
state
re-composition
- 새로운 데이터로 함수를 재 실행하여 업데이트 된 UI를 만드는 것
- compose 에서는 개별 컴포지션에서 필요한 데이터를 확인하여 영향을 받지않는 구성요소는 재구성 하지 않습니다.
mutableStateOf
- 어떤 값을 보유하고 그 값이 변경될 때마다 UI 업데이트(리컴포지션)를 트리거하는 인터페이스입니다.
- false 값을 가진 변경 가능한 새 상태로 상태를 재설정하여 컴포저블을 다시 호출하는 때는 언제든지 리컴포지션이 일어날 수 있습니다.
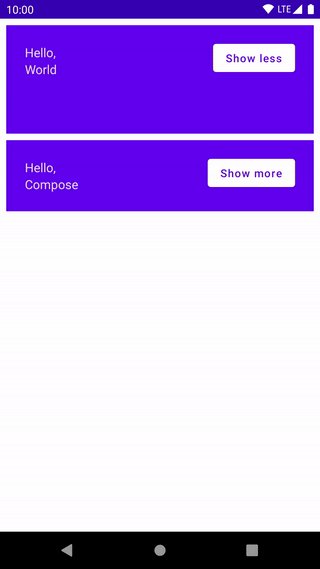
remember
- 여러 리컴포지션 간에 상태를 유지하려면 remember를 사용하여 변경 가능한 상태를 기억해야 합니다.
@Composable
fun Greeting() {
val expanded = remember { mutableStateOf(false) }
...
}- remember는 리컴포지션을 방지하는 데 사용되므로 상태가 재설정되지 않습니다.
상태 호이스팅
- 끌어올리다. 들어올리다
- 여러 함수가 읽거나 수정하는 상태는 공통의 상위 항목에 위치해야 하는 프로세스
- 상태가 중복되지 않고 버그가 발생되는 것을 방지
- composable 재사용성에서 좋음
- 정보소스는 상태를 생성하고 관리하는 대상에 속한다
@Composable
fun MyApp() {
var shouldShowOnboarding by remember { mutableStateOf(true) }
if (shouldShowOnboarding) {
OnboardingScreen(/* TODO */)
} else {
Greetings()
}
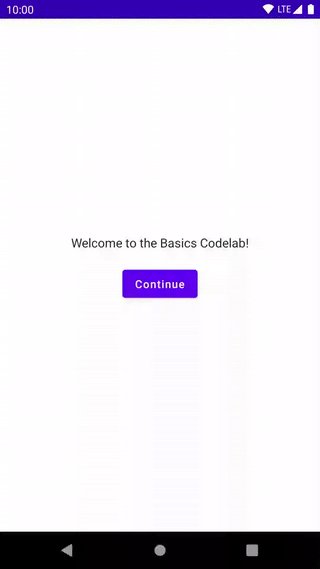
}shouldShowOnboarding을 온보딩 화면과 공유해야 하지만, 직접 전달하지는 않습니다. OnboardingScreen이 상태를 변경하도록 하는 대신 사용자가 버튼을 클릭했을 때 앱에 알리도록 하는 것이 더 좋습니다.
이벤트는 콜백으로 전달합니다. onContinueClicked: () -> Unit 전달되는 함수로 이벤트가 발생되면 실행되게 됩니다.
@Composable
fun OnboardingScreen(onContinueClicked: () -> Unit) {
Surface {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text("Welcome to the Basics Codelab!")
Button(
modifier = Modifier
.padding(vertical = 24.dp),
onClick = onContinueClicked
) {
Text("Continue")
}
}
}
}
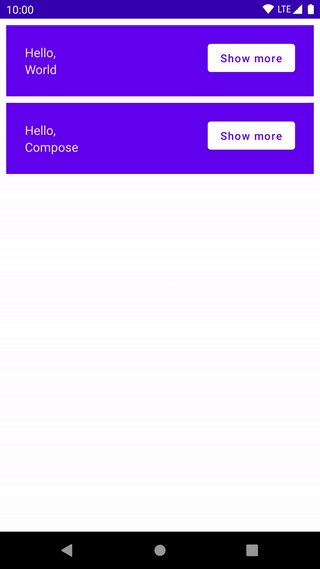
LazyColumn
- 라이브러리
- androidx.compose.foundation.lazy.items
- recyclerview를 대체할 수 있는 코드
@Composable
private fun Greetings(names: List<String> = List(1000) { "$it" } ) {
LazyColumn(modifier = Modifier.padding(vertical = 4.dp)) {
items(items = names) { name ->
Greeting(name = name)
}
}
}rememberSaveable
- remember 함수는 컴포지션이 유지되는 동안에만 작동되기 때문에, 작동되는 중에 구성변경(회전, 다크모드)이나 프로세스 중간에 상태를 유지 할수 없는데
이것을 방지 하기 위해 사용됩니다
var shouldShowOnboarding by rememberSaveable { mutableStateOf(true) }