Permission
-
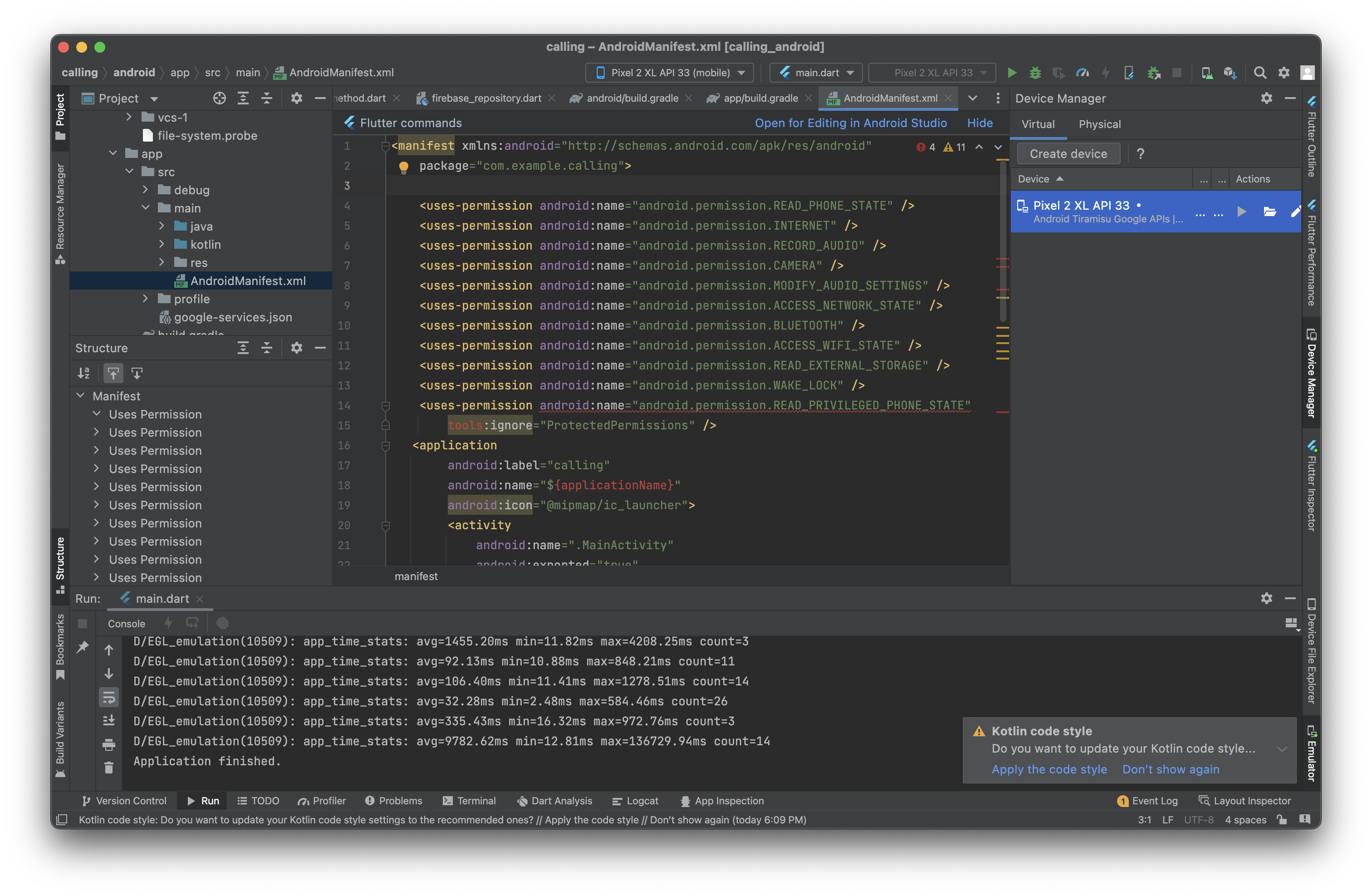
android > app > res > AndroidManifest.xml 파일에서 사용자의 휴대 전화 속 연락처, 사진, 등등에 접근 가능한 허가를 얻는 permission을 추가

<uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.BLUETOOTH" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-permission android:name="android.permission.READ_PRIVILEGED_PHONE_STATE" tools:ignore="ProtectedPermissions" /> -
flutter pespec.yaml 파일에 종속성으로도 추가

