
개인적으로 진행하는 안드로이드 프로젝트를 진행 중에 Jepack Compose를 도입해서 사용 해보기로 했습니다 Jetcompose Compose는 Kotlin 으로 작성할 수 있는 UI 레이아웃 키트라고 합니다. google에서 밀고 있는 것 같고, Flutter와 굉장히 비슷하다고 합니다. 저는 아직 Flutter는 입문하지 않았고 원래는 ContraintLayout 을 사용하는 xml으로 작성하는 MDC-Android를 사용 하였던 경험이 있습니다. 그런데 사용한지 너무 오래 되기도 했고 툴이 많이 바뀌어서 익숙하지가 않더라구요.
그리고 jetpack compose에서 material3를 제공하고있는데요 material3와 관련해서는 저도 더 알고 싶기 때문에 정리를 하면서 나중에 볼수 있는 시간이 있었으면 좋겠습니다. 저도 material밖에 사용을 안해봤거든요
라이브러리
jetpack compose 은 기본적으로 다음과 같은 라이브러리를 사용하게 됩니다. 그외에도 optional 로 사용할 라이브러리 들이 존재 하는데요. 공식사이트 참고 하시면 됩니다. 라이브러리 에서 제공하는 기능들이 천차만별이라 그때마다 optional 을 추가 해서 사용하면 될것 같아요
androidx.compose.*(컴파일러 및 런타임 클래스용)
androidx.compose.ui.*(UI 툴킷 및 라이브러리용)사용예시
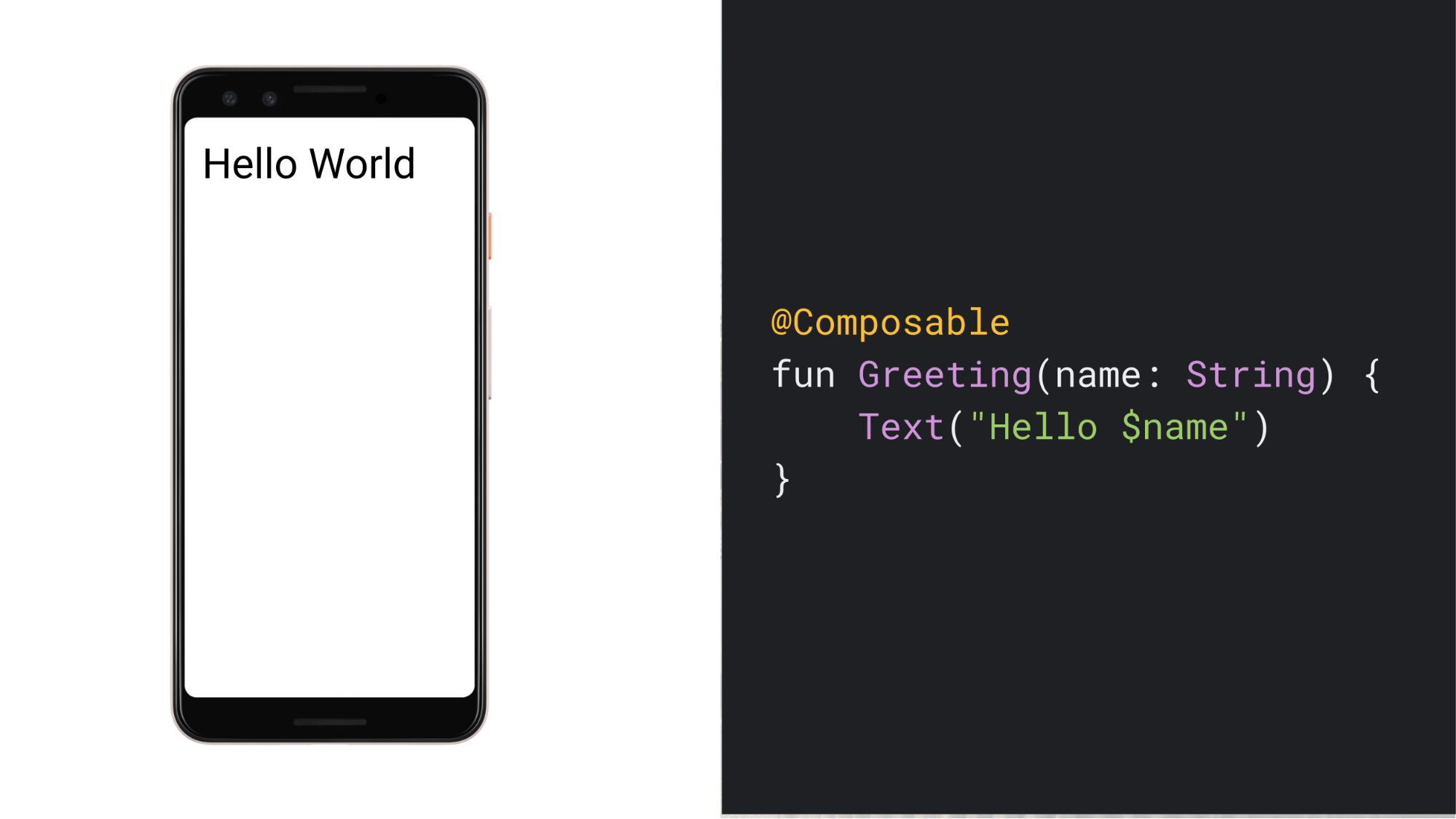
예제 코드를 제공해 준 기본 코드는 다음과같습니다.
