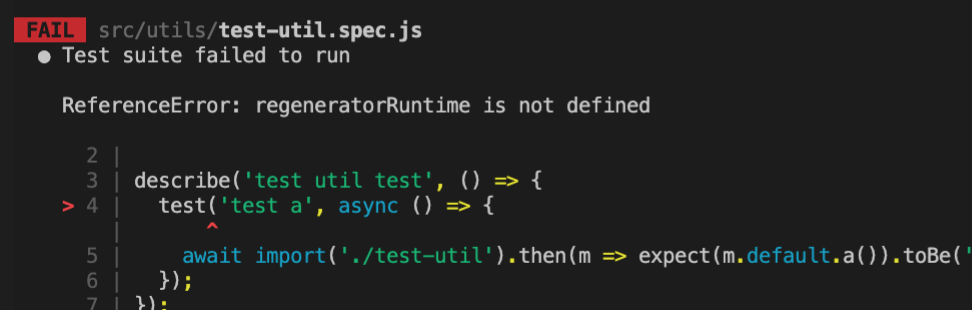
Jest를 사용해서 비동기 로직 테스트 중 async/await 구문을 사용하자 아래와 같은 에러를 보게 되었다.
// test-util.spec.js
describe('test util test', () => {
test('test a', async () => {
await import('./test-util').then(m => expect(m.default.a()).toBe('a'));
});
});
원인은 import,export 구문 사용을 위해 아래와 같이 babel-jest의 transform을 설정했는데, 바벨이 async/await 코드를 generator기반으로 바꾸는데, 이 때 자바스크립트 타겟 레벨이 es6 미만이 되면 generator를 regeneratorRuntime 모듈을 사용해서 구현한다.
이 regeneratorRuntime 가 없어서 발생한 에러다.
// jest.config.js
module.exports = {
...
transform: {
'^.+\\.js$': 'babel-jest',
'^.+\\.mjs$': 'babel-jest'
}
};해결 방법은 예전엔 babel-polyfill을 추가하는 것이었는데, babel-polyfill은 deprecated 되었고, regeneratorRuntime를 사용하면 된다고 한다.
npm i --save-dev regenerator-runtimeimport 'regenerator-runtime';
describe('test util test', () => {
test('test a', async () => {
await import('./test-util').then(m => expect(m.default.a()).toBe('a'));
});
});