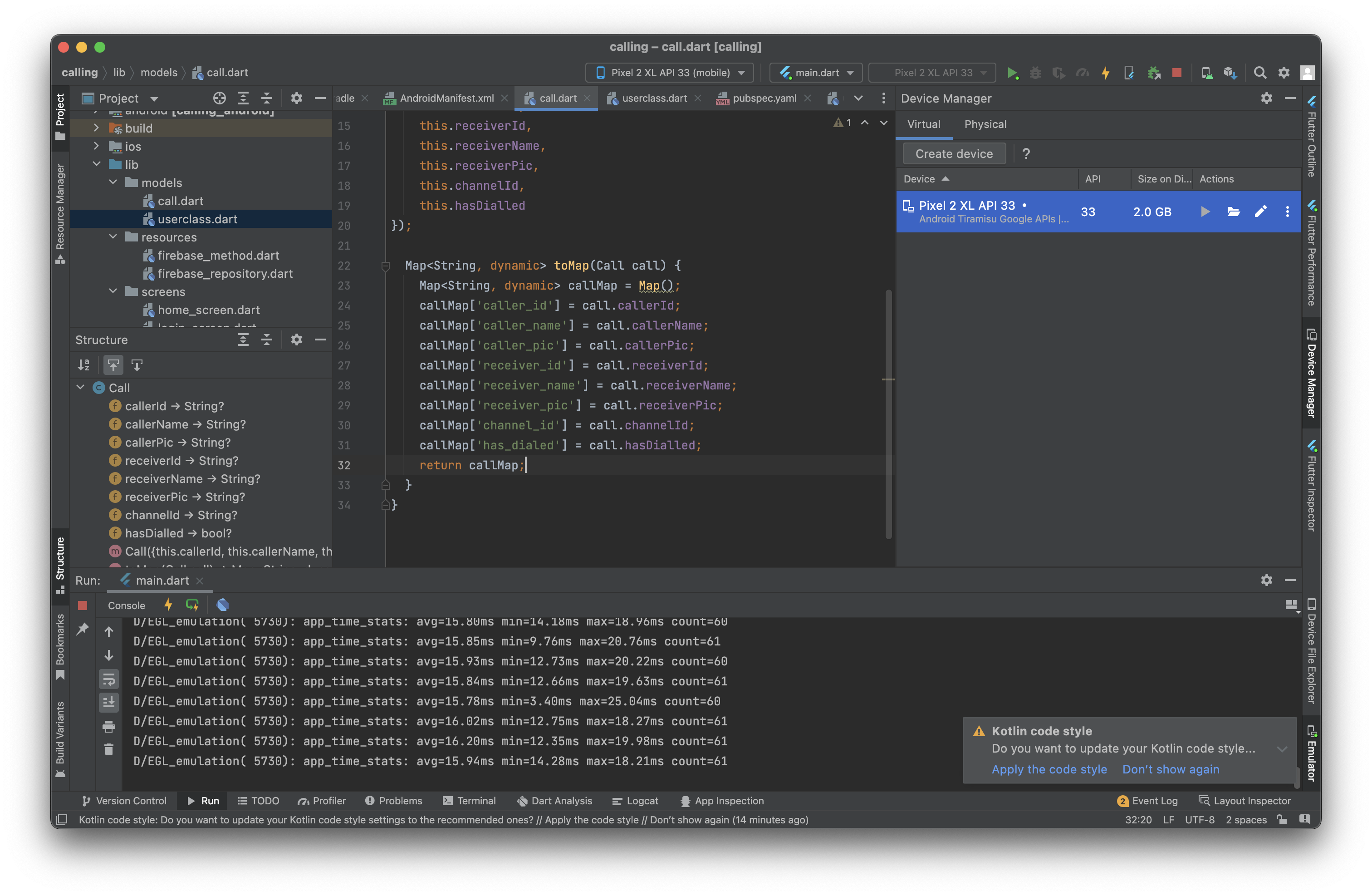
Call Model
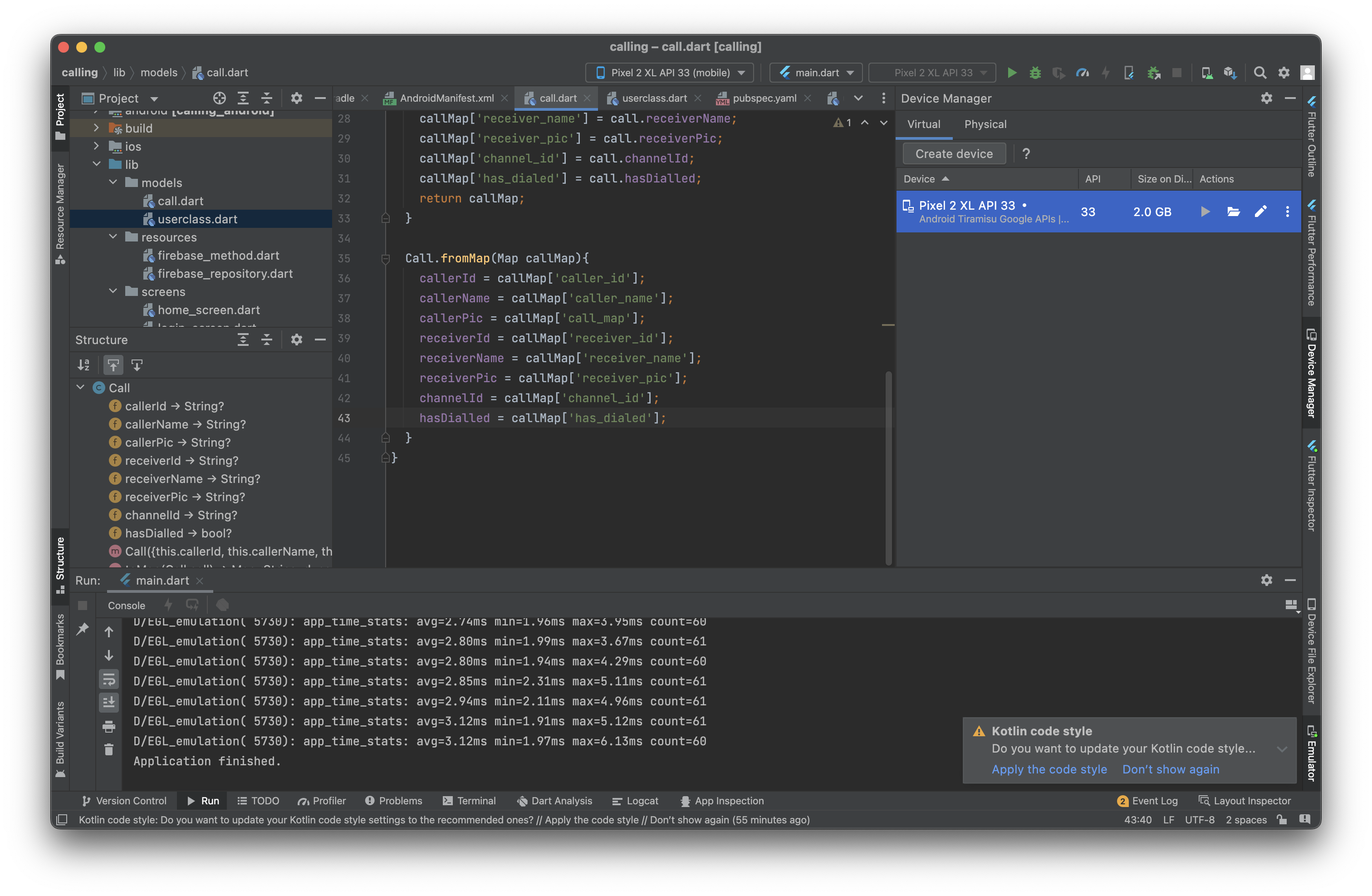
- models 폴더에 call.dart 생성 후 거는 사람, 받는 사람으로 구성된 객체 생성