composable
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
BasicsCodelabTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("World")
}
}
}
}
}
@Composable
private fun Greeting(name: String) {
Text(text = "Hello $name!")
}

구성 가능한 함수는 @Composable이라는 주석이 달린 일반 함수입니다. 이렇게 하면 함수가 내부에서 다른 @Composable 함수를 호출할 수 있습니다. Greeting 함수를 @Composable로 어떻게 표시하는지 확인할 수 있습니다. 이 함수는 지정된 입력(String)을 표시하는 UI 계층 구조를 생성합니다.
Text는 라이브러리에서 제공하는 구성 가능한 함수입니다.
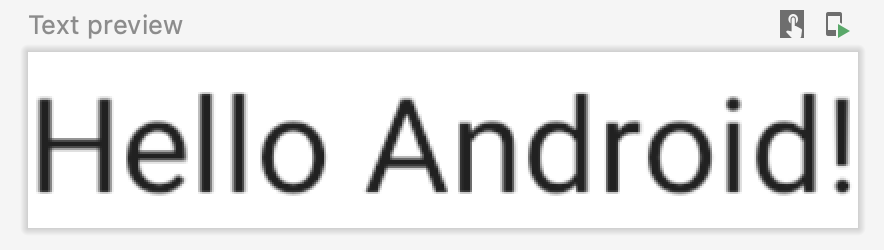
preview
@Preview(showBackground = true, name = "Text preview")
@Composable
fun DefaultPreview() {
BasicsCodelabTheme {
Greeting(name = "Android")
}
}Android 스튜디오 미리보기를 사용하려면 매개변수가 없는 구성 가능한 함수 또는 기본 매개변수를 포함하는 함수를 @Preview 주석으로 표시하고 프로젝트를 빌드하기만 하면 됩니다. MainActivity.kt 파일에 이미 Preview Composable 함수가 있는 것을 볼 수 있습니다. 동일한 파일에 미리보기를 여러 개 만들고 이름을 지정할 수 있습니다.

UI
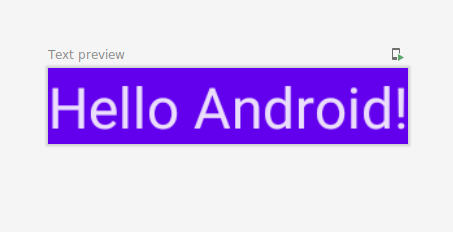
Surface
배경색을 선택할 수 있습니다.
@Composable
private fun Greeting(name: String) {
Surface(color = MaterialTheme.colors.primary) {
Text (text = "Hello $name!")
}
}
modifier
수정자는 상위 요소 레이아웃 내에서 UI 요소가 배치되고 표시되고 동작하는 방식을 UI 요소에 알려줍니다
import androidx.compose.foundation.layout.padding
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
...
@Composable
private fun Greeting(name: String) {
Surface(color = MaterialTheme.colors.primary) {
Text(text = "Hello $name!", modifier = Modifier.padding(24.dp))
}
}
re-use composable
하단 코드에서는 MyApp() 이라는 composable 함수를 여러번 재사용할 수 있게 하였습니다.
