
해당 문서는 Flutter 3.10.5 / Dart 3.0.5 / google_maps_flutter 2.5.3 을 기준으로 작성되었음을 알립니다.
1️⃣ google_maps_flutter 라이브러리 설치
https://pub.dev/packages/google_maps_flutter 라이브러리를 설치합니다.
$ flutter pub add google_maps_flutter터미널에 위 명령어를 입력하거나
dependencies:
google_maps_flutter: ^2.5.3pubspec.yaml 파일 dependecies 에 패키지를 추가합니다.
2️⃣ API key 발급
1. 구글 콘솔에 프로젝트 생성
https://console.cloud.google.com/ 에 접속해 프로젝트를 생성합니다.
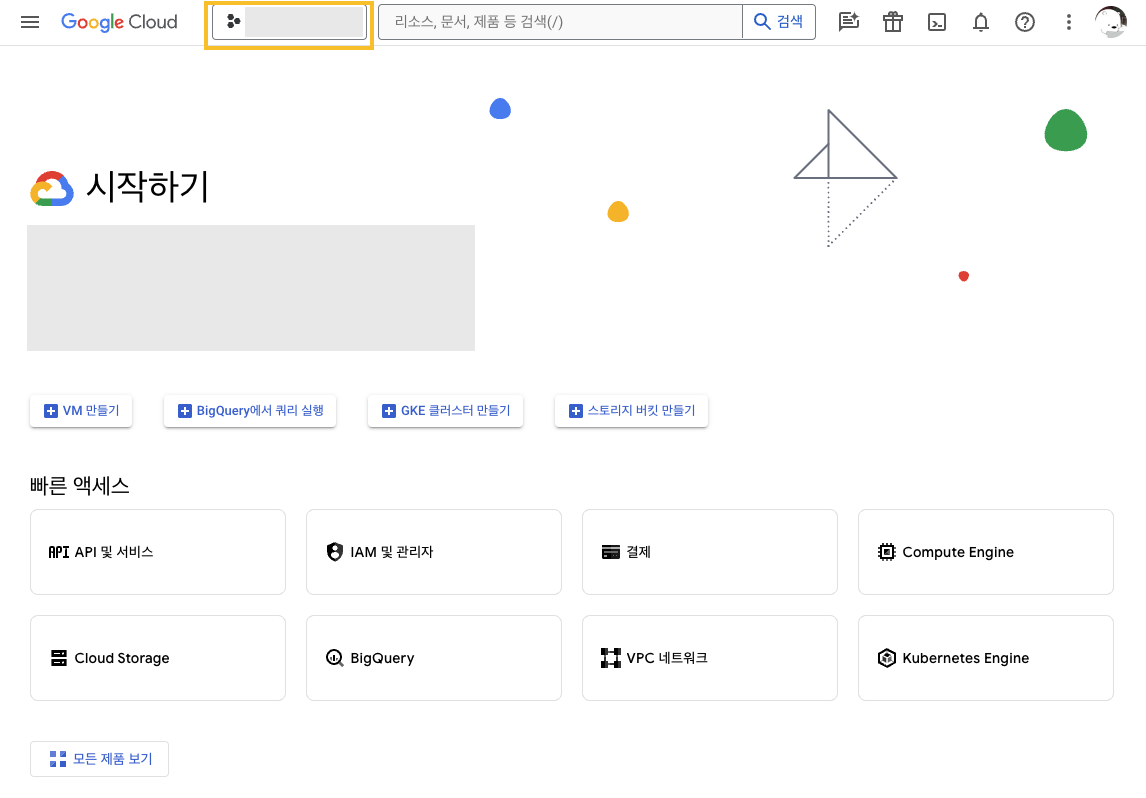
구글 콘솔 접속

콘솔에 접속하면 위와 같은 화면이 뜹니다. (저의 경우 프로젝트가 이미 생성되어 있어 선택된 프로젝트의 대시보드 화면이 뜨고 있습니다.)
좌상단 노란색 네모 박스 부분을 클릭하면 프로젝트 생성 모달창이 뜹니다.
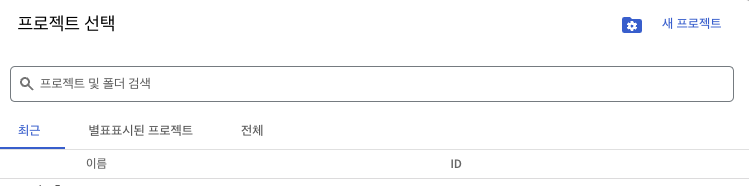
모달창에서 새 프로젝트 선택

