안녕하세요. 이번에는 이번에 어플리케이션을 개발하게 되면서 알게 된 데이터를 관찰하는 방법에 대해서 알아보게 될 것입니다. 저는 앱을 개발하면서 데이터를 그저 리 컴포지션 간에 상태를 유지하는 방법을 배우게 되었습니다. 이 내용은 이 링크를 누르시면 참고 하실수 있습니다.
간단하게 이전 내용을 설명해드리지만 recomposition 방지로 상태를 유지하는 것에 대해선 remember 하는 것이 가장 좋은 방법인 것은 알았습니다. 하지만 recomposition 일어나지 않았지만 상태가 변경되어야 할 때가 있습니다. 그것은 바로 앱을 사용하는 유저가 상태를 변경해준 경우입니다. 간단하게는 버튼을 눌러서 해당 상세 내용을 알아야 할 경우 어떤 액션이 벌어져 다른 데이터를 더 불러와야 할때 recomposition이 발생 되게 하고 싶을 경우입니다.
Observe Pattern
옵저버 패턴이란 변경이 일어날 수 있는 데이터를 평소에도 감시하여 변경이 일어나면 반영하게 하는 구조입니다.
이것을 composable 에서 읽을 수 있게 하려면 State<T>의 형태로 반영하여 Observe 를 선언해주면 됩니다. 해당 패턴을 적용할 수 있는 경우는 다음과 같습니다
- LiveData
- Flow
- RxJava2
해당 자료형들은 composable에서 상태를 반환해야할 경우에는 어떻게 할까요.
ObserveAsState
저는 이번에 liveData를 사용하여 composable 에서 observe 를 해줄 것입니다.
그렇게 하려면 build.gradle 파일에 추가해야 합니다.
implementation "androidx.compose.runtime:runtime-livedata:1.3.1"사용법은 다음과 같습니다.
import androidx.compose.material.Text
import androidx.compose.runtime.livedata.observeAsState
val value: String by liveData.observeAsState("initial")
Text("Value is $value")사용법은 obeserveAsState() 함수를 선언해주는 것만으로도 observe 에 자동 등록이 됩니다.
일반적으로 liveData의 observe handler를 사용하는 방법과는 조금 다릅니다. 해당 방법은 해당 자료를 참고 하세요.
MainModelView.kt
observe data 들을 뷰 모델로 관리하여 변경이 있을때마다 반영할 수 있도록 설정합니다. 해당 modelview를 observe State 가 변경될 때 참조 하게 될것입니다.
import androidx.lifecycle.LiveData
import androidx.lifecycle.MutableLiveData
import androidx.lifecycle.ViewModel
class MyViewModel : ViewModel() {
private val _data: MutableLiveData<T> = MutableLiveData()
val data: LiveData<T> get() = _data
fun test(t: T) {
_data.value = t
}
}MainActivity.kt
@Composable
fun MyScreen(
viewModel: MyViewModel = viewModel()
) {
val dataExample = viewModel.data.observeAsState()
// dataExample 이 변경되면 recomposes 됩니다
dataExample.value?.let {
..
viewModel.test(t)
...
}
}실제로 데이터가 변경되는 곳은 viewModel.test(t) 입니다. t의 값은 제가 임의로 생성해준 생성자 입니다.
etc
compose에서 State<T>를 가져올 수 있는 라이브러리는 다음과 같습니다
- Flow.collectAsState()
- 추가 종속 항목이 필요하지 않습니다.
- Observable.subscribeAsState()
- androidx.compose.runtime:runtime-rxjava2:$composeVersion
- androidx.compose.runtime:runtime-rxjava3:$composeVersion
참고로 viewmodel() 또한 compose 라이브러리가 필요합니다
- androidx.lifecycle:lifecycle-viewmodel-compose:2.5.1
Use
저는 객체를 담아서 사용자 액션이 발생 될 때마다 데이터를 변경할 수 있도록 설정 하였습니다. 해당 내용을 작성하면서 느꼈던 점은 MutableLiveData와 MutableStateOf 사용법을 더 익혀야 겠다고 생각이 들었습니다. 짧에 적어보자면 이 둘이 서로 다른점은 LiveData는 현재 상태를 반환할수 있는 Observe 라이브러리를 사용할 수 있다는 것입니다.