- 데이터베이스와 연동하는 매핑 코드 작성

- 데이터베이스로부터 사용자 정보를 가져오는 코드 작성

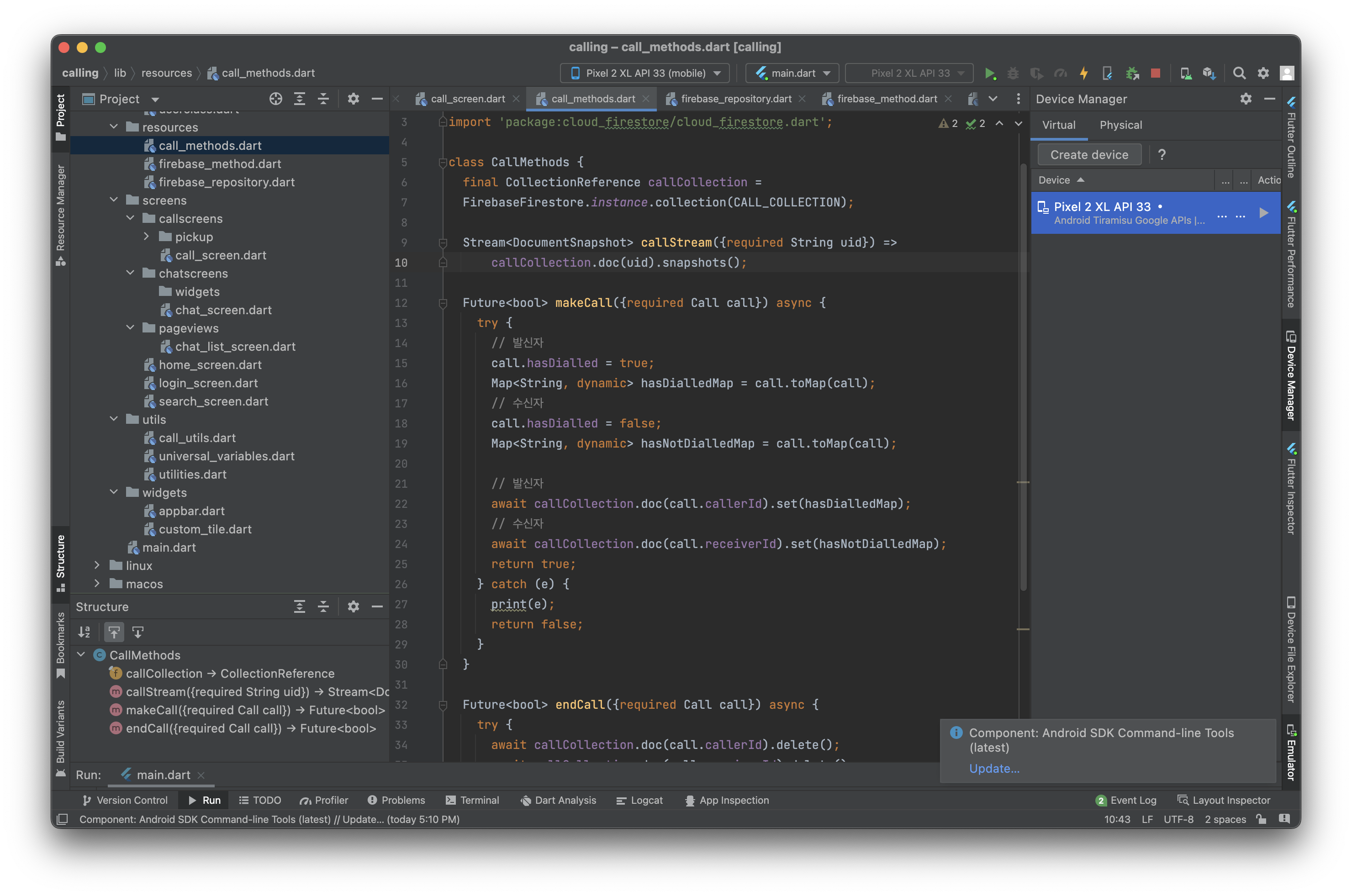
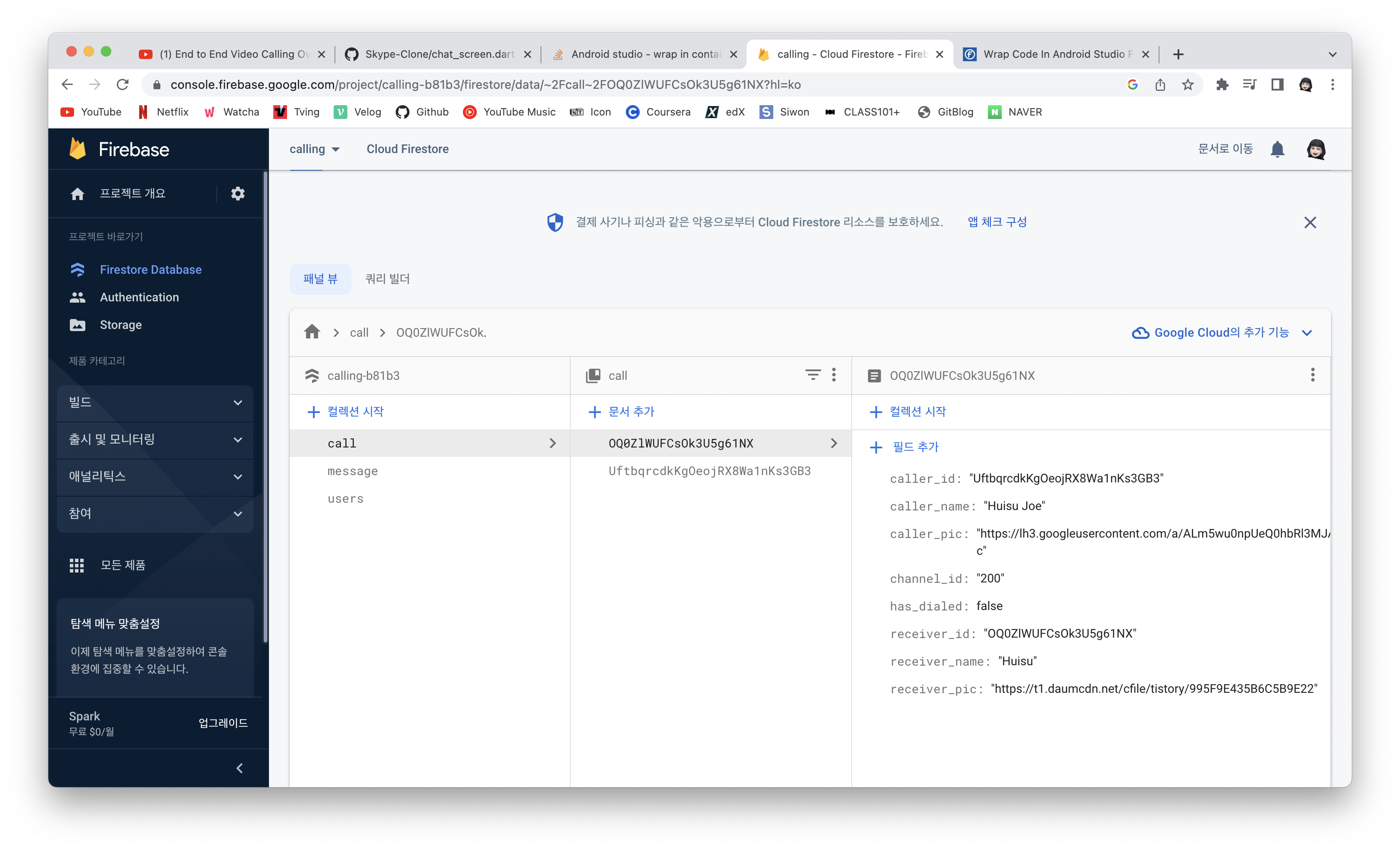