프로젝트 생성 모달창 우상단의 새 프로젝트를 클릭해 프로젝트를 생성하시면 됩니다.
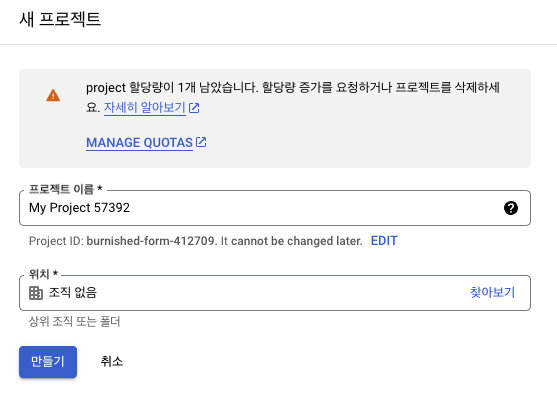
프로젝트 명 설정 후 생성

프로젝트 이름을 입력하고 만들기를 클릭하시면 됩니다.
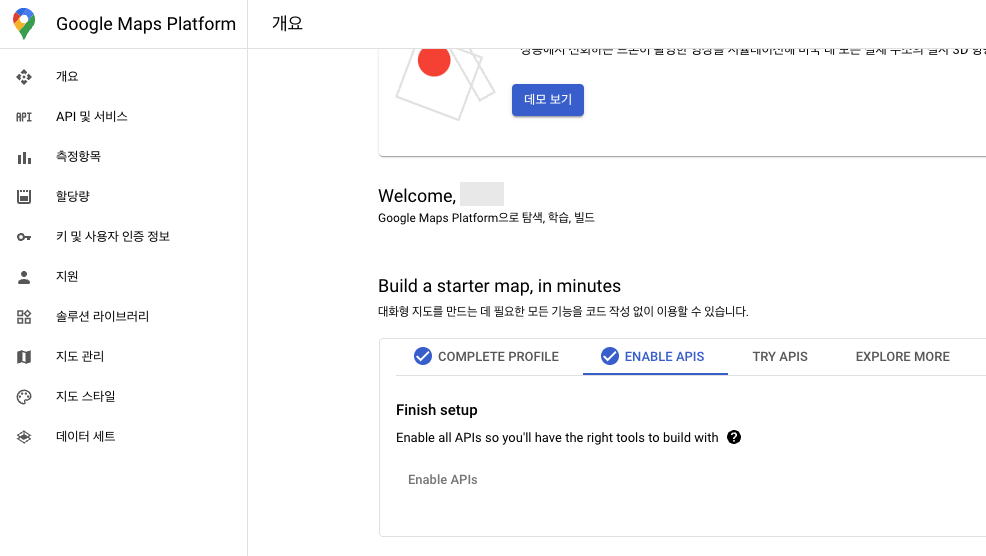
2. 사용 서비스에 Map API 추가

Enable APIs 를 클릭해주세요.
3. 키 발급
Google Map Platform > 사용자 인증 정보 페이지 접속
해당 페이지에 접속해 프로젝트를 선택하고 API Key 를 확인해주세요
3️⃣ Android 설정
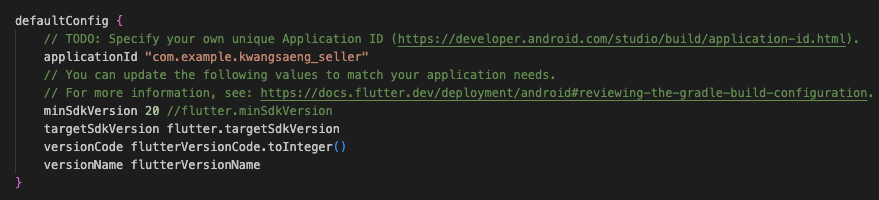
1. minSdkVersion 20 이상으로 설정

