E2E는 정리하지 않는다. 나도 모르기 때문이다.
자바스크립트 테스트 도구
테스트 도구에는 크게 테스트 구동 환경을 제공하는 테스트 러너와 테스트 코드 작성에 사용되는 테스트 프레임워크로 나뉜다. 세부적으로 나누면 단언/테스트더블 라이브러리들이 있는데 추세적으로 다 테스트 프레임워크에 포함된다.
테스트 러너
테스트 러너는 테스트 파일을 읽어들여 실행하고, 결과를 특정한 형식으로 출력해준다. 수행결과를 리포터(Reporter)를 이용해 출력하거나, Watcher를 이용해 코드 변경시 즉시 재실행한다.
node 등장 이전에는 자바스크립트 실행 환경이 무조건 브라우저여서 테스트 코드를 직접 브라우저에서 실행 후 실행 페이지나 콘솔을 통해 결과를 확인했는데, node 등장으로 브라우저 없이도 테스트를 자동화 할 수 있게 되었다.
테스트 러너는 Karma와 같이 브라우저에서 실행하는 러너와 Jest와 같이 node환경에서 실행하는 러너가 있다. node 러너는 러너의 실행 환경과 코드의 실행 환경 구분이 필요가 없어 대부분 테스트 프레임워크에 통합된 형태로 제공된다.
테스트 프레임워크
테스트 프레임워크는 개발자가 테스트 코드를 작성할 수 있도록 많은 기능을 제공해준다. 대표적으로 Jasmine, Mocah등이 있었으며, 지금은 Jest로 대동단결하는 분위기다. Angular에서는 안타깝게도 Jasmine + Karma를 기본으로 채택했다.
자바스크립트 테스트 환경
테스트 러너에서 언급했듯이 테스트 환경은 브라우저와 node 두가지다.
브라우저 환경
브라우저 환경은 Karma가 대표적이다.Karma는 러너의 역할만 하므로, 별도 테스트 프레임워크가 필요한데 공식문서상 Jasmine을 권장한다.
Karma를 실행하면 자체 웹서버를 구동해 테스트 구동을 위한 HTML을 생성하고, 여기에 테스트 코드와 소스코드 전부를 로드한다. 이후 브라우저를 실행해 테스트 코드가 실행되고, 결과는 콘솔창에 출력된다. 리포터를 지정하면 리포터가 커맨드 라인에도 출력해준다.
브라우저 환경에서 테스트 코드를 작동시킬때 장점은 브라우저의 모든 기능(네트워크 IO, 렌더링 ..)을 활용한 테스트가 가능하다. 이외에 여러 브라우저를 사용해 브라우저 호환성/기기 환경에 대한 테스트도 가능하다.
단점은 브라우저의 프로세스가 node보다 무겁기 때문에 구동 속도가 느리고, 브라우저 실행을 위핸 런처(launcher)를 추가 설치해줘야 한다.
이러한 단점을 이유로 헤드리스 브라우저를 사용해 빠르게 실행하거나, 브라우저 환경은 개발 완료 혹은 배포시에 CI 서버와 통합해서 크로스 브라우징 테스트를 하는 방식을 권장한다고 한다. 결론은 평소 unit 테스트 작성시에 쓰기엔 별로라는 뜻..
Node.js 환경
Node.js 환경에서 테스트 코드를 실행하는 방식으로 Jest가 대표적으로 많이쓰인다. 장점은 따로 뭘 설치할 거 없이 Jest만 설치하면 되니 간단하다. 또한 브라우저 환경에 비해 속도가 빠르다.
단점은 브라우저의 API를 활용할 수 없다는것이다. 하지만 jsdom같은 라이브러리를 이용해 브라우저 환경을 가상으로 구현하는 방식으로 테스트가 가능하다. 하지만 실제 브라우저의 동작을 100% 구현하진 못해, 렌더링과 관련한 UI 요소의 레이아웃에 대한 테스트 라던가, 네비게이션 같은 것들은 테스트 할 수 없다. 크로스 브라우징 역시 테스트 불가능하다.
브라우저 / Node.js 환경 각각의 장단점을 잘 활용해서 '테스트 작성시 node에서 실행하고 전체 테스트 실행시 브라우저 환경에서 실행'과 같은 방식으로 사용하면 될 듯 하다.
