해당 문서는 Flutter 3.10.5 & Dart 3.0.5 버전에서 작성되었습니다.
해당 현상은 iOS 애뮬레이터 상에서 나타난 현상임을 밝힙니다.
삽질기에서는 제가 어떻게 해결안을 찾았고 접근했는지에 대해 서술하고 있습니다. 바로 저의 해결안을 보고 싶으신 분은 해결 방법부터 확인해주세요!
🌱 삽질기 🌱
[1] 아 뭐야 이 불편한 위치는

열심히 화면을 만들고 있는데 뭔가 이상함을 느꼈습니다. 묘하게 좌하단으로 쏠린 듯한 이모지에 저는 뭘 설정 안했는지를 생각하기 시작합니다.
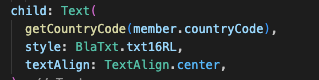
[2] textAlign 설정 해보기 🙅🏻♀️

원인이 아니었습니다.
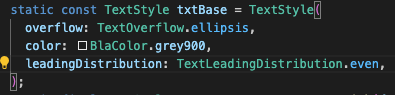
[3] TextLeadingDistribution.even 추가 🙅🏻♀️

아 이걸 빼먹었네..!! 한 것도 잠시.. 원인이 아니었습니다.
[4] 깃허브 이슈 찾기 🤔
찾았다. 이녀석.
https://github.com/flutter/flutter/issues/119623
대충 이슈에 나와 있는 내용을 정리해보면
1. 큰 Container 에서는 emoji 가 정상 출력되기도 한다.
2. iOS 에서 나타나는 문제다.
3. 3.7, 3.8, 3.10 까지 나타나고 있는 문제다.
다른 중요한 내용도 있겠지만 대충 내가 잘못한게 아니구나~ 가 판단되면 아래 몇 가지를 따져보고 해결에 들어갑니다.
- 공식적으로 해결됐는가?
만약 공식적으로 해결됐다면, 나이스입니다. 설명하는 대로 보통 해결합니다. - 해결한 사람이 있는가?
공식적으로 해결하지 못했다면, 해결한 사람이 있는지 확인해봅니다. 해결한 사람이 있다면 해당 해결안이 타당한지, 따라하기 적절한지 등을 확인하고 적용합니다.
이모지 문제는 공식적으로 해결되진 않았지만 해결한 사람이 있었습니다. 하지만? 다소 복잡해보이는 방식이었고 저의 경우 이런 공수까지는 불필요하다고 생각해서 다음과 같이 해결했습니다.
해결 방법
[1] Country_flags 라이브러리 이용하기
저의 경우 꼭 이모지를 String 으로 이용해야할 이유는 없었습니다. 따라서 비주얼 상으로 이모지와는 차이가 있을 수 있지만 가운데 정렬이 안 되어 있어서 불-편한 것보다 낫다고 생각했기 때문에 Country_flags 라이브러리를 이용해 svg 로 삽입하기로 마음먹었습니다.
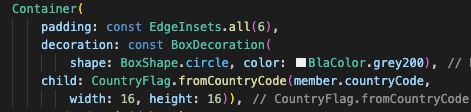
코드

CountryFlag.fromCountryCode("2글자국가코드", height: 높이, width: 너비)로 넣어주시면 됩니다. 자세한 부분은 공식문서 를 참고 해주세요!
결과물

모양은 좀 다르지만 안정적인 가운데 정렬과 깔끔하게 나와있는 모습이 매우 마음에 들었습니다.
[2] 다른 해결안
https://github.com/flutter/flutter/issues/28894
위 이슈에서 한 분이 해결책을 제시하고 계시는 걸 확인했습니다. 저는 시도해보지 않았으나 혹시나 참고하고 싶으신 분이 제 블로그를 방문하셨다가 제 방법이 마음에 안 드실 수도 있으니 적어봅니다.
공수가 많이 든다고 표현한 이유는 위 방식으로 진행했을 때 이모지의 폰트 사이즈가 바뀌면 letterSpacing과 height를 바꾸어주어야 하기 때문입니다. 설명을 보다 꼼꼼하게 확인하시고 더 적절한 방안을 선택하시길 바랍니다.
오랜만에 또 글을 하나 적었네요. 뭔가 사진도 예쁘게 넣고, 템플릿 같은 것도 만들어서 지키면서 쓰자 이런 생각에 사로잡혀 있다보니 이러다 멀쩡한 글도 하나 적기 힘들 거 같아서 이젠 좀 더 가볍게 글을 적어볼까 합니다.
언제나 오타, 오개념 지적은 환영입니다! 감사합니다!

