTile( mini: false, onTap: onTap, leading: Container( margin: EdgeInsets.only(right: 10), decoration: BoxDecoration( borderRadius: BorderRadius.circular(15), color: UniversalVariables.receiverColor, ), padding: EdgeInsets.all(10), child: Icon( icon, color: UniversalVariables.greyColor, size: 38, ), ), subtitle: Text( subtitle, style: TextStyle( color: UniversalVariables.greyColor, fontSize: 14, ), ), title: Text( title, style: TextStyle( fontWeight: FontWeight.bold, color: Colors.white, fontSize: 18, ), ), ), ); } }
addMedialModal
-
addmediamodal 작성


```dart addMediaModal(context) { showModalBottomSheet( context: context, elevation: 0, backgroundColor: UniversalVariables.blackColor, builder: (context) { return Column( children: <Widget>[ Container( padding: EdgeInsets.symmetric(vertical: 15), child: Row( children: <Widget>[ TextButton( child: Icon( Icons.close, ), onPressed: () => Navigator.maybePop(context), ), Expanded( child: Align( alignment: Alignment.centerLeft, child: Text( "Content and tools", style: TextStyle( color: Colors.white, fontSize: 20, fontWeight: FontWeight.bold), ), ), ), ], ), ), Flexible( child: ListView( children: <Widget>[ ModalTile( title: "Media", subtitle: "Share Photos and Video", icon: Icons.image, onTap: () => pickImage(source: ImageSource.gallery), ), ModalTile( title: "File", subtitle: "Share files", icon: Icons.tab, onTap: () { }, ), ModalTile( title: "Contact", subtitle: "Share contacts", icon: Icons.contacts, onTap: () { }, ), ModalTile( title: "Location", subtitle: "Share a location", icon: Icons.add_location, onTap: () { }, ), ModalTile( title: "Schedule Call", subtitle: "Arrange a skype call and get reminders", icon: Icons.schedule, onTap: () { }, ), ModalTile( title: "Create Poll", subtitle: "Share polls", icon: Icons.poll, onTap: () { }, ) ], ), ), ], ); }); ```