그리고 제가 viewmodel 을 생성하면서 MVVM 구조에 대해 검색하면 공식 문서에는 정확하게 나와 있는 건 없더라구요. 사용성에 따라 인스턴스들을 다 분리해서 캡슐화 시켜 사용하다 보니 MVVM 패턴이 되는 건데

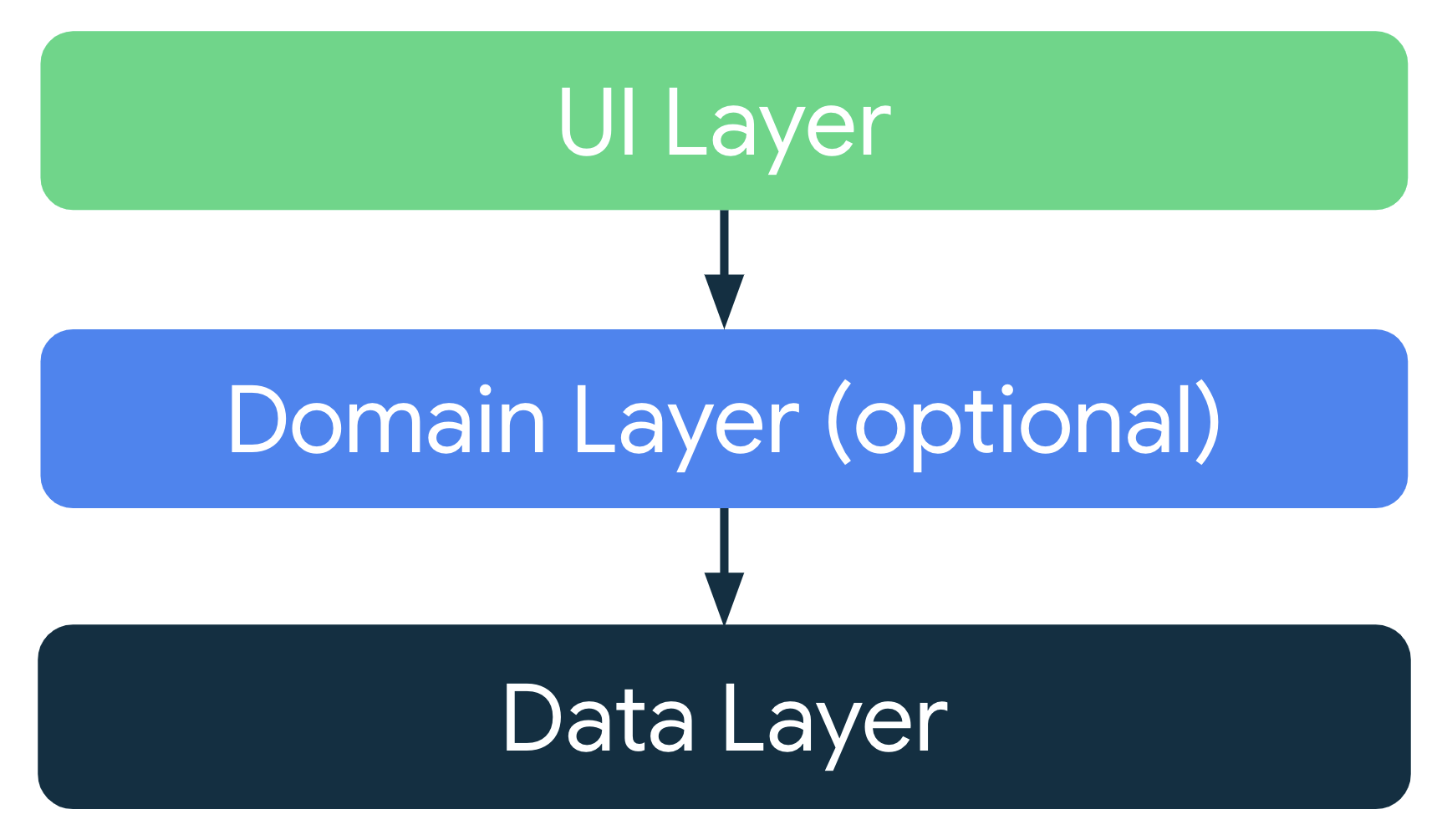
공식 문서에서는 이런 3단의 레이어 라는 개념을 도입합니다. 다음에는 각각의 레이어들을 잘 다룰 수 있도록 연습할 것 같습니다.
