style 작업에 적합한 도구는 CSS이다.
animation에 적합한 도구가 JavaScript이고,
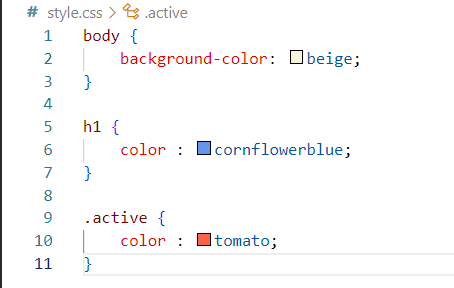
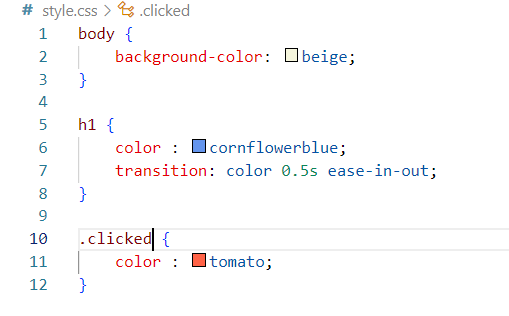
CSS 작성
- css에 h1의 기본색을 파란색으로 해줍니다.
- active는 색을 토마토로 설정해줍니다.

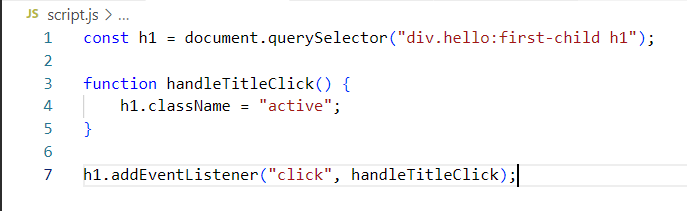
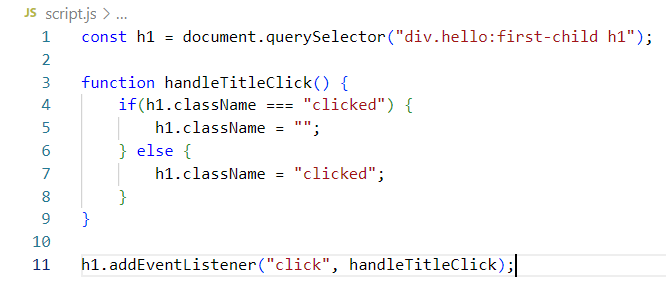
이제 JavaScript에서 하고 싶은 건, 이 h1에 active class를 전달해주고 싶은 것입니다.

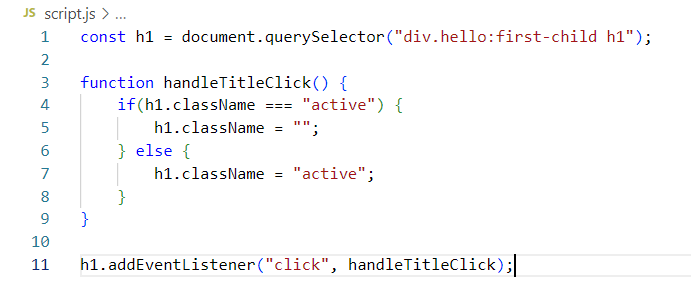
다시한번 클릭하면 원래 상태로 돌아가는 법
이 h1.className은 getter이면서 setter입니다.
이 말의 뜻은 우리가 console.log로 h1.className을 출력한다면 우리가 얻는 것은 className의 현재값이라는 것입니다.
이 경우에는 h1에 click하게 되면 아무것도 출력되지 않습니다. 하지만 다시 className을 입력하면 click할 때 className을 얻어올 수 있습니다.
만약 h1의 className이 active라면 if문을 사용하고, 그리고 만약 h1의 className이 active가 아니라면 else문을 사용하여 작성합니다.



결과는 어제와 동일하게 잘 작동되는 것을 확인해볼 수 있습니다.
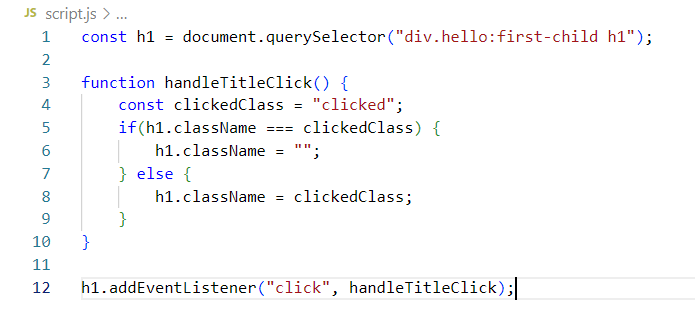
자, 그런데 여기서 active는 우리가 지어낸 이름입니다. 잘못하면 error가 날 수도 있기 때문에 이름을 clicked로 바꿔주겠습니다.


하지만 이 모든게 제대로 동작하려면 clicked라는 단어가 정확하게 사용되어야합니다.
이유는 그저 className이기 때문입니다.
그러나 JavaScript 코드 중에 만약 실수로 잘못 이름을 준다면, 제대로 동작을 하지 않을 것입니다.