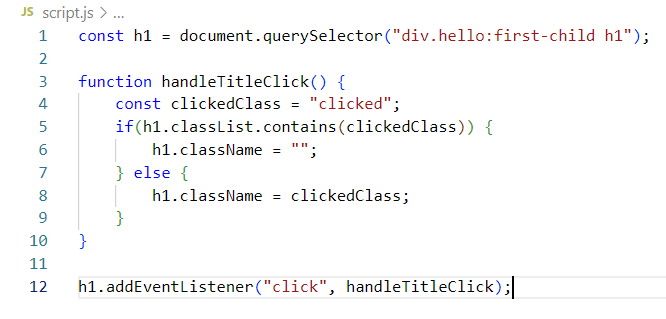
className을 바꾸는 다른 방법, 그 방법은 classList를 사용하는 방법이다.
classList는 두가지 옵션이 있습니다.
- classList는 말 그대로, 우리가 class들의 목록으로 작업할 수 있게끔 허용해줍니다. 왜냐하면 className은 그냥 모든 것을 교체해버리기 때문입니다. 이전에 class들은 상관을 하지 않고 말이죠!
참고 사이트
https://developer.mozilla.org/en-US/docs/Web/API/DOMTokenList
예를 들어, contains은 이 function은 우리가 명시한 class가 HTML element의 class에 포함되어 있는지 말해준다는 것입니다.

이제 여기서 우리는 classList가 clicked를 포함하고 있는지만을 확인하게 됩니다.
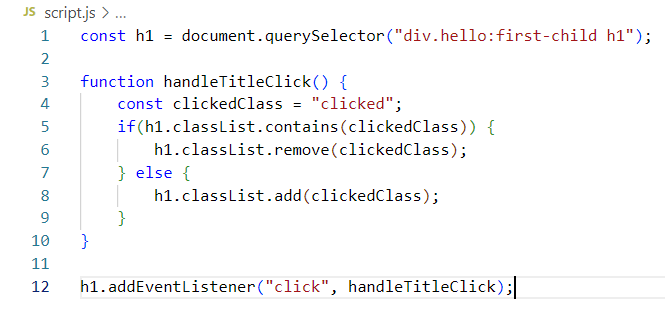
동작은 똑같이 합니다!
만약에 이 clickedClass가 h1의 classList에 포함되어 있다면, 우린 clickedClass를 제거합니다.
반대로 만약에 clickedClass가 h1의 classList에 포함되어 있지 않다면, 우린 모든 className을 교체하지 않습니다.

우리는 JavaScript를 사용하여 JavaScript가 특정한 class name만 변경하도록 한 것입니다.
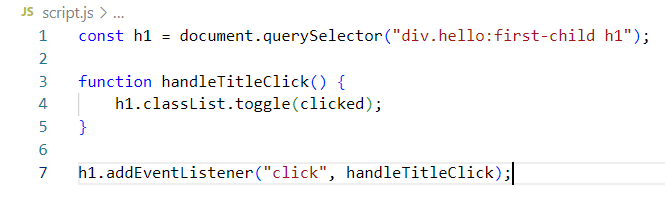
다음으로 이 코드들을 지우고, function을 사용하도록 합니다.
- toggle function은 class name이 존재하는지 확인하는 것입니다.
만약 class name이 존재한다면 toggle은 class name을 제거합니다. 그리고 만약 class name이 존재하지 않는다면 toggle은 class name을 추가합니다.

이 한 줄이 방금 전 5줄의 코드와 동일하다는 것입니다!
