🖥 기업 프로젝트 DAY - 1
0
기업 프로젝트 동안, 구현해야 할 API는 아래와 같다.
- 회원가입/로그인 (DRF 사용)
- 영상채팅 (w/ webRTC, websocket)
초기 세팅 단계에서 사수 분들의 피드백을 받고, 이 부분을 취합해서 꼭 블로그로 써야겠다고 생각했다.
1차/2차 프로젝트하기까지, 초기 세팅과 관련해서 나름대로 많이 공부했다고 생각했는데 부족한 점 한 트럭이었다.
1
SECRET_KEY
SECRET_KEY는 비밀번호 생성, 로그인 세션 유지, 데이터베이스 관리 등에 사용될 정도로 매우 중요한 값이다. 따라서 환경 변수패턴으로 관리하거나 해당 파일을 .gitignore에 넣어 소스로부터 제거시키는 작업이 반드시 필요.
SECRET_KEY의 역할은 아래와 같다 .
- session 유지 (사용자가 성공적으로 로그인하면, 해당 세션을 생성하여 로그인 상태가 유지된 상태로 사이트에 접속할 수 있게 함)
- PasswordResetView
- 암호화 서명 (다른 키가 제공되지 않는 경우)
2
DATABASES
DB명, 사용자/pw 등의 정보가 들어가기 때문에 마찬가지로 공개되서는 안되는 데이터다. 따라서, SECRET_KEY와 마찬가지로 소스로부터 제외시켜야 한다.
3
DEBUG
기본 설정은 DEBUG = True 인데, 이것은 사실 django에서 편의상 이렇게 제공하는 것일 뿐 이대로 두면 오류 페이지에서 디버깅에 필요한 모든 정보들이 외부로 노출된다. 따라서, DEBUG = False로 바꾸고 404페이지(Not found) 등은 회사의 스타일에 맞게 정식 페이지로 만들어 띄우면 된다.
DEBUG = FalseAllowed_Hosts:DEBUG설정에 맞게 작성해야 하는데,True와 달리 localhost값이 알아서 추가되지 않기 때문이다. (즉, 빈 값으로 두면 전부 404 not found를 보내버림)환경변수 설정해서 관리하기
: 사실, 그 동안에는my_settings.py등의 비밀 파일을 만들어서 DATABASES/SECRET_KEY 등을 관리했는데, 환경변수패턴을 적용해서 관리하는 방법을 이번 기회에 배웠다.django-envrion설치 (pip install).env파일 생성 (manage.py와 동일한 위치).env파일에 변수 생성SECERT_KEY,DEBUG,ALGORITHM등- 변수와 값 사이 띄어쓰기 입력하지 않기
(그렇지 않으면ImproperlyConfigured에러 발생)
settings.py에 아래와 같이 설정
그런데 문제는, 이러한 방법으로 환경변수 설정하려면 django-environ 패키지를 깔아야 하고, database url을 알기 위해 dj-database-url을 또 깔아야 한다. (https://pypi.org/project/dj-database-url/)
그래서 결국 settings.py 분리하는 작업을 통해 DEBUG를 관리하는 것을 구현했다.
(회사에서도 불필요한 패키지/외부 Lib 설치를 매우 지양한다)
그래서 server 연결할 때, --settings=[돌릴 settings.py 파일명] 과 같이 추가 option을 주면 해당 파일을 찾아 거기에 맞춰 돌아간다.
runserver 돌리기 전 python manage.py check --delopy 를 입력하면, 더블 체크해야 할 사항들이 shell에 구체적으로 나오는데 우선 참고하는 정도로만 했다.
(SECRET_KEY가 50자가 안넘는다는 등의 경고창까지 나온다..)
4
APPEND SLASH
이전에 한번 정리한 적 있으나 복습 겸 다시 record.
APPEND_SLASH = True일 경우, django는 request에 포함된 url이 urls.py에서 찾아지지 않으면 자동으로 /(trailing slash)을 붙여 재검색한다.
trailing slash는 도메인에 붙으면 유무에 차이가 없으나, 그렇지 않을 경우 차이가 생긴다.
그래서 False로 설정해거나(django가 자동으로/을 붙여 리다이렉트하는 것을 막음) 일괄적으로 모든 url pattern을 /가 뒤에 붙는 식으로 형태를 통일하는 것이다.
5
middleware 위치
내가 처음에 작성한 middleware는 아래와 같다.