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
BasicsCodelabTheme {
MyApp()
}
}
}
}
@Composable
private fun MyApp() {
Surface(color = MaterialTheme.colors.background) {
Greeting("Android")
}
}
@Composable
private fun Greeting(name: String) {
Surface(color = MaterialTheme.colors.primary) {
Text(text = "Hello $name!", modifier = Modifier.padding(24.dp))
}
}
@Preview(showBackground = true)
@Composable
private fun DefaultPreview() {
BasicsCodelabTheme {
MyApp()
}
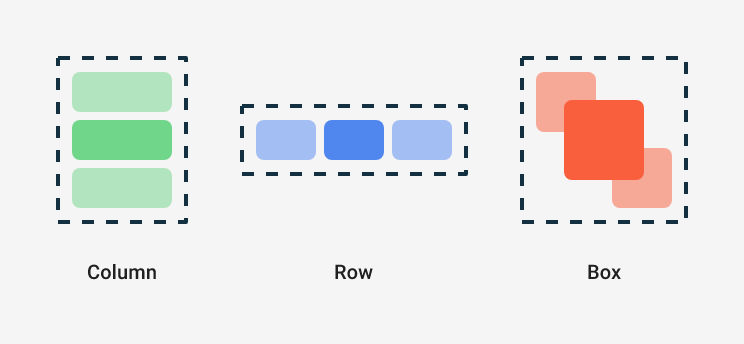
}표준 레이아웃
Compose의 세 가지 기본 표준 레이아웃 요소는 Column, Row, Box입니다

이러한 요소는 컴포저블 콘텐츠를 사용하는 구성 가능한 함수이므로 내부에 항목을 배치할 수 있습니다. 예를 들어 Column 내부의 각 하위 요소는 세로로 배치됩니다.
@Composable
fun MyApp(names: List<String> = listOf("World", "Compose")) {
Column(modifier = Modifier.padding(vertical = 4.dp)) {
for (name in names) {
Greeting(name = name)
}
}
}
@Composable
private fun Greeting(name: String) {
Surface(
color = MaterialTheme.colors.primary,
modifier = Modifier.padding(vertical = 4.dp, horizontal = 8.dp)
) {
Row(modifier = Modifier.padding(24.dp)) {
Column(modifier = Modifier.weight(1f)) {
Text(text = "Hello, ")
Text(text = name)
}
OutlinedButton(
onClick = { /* TODO */ }
) {
Text("Show more")
}
}
}
}
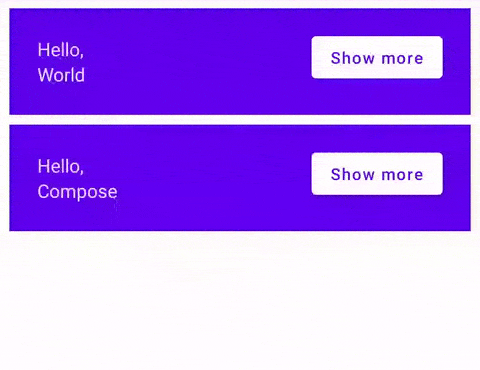
state
컴포저블에 내부 상태를 추가하려면 mutableStateOf 함수를 사용하면 됩니다. 이 함수를 사용하면 Compose가 이 State를 읽는 함수를 재구성합니다.
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
...
@Composable
fun Greeting() {
val expanded = remember { mutableStateOf(false) }
...
}해당 상태가 변경되면 다음과 같이 UI도 변경되어야 할때는 다음과 같이 사용합니다
OutlinedButton(
onClick = { expanded.value = !expanded.value },
) {
Text(if (expanded.value) "Show less" else "Show more")
}해당코드에서 expanded 가 변경되면 text 도 변경되겠습니다.