Typescript 테스트 환경 구성하기
Webpack + Jasmine + Karma를 이용한 브라우저 환경에서의 타입스크립트 코드 테스트
Webpack 설정은 webpack-typescript 가이드를 참고해서 알아서 작성한다.
jasmine과 karma관련 라이브러리를 설치한다.
npm i --save-dev jasmine jasmine-core @types/jasmine
npm i --save-dev karma karma-chrome-launcher karma-jasmine각각에 대해서는 npm repository의 인삿말을 참고하자.
karma 설정 관련 초기화를 해준다. 사용 프레임워크는 jasmine 으로 하고 나머지 기본으로 설정해주면 된다.
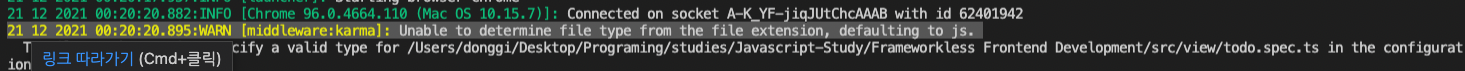
karma init그럼 karma.conf.js 설정 파일이 생긴다. 여기까지 @types/jasmine를 제외하면 자바스크립트 환경을 위한 설정 기본반찬이다. 여기서 karma로 타입스크립트로 작성된 테스트 파일을 실행하면 아래와 같은 에러가 난다.

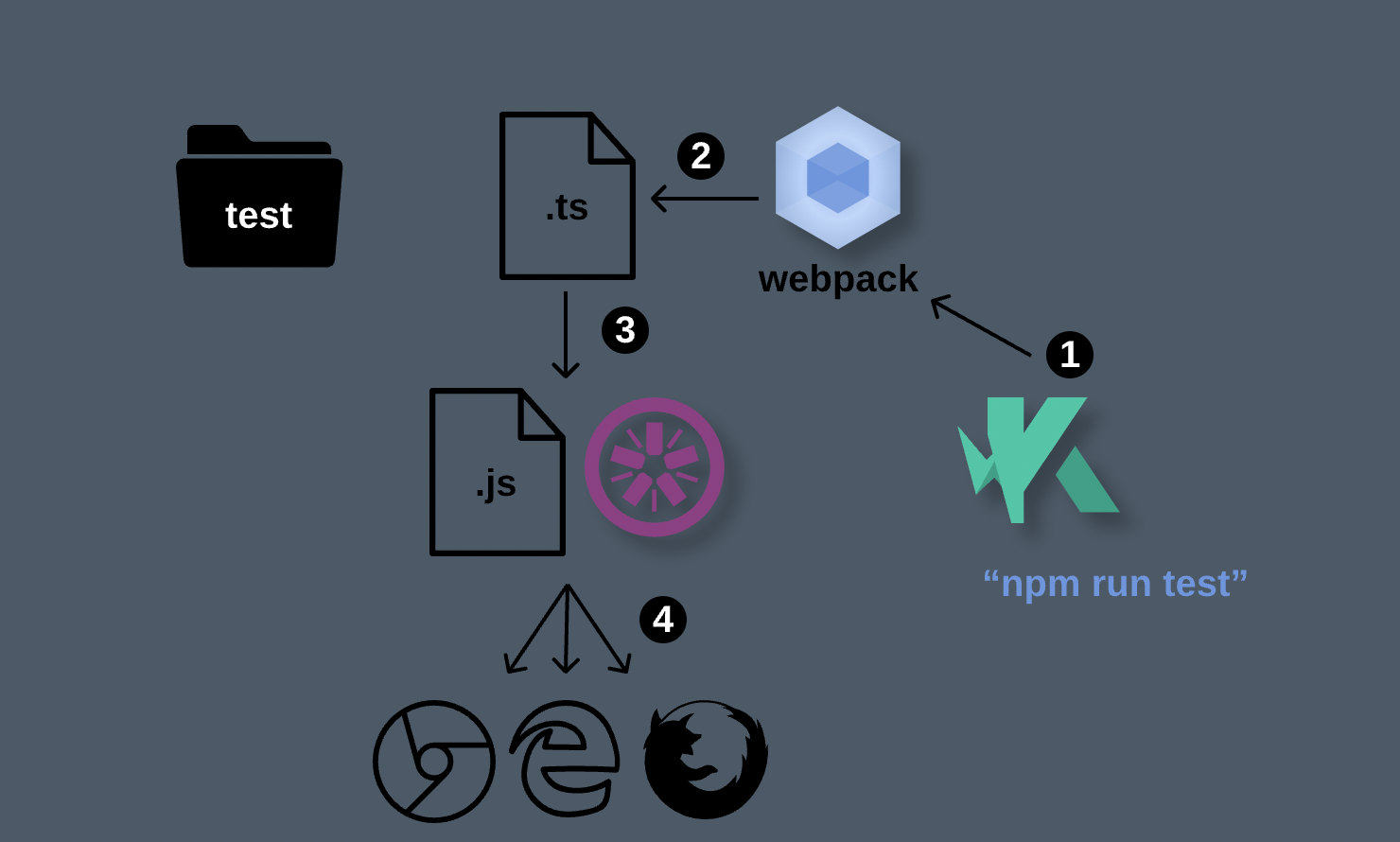
자바스크립트가 아니라서 테스트가 안된다. 타입스크립트를 실행하기 위해서는 아래 그림과 같이 ts파일을 js파일로 변환하는 과정이 필요하다.