android/app/build.gradle 파일에서 minSdkVersion 을 20 이상으로 변경합니다.
2. AndroidManifest.xml 에 API Key 추가
android/app/src/main/AndroidManifest.xml 파일에 YOUR KEY HERE 을 앞서 발급한 API KEY 로 변경해 추가합니다.
<manifest ...
<application ...
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR KEY HERE"/>😮 헉 저는 AndroidManifest.xml 을 깃허브에 올리고 있는데요..!!
저의경우 AndroidManifest.xml 를 깃허브에 업로드하고 있어, 키를 별도의 공간에 저장해야 했습니다.
따라서 저는 키 값을 local.properties 에 저장하고 불러오는 방식을 소개드리고자 합니다.1. local.properties 에 API Key 추가
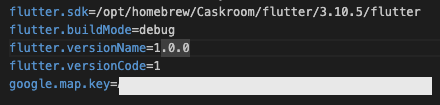
android/local.properties파일에 다음과 같이 추가해주세요
API 키를 추가하실 때 유의하셔야할 점은 google.map.key=asdfdf 처럼, 따옴표를 쓰지 않아야 한다는 점입니다.
키를 저장할 변수명은 자유롭게 설정하신 후 불러오실 때 유의해주시면 됩니다.
2. build.gradle 에 변수 추가
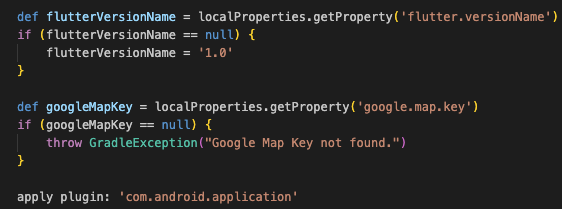
android/app/build.gradle파일에 다음과 같이 추가해주세요
3. build.gradle 에 manifestplaceholders 추가
defaultConfig { ... manifestPlaceholders = [googleMapKey : googleMapKey, applicationName:"io.flutter.app.FlutterApplication"] }4. AndroidManifest.xml 에 추가
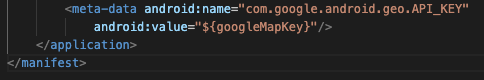
아래 사진처럼 앞에서 설정한 변수를 이용하여 추가해주세요
4️⃣ iOS 설정
1. API Key 추가
ios/Runner/AppDelegate.swift 파일에 YOUR KEY HERE 부분에 키를넣어 다음과 같이 추가 해주세요
import UIKit
import Flutter
import GoogleMaps
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GMSServices.provideAPIKey("YOUR KEY HERE")
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}😮 헉 저는 AppDelegate.swift 를 깃허브에 올리고 있는데요..!!
저의 경우 AppDelegate.swift 또한 깃허브에 업로드하고 있어, 키를 별도의 공간에 저장해야 했습니다.
따라서 저는 키 값을 xcconfig 에 저장하고 불러오는 방식을 소개드리고자 합니다.1. ~~.xcconfig 생성
ios/Flutter아래에 Debug.xcconfig, Release.xcconfig 와 함께 새로운 xcconfig 파일을 생성합니다.
저의 경우 Kwang.xcconfig 로 생성해주었습니다2. ~~.xcconfig 파일에 API Key 입력
API키를 추가하실 때 유의하셔야 할 점은 GOOGLE_MAP_KEY=asdfd 처럼, 따옴표를 쓰지 않아야 한다는 것 입니다.
키를 저장할 변수명은 자유롭게 설정하신 후 불러오실 때 유의해주시면 됩니다.
3. ~~.xcconfig 파일을 gitignore 에 추가
이 파일을 gitignore 에 추가해주셔야 키가 노출되지 않습니다.
4. Debug.xcconfig 와 Release.xcconfig 에 ~~.xcconfig 를 include
아래처럼 xcconfig 를 include 해주시면 됩니다.
5. info.plist 에 Key 변수 추가
... <key>GoogleMapKey</key> <string>$(GOOGLE_MAP_KEY)</string> </dict> </plist>6. AppDelegate.swift 에 Key 변수 추가
import UIKit import Flutter import GoogleMapsimport GoogleMaps 를 추가해주시고
@UIApplicationMain @objc class AppDelegate: FlutterAppDelegate { override func application( _ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? ) -> Bool { let googleMapKey = Bundle.main.object(forInfoDictionaryKey: "GoogleMapKey") as? String GMSServices.provideAPIKey(googleMapKey!) GeneratedPluginRegistrant.register(with: self) return super.application(application, didFinishLaunchingWithOptions: launchOptions) } }하단에 googleMapKey 를 추가해주세요
Reference
google_maps_flutter 라이브러리 문서
local.properties 파일에 변수 저장
구글 지도는 정말 꾸준히, 여러 번 써온 라이브러린데 이번 기회에 xcconfig, local.properties 도 정리할 겸 정리해 봤습니다. 언제나 오타, 오개념 알려주시는 댓글은 환영입니다!😊






도움 많이 되었습니다. 정말 감사합니다ㅠㅠㅠ