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
'corsheaders.middleware.CorsMiddleware',
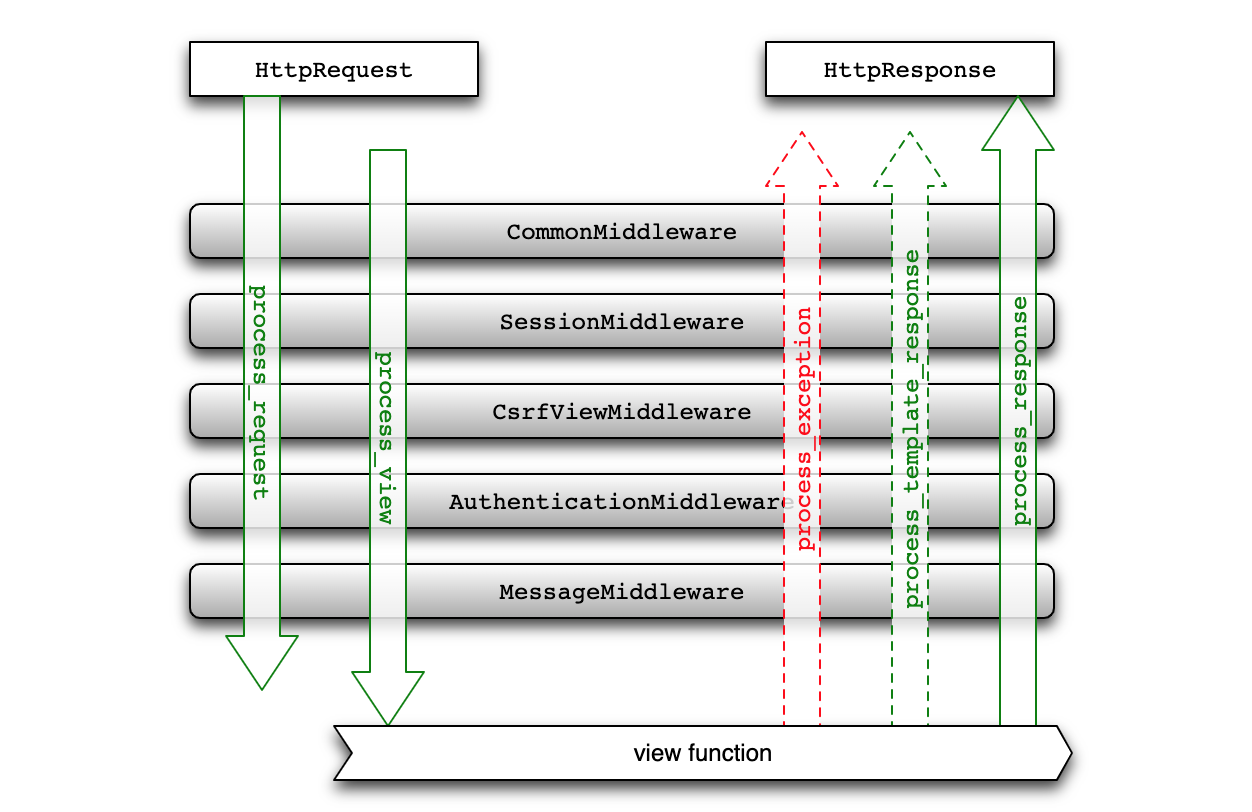
]그런데 사실 middleware는 순서가 매우 중요해서 작성 시 이를 고려해야 했던 것. 왜냐면 http request가 어떤 순서로 middleware를 거쳐서 views를 작동시키는지 찾아보면,
- http request가 들어오면 위 > 아래 순으로 middleware를 거친다
- 반대로, http response가 나갈 때는 아래 > 위 순으로 적용시킨다

따라서 최대한 맨 위에 놓아야 CORS를 적용할 수 있다.
(특히 도메인 관련 설정을 돕는 CommonMiddleWare 앞에 반드시 와야함)
MIDDLEWARE = [
#corsheaders middleware를 맨 위로
'corsheaders.middleware.CorsMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]몇몇 middleware 기능들 간단 정리.
(middleware란, 운영체제 - 프로그램 사이에서 조정/중개 역할을 하는 소프트웨어)
- CommonMiddleware: 도메인 관련 설정을 위한 미들웨어
- SecurityMiddleware: request-response 과정에서 보안 관련 설정을 위한 미들웨어 (SSL 등)
- SessionMiddleware: session 사용 관련 미들웨어
- AuthenticationMiddleware: 사용자 인증 관련 미들웨어
- MessageMiddleware: 경고,성공 메세지 등의 메세지 설정 관련 미들웨어 (따라서, 반드시 SessionMiddleware 앞에 와야함)
- XFrameOptionMiddleware: clickjacking을 방지하기 위한 XFrameOption 관련 미들웨어
(XFrameOption: 공격자가 심어놓은 다른 위치의 페이지로 이동하는 것을 방지하기 위한 header, 링크)
참고 자료
https://opentutorials.org/course/3781/25118
https://pypi.org/project/django-cors-headers/
https://wikidocs.net/77110
https://webhack.dynu.net/?idx=20161117.003&print=friendly