샘플
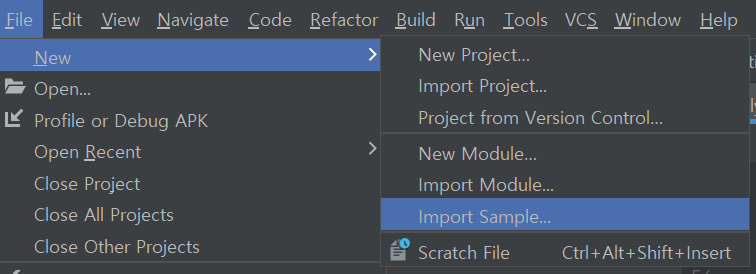
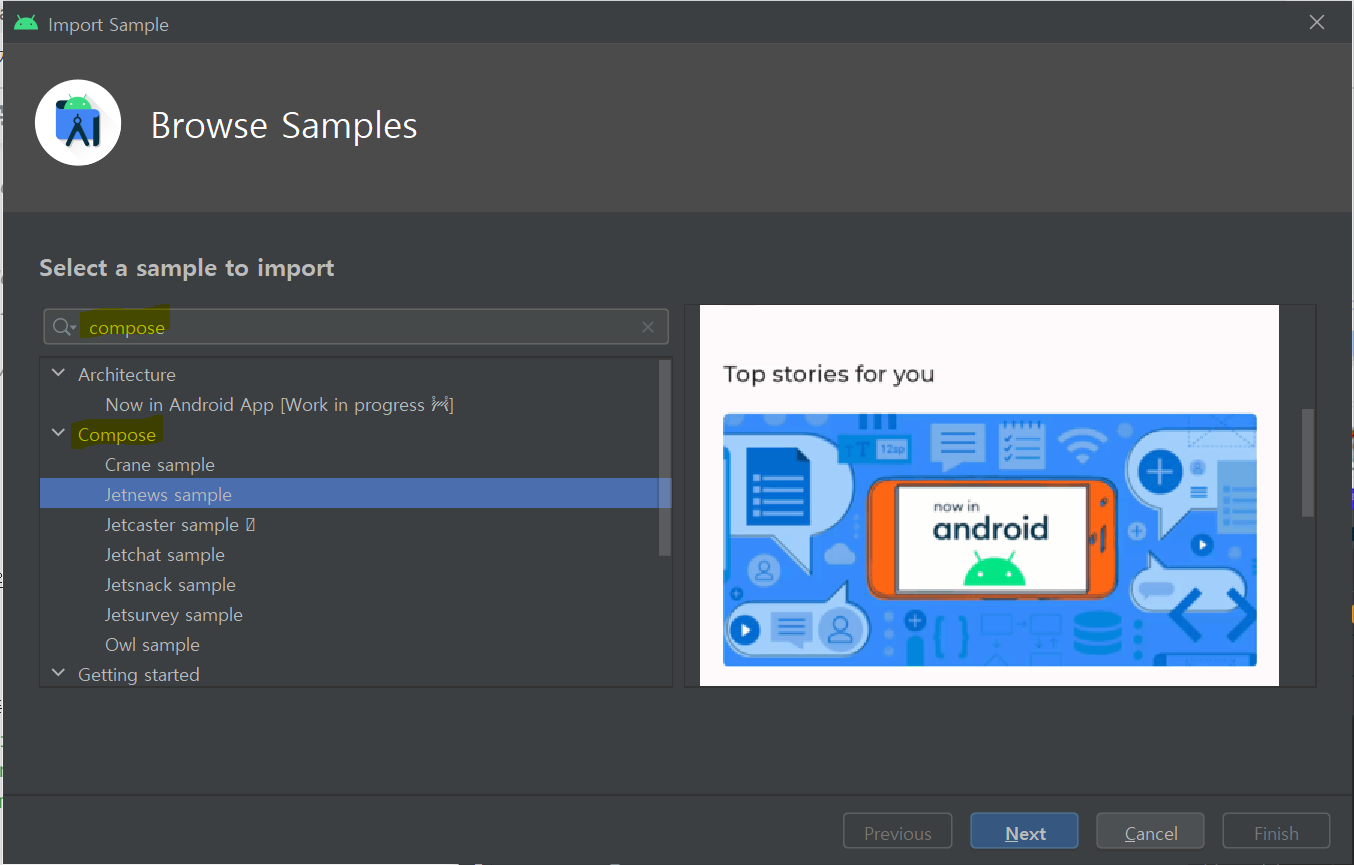
기본적으로 제공해주는 샘플들이 존재하는데요

샘플들은 android studio 에서 다음과 같이 다운로드 가능합니다.


android studio를 사용하지 않으시면 다음 저장소를 참고하면 좋을 것 같습니다.
Reference
- https://developer.android.com/codelabs/jetpack-compose-basics
- https://developer.android.com/jetpack/compose
Next
쓰다보니 양이 넘 많아져서 제가 스크롤하기가 힘들어지고 더 딥하게 쓰고 싶어져서 다음편을 써야 할거 같아요.
그리고 android에 대해 더 좋은 의견 많이 주시면 감사하겠습니다.