Call Collection
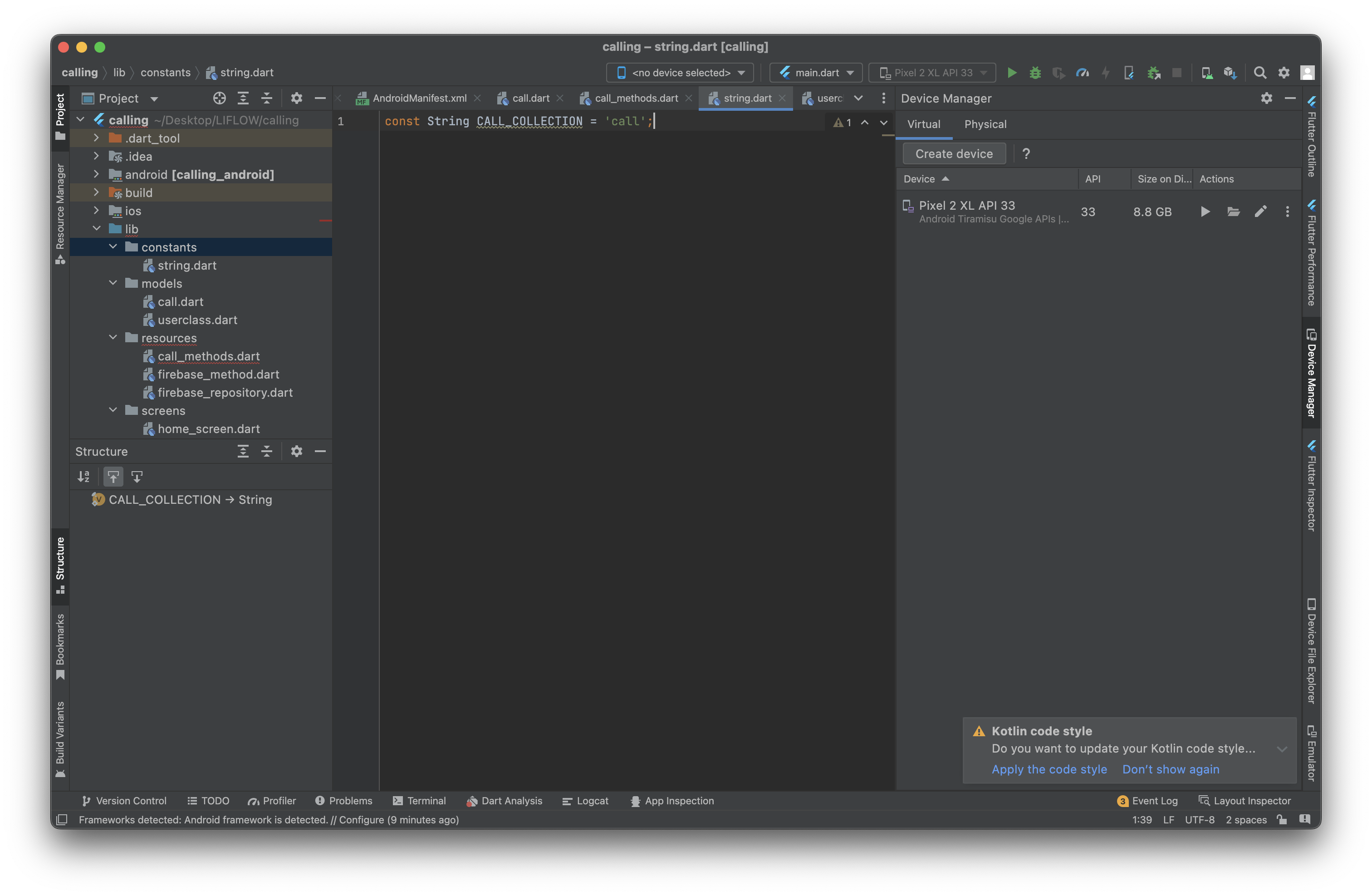
- collection message를 지정하는 constant 파일 하나 생성 (현재 생성된 움직임이 전화라고 알려 주는 역할)