제일 간단한 방법은 karma-typescript를 활용하는 방법이다. 공식 가이드 그대로 설정하면 된다.
npm install --save-dev karma-typescript // karma.conf.js
module.exports = function(config) {
config.set({
frameworks: ["jasmine", "karma-typescript"],
files: [
"src/**/*.ts"
],
preprocessors: {
"**/*.ts": "karma-typescript"
},
reporters: ["progress", "karma-typescript"],
// ...
});
};이렇게 설정하고 테스트를 실행하면 정상 작동할것이다. 하지만 karma-typescript은 아주 잘 관리되고 있는 라이브러리 같진 않다. 개인 repository에서 관리되고 있고 마지막 커밋도 3달 전이다. 약간 찝찝하다.
내 개발 환경은 webpack의 ts-loader를 pre-processor로 사용하고 있는데, 이를 그대로 가져와 사용할 수 있다. 위의 그림과 같은 형태가 될 것이다.
karma-webpack을 설치해야한다. karma-webpack은 karma에서 웹팩을 이용한 pre-processing에 사용된다. 꼭 타입스크립트를 컴파일 할 때 쓰는게 아니라는 것.
npm i --save-dev karma-webpackkarma.conf.js 설정 파일을 아래와 같이 추가한다. 여기서 webpack부분은 webpack.config.js의 모듈에서 가져와서 쓰면 된다.
// karma.conf.js
const webpackConfig = require('./webpack.config');
module.exports = function(config) {
config.set({
webpack: {
module: webpackConfig.module,
resolve: webpackConfig.resolve,
},
preprocessors: {
"src/**/*.spec.ts": ['webpack']
},
})
}// webpack.conf.js
module.exports = {
// ...
module: {
rules: [
{
test: /\.tsx?$/,
use: "ts-loader",
exclude: /node_moudles/,
}
],
},
resolve: {
extensions: [".tsx", ".ts",".js"],
},
// ...
}npx karma start를 실행하면 웹팩이 *.spec.ts파일을 찾아 먼저 자바스크립트로 컴파일해주고 이후 웹서버를 가동해서 브라우저에서 테스트 코드를 실행할것이다.
테스트를 위한 최소한의 설정만 정리했는데, Angular에서는 테스트 하면 karma 실행 페이지에서 테스트 코드 내역을 아주 예쁘게 보여주고 성공/오류 내역도 깔끔하게 출력된다. 구글은 역시 뭐하나 대충하는게 없다. 나도 그렇게 만들 수 있게 리포터 등의 관련 설정을 좀 더 찾아봐야 할 것 같다.
Jest 를 이용한 typescript 테스트 환경
Jest는 사용이 쉽다고 한다. 자체적으로 테스트 러너, 단언, 테스트 더블, 코드 커버리지등 필요한 모든 기능을 지원해 추가적으로 설치할 게 별로 없다. 특별한 설정 없이 디폴트로도 웬만큼 돌아간다고 한다.
하지만 타입스크립트 개발에도 아무것도 필요없을까? 기본반찬부터 설치한다.
npm i --save-dev jest @types/jest
npx jestjest는 실행시 기본적으로 *.test.js/ts, *.spec.js/ts를 찾아서 실행히킨다.
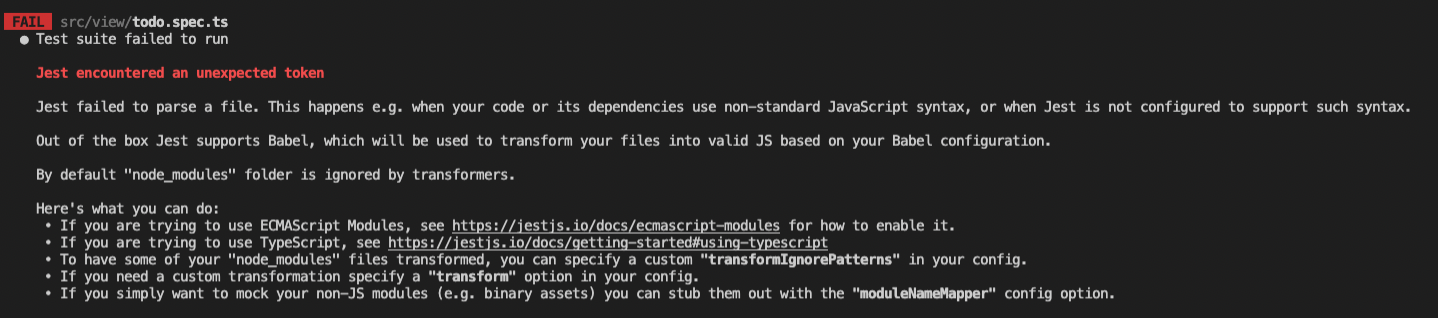
실행 결과 결과 아래와 같은 에러메시지가 나온다. 타입스크립트를 쓰고싶으면 링크를 참고해서 설정하란다.

https://jestjs.io/docs/getting-started#using-typescript 에 들어가보면 babel을 이용하거나 ts-jest를 사용하라고 나온다. babel사용시 테스트 실행간에 타입체크가 안된다고 한다. 따라서 ts-jest를 사용한다. 사용법은 매우 간단하다. 아래 명령어를 따라치자.
npm install --save-dev jest ts-jest
npx ts-jest config:init프로젝트 루트에 jest.config.js 파일이 아래와 같은 내용으로다가 생성된다.
// jest.config.js
/** @type {import('ts-jest/dist/types').InitialOptionsTsJest} */
module.exports = {
preset: 'ts-jest',
testEnvironment: 'node'
};나는 fe를 개발하므로 테스트 환경은 DOM API가 있어야한다. testEnviroment를 jsdom으로 바꾼다.
// jest.config.js
module.exports = {
preset: 'ts-jest',
testEnvironment: 'jsdom'
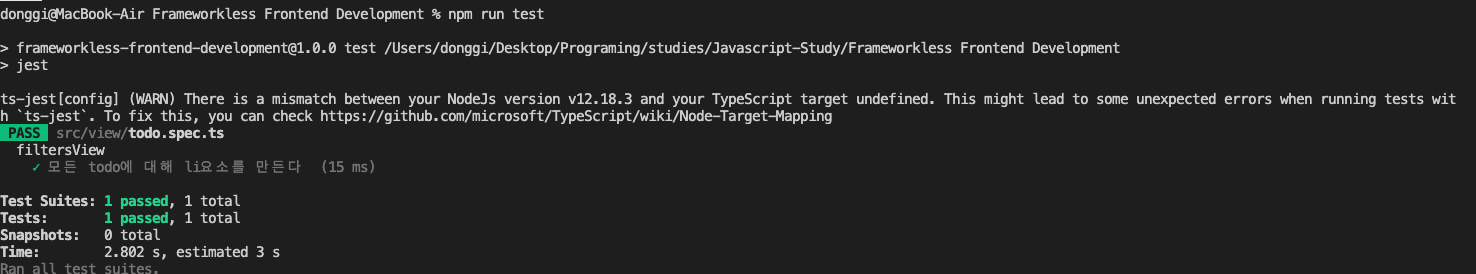
};테스트를 실행하면 잘 통과한다.
npx jest
결론 : jest를 잘쓰자텍스트