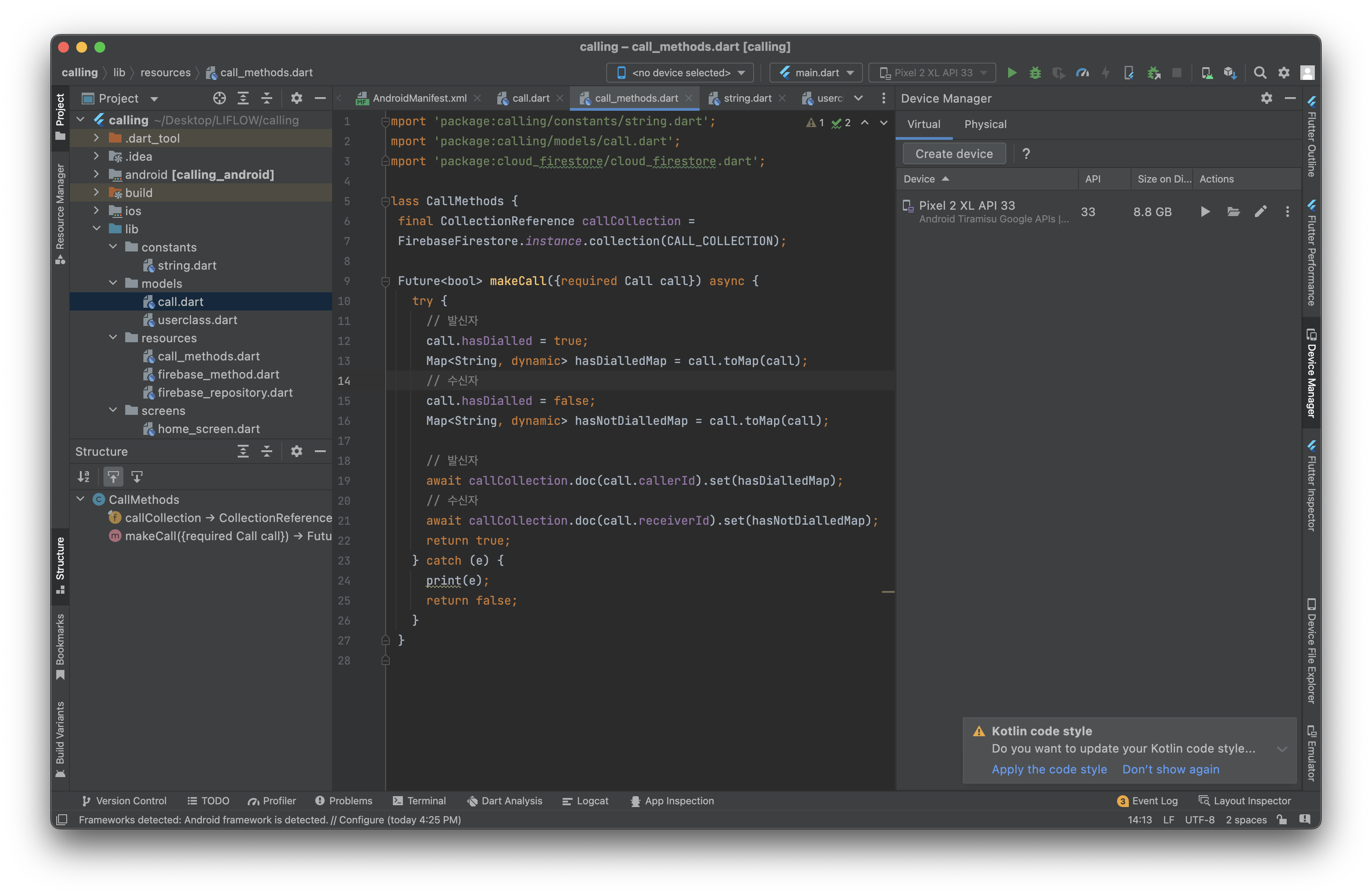
- call 을 부르는 함수 작성

- 통화를 끝내는 함수 작성

Pickup Screen
-
lib 파일에 call screen을 그리는 폴더와 파일 생성

-
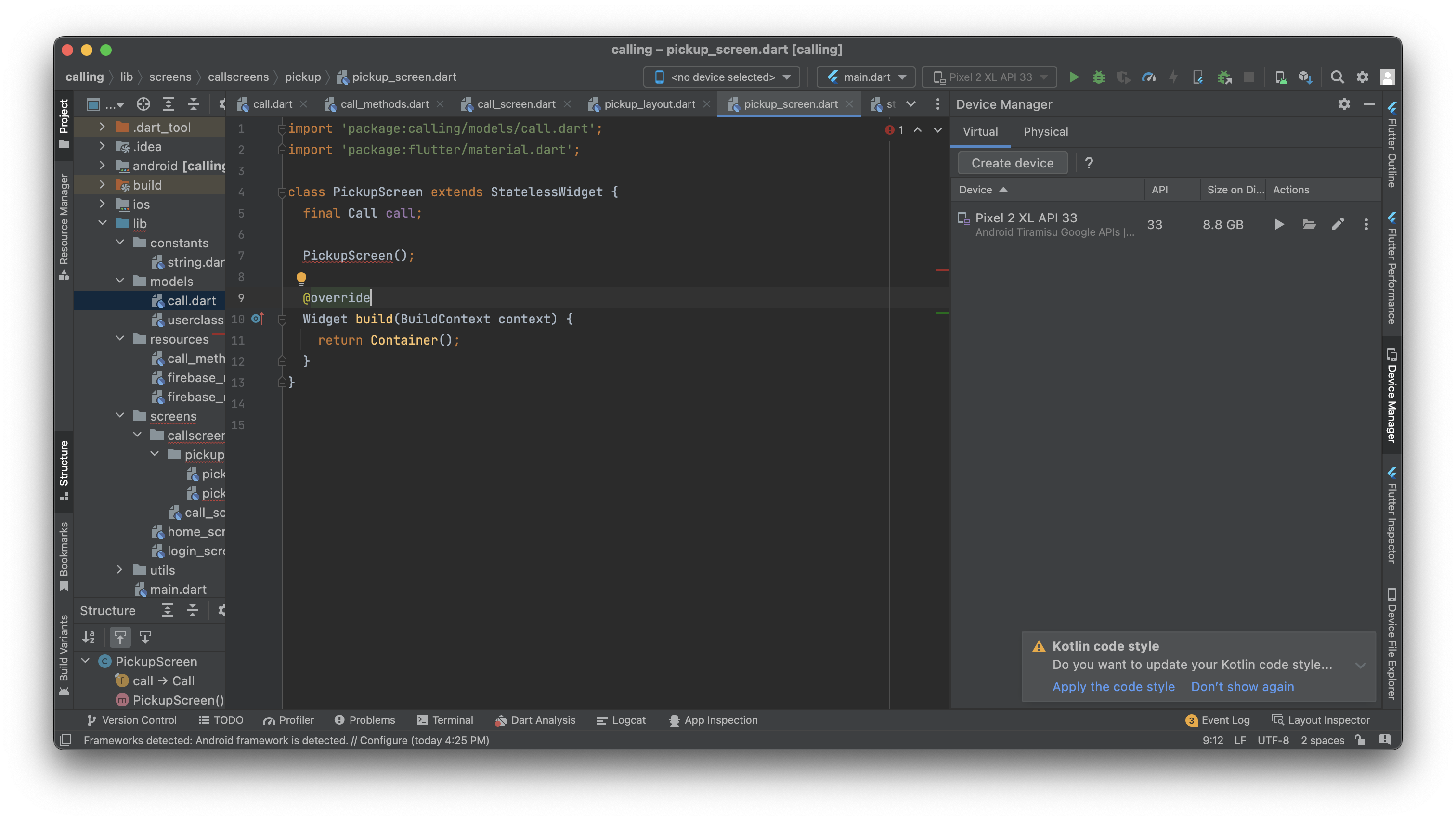
pickup screen에 stateless widget 생성

-
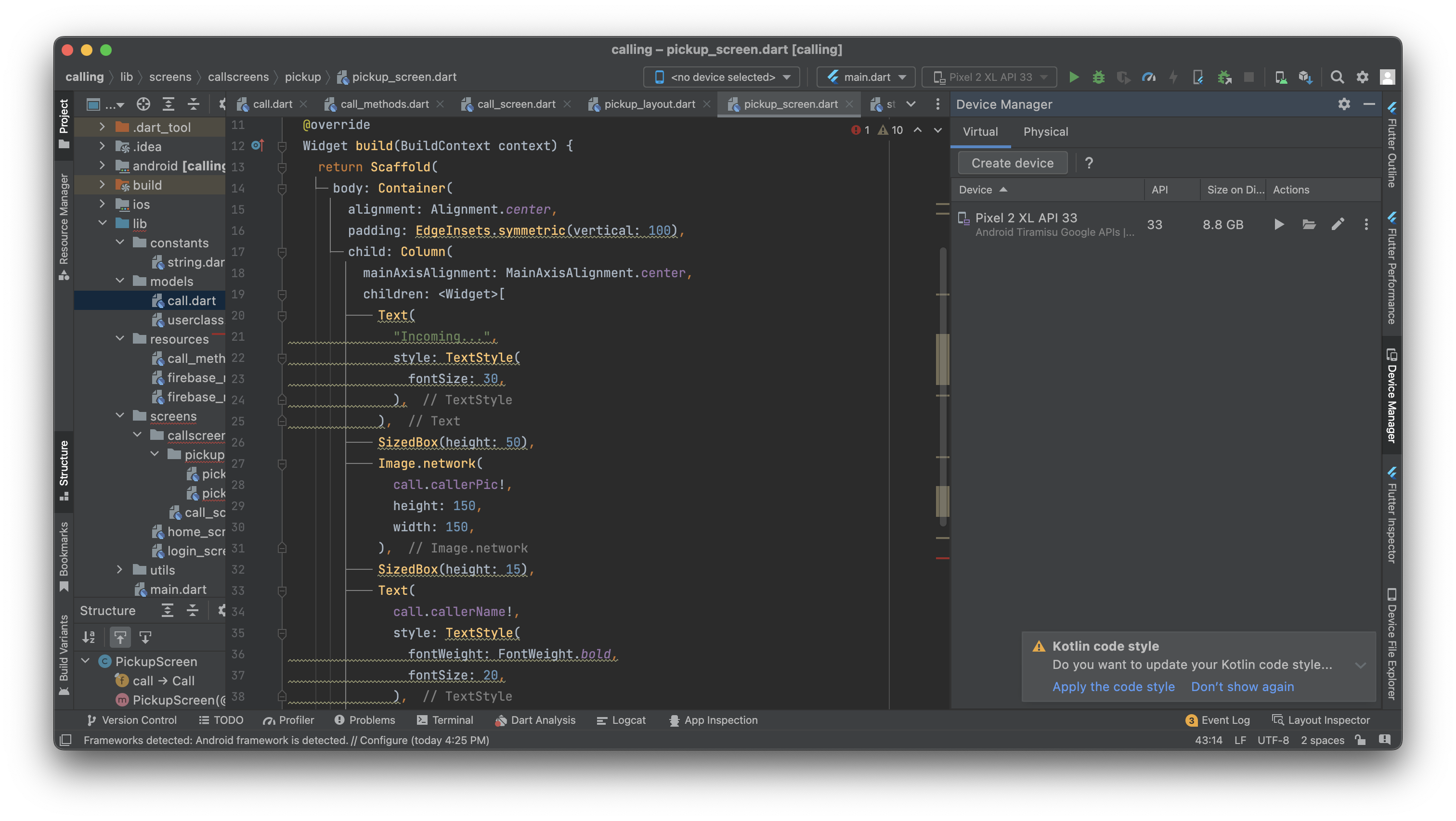
pickup_screen에 발신자 사진과 이름 띄우는 위젯 생성

-
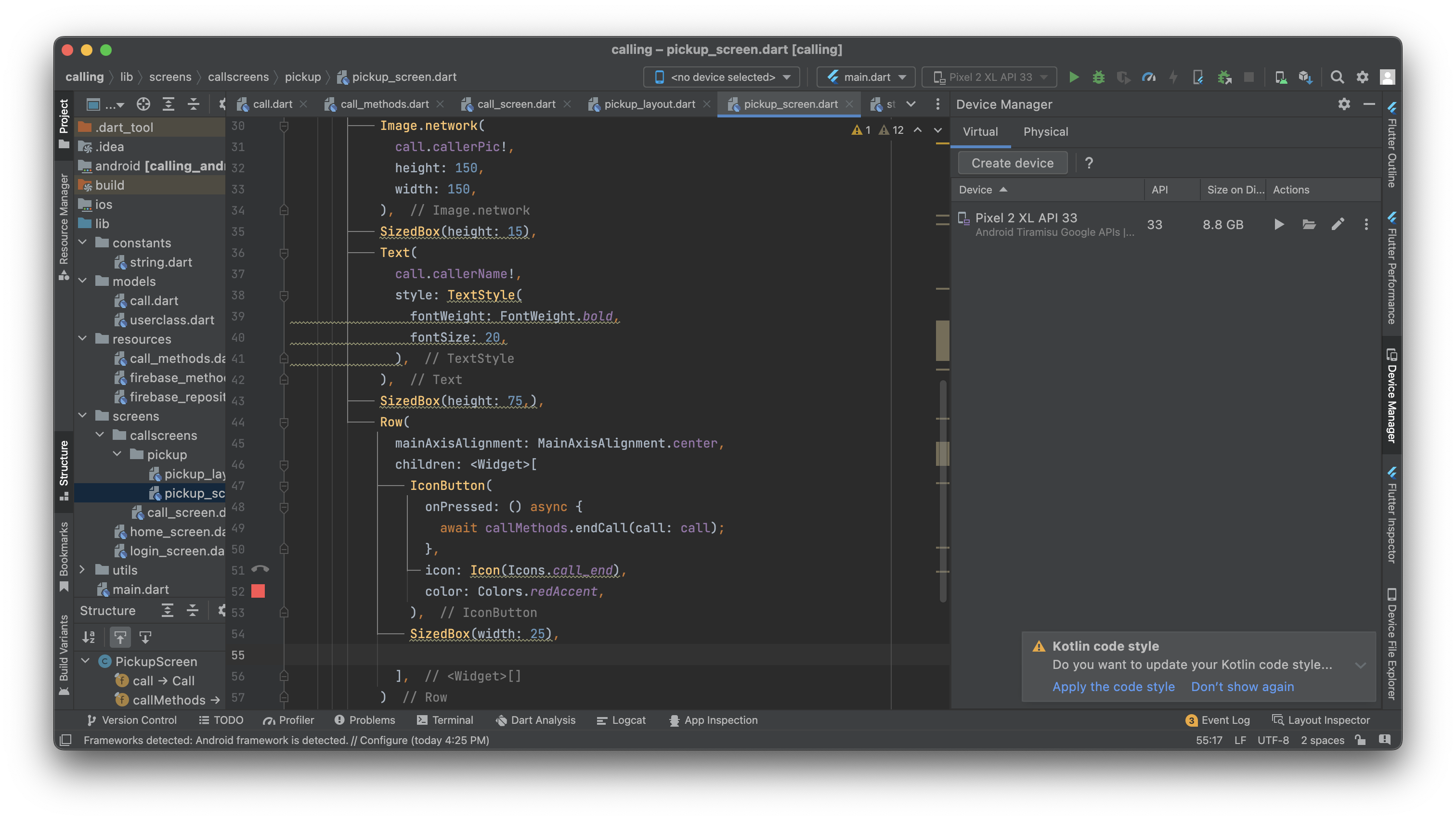
pickup_screen 에 전화를 끊는 아이콘 버튼 생성하기

-
pickup_screen 에 전화를 거는 버튼을 누르면 전화 걸리는 페이지로 이동하는 화면 생성

import 'dart:js_util'; import 'package:calling/screens/callscreens/call_screen.dart'; import 'package:calling/models/call.dart'; import 'package:calling/resources/call_methods.dart'; import 'package:flutter/material.dart'; class PickupScreen extends StatelessWidget { final Call call; final CallMethods callMethods = CallMethods(); PickupScreen( this.call ); Widget build(BuildContext context) { return Scaffold( body: Container( alignment: Alignment.center, padding: EdgeInsets.symmetric(vertical: 100), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( "Incoming...", style: TextStyle( fontSize: 30, ), ), SizedBox(height: 50), Image.network( call.callerPic!, height: 150, width: 150, ), SizedBox(height: 15), Text( call.callerName!, style: TextStyle( fontWeight: FontWeight.bold, fontSize: 20, ), ), SizedBox(height: 75,), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ IconButton( onPressed: () async { await callMethods.endCall(call: call); }, icon: Icon(Icons.call_end), color: Colors.redAccent, ), SizedBox(width: 25), IconButton( icon: Icon(Icons.call), color: Colors.green, onPressed: () => Navigator.push( context, MaterialPageRoute( builder: (context) => CallScreen(call: call), ), ), ), ], ) ], ), ), ); } }
Call Utils
-
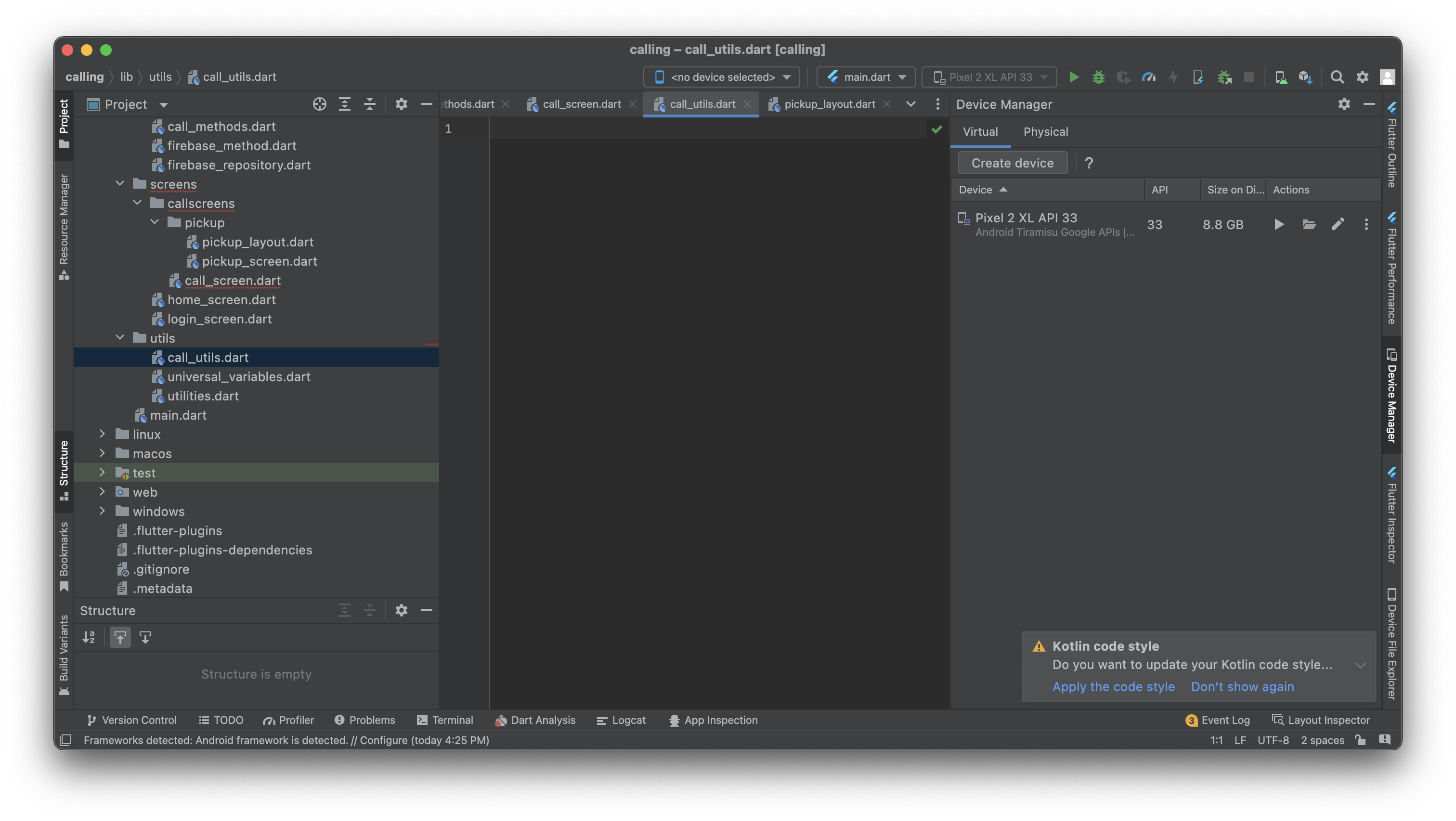
utils 폴더 밑에 call_utils.dart 파일 생성

-
call utils 파일 작성

import 'dart:math'; import 'package:calling/resources/call_methods.dart'; import 'package:calling/models/call.dart'; import 'package:calling/models/userclass.dart'; import 'package:flutter/material.dart'; import '../screens/callscreens/call_screen.dart'; class CallUtils { static final CallMethods callMethods = CallMethods(); static dial({required UserClass from, required UserClass to, context}) async { Call call = Call( callerId: from.uid, callerName: from.name, callerPic: from.profilePhoto, receiverId: to.uid, receiverName: to.name, receiverPic: to.profilePhoto, channelId: Random().nextInt(1000).toString(), // 전화 신호 고유 번호 ); bool callMade = await callMethods.makeCall(call: call); call.hasDialled = true; if (callMade) { Navigator.push( context, MaterialPageRoute( builder: (context) => CallScreen(call: call), ) ); } } }
Test
-
call 객체 생성


-
call screen에 코